前置知识
首先说明一下,vscode 为我们提供了两种设置方式:
- User Settings(用户设置):全局设置,对任意一个运行的 VS Code 都会起作用。
- Workspace Settings(项目设置):只对当前项目的设置。
注:Workspace Settings 会覆盖 User Settings。
打开用户设置和项目设置的方法如下:
- On Windows/Linux -
File > Preferences > Settings - On macOS -
Code > Preferences > Settings
或直接通过命令行面板(Ctrl+Shift+P)输入 open settings 进行调出。
vscode 中的 设置选项 都配置在一个 settings.json 文件中。
其中,用户设置(User Settings) 的路径为:
- Windows
%APPDATA%\Code\User\settings.json - macOS
$HOME/Library/Application Support/Code/User/settings.json - Linux
$HOME/.config/Code/User/settings.json
而 项目设置(Workspace Settings) 的路径为:根目录下的.vscode中。
以下是博主的通用配置:
{
// - onWindowChange: A dirty file is automatically saved when the window loses focus
// "files.autoSave": "onFocusChange",
// Controls the font size in pixels.
"editor.fontSize": 14,
// The number of spaces a tab is equal to. This setting is overridden based on the file contents when `editor.detectIndentation` is on.
"editor.tabSize": 4,
// Configure glob patterns for excluding files and folders. For example, the files explorer decides which files and folders to show or hide based on this setting. Read more about glob patterns [here](https://code.visualstudio.com/docs/editor/codebasics#_advanced-search-options).
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true
},
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": true
},
}
必备插件
Settings Sync
vscode 多设备同步工具,借助 Github GIST 支持设置文件(settings.json),按键映射文件(keybindings.json), Launch File,Snippets Folder,VSCode扩展及配置,项目文件夹等的同步。
使用方法:
- 上传:
Shift + Alt + U (Sync: Update / Upload Settings) - 下载:
Shift + Alt + D (Sync: Download Settings)
配置详细步骤:
- 首先在 vscode 中安装 Settings Sync
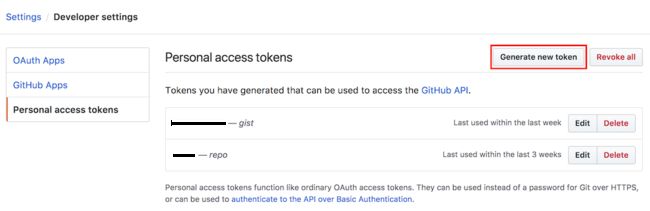
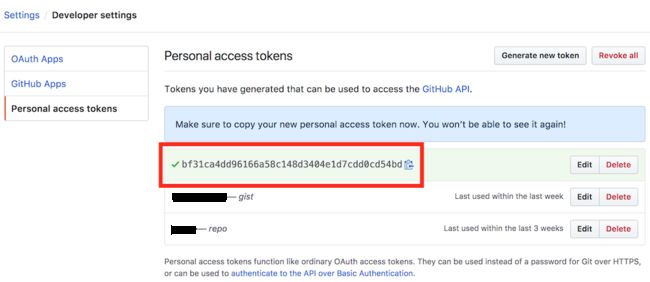
- 进入 github / Settings / Developer settings / Personal access tokens / Generate New Token
按上文步骤操作后,最后就可以得到一个 Access Token。把这个 Access Token 记录下来,后续在其他设备上上传配置时,需要使用到。
- 上传配置文件:
• 命令面板输入Sync : Update / Upload Settings(或快捷键Shift + Alt + U)
• 输入 Access Token,创建 gists,进行配置上传
• 上传成功后,会返回一个 Gist ID。保存该 Gist ID,下次其他设备需要下载配置时需要用到。
注:上传的配置文件可以在以下网址进行查看:https://gist.github.com/{your_userName}/{gist_id}
- 下载/同步配置文件:
• 命令面板输入Sync : Download Settings(或快捷键Shift + Alt + D)
• 输入 Access Token
• 输入 Gist ID
• 下载完成
下载/同步配置文件
通用插件
vim 插件扩展:VSCodeVim
注:VSCodeVim 不支持 vim 脚本加载,因此无法使用
.vimrc或.vim插件进行配置。只能通过手动复制到 Settings 和 Emulated plugins.
