- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- 【H2O2|全栈】关于CSS(3)CSS基础(三)
过期的H2O2
【H2O2】CSS入门css前端
目录CSS基础知识前言准备工作盒模型概念内容的宽高displaypaddingborderborder-widthborder-styleborder-colormargin预告和回顾后话CSS基础知识前言本系列博客将分享层叠样式表(CSS)有关的知识点。作为本系列的第三篇,本博客将分享盒模型以及页面布局有关的知识点。不是专业的科普博主,主打一个分享知识,写的不好,多多包涵(哈哈)。准备工作软件:
- 公众号开通流量主步骤详解:如何轻松实现广告变现?
优惠券高省
在微信公众号运营的过程中,许多运营者都希望通过各种方式实现变现,其中,开通流量主功能成为了一个备受关注的途径。那么,公众号如何开通流量主呢?本文将为您详细解析公众号开通流量主的步骤,帮助您轻松实现广告变现。3个怪异的现象,正在冲击"一夫一妻制",动摇家庭根基!未来这3种婚姻模式,可能“取代”传统婚姻制度《人民日报》金句:"万般皆苦,唯有自渡,活着就要遇山开山,见水架桥,其实一直陪着你的,永远都是那
- 300米路,接连偶遇两个发型怪异的五旬男子
骑在牛背上看书
平时走路,习惯于目不斜视、向前远视。所以,有时候与熟悉的人即使狭路相逢,也往往“视若无睹”。如果对方打招呼,往往需要停步或回头才能知道;如果对方就此扬长而去,就难免会因为“目中无人”而得罪不少人。但是,前天在去小菜场理发的短短三百米的路上,在五六分钟时间里,却定睛看了两个人,原因则是对方怪异的发型引发了我的“有意注意”。下楼,出了小区,右拐,沿着街沿朝前走,到了十字路口,行人稀少。余光一扫,但见斜
- 【CSS in Depth 2 精译_027】4.4 Flexbox 元素对齐、间距等细节处理(下)+ 4.5 本章小结
安冬的码畜日常
CSSinDepth2css前端css3html5flexboxcss布局
当前内容所在位置(可进入专栏查看其他译好的章节内容)第一章层叠、优先级与继承(已完结)1.1层叠1.2继承1.3特殊值1.4简写属性1.5CSS渐进式增强技术1.6本章小结第二章相对单位(已完结)2.1相对单位的威力2.2em与rem2.3告别像素思维2.4视口的相对单位2.5无单位的数值与行高2.6自定义属性2.7本章小结第三章文档流与盒模型(已完结)3.1常规文档流3.2盒模型3.3元素的高度
- CSS盒模型
ChangLau
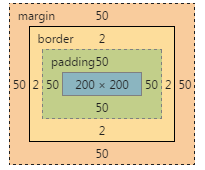
CSS盒模型avatar元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。提示:背景应用于由内容和内边距、边框组成的区域。element:元素。padding:内边距,也有资料将其翻译为填充。border:边框。margin:外边距,也有资料将其翻译为空白或空白边。box-sizing
- 手机京东优惠券码兑换:如何轻松获取与利用?
氧惠_飞智666999
手机已经成为我们日常生活中不可或缺的一部分。而在手机上进行网购,更是成为了一种新的消费趋势。京东作为国内领先的电商平台,自然也在移动端提供了丰富的购物体验。其中,手机京东优惠券码兑换便是一项备受消费者喜爱的功能。那么,如何轻松获取与利用手机京东优惠券码呢?本文将为您一一揭晓。3个怪异的现象,正在冲击"一夫一妻制",动摇家庭根基!未来这3种婚姻模式,可能“取代”传统婚姻制度《人民日报》金句:"万般皆
- 《相思一夜梅花发》第四十二章 锦鲤彩灯
南宫素浅
“好啦,你们两个,从出来就一直吵嘴,就不能让我清静清静?”安平摇了摇头,这出一趟门,带了两个护卫,一个叽叽咋咋,一个冰冰冷冷,还真是说不出的怪异。“这彩灯怎么卖呢?”安平指着那盏兔子花灯对眼前的老板问道。“姑娘,我这彩灯不卖的?”老板笑着说:“我这彩灯啊,有灯迷的,姑娘若是猜出了,就直接拿走。”安平一听来了兴致,“哦,那劳烦老板取来,给我瞧瞧这谜面。”老板很快地拿过那彩灯,给安平看,安平见彩灯上果
- 大前端面试题集锦——HTML篇
Midshar.top
前端html
HTML篇1.什么是DOCTYPE,有何作用?DOCTYPE是用来声明HTML文档应当使用哪种版本来进行解析如果不使用DOCTYPE告知浏览器应当使用哪种版本解析文档,那么浏览器将会开启最大兼容模式来解析文档,一般称为怪异模式.在怪异模式下,可能会产生一些预想不到的bug2.说说对HTML语义化的理解?HTML的语义化指的是在合适的地方使用合适的标签,让人能够根据标签进而大致知晓标签内容语义化使得
- #开始记日记#670 味道的坚守也是文化的传承
董克平日记
晚饭的时候,扬州起雾了。挂着红灯笼的院子里雾气沼沼的有些怪异,河边的路灯平日里散漫的光被雾气约束出光柱,迷蒙的美着。明天下午要赶图片发自App到禄口机场飞青岛,有点担心大雾会影响交通,高速路要是封闭了,只能是坐火车到南京再转往机场了。万庆说,没事的,明天太阳一出,雾气就散了,不会耽误去机场的。但愿天气能按照万庆说的变。真的不想再有堵在路上待在车里的无可奈何了。大红灯笼高高挂的卢氏盐商古宅图片发自A
- 说谎者的坟墓 part 3 薄荷与九里香 5.
