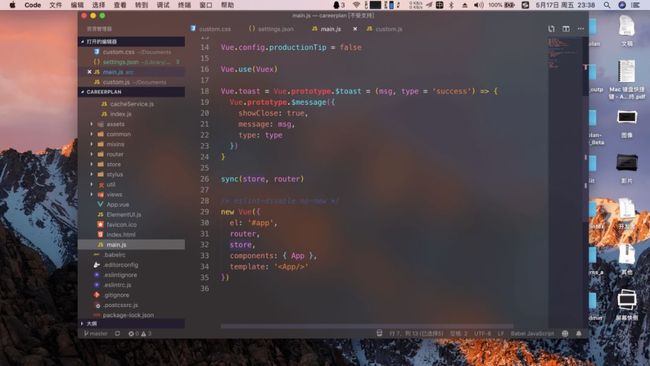
VS Code 开启毛玻璃效果以及霓虹主题
效果:
必要插件
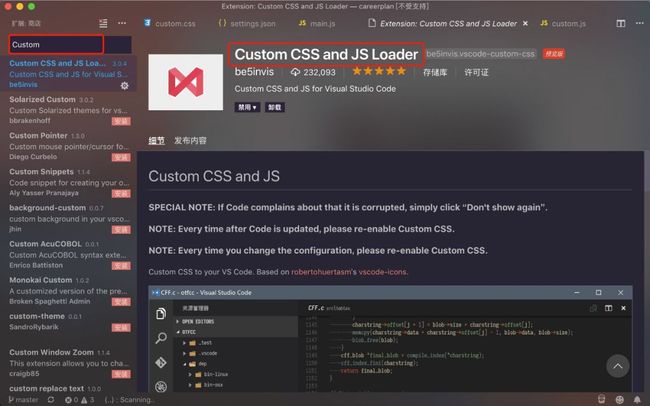
1、Custom CSS and JS Loader
首先安装插件:Custom CSS and JS Loader
用于自定义CSS和JS
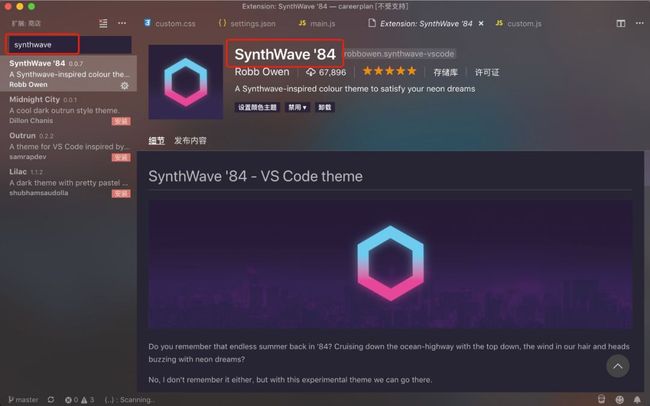
2、SynthWare 84
关键字高亮主题、霓虹主题
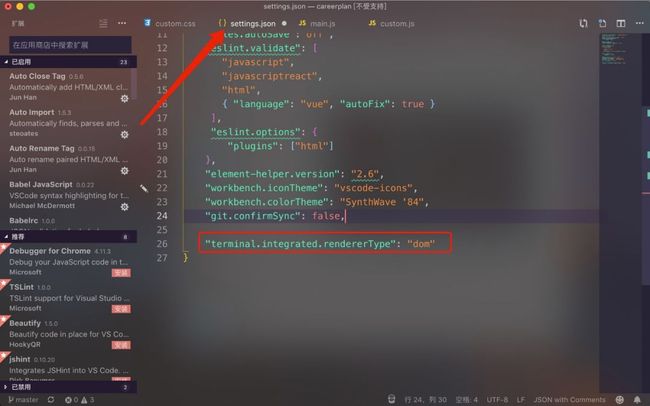
vscode 设置
安装上述主题后,在 setting.json 里面加:
"terminal.integrated.rendererType": "dom"
样式配置
在任意位置新建两个文件(不会移动的位置,如桌面):
custom.css
:root{
--vibrancy-dark: rgba(0,0,0,.2);
--vibrancy-light: rgba(255,255,255,.2);
}
html {
background: transparent !important;
}
.scroll-decoration {
box-shadow: none !important;
}
.minimap {
opacity: 0.6;
background-color: transparent !important;
}
.editor-container {
background: transparent !important;
}
.search-view .search-widget .input-box, .search-view .search-widget .input-box .monaco-inputbox,
.monaco-workbench>.part.editor>.content>.one-editor-silo>.container>.title .tabs-container>.tab,
.monaco-editor-background,
.monaco-editor .margin,
.monaco-workbench>.part>.content,
.monaco-workbench>.editor>.content>.one-editor-silo.editor-one,
.monaco-workbench>.part.editor>.content>.one-editor-silo>.container>.title,
.monaco-workbench>.part>.title,
.monaco-workbench,
.monaco-workbench>.part,
body {
background: transparent !important;
}
.editor-group-container>.tabs {
/* background-color: rgba(37, 37, 37,0.2) !important; */
background: transparent !important;
/* box-shadow: 0 1px 10px -2px gray; */
}
.editor-group-container>.tabs .tab {
background-color: transparent !important;
}
.editor-group-container>.tabs .tab.active * {
color: #fff !important;
background-color: transparent !important;
}
.monaco-list.settings-toc-tree .monaco-list-row.focused {
outline-color: rgb(37, 37, 37,0.6) !important;
}
.monaco-list.settings-toc-tree .monaco-list-row.selected,
.monaco-list.settings-toc-tree .monaco-list-row.focused,
.monaco-list .monaco-list-row.selected,
