基于sass的主题定制
概述
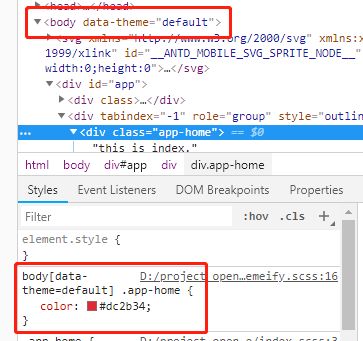
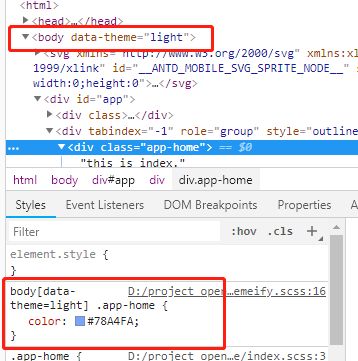
- 通过改变 body[data-theme='variable'],实现一键切换主题。
代码
主题文件定义
_themes.scss
$themes: (
default: (
/* font-size */
font-size-default: 14px,
font-size-lg: 16px,
font-size-sm: 12px,
color-white: #FFF,
/* Color */
color-success: #13CE66,
color-error: #FF4949,
color-warning: #FFC82C,
color-info: #78A4FA,
// Text Color
text-color-primary: #dc2b34,
text-color-white: #ffffff,
text-color-black: #000000,
text-color-default: #4a4a4a,
text-color-placeholder: #C9C9C9,
text-color-disabled: #CCCCCC,
// Background Color
bg-color-primary: #d91720,
bg-color-primary-light: #b51d29,
bg-color-white: #ffffff,
bg-color-grey: #F7F7F7,
bg-color-light: #ECF5FD,
bg-color-verifycode: #cfcfcf,
// Border Color
borer-color-primary: #e64644,
borer-color-primary-light: #dc2b34,
borer-color-white: #ffffff,
borer-color-default: #CCCCCC,
// Link Color
link-color-primary: #d91721,
link-color-primary-light: #b51d29,
link-color: #6190E8,
link-color-light: #79A1EB,
link-color-disabled: #BFBFBF,
// Icon Color
icon-color-base: #CCC,
),
light: (
/* font-size */
font-size-default: 14px,
font-size-lg: 16px,
font-size-sm: 12px,
color-white: #FFF,
/* Color */
color-success: #13CE66,
color-error: #FF4949,
color-warning: #FFC82C,
color-info: #78A4FA,
// Text Color
text-color-primary: #78A4FA,
text-color-white: #ffffff,
text-color-black: #000000,
text-color-default: #4a4a4a,
text-color-placeholder: #C9C9C9,
text-color-disabled: #CCCCCC,
// Background Color
bg-color-primary: #d91720,
bg-color-primary-light: #b51d29,
bg-color-white: #ffffff,
bg-color-grey: #F7F7F7,
bg-color-light: #ECF5FD,
bg-color-verifycode: #cfcfcf,
// Border Color
borer-color-primary: #e64644,
borer-color-primary-light: #dc2b34,
borer-color-white: #ffffff,
borer-color-default: #CCCCCC,
// Link Color
link-color-primary: #d91721,
link-color-primary-light: #b51d29,
link-color: #6190E8,
link-color-light: #79A1EB,
link-color-disabled: #BFBFBF,
// Icon Color
icon-color-base: #CCC,
),
);
主题宏定义
_themeify.scss
@import './_themes.scss';
/*
使用demo
.app-home {
font-size: 18px;
@include themeify {
color: themed('font-color');
}
}
*/
@mixin themeify {
@each $theme-name, $theme-map in $themes {
$theme-map: $theme-map !global;
body[data-theme=#{$theme-name}] & {
@content;
}
}
}
@function themed($key) {
@return map-get($theme-map, $key);
}
页面样式文件
index.scss
@import '~@assets/theme/_themeify.scss';
.app-home {
font-size: 18px;
@include themeify {
color: themed('text-color-primary');
}
}