今天在做页面的时候遇到了一个问题,页面上有个2017/05/08--2017/05/14 这个是通过前端这边计算的,不是通过接口返回的,所以说在这里整理下思路,首先获取今天是周几,new Date().getDay() 而 getDay()返回结果是0-6 0(周日) 到 6(周六),所以说如果页面上规定是从周一开始一周的话,就要用当前的周几减去1了,我们现在开始计算一天的毫秒数,可以用new Date("2017-05-12")-new Date("2017-05-11")得到的是一天的毫秒数,具体数据是86400000,现在我们就要开始获取本周第一天的时间,今天的时间减去到周一的时间就是周一时间
具体js如下:
window.onload=function(){
getTime();
}
function getTime(){
//获取周几,周日是0,返回结果是0-6 0(周日) 到 6(周六)
var days = new Date().getDay();
//如果不减去1 就从周日开始了 ,所以减去1 从周一开始
var first = new Date() - 86400000*(days-1);
//一周的最后一天
var end = first + 86400000*6;
var firstYear = new Date(first).getFullYear();
//new Date.getMouth() 返回0到11 所以+1
var firstMonth = new Date(first).getMonth()+1;
var firstDate = new Date(first).getDate();
if(firstMonth<10){
firstMonth = "0"+firstMonth;
}
if(firstDate<10){
firstDate = "0"+firstDate;
}
var endYear = new Date(end).getFullYear();
var endMonth = new Date(end).getMonth()+1;
var endDate = new Date(end).getDate();
if(endDate<10){
endDate = "0"+ endDate;
}
if(endMonth<10){
endMonth = "0"+endMonth
}
var seperator = "/";
var finalFirst = firstYear + seperator + firstMonth + seperator + firstDate;
var finalEnd = endYear + seperator + endMonth + seperator + endDate;
//alert(finalFirst)
document.getElementById("first").innerHTML = finalFirst;
document.getElementById("end").innerHTML = finalEnd;
}
html
--
获取今天明天,后天,昨天等
方法如下
function GetDateStr(AddDayCount) {
var dd = new Date();
dd.setDate(dd.getDate()+AddDayCount);//获取AddDayCount天后的日期
var y = dd.getFullYear();
var m = dd.getMonth()+1;//获取当前月份的日期
var d = dd.getDate();
return y+"-"+m+"-"+d;
}
document.write("前天:"+GetDateStr(-2));
document.write("
昨天:"+GetDateStr(-1));
document.write("
今天:"+GetDateStr(0));
document.write("
明天:"+GetDateStr(1));
document.write("
后天:"+GetDateStr(2));
document.write("
大后天:"+GetDateStr(3));
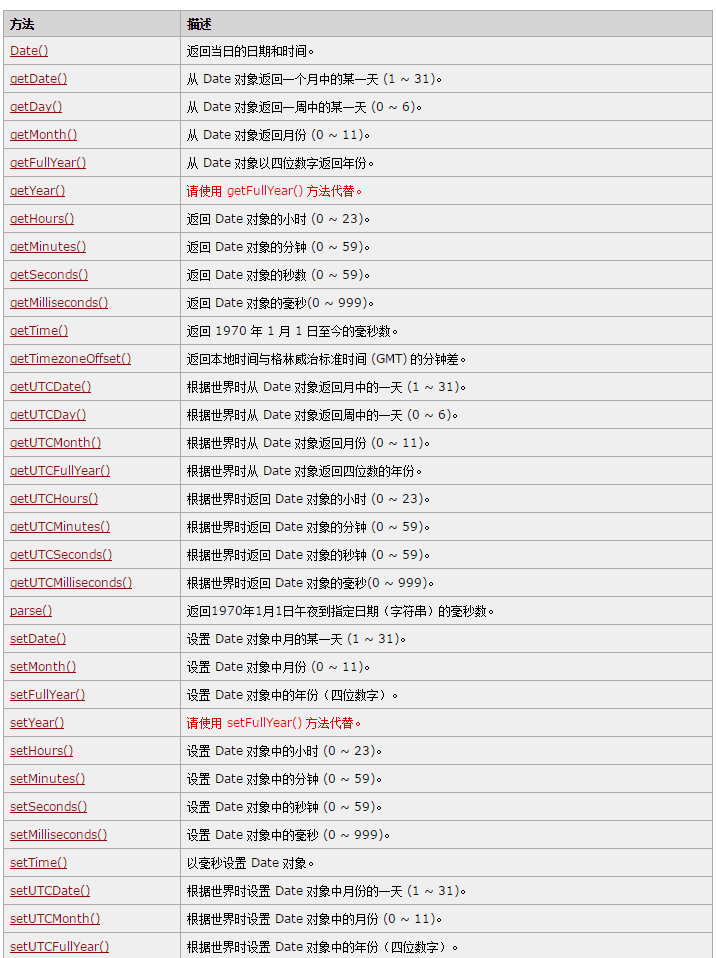
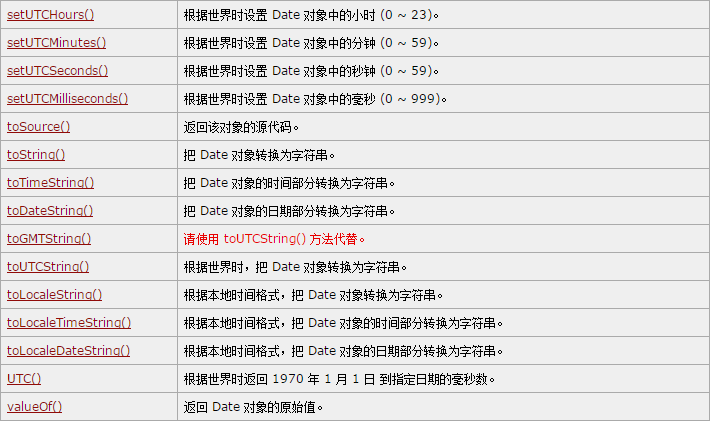
这里总结下,盗用w3c的总结,O(∩_∩)O哈哈~