.monaco-list.settings-toc-tree:not(.drop-target) .monaco-list-row:hover:not(.selected):not(.focused) {
/* background-color: rgb(37, 37, 37,0.6) !important; */
color: #00aaee;
}
.monaco-list.settings-editor-tree .monaco-list-row {
background-color: transparent !important;
outline-color: transparent !important;
}
.monaco-inputbox {
background-color: rgba(41, 41, 41,0.2) !important;
}
.monaco-editor .selected-text {
background-color: rgba(58, 61, 65,0.6) !important;
}
.monaco-editor .focused .selected-text {
background-color: rgba(38, 79, 120,0.6) !important;
}
.monaco-editor .view-overlays .current-line {
border-color: rgba(41, 41, 41,0.2) !important;
}
.extension-editor,
.monaco-inputbox>.wrapper>.input,
.monaco-workbench>.part.editor>.content>.one-editor-silo>.container>.title .tabs-container>.tab.active,
.preferences-editor>.preferences-header,
.preferences-editor>.preferences-editors-container.side-by-side-preferences-editor .preferences-header-container,
.monaco-editor, .monaco-editor .inputarea.ime-input {
background: transparent !important;
}
.editor-group-container>.tabs .tab {
border: none !important;
}
.panel.integrated-terminal,
.panel.integrated-terminal *{
background: transparent !important;
}
custom.js
nodeRequire('electron').remote.getCurrentWindow().setVibrancy('ultra-dark');
VsCode设置
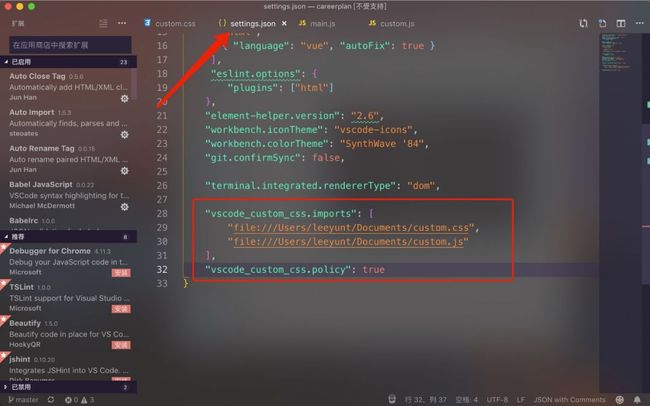
在 vscode 的设置中添加如下代码:
"vscode_custom_css.imports": [
"file:///Users/MyUserName/Documents/custom.css",
"file:///Users/MyUserName/Documents/custom.js"
],
"vscode_custom_css.policy": true
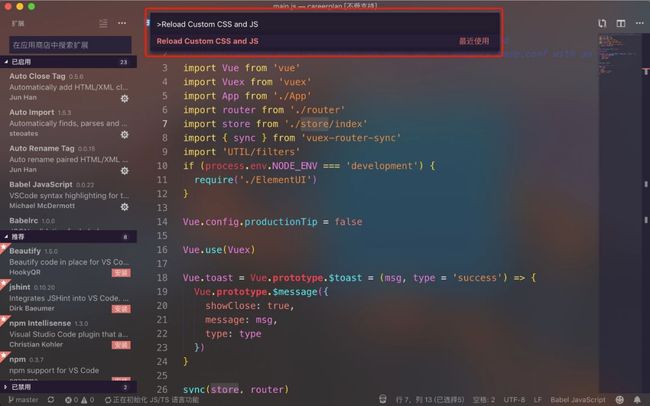
VsCode命令
在vscode 中执行命令(Commond+Shift+P):
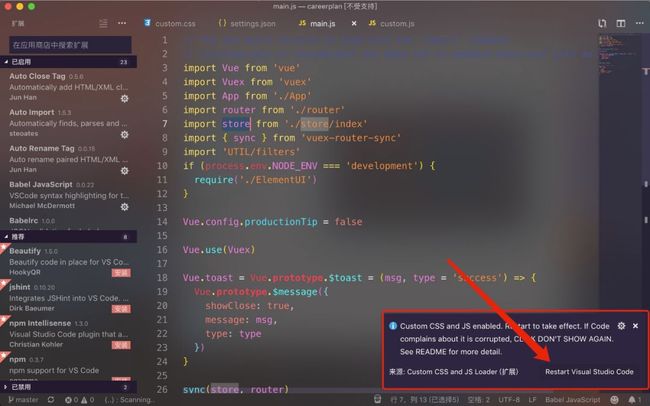
Reload Custom CSS and JS
友情提示:这个效果只能在MacOS 上开启实现毛玻璃,因为electron 在 Windows上不支持透明窗体。
参考
https://www.fairyever.com/posts/vscode-beautify
今日寄语:旅途中我们或许会丢失太阳,有的人选择继续寻找太阳,而有的人用别的东西取代了太阳。最后,有的人仍热活在白天,而有的人活在白夜。——《白夜行》
欢迎关注个人微信公众号:桃李报春