Bitmap Images and Image Masks 位图和图片遮照
Bitmap images and image masks are like any drawing primitive in Quartz. Both images and image masks in Quartz are represented by the CGImageRef data type. As you’ll see later in this chapter, there are a variety of functions that you can use to create an image. Some of them require a data provider or an image source to supply bitmap data. Other functions create an image from an existing image either by copying the image or by applying an operation to the image. No matter how you create a bitmap image in Quartz, you can draw the image to any flavor of graphics context. Keep in mind that a bitmap image is an array of bits at a specific resolution. If you draw a bitmap image to a resolution-independent graphics context (such as a PDF graphics context) the bitmap is limited by the resolution at which you created it.
位图图像和图像遮罩就像Quartz中的其他绘制元素一样。这两者都是用CGInageRef数据类型表示。 正如本章稍后讲的,我们可以使用一系列函数来创建图像。 其中一些需要数据提供者或图像源来提供位图数据。 另一些函数通过复制图像或对图像应用操作从现有图像创建图像。 不管我们用何种方式来创建图像,我们都可以将图像绘制到任何类型的图形上下文。 请记住,位图图像是特定分辨率的字节数组。 如果将位图图像绘制到依赖于分辨率的图形上下文(例如PDF图形上下文),则位图将受到该图形上下文分辨率的影响。
There is one way to create a Quartz image mask—by calling the function CGImageMaskCreate. You’ll see how to create one in Creating an Image Mask. Applying an image mask is not the only way to mask drawing. The sections Masking an Image with Color, Masking an Image with an Image Mask, and Masking an Image by Clipping the Context discuss all the masking methods available in Quartz.
我们可以通过调用CGImageMaskCreate函数来创建一个Quartz图像遮罩。我们将在“创建图像遮照”章节看到如何创建遮罩。使用图像遮罩不是绘制遮罩的唯一方法,具体的我们会在下面看到。
About Bitmap Images and Image Masks 位图和图像遮罩
A bitmap image (or sampled image) is an array of pixels (or samples). Each pixel represents a single point in the image. JPEG, TIFF, and PNG graphics files are examples of bitmap images. Application icons are bitmap images. Bