在牛客网刷面经,不会的总结一下,当作备份
Ajax和Flash各自优缺点:
Ajax的优势:1.可搜索性 2.开放性 3.费用 4.易用性 5.易于开发。
Flash的优势:1.多媒体处理 2.兼容性 3.矢量图形 4.客户端资源调度
Ajax的劣势:1.它可能破坏浏览器的后退功能 2.使用动态页面更新使得用户难于将某个特定的状态保存到收藏夹中 ,不过这些都有相关方法解决。
Flash的劣势:1.二进制格式 2.格式私有 3.flash 文件经常会很大,用户第一次使用的时候需要忍耐较长的等待时间 4.性能问题
2.解决跨域问题
http://blog.csdn.net/joyhen/article/details/21631833
a.jsonp+script (只支持get 不支持post)
简述方法:
因为script没有跨域限制,所以可以使用jsonp动态创建script
b.document.domain + iframe
简述方法:
我们只要把两个页面的document.domain都设成相同的域名就可以了,但是主域要相同
c.CORS(跨域资源共享)
简述方法:
自定义的HTTP头部让浏览器与服务器进行沟通,从而决定请求或响应是应该成功,还是应该失败。
d.postmessage
这个功能主要包括接受信息的"message"事件和发送消息的"postMessage"方法。
dom渲染机制 http://taligarsiel.com/Projects/howbrowserswork1.htm#Rendering_engines
大概步骤如下:
1.html文档通过html解析和dom规则,生成dom树
2.css文档通过css解析,得到css规则
3.dom树和css规则通过attachment生成渲染树
4.渲染树通过布局过程,使每个结点确定在页面的坐标
5.最通过绘制,每个节点在UI后端层进行绘制,得到最终的网页
repaint和reflow
http://blog.csdn.net/ClaireKe/article/details/51375622
这个问题主要是在对渲染树进行布局和绘制中出现的
对dom的每个节点都有盒子模型,浏览器通过样式进行定位是reflow
而对进行绘制的部分就是repaint
注:回流必将引起重绘,而重绘不一定会引起回流。
优化:1.提前写好css
2.对于需要多次重排的元素让其脱离文档流
例:为动画的 HTML 元件使用 fixed 或 absolute 的 position,那么修改他们的 CSS 是会大大减小 reflow 。
3.不要把 DOM 节点的属性值放在一个循环里当成循环里的变量
4.少使用 table 布局。因为可能很小的一个小改动会造成整个 table 的重新布局。
行内元素能否使用margin和padding
答:行内元素是具有盒子模型的,但是margin-top,margin-bottom和padding-top,padding-bottom是不能使用的
margin和padding的left和right是可以使用的
布局问题
http://www.cnblogs.com/jscode/archive/2012/08/28/2660078.html
a.双飞翼布局(左右定,中间自适应)
解决方案:给左边的加一个margin-left=-100%,右边一个margin-left=-宽长;
b.左边定宽,右边自适应
解决方案:给左边的加一个margin-left=-100%
CSS box-sizing
| 值 | 描述 |
|---|---|
| content-box | 这是由 CSS2.1 规定的宽度高度行为。宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。 |
| border-box | 为元素设定的宽度和高度决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度. |
| inherit | 规定应从父元素继承 box-sizing 属性的值。 |
JS数据类型
String array number underfined null boolean object
判断js数组类型
var a = "iamstring.";
var b = 222;
var c= [1,2,3];
var d = new Date();
var e = function(){alert(111);};
var f = function(){this.name="22";};
var g = true;
1、最常见的判断方法:typeof
alert(typeof a) ------------> string
alert(typeof b) ------------> number
alert(typeof c) ------------> object
alert(typeof d) ------------> object
alert(typeof e) ------------> function
alert(typeof f) ------------> function
alert(typeof g) ------------> boolean
