react-native 踩坑纪实(2)- 安装第三方组件进行开发
因为使用expo各种出问题,本人已经放弃使用expo进行开发了。还是使用完整的原声环境进行开发。
在开发开发之前,我先做了个小的测试,用来证明HMR有效。
本人使用的react native版本是0.57
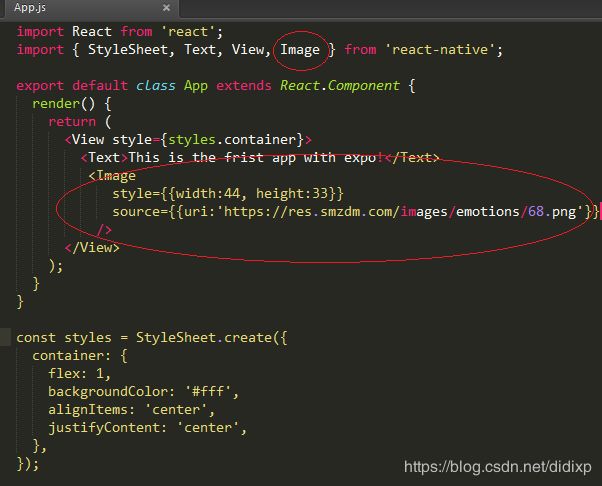
打开my-app/App.js
修改了下代码
保存后,控制台会有瞬间编译的过程,客户端大概1秒后就会自动刷新。看来HMR是好用地~
在继续往下写之前,我又对const styles产生了好奇。以前写过点reactjs,没见过这种写法。猜了一下,估计是跟样式有关。我先来修改一下看看
import React from 'react';
import { StyleSheet, Text, View, Image } from 'react-native';
export default class App extends React.Component {
render() {
return (
//对应下边的styles里的container样式
This is the frist app with expo!
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F00',//改了一下,原来是#FFF
alignItems: 'center',
justifyContent: 'center',
},
});
哈哈,变红了。有点点恐怖感。ok,知道是干什么用的就行了。
接下来就是安装第三方组件了,我本人一直比较喜欢ant.design的控件。只是一直没机会实战,这次正好试试看。
在控制台用ctrl+c停止项目,在控制台输入,没用装cnpm的同学装一下吧,现在npm好慢的。
cnpm install antd-mobile-rn --save启动项目,打开手机客户端。
按照ant.desgin的官网教程在App.js的头部增加
import Button from 'antd-mobile-rn/lib/button';一保存就出错了,OMG。
Unable to resolve "antd-mobile-rn/lib/button" from "App.js"
什么毛病啊,没错啊。我是懒人,有问题直接百度。呃,没有一样的案例。自己解决吧,普通控件是正常的。看来问题处在引入的控件上。进node_modules里看看吧,发现ant-mobile-rn的文件夹上有个快捷方式的小图标,上网搜搜原来是软链接(本人使用的是win10系统)。太高端了,在文件夹属性里硬是看不出来,就是个普通文件夹。又找了下cnpm,原来是cnpm为了节省空间使用了软链接。
网上搜了搜cnpm不能用,不然会出现各种找不到模块的问题,还是老实的用npm吧,这里得先安装一个GIT客户端淘宝镜像
如果想用淘宝源的话,参照这篇文章
antd支持按需加载,先执行
cnpm install babel-plugin-import --save-dev然后把plugins: [["import", { "libraryName": "antd-mobile-rn" }]],加到babel.config.js里就行了
module.exports = function(api) {
api.cache(true);
return {
presets: ['babel-preset-expo'],
plugins: [["import", { "libraryName": "antd-mobile-rn" }]],
};
};重启后,在App.js头部加入
import { TabBar } from 'antd-mobile-rn';没报错就是没问题了。我准备做个简易商城,先下来先把底部TabBar弄上去。
import React from 'react';
import { StyleSheet, Text, View, Image } from 'react-native';
import { TabBar } from 'antd-mobile-rn';
export default class App extends React.Component {
render() {
return (
);
}
}编译后手机显示
有个底部栏的样子了
结果同样代码放到iphone下,就报红色的框框。原因是TabBar.Item里没有值。看来两套解释器还是不太一样的。
另外iphone端,好像不支持webp格式的图片文件,这里有个解决办法,还没试验,先用jpg凑合一下。
突然发现屏幕适配是有问题的,每个屏幕宽窄不一样,要做适配,解决如下:
https://blog.csdn.net/sinat_17775997/article/details/53728454
待续