设置:VSCodeVim 完整的选项支持列表可以在 vscode 的扩展菜单中的 Contributions 标签查看。下面是博主自己的常用配置:
{
"vim.leader": "",
"vim.hlsearch": true,
"vim.ignorecase": true,
"vim.smartcase": true,
"vim.incsearch": true,
"vim.useSystemClipboard": true,
// do override vscode default ctrl operations
"vim.useCtrlKeys": true,
//key handled by vscode
"vim.handleKeys": {
// "": false,
"": false
},
"vim.normalModeKeyBindingsNonRecursive": [
{
"before": ["", "q"],
"commands": ["workbench.action.closeActiveEditor"]
},
{
"before": ["", "w"],
"commands": ["workbench.action.files.save"]
},
{
"before": ["", "c", "c"],
"commands": ["editor.action.addCommentLine"]
},
{
"before": ["", "c", "u"],
"commands": ["editor.action.removeCommentLine"]
},
{
"before": ["", "f", "m"],
"commands": ["editor.action.format"]
},
{
"before": [""],
"after": ["g", "g", "v", "G"]
},
{
"before": [""],
"commands": ["editor.action.clipboardCutAction"]
}
],
"vim.visualModeKeyBindings": [
{
"before": [""],
"after": ["\"", "+", "d"]
},
{
"before": ["", "c", "c"],
"commands": ["editor.action.addCommentLine"]
},
{
"before": ["", "c", "u"],
"commands": ["editor.action.removeCommentLine"]
},
{
"before": ["", "f", "m"],
//using prettier
"commands": ["editor.action.formatSelection"]
}
],
//easymotion
"vim.easymotion": true,
//sneak disable,cuz i want the default s function
"vim.sneak": false,
"vim.sneakUseIgnorecaseAndSmartcase": true,
//surround
"vim.surround": true,
}
下面介绍下一些相对有用的配置选项:
- 按键映射:可以通过配置
"vim.insertModeKeyBindings"/"vim.normalModeKeyBindings"/"vim.visualModeKeyBindings"/"vim.insertModeKeyBindingsNonRecursive"/"normalModeKeyBindingsNonRecursive"/"visualModeKeyBindingsNonRecursive"对插入模式/正常模式/可视模式下进行自定义按键重映射。
注:xxxNonRecursive表示不进行递归调用。比如,正常模式下(vim.normalModeKeyBindings),将j映射为gj,那么当按下j时,gj就会被触发,此时由于又触发了j键,因此又会触发新一轮的gj,一直如此反复递归进行。而使用 Non-recursive 非递归模式就可以避免这种自动递归扩展。
VSCodeVim 的配置文件加载顺序如下:
:set {setting}-
vim.{setting}from user/workspace settings. - VS Code settings
- VSCodeVim default values
我们知道,在 vim 中,有各种各样的插件可以为我们提供丰富的功能。而 VSCodeVim 中,也为我们提供了一些模拟插件(Emulated Plugins):
- vim-easymotion:基于 vim-easymotion 的模拟插件,我们只需启动该插件即可:
//使能 easymotion
"vim.easymotion":true,
其具体使用方法请查看:vim-easymotion。博主常用的使用方法如下:
| Motion Command | Description |
|---|---|
| 全文查找字符 | |
| 查找当前光标后面的单词首字母 | |
| 查找当前光标前面的单词首字母 |
- vim-surround:基于 surround.vim 的模拟插件。
//使能 vim.surround 插件