其中typeof返回的类型都是字符串形式,需注意,例如:
alert(typeof a == "string") -------------> true
alert(typeof a == String) ---------------> false
如何给元素添加事件
1.在属性中添加事件名称
2.js代码中使用 属性.事件名=方法
3.js里添加addEventListener;
4.使用Jquery库调用事件
阻止事件冒泡,阻止默认行为
e.stopPropagation()
stopPropagation也是事件对象(Event)的一个方法,作用是阻止目标元素的冒泡事件,但是会不阻止默认行为。
什么是冒泡事件?如在一个按钮是绑定一个”click”事件,那么”click”事件会依次在它的父级元素中被触发 。
stopPropagation就是阻止目标元素的事件冒泡到父级元素。如:
事件冒泡就是相同事件的元素层叠在一起,事件触发由里向外
set-cookie
Set-Cookie由服务器发送,它包含在响应请求的头部中。它用于在客户端创建一个Cookie
Cookie头由客户端发送,包含在HTTP请求的头部中。
注意,只有cookie的domain和path与请求的URL匹配才会发送这个cookie。
属性:
secure : 表示cookie只能被发送到http服务器。
httponly : 表示cookie不能被客户端脚本获取到。
前端性能优化 (雅虎军规)
http://www.cnblogs.com/xianyulaodi/p/5755079.html
主要部分:
1.减少http请求次数
合并文件:把所有脚本文件合在一个文件中,提高响应时间。
css Sprites :将背景图片合并在一张上,通过background-iamge backgroundp-osition 的属性来定位
图像映射:把多个图片合并在一张上,总大小一样,但是只有图像在页面中连续才可使用,所以不好
2.减少DNS查找 如:缓存DNS查找,减少不同的主机名
3.避免重定向 如:Apache的Alias,mod_rewrite指令取消不必要的重定向
4.让Ajax缓存
5.延迟加载组件
最好让性能目标符合其它web开发最佳实践,比如“渐进增强”。如果客户端支持JavaScript,可以提高用户体验,但必须确保页面在不支持JavaScript时也能正常工作。
所以,在确定页面运行正常之后,可以用一些延迟加载脚本增强它,以支持一些拖放和动画之类的华丽效果。
6.预加载组件
无条件预加载 条件预加载
7.减少DOM元素数量
8.少使用iframe
9.杜绝404
css部分
1.不要使用css表达式
2.尽量使用link 不用@import
3.不要使用滤镜
4.把css样式放到head里
js部分
1.去除重复脚本
2.尽量少用dom节点
3.把脚本放到底部
js,css
1.把JavaScript和CSS放到外面
2.压缩JavaScript和CSS
图片
1.优化图片
2.不要用HTML缩放图片
3.用小的可缓存的favicon.ico
cookie
1.清理cookie
服务器
1.Gzip组件
2.避免图片src属性为空
3.对Ajax用GET请求
4.使用CDN(内容分发网络)
5.添上Expires或者Cache-Control HTTP头
this
http:www.ruanyifeng.com/blog/2010/04/using_this_keyword_in_javascript.html
指向的是调用函数的那个对象
例:
var x = 2;
function test(){
this.x = 1;
}
var o = new test();
alert(x);
首先,function的this指向的是全局变量x ,但是 var o = new test(); 将text的this指向o,所以不会改变值,x的值为2
面向对象
http://www.cnblogs.com/moxia/p/5837546.html
对称加密和非对称加密
http://www.jianshu.com/p/84f092321f88
对称加密:加密与解密使用同一种密钥,速度快但安全性不高
非对称加密:加密与解密用公钥和私钥,公钥加密数据发送后,接收方用私钥解密
1.私钥不外泄,可以增加安全性
2.解密的效率会降低,是为安全性提高做出牺牲的
3.折中方案:对称密钥发送前,使用非对称加密的公钥进行加密收方使用私钥进行解密得到对称加密的密钥,然后双方可以使用对称加密来进行沟通。
tcp和http区别
http://www.cnblogs.com/renyuan/archive/2013/01/19/2867720.html
1.处在的层不一样: 一个传输层,负责数据如何在网络中传输,一个应用层,负责包装数据
2.tcp是有状态协议,http无状态协议
Cookie组成
1.expires 失效时间
2.path 路径 只有设置的那个路径文件才能访问cookie
3.domain 域名 只有设置的域名才能访问
4.secure 安全 必须以安全的通信通道才能得到cookie
缺陷:1.特定的域名下最多有20个cookie