狸林
九里香,始载于《岭南采药录》,常绿灌木,有时可长成小乔木样,株姿优美,枝叶秀丽,花香浓郁。知道她名字的第一天,我就觉得这个有些怪异的名字似乎在哪里见过,后来才想起来自己曾在极度无聊的时候翻过中药百科,正好看过这味药。九里香和七里香的样子很像,所以有时我故意在她面前唱周杰伦的《七里香》,并把“七”改成“九”,她也拿我的名字开玩笑,天天“园芜、园芜,田园将芜胡不归”,父亲没说过我的名字是不是从《归园田
- 京东优惠券背后的隐藏商品:揭秘购物新境界?
氧惠全网优惠
电商平台的发展日新月异,京东作为中国领先的综合性电商平台,凭借其丰富的商品种类、优质的服务和不断创新的营销策略,赢得了广大消费者的青睐。其中,京东优惠券作为吸引消费者的一大法宝,不仅为消费者带来了实实在在的优惠,还隐藏着许多不为人知的商品。那么,京东优惠券背后的隐藏商品究竟有哪些?它们又是如何为消费者打开购物新境界的呢?3个怪异的现象,正在冲击"一夫一妻制",动摇家庭根基!未来这3种婚姻模式,可能
- 与三观不正的人结婚,结果怎样了?
良诺妈
“三观不正”是教育部2007年8月公布的171个汉语新词之一。“三观不正”指的是人在世界观、人生观和价值观上出现偏差。也就是某些人的一言一行,一思一念颠覆大多人的一般正常看法和做法。图片发自App01三观不正的人的观点很奇葩,也非常的极端。李丽和丈夫张锋是青梅竹马,情投意合的,两人相恋多年幸福的走进婚姻的殿堂。婚前,李丽发现张锋的行为有点怪异,但是想着两人朝夕相处,她有信心的改变他,就这样,他们开
- 【机器学习】模型性能与可解释性的矛盾以及如何提高可解释性和模型性能
Lossya
机器学习人工智能深度学习算法
引言文章目录引言一、模型性能与可解释性的矛盾1.1矛盾的一些关键点1.1.1模型性能1.2可解释性1.3矛盾点1.3.1复杂性与简单性1.3.2黑盒模型1.3.3业务需求1.3.4合规性和责任1.4解决方案1.4.1使用可解释的模型1.4.2模型简化1.4.3后验可解释性技术1.4.4模型集成1.4.5业务与技术的平衡1.5总结二、如何提高可解释性2.1选择可解释的模型2.2模型简化2.3部分依赖
- 2022年3月21日读书笔记
龙套哥萨克海龙
今日阅读1小时,总计1892小时,第1833日阅读《腹地的构建》我认为这些参与并非主要是由特定的官员们的贪欲、无知和本性所决定,而是由一种本身与经济和政治联系在一起的系统的逻辑所决定的:它的两个核心原则是需要获得更多的税课来为国家构建的进程加油,并且需要减少外债及其引发的政治压力。尽管向着这些目标的努力,有时采用了怪异和可怕的形式—特别是自国家权力通常被分割,以及由于不平等条约排除了关税作为民族主
- 2019-03-20
柴米茶
放下了一个月的书又下决心把它拿起来,因着这次成立书友会的契机,也因为不想辜负推荐这本书的人。之前他一直也不肯说建议我读的原因,只是极力推荐它。可初读时就发现这本书结构的怪异,一层套一层,读了二三十页也没有理清脉络。到底还是在春节期间放下了。晚上散步时听“豆瓣时间成长营”里的《回到原典—细节里的中国美术史》,就当成一种阅读享受了,一直听了六十多集。但对于卡尔维诺的这本小说还是蛮愧疚的。那么,今天开始
- 写给生活在 抑郁城墙内&外 的人们
人世悠悠游
直到现在,抑郁症仍然是伪文青圈子里的”时尚”和“流行”,街坊大妈嘴里的精神病,以及小群体眼里的“怪异”。一字一句谈起来心酸又讽刺,这种让真正的患者为之寝食难安的疾病,竟然可以被有心之人加以利用,变成炫耀的资本。经过误解与偏见的深加工,摇身一变成为街坊邻居茶余饭后的猛料。又或是变成患者身边同学娱乐时的笑谈。他们用坦然自若的神态,简单随意的语言,否定着身边的抑郁患者们,等下次碰面了却又可以春风满面的向
- 热血传奇:曾经的回忆,如今回不去?