"vim.surround":true,
- vim-commentary:类似 vim-commentary,但使用 vscode 内置的
Toggle Line Comment和Toggle Block Comment特性。
使用方法如下:
| Command | Description |
|---|---|
| gc | 注释切换 (eg:gcc单行注释切换,gc2j当前行和下两行注释切换) |
| gC | 块注释切换(eg:gCi{ 大括号内容注释切换 |
- vim-sneak:基于 vim-sneak,提供基于两个字母随处跳转功能。
配置如下:
"vim.sneak":true,
"vim.sneakUseIgnorecaseAndSmartcase":true,
使用方法如下:
| Motion Command | Description |
|---|---|
s |
向后寻找第一次出现 |
S |
向后寻找第一次出现 |
|
向后寻找第一次出现符合 |
|
向前寻找第一次出现符合 |
注:对于有z代替s,因为s已经被插件 vim-surround 占据了。
- 输入法切换问题:vim 通常都处于 normal 模式和 insert 模式切换状态。如果当前处于 insert 模式,且输入法为中文输入。那么在退出 insert 模式(按下
)后,输入法状态仍然为中文输入,则此时在 normal 模式下,仍然处于中文输出状态,无法进行正常的 vim 操作,仍需手动切换为英文输入法才可操作 normal 模式。 VSCodeVim 官方已考虑到这个问题,并提供了解决方法,如下所示:
- 首先系统需要安装一个第三方输入法切换程序:im-select
- 找到默认输入法键值。
对于 Mac 系统:先切换为英文输入法,然后运行/输出默认输入法键值。下表列出 MacOS 常见的英文键值布局:/im-select
| Key | Description |
|---|---|
| com.apple.keylayout.US | U.S. |
| com.apple.keylayout.ABC | ABC |
| com.apple.keylayout.British | British |
| com.apple.keylayout.Irish | Irish |
| com.apple.keylayout.Australian | Australian |
| com.apple.keylayout.Dvorak | Dvorak |
| com.apple.keylayout.Colemak | Colemak |
对于 Windows 系统:输入法键值获取详情请参考 im-select guide 。通常来说,如果你的键盘布局为 en_US,那么键盘输入法键值为1033(建议添加该键盘布局为默认输入法)。你也可以通过 Locale-codes 页面查找你的 locale ID,LCID Decimal列就是 locale ID 值。
- 配置
vim.autoSwitchInputMethod:
- Mac 系统:
"vim.autoSwitchInputMethod.enable": true,
//默认键盘布局
"vim.autoSwitchInputMethod.defaultIM": "com.apple.keylayout.US",
"vim.autoSwitchInputMethod.obtainIMCmd": "/usr/local/bin/im-select",
"vim.autoSwitchInputMethod.switchIMCmd": "/usr/local/bin/im-select {im}"
- Windows 系统:
"vim.autoSwitchInputMethod.enable": true,
"vim.autoSwitchInputMethod.defaultIM": "1033",
"vim.autoSwitchInputMethod.obtainIMCmd": "D:\\apps\\im-select.exe",
"vim.autoSwitchInputMethod.switchIMCmd": "D:\\apps\\im-select.exe {im}"
上述配置的选项{im}是一个指代切换输入法的命令行选项。
代码运行:Code Runner
Code Runner 可以执行多种语言代码:C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp 和 自定义命令。
使用方法:
- 运行代码:
● 直接点击文件右上角三角运行符号
● 使用快捷键:Ctrl+Alt+N
● 选中要运行的代码片段,点击右键选择Run Code - 停止运行:
● 使用快捷键:Ctrl+Alt+M
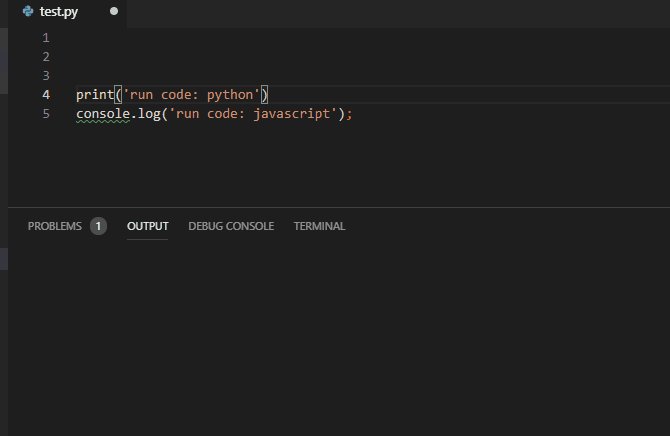
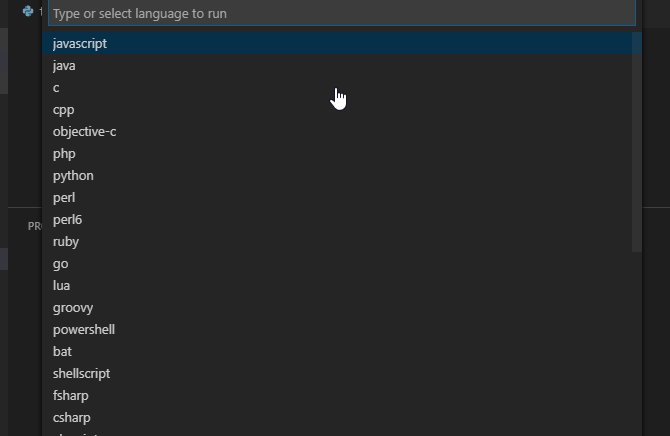
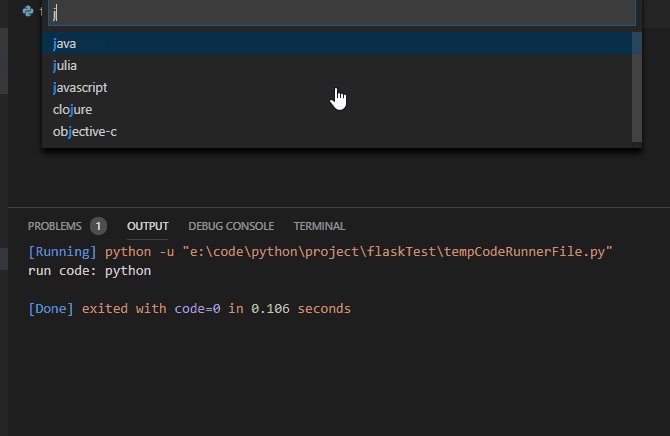
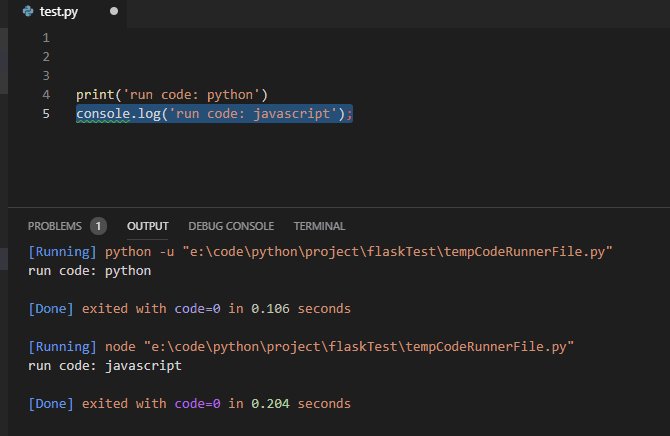
● 右击输出面板,选择Stop Code Run - 指定使用特定语言进行运行:使用快捷键
Ctrl+Alt+J或者按F1键后输入/选择Run By Language,最后输入要运行的语言,如php, javascript, bat, shellscript...