2.cookie最大4k
3.cookie存在客户端的文本文件,所以敏感信息不能存cookie,浏览器能看见
session token
session:用户打开一个web应用,会与web服务器产生一次session ,服务器会把用户信息临时保存在服务器上,到用户离开网站时session销毁,比较安全。
缺陷:如果web服务器负载均衡,下一个操作请求到了另一台服务器的时候session会丢失。
token:用户身份验证
组成:uid(用户标识) time(时间戳) sign(用token前几位+盐以哈希算法压缩的字符串,防止恶意第三方拼接token请求服务器)
tcp三次握手
https://www.zhihu.com/question/39541968/answer/81841947
一、什么是TCP连接的三次握手
第一次握手:客户端发送syn包(syn=j)到服务器,并进入SYN_SEND状态,等待服务器确认; 第二次握手:服务器收到syn包,必须确认客户的SYN(ack=j+1),同时自己也发送一个SYN包(syn=k),即SYN+ACK包,此时服务器进入SYN_RECV状态;
第三次握手:客户端收到服务器的SYN+ACK包,向服务器发送确认包ACK(ack=k+1),此包发送完毕,客户端和服务器进入ESTABLISHED状态,完成三次握手。
握手过程中传送的包里不包含数据,三次握手完毕后,客户端与服务器才正式开始传送数据。理想状态下,TCP连接一旦建立,在通信双方中的任何一方主动关闭连接之前,TCP 连接都将被一直保持下去。
断开连接时服务器和客户端均可以主动发起断开TCP连接的请求,断开过程需要经过“四次握手”(过程就不细写了,就是服务器和客户端交互,最终确定断开)
Socket连接
建立Socket连接至少需要一对套接字,其中一个运行于客户端,称为ClientSocket ,另一个运行于服务器端,称为ServerSocket 。套接字之间的连接过程分为三个步骤:服务器监听,客户端请求,连接确认。
1、服务器监听:服务器端套接字并不定位具体的客户端套接字,而是处于等待连接的状态,实时监控网络状态,等待客户端的连接请求。
2、客户端请求:指客户端的套接字提出连接请求,要连接的目标是服务器端的套接字。 为此,客户端的套接字必须首先描述它要连接的服务器的套接字,指出服务器端套接字的地址和端口号,然后就向服务器端套接字提出连接请求。
3、连接确认:当服务器端套接字监听到或者说接收到客户端套接字的连接请求时,就响应客户端套接字的请求,建立一个新的线程,把服务器端套接字的描述发给客户端,一旦客户端确认了此描述,双方就正式建立连接。
而服务器端套接字继续处于监听状态,继续接收其他客户端套接字的连接请求。
TCP UDP区别
http://www.jianshu.com/p/219eb040479b
主要区别:
1.基于连接与无连接;
2.对系统资源的要求(TCP较多,UDP少);
3.UDP程序结构较简单;
4.流模式与数据报模式 ;
5.TCP保证数据正确性,UDP可能丢包,TCP保证数据顺序,UDP不保证。
弹窗如何实现拖动
http://www.cnblogs.com/adventureofraindrop/p/6086298.html
核心的部分,对话框拖动的实现,这个效果的实现要分为三个步骤:
1.鼠标点击时,设置对话框可拖动,记录鼠标的初始位置;
2.鼠标拖动时,根据鼠标新位置更新对话框位置(有两种算法);
3.鼠标离开时移出对话框可拖动属性;
Angularjs优缺点
http://blog.csdn.net/pansayho/article/details/59696964
优点:
- 模板功能强大丰富,并且是声明式的,自带了丰富的Angular指令;
- 是一个比较完善的前端MVC框架,包含模板,数据双向绑定,路由,模块化,服务,过滤器,依赖注入等所有功能;
- 自定义Directive,比jQuery插件还灵活,但是需要深入了解Directive的一些特性,简单的封装容易,复杂一点官方没有提供详细的介绍文档,我们可以通过阅读源代码来找到某些我们需要的东西,如:在directive使用 $parse;
- ng模块化比较大胆的引入了Java的一些东西(依赖注入),能够很容易的写出可复用的代码,对于敏捷开发的团队来说非常有帮助,我们的项目从上线到目前,UI变化很大,在摸索中迭代产品,但是js的代码基本上很少改动。
- 补充:Angular支持单元测试和e2e-testing。
缺点:
1.验证功能薄弱,不如jquery的validate
2.angularjs太笨重
3.angular并不是完美兼容
4.ngview不能嵌套多试图
promise如何处理异常
promise是异步处理解决方案,解决了回调嵌套的问题,promise对象有三种状态:pending(进行中) 、Resolved(已经完成)和Rejected(已失败)
Promise实例生成以后,可以用then方法分别指定Resolved状态和Reject状态的回调函数。
实现异步编程的原理:在其内部使用resolve函数,变原状态为成功或失败态外部监听其内部的状态的改变,调用then()方法
如果promise里还有一个promise怎么办?
