1.设置导航栏透明
self.navigationController?.navigationBar.setBackgroundImage(UIImage(), for: UIBarMetrics.default)
self.navigationController?.navigationBar.shadowImage = UIImage()
2.设置导航栏标题颜色
self.navigationController?.navigationBar.titleTextAttributes = [NSForegroundColorAttributeName: UIColor.white]
3.设置状态栏颜色
UIApplication.shared.statusBarStyle = UIStatusBarStyle.lightContent
只要在plist文件里View controller-based status bar appearance 设置为 NO时才能有效。
如果View controller-based status bar appearance 设置为 YES,意思就是状态栏会根据当前显示的view controller来改变。所以,可以设置状态来颜色,来让系统直接改变状态栏:
self.navigationController.navigationBar.barStyle = UIBarStyleBlack;
或者在控制器中重写 preferredStatusBarStyle方法,修改状态栏颜色:
- (UIStatusBarStyle)preferredStatusBarStyle {
// return UIStatusBarStyleLightContent;
return UIStatusBarStyleDefault;
}
4.xib设置view边框
直接在xib里设置颜色不起效果,因为xib里的颜色表示UIColor,而不是边框颜色里需要的CGColor。
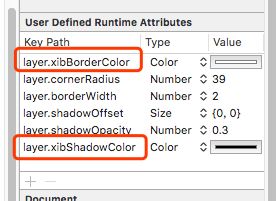
xib的User Defined Runtime Attributes,会在运行的时候,执行我们设置的Key Path和对应的Type,Value,我们将UIColor赋值给CGColor当然不可以。我们可以写一个CALayer的扩展(Objective-C里是分类)。
import QuartzCore
extension CALayer {
var xibBorderColor: UIColor {
set {
self.borderColor = newValue.cgColor
}
get {
return UIColor(cgColor: self.borderColor!)
}
}
var xibShadowColor: UIColor {
set {
shadowColor = newValue.cgColor
}
get {
return UIColor(cgColor: borderColor!)
}
}
}
上面的代码很好理解,就是接收UIColor为参数,里面转为CGColor。顺便也写了一下阴影的颜色。
然后在xib里设置为上面定义的Key Path:
其实上面的方案来自Objective-C时代,那个时候是写一个Objective-C的分类Category,到了Swift时代,就顺其自然的变为扩展Extension。实际上发现,上面的代码并没有效果,在代码里打一个断点,也不会执行。实际很容易理解,Swift已经是静态语言,不会再运行时改变类的行为。如果要将上面的代码执行,那么需要加上@objc。加@objc的意思是,将这个Extension转为Objective-C的Category,当然也就具备了运行时特性。
import QuartzCore
@objc
extension CALayer {
var xibBorderColor: UIColor {
set {
self.borderColor = newValue.cgColor
}
get {
return UIColor(cgColor: self.borderColor!)
}
}
var xibShadowColor: UIColor {
set {
shadowColor = newValue.cgColor
}
get {
return UIColor(cgColor: borderColor!)
}
}
}
对于解决这个问题,还有一个方法:
给UIView加上可以在Xcode里显示的属性:
import UIKit
@IBDesignable extension UIView {
@IBInspectable var borderColor:UIColor? {
set {
layer.borderColor = newValue!.cgColor
}
get {
if let color = layer.borderColor {
return UIColor(cgColor: color)
}
else {
return nil
}
}
}
@IBInspectable var borderWidth:CGFloat {
set {
layer.borderWidth = newValue
}
get {
return layer.borderWidth
}
}
@IBInspectable var cornerRadius:CGFloat {
set {
layer.cornerRadius = newValue
clipsToBounds = newValue > 0
}
get {
return layer.cornerRadius
}
}
}
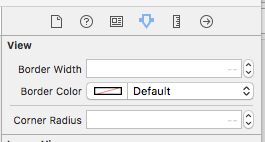
加上上面代码后,可以在Xcode里看到:
然后所有的View及继承自view的控件都会有上面的属性,自己填写需要的值就好了。
这个是Xcode的功能,没什么好大惊小怪的。
5.给文字添加下划线
在xib里可以编辑属性字符串,但是功能有限,只能编辑颜色和各种间距,下划线的功能还需要代码实现。
let attributedString = NSMutableAttributedString(string: lblInfo.text!)
attributedString.addAttributes([NSUnderlineStyleAttributeName : NSNumber(value: NSUnderlineStyle.styleSingle.rawValue)], range: NSRange(location: 0, length: (lblInfo.text?.count)!))
lblInfo.attributedText = attributedString
需要注意的地方是,按一般思路
let attributedString = NSMutableAttributedString(string: lblInfo.text!)
attributedString.addAttributes([NSUnderlineStyleAttributeName : NSUnderlineStyle.styleSingle], range: NSRange(location: 0, length: (lblInfo.text?.count)!))
lblInfo.attributedText = attributedString
这个应该比较合理!为什么要转为NSNumber?我是没想明白。
6.UINavigationController返回按钮设置
navigationItem有三个按钮属性backBarButtonItem,leftBarButtonItem,rightBarButtonItem。backBarButtonItem和leftBarButtonItem是不同的,backBarButtonItem设置不会影响当前的页面,而是影响从这个页面push的页面,例如A页面里设置backBarButtonItem,push到B页面,在B页面就可以看到设置的backBarButtonItem。而leftBarButtonItem是我们预期的设置当前页面。
self.navigationItem.leftBarButtonItem = UIBarButtonItem(image: UIImage(named: "read_back_Night"), style: UIBarButtonItemStyle.plain, target: self, action: #selector(back))
7.部分圆角
系统API本来提供这个功能:
let path = UIBezierPath(roundedRect: vwBackground.bounds, byRoundingCorners: [.topLeft,.topRight], cornerRadii: CGSize(width: 20, height: 20))
let shape = CAShapeLayer()
shape.frame = vwBackground.bounds
shape.path = path.cgPath
vwBackground.layer.mask = shape
8.Swift Extension里不能使用lazy懒加载
9.Storybaord里不能定义view,那么要复用一个view,只能是通过xib定义
stackoverflow讨论
10.字典里存的是对象,强转为BOOL一定是YES
BOOL isVip = data[@"vip"][@"is_vip"];
后台返回的data字典,取里面的is_vip字段,后台返回0或者1。无论是是哪个值都是,isVip都是YES。实际这里的data[@"vip"][@"is_vip"]类型是NSNumber对象类型,一个对象转为BOOL,一定是YES。
BOOL isVip = [data[@"vip"][@"is_vip"] boolValue];
10.xib里UILabel要换行,不能用“\n”,直接option+enter换行。
11.swift4 tabbar设置item的文字颜色
UITabBarItem.appearance().setTitleTextAttributes([NSAttributedStringKey.foregroundColor: UIColor.gray], for: .normal)
UITabBarItem.appearance().setTitleTextAttributes([NSAttributedStringKey.foregroundColor: UIColor.gray], for: .selected)