注:使用这种方法同时结合选中代码部分进行执行,可以很方便地在同一个文件内执行多种不同的语言代码。
- 运行自定义命令:使用快捷键
Ctrl+Alt+K,或者按F1键后输入/选择Run Custom Command。自定义命令配置结构如下所示:
{
"code-runner.customCommand": "echo Hello"
}
配置:默认情况下,请确保各类语言的执行器配置在全局环境变量中。你也可以通过配置code-runner.executorMap设置执行器路径:
{
"code-runner.executorMap": {
"javascript": "node",
"php": "C:\\php\\php.exe",
"python": "python",
"perl": "perl",
"ruby": "C:\\Ruby23-x64\\bin\\ruby.exe",
"go": "go run",
"html": "\"C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe\"",
"java": "cd $dir && javac $fileName && java $fileNameWithoutExt",
"c": "cd $dir && gcc $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt"
}
}
下表是 Code Runner 支持的自定义参数:
| Supported customized parameters | Description |
|---|---|
| $workspaceRoot | 当前工程目录路径 |
| $dir | 要运行的代码文件所在的目录 |
| $dirWithoutTrailingSlash | 要运行的代码文件所在的目录(不带尾后斜杆) |
| $fullFileName | 要运行的代码文件全路径 |
| $fileName | 要运行的代码文件名称 |
| $fileNameWithoutExt | 要运行的代码文件名称(不带后缀名) |
| $driveLetter | 要运行的代码文件所在盘符(只用于 Windows 系统) |
| $pythonPath | Python 解释器路径 |
下面是本人的配置:
{
"code-runner.clearPreviousOutput": true,
"code-runner.saveAllFilesBeforeRun": true,
"code-runner.saveFileBeforeRun": true,
"code-runner.preserveFocus": true,
"code-runner.ignoreSelection":false,
//top right execute icon
"code-runner.showRunIconInEditorTitleMenu":true,
}
Bracket Pair Colorizer 2
用不同的颜色区分大括号,该插件是 Bracket Pair Colorizer 的升级版本,使用同一套括号解析引擎,但极大增加了配置速度及准确性。
本人配置如下:
{
"bracket-pair-colorizer-2.forceUniqueOpeningColor":true,
"bracket-pair-colorizer-2.forceIterationColorCycle":true,
"bracket-pair-colorizer-2.colorMode":"Consecutive",
"editor.matchBrackets":false,
"bracket-pair-colorizer-2.highlightActiveScope":true,
"bracket-pair-colorizer-2.activeScopeCSS":[
"borderStyle : solid",
"borderWidth : 1px",
"borderColor : {color}; opacity: 0.5",
"backgroundColor:{color}"
],
"bracket-pair-colorizer-2.showBracketsInGutter": true,
"bracket-pair-colorizer-2.showHorizontalScopeLine": false,
"bracket-pair-colorizer-2.showVerticalScopeLine": true,
}
TODO Highlight
高亮显示 TODOs / FIXMEs 的地方。
本人配置如下:
{
"todohighlight.isEnable": true,
"todohighlight.isCaseSensitive": true,
"todohighlight.include": [
"**/*.js",
"**/*.jsx",
"**/*.ts",
"**/*.tsx",
"**/*.html",
"**/*.php",
"**/*.css",
"**/*.scss",
"**/*.py",
"**/*.java",
"**/*.kt",
"**/*.h",
"**/*.c",
"**/*.cpp",
],