示例:
var promise=new Promise(function(resolve,reject){
console.log('promise');
})
promise.then(function(){
console.log('我后执行')
})
console.log('我先执行')
上面代码中,Promise新建后立即执行,所以首先输出的是“Promise”。然后,then方法指定的回调函数,
//将在当前脚本所有同步任务执行完才会执行,所以“我后执行” 最后输出。
Websocket
Websocket是html5新增的特性
浏览器通过js向服务器发出建立Websocket的请求,连接建立后,服务器和浏览器就可以通过tcp交换数据
可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。
react特点
1.高效 通虚拟dom(render),减少dom交互
2.灵活 兼容多种库
3.声明式设计
4.组件式设计 构建组件,使得组件更容易复用,适合大项目开发
5.单项响应数据流 有利于数据绑定
react的组件通信
子对父 父组件设置相关属性和方法,子组件使用this.props调用父组件
父对子 当父组件需要调用子组件时,添加ref属性并唯一命名
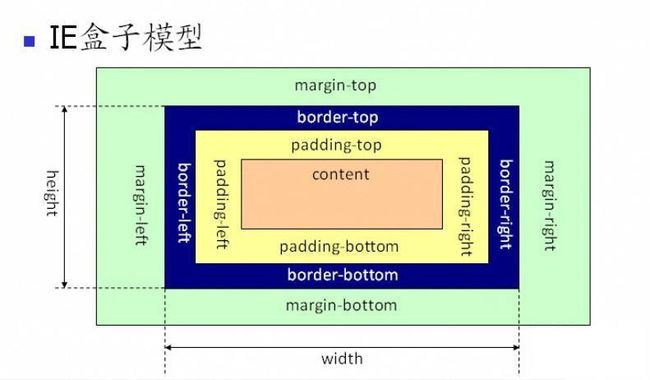
盒模型
w3c盒模型
盒子实际宽高
width=content-width;
height=content-height;
盒子占的宽高
width=content-width+padding-width+margin-width+border-width;
height=content-height+padding-height+margin-height+border-height;
ie盒模型
盒子实际宽高
width=content-width+border-width+padding-width
height=content-height+border-height+padding-height
盒子占的宽高
width=content-width+margin-width;
height=content-height+margin-height
CSS文本溢出
text-overflow属性
属性值;
hidden(隐藏)
clip(裁剪)
ellipsis(由省略号代替)
使用overflow为hidden 加 text-overflow为ellipsis可以实现...代替溢出内容
map和forEach区别
map() 在处理回调函数前创建一个数组,数组中的元素是原数组按顺序执行回调函数后的值
foreach() 原数组中的元素按顺序执行回调函数后返回到原数组中,而且元素遍历时会按照既定的遍历下标进行遍历
em:
var words=["one","two","three","four"];
words.forEach(function(word)
{console.log(word);
if(word === "two")
{
words.shift();
}
alert(words);
});
//one two four 因为one被踢出数组之后forEach下标为1,下一个为2,对应新数组的four
浮动,清除浮动
1.找到浮动元素父元素 添加属性 overflow:hidden
2.在浮动元素下 添加属性 clear:both
3.使用伪元素 “:after”
这种方法清除浮动是现在网上最拉风的一种清除浮动,他就是利用:after和:before来在元素内部插入两个元素块,从面达到清除浮动的效果。其实现原理类似于clear:both方法,只是区别在于:clear在html插入一个div.clear标签,而outer利用其伪类clear:after在元素内部增加一个类似于div.clear的效果。
.clearfix:after{
content:"";//设置内容为空
height:0;//高度为0
line-height:0;//行高为0
display:block;//将文本转为块级元素
visibility:hidden;//将元素隐藏
clear:both//清除浮动
}
.clearfix{
zoom:1;为了兼容IE
}
或者(推荐)
.clearfix:before,
.clearfix:after {
display: table;
content: " ";
}
.clearfix:after {
clear: both;
}
.clearfix{
*zoom: 1;
}
BFC
触发bfc
1.overflow:hidden/auto/scroll
2.float:left/right
3.position:absoluted/fixed
4.display:inline-block, table-cell, table-caption, flex, inline-flex
CORS(跨域资源共享)
http://www.ruanyifeng.com/blog/2016/04/cors.html
http://www.jianshu.com/p/52bf8f5b8432
过程:浏览器向跨域服务器发出XMLHttpRequest请求,从而突破Ajax无法跨域的问题
整个CORS通信过程,都是浏览器自动完成,如果浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
对于简单请求,浏览器直接发出CORS请求,在HTTP HEADER中增加了Origin字段。如下:
POST /nlp/segment HTTP/1.1
Host: 10.1.222.80:8084
Connection: keep-alive
Content-Length: 90