复古游戏解说
说到裁决、菜刀、土城、拿沙、GM、收油、幸运+9、流星火雨.....你会想到什么?可能有读者一脸懵逼,毕竟这些怪异词语似乎有点风马牛不相及。而对很多80后的玩家,会毫不犹豫的说出热血传奇2001年,网吧刚刚开始盛行,网络游戏也才刚刚开始普及,网络交友刚刚开始萌芽。还记得,全宿舍集体翻围墙去网吧包夜的场景;还记得,因没钱竟从比奇穿过毒蛇山谷,跑步回到土城。刚开始的传奇,没有外挂和作弊,装备完全靠自己
- 《史蒂夫·乔布斯传》读书笔记
着了清欢
一、梗概这是一本人物传记,整体以苹果公司主要产品的发布时间为基准记录了乔布斯的传奇一生。作者以第三方视角可能公允的地记录了乔布斯的家庭、信仰、性格、爱情,及产品观、品牌运营观,让我们看到这样的一个传奇人物并非完美,他有明显的性格缺陷,常人无法理解的怪异行为,他的决策也并非毫无缺陷,但他的“扭曲立场”、他对产品的定义、他对电子产品前瞻性的设计和判断,值得称神。对于他的离开,让从未用过苹果产品的本人,
- css的盒子模型
Super咩咩
css前端
一、盒子模型分两种第一种:W3C标准盒子模型(标准盒模型)第二种:IE标准的盒子模型(怪异盒模型)二、标准盒模型与怪异盒模型的区别标准盒模型:width指的是内容区域content的宽度,height指的是内容区域content的高度标准盒模型下盒子的大小=content+padding+border+margin怪异盒模型:width指的是内容、内边距、边框的宽度、height指的是内容、内边距
- css面试题
刘松阳
1.css盒模型简介:就是用来装页面上的元素的矩形区域。CSS中的盒子模型包括IE盒子模型和标准的W3C盒子模型。border-sizing(有3个值哦):border-box,padding-box,content-box.标准盒子模型:IE盒子模型:区别:从图中我们可以看出,这两种盒子模型最主要的区别就是width的包含范围,在标准的盒子模型中,width指content部分的宽度,在IE盒子
- 2022-05-15 星期日 多云 座位怪异事件
lemon家的小苹果
昨晚抢座,对于自己一直想要去的地方,还是像以前一样没有选上座位。于是我又随便点了一个座位。早上,打开手机第一件事就是到选座系统里查看那个阅览室有没有人退座,结果没有。洗漱过后,泡好麦片的我在等待的过程中再次打开了系统,没想到居然看见了在那个阅览室前边有一个红色的“1”。是的,有座位了。点了进去,看着这个座位,原来是熟悉的位置,昨天坐过的那个位置。昨天的“捡漏”也差不多是这个点,这个点估计是大家到图
- 《三体》人类与外星文明的邂逅
艾米拾穗
一说起“外星人”一词,许多人脑海中总会浮现出火星、面貌狰狞恐怖的机械生物以及形态怪异的宇宙飞船这些形象。事实上,这些众所周知的奇异物种只是影视作品虚构的,以目前人类的智慧和技术来证明它们的存在,完全没有可能,外太空的智慧文明将永远停留在童话中,在书本中,在梦境中。我国著名科幻作家刘慈欣所著《三体》一书,通过恢弘的笔调和绚丽的想象,以现实、游戏和回忆交织而成的情节,形象地在读者眼前展现出了那样一个时
- 公众号1万阅读量能赚多少钱?揭秘背后的收益真相
氧惠佣金真的高
微信公众号已经成为众多内容创作者展示才华、传递价值、获取收益的重要平台。其中,阅读量作为衡量公众号影响力与受欢迎程度的重要指标,往往与收益直接挂钩。那么,公众号1万阅读量究竟能赚多少钱呢?这背后又隐藏着怎样的收益真相?本文将带您一探究竟。3个怪异的现象,正在冲击"一夫一妻制",动摇家庭根基!未来这3种婚姻模式,可能“取代”传统婚姻制度《人民日报》金句:"万般皆苦,唯有自渡,活着就要遇山开山,见水架
- K8S磁盘与Sleuth 引发的redis经常丢失链接等怪异问题。
appearappear
kubernetes容器云原生
描述Docker容器挂载磁盘记录Springboot的日志,挂载磁盘性能很低,导致java应用响应缓慢增加SpringCloud的sleuth,标记出某次请求的日志,查看哪里耗时增加。问题1出现了,redis时不时丢失链接,使用redis客户端访问正常问题2看日志看不出明显耗时日志,使用skyWalking查看,日志之间都有规律的耗时相对较长问题原因问题1:sleuth与redis兼容性出现了问题
- 淘宝优惠券领取秘籍,让你购物车清空无压力!