"todohighlight.exclude": [
"**/node_modules/**",
"**/bower_components/**",
"**/dist/**",
"**/build/**",
"**/.vscode/**",
"**/.github/**",
"**/_output/**",
"**/*.min.*",
"**/*.map",
"**/.next/**"
],
"todohighlight.maxFilesForSearch": 5120,
"todohighlight.toggleURI": false,
}
TODO Highlight 内置命令如下:
-
Toggle highlight:打开/关闭高亮功能 -
List highlighted annotations:在输出控制台中列出所有 TODO 信息
vscode-icons
让 vscode 资源树目录加上图标
配置如下:
{
"workbench.iconTheme": "vscode-icons",
}
Path Intellisense
对本地文件的智能提示,自动补全文件名
Window 系统需在 keybindings.json 中添加如下配置:
{ "key": ".", "command": "" }
注:keybindings.json 打开方式如下图所示:
Java 环境搭建
VSCode搭建Java开发运行环境
前端
Auto Close Tag
自动补全标签
本人配置如下:
{
"auto-close-tag.enableAutoCloseTag": true,
"auto-close-tag.enableAutoCloseSelfClosingTag": true,
"auto-close-tag.activationOnLanguage": [
"xml",
"php",
"blade",
"ejs",
"jinja",
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"plaintext",
"markdown",
"vue",
"liquid",
"erb",
"lang-cfml",
"cfml",
"HTML (Eex)"
]
}
Auto Rename Tag
自动重命名 HTML/XML 匹配标签
注:Auto Close Tag 和 Auto Rename Tag 一起食用味道更佳哟。
ESLint
ESLint(中文站点)是一个开源的 JavaScript 代码检查工具,使用 Node.js 编写,由 Nicholas C. Zakas 于 2013 年 6 月创建。ESLint 的初衷是为了让程序员可以创建自己的检测规则,使其可以在编码的过程中发现问题而不是在执行的过程中。ESLint 的所有规则都被设计成可插入的,为了方便使用,ESLint 内置了一些规则,在这基础上也可以增加自定义规则。
要在 vscode 中集成 ESLint,需要进行如下步骤:
- 首先需要在当前工程下安装 ESLint(
npm install eslint),或者直接全局安装 ESLint(npm install -g eslint)。 - 对 ESLint 执行初始化:
▶ 全局安装,命令行直接执行:eslint --init;
▶ 局部安装,命令行直接运行:Windows 系统:.\node_modules\.bin\eslint --init,Linux 和 Mac 系统:./node_modules/.bin/eslint --init。命令执行完成后会在项目根目录下生成一个.eslintrc.js文件; - vscode 中安装 ESLint 插件;
- 配置 ESLint:
{
"eslint.enable": true,
"eslint.options": {
"configFile": "C:/Users/10417/.eslintrc.js",
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"jsx",
"vue",
{
"language": "html",
"autoFix": true
}
]
}
}
Prettier
代码格式化插件,支持 JavaScript / TypeScript / CSS
使用方法:
- 格式化文档:
CMD/Ctrl + Shift + P -> Format Document - 格式化选中:
CMD/Ctrl + Shift + P -> Format Selection
*配置如下:
{
"editor.formatOnSave": true,
"prettier.singleQuote": true,
}
Markdown
Markdown Preview Enhanced
Markdown Preview Enhanced 是一款为 Atom 以及 Visual Studio Code 编辑器编写的 超级强大的 Markdown 插件。 这款插件意在让你拥有飘逸的 Markdown 写作体验。
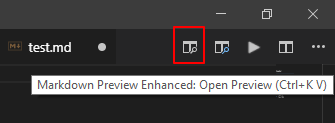
运行方法:快捷键Ctrl-K-V,或直接点击右上角分页符号:
可以通过自己配置 css 来定制 markdown 页面样式,详情请查看:customize-css
最后附上全部的配置文件:settings.json