Accept: */*; q=0.01
Origin: http://localhost:63343
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/50.0.2661.102 Safari/537.36
Content-Type: application/ x-www-form-urlencoded;charset=UTF-8
Referer: http://localhost:63343/BZZZ/bz.html?_ijt=eu8vkf2u50ccl1gshpr4lhjt3r
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.8
对于非简单请求,浏览器会先有一个查询请求,叫预检请求
浏览器现询问服务器,当前网页所在的域名是否在服务器的许可名单中,以及可以使用哪些HTTP动词和头信息字段。
只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。下面是一段浏览器的JS脚本:
ar test1 = {method:"segment", format:"json", message:["我是中国人!","欢迎来到中国"]};
$.ajax({
url : "http://10.1.222.80:8084/nlp/segment",
type : "post",
dataType : "json",
contentType:"application/json;charset=utf-8",
data :JSON.stringify(test1),
crossDomain: true,
/*headers:{
"Content-Type":"application/x-www-form-urlencoded"
},*/
timeout : 10000
});
上面的请求中是Content-Type为application/json的请求。浏览器认为这是一个非简单请求,自动向服务器发送一个预检请求,要求服务器确认可以这样请求。下面是预检请求的HTTP头信息:
OPTIONS /nlp/segment HTTP/1.1
Host: 10.1.222.80:8084
Connection: keep-alive
Access-Control-Request-Method: POST
Origin: http://localhost:63343
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/50.0.2661.102 Safari/537.36
Access-Control-Request-Headers: accept, content-type
Accept: */*
Referer: http://localhost:63343/BZZZ/bz.html?_ijt=eu8vkf2u50ccl1gshpr4lhjt3r
Accept-Encoding: gzip, deflate, sdch
Accept-Language: zh-CN,zh;q=0.8
其中origin表示请求所在的域,而预检的请求方法是option,之后包含两个特殊字段:
Access-Control-Request-Method CORS请求会用到什么http方法
Access-Control-Request-Headers CORS请求会用到什么头信息字段
当服务器检查origin,Access-Control-Request-Method,Access-Control-Request-Headers后,确认允许跨域请求,返回字段
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 01:15:39 GMT
Server: Apache/2.0.61 (Unix)
Access-Control-Allow-Origin: http://api.bob.com
Access-Control-Allow-Methods: GET, POST, PUT
Access-Control-Allow-Headers: X-Custom-Header
Content-Type: text/html; charset=utf-8
Content-Encoding: gzip
Content-Length: 0
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Content-Type: text/plain
Access-Control-Allow-Origin 服务端接受设定域名的跨域请求
Access-Control-Allow-Methods 服务端允许跨域请求的所有方法
Access-Control-Allow-Headers 服务端支持的头信息字段
iframe
1.适用场景:
a.加载别的网站内容
b.跨域访问 document.domain + iframe
c.共享第三方Cookie(还是属于跨域)
d.左边固定右边自适应布局
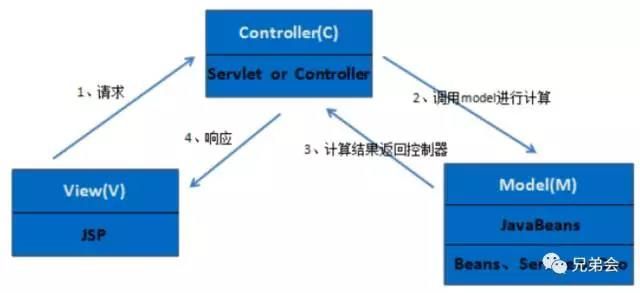
MVC(important)
1.MVC组成
Model : 处理数据与业务逻辑,通常是对数据库进行存取操作
View : 处理数据的显示,显示用户的界面
Controller 处理用户请求和应用逻辑,通常负责从视图获取数据,控制用户输入,向模型发送数据
2.工作流程
a.用户通过view向服务端发起请求
b.controller收到用户请求进行解析,将解析的数据发送到model
c.model经过业务处理后将结果发送到controller
d.controller收到结果后,找到结果所对应的响应页面,进行渲染,再发送到view