高省_飞智666600
随着物价的不断攀升,如何在有限的预算内购买心仪的商品,成为了许多人关心的问题。今天,我要向大家介绍一个让你省钱购物的好帮手——高省APP。3个怪异的现象,正在冲击"一夫一妻制",动摇家庭根基!未来这3种婚姻模式,可能“取代”传统婚姻制度《人民日报》金句:"万般皆苦,唯有自渡,活着就要遇山开山,见水架桥,其实一直陪着你的,永远都是那个了不起的自己。"阿里大裁员,赔偿N+5,有人直接到手50W。被裁员
- 春心萌动
立邦柒
春天的确是个多情的季节!花儿在春天开放,红的绿的白的紫的蓝的黄的,争奇斗艳;单瓣的多瓣的大的小的长条形的一丛丛的一簇簇的,竞相绽放;短暂一现的枝头招摇十天八天的,风一吹都一样飘摇;浓烈醉人的淡雅飘香的青涩中带点苦味的甚至有点怪异味道的,谁也不招惹谁。只是,展现生命多姿,只为求得一蜂蝶!鸟儿隐藏在山林枝头池边湖中,斑鸠咕咕,麻雀唧唧,喜鹊喳喳,杜鹃啼血,各种叫不出名字的小鸟在枝头跳跃,追逐嬉闹,顾盼
- 凌晨1点,男子马路崩溃痛哭,只因妻子说了一句话
麦米兜兜
01看到一个让人哭笑不得的新闻。一个中年男子,深夜坐在马路边看电视看得津津有味。这一怪异的举动,立马引起了路人的围观。有人好奇地问了几句。结果没想到居然一下子就把男子给问哭了。经过一番交谈才知道,原来该男子抱怨妻子给孩子时间安排得太紧,搞得大人和孩子都没法放松,连看电视的时间都没有。他们夫妻俩因为这个吵了起来。妻子气急之下说了声“想看电视出去看”!结果该男子就干脆把电视和小凳子搬出来坐大马路上看的
- 前台解析html标签,前端知识HTML常用标签
Hank君
前台解析html标签
什么是结构表现行为html用于描述页面的结构css用于控制页面中元素的样式javascript用于响应用户操作html超文本标记语言负责三个要素中的结构一个最基本的HTML页面:Documenthtml标签HTML中的标记指的就是标签。HTML使用标记标签来描述网页。标签内容标签名>一级标题我是一个段落p也是一个元素,em是p的子元素,p是em的父元素。内容html5声明怪异模式为了兼容一些旧的模
- 微信公众号流量主都是怎么赚钱的?写微信公众号能赚钱么?
测评君高省
随着微信的普及和公众号的兴起,越来越多的个人和企业开始涉足公众号运营。公众号不仅是一个展示自我、传递信息的平台,更是一个具有巨大商业潜力的市场。其中,开通流量主成为了许多公众号运营者实现盈利的重要途径。那么,公众号开通流量主后究竟如何赚钱呢?本文将对此进行深入探讨。3个怪异的现象,正在冲击"一夫一妻制",动摇家庭根基!未来这3种婚姻模式,可能“取代”传统婚姻制度《人民日报》金句:"万般皆苦,唯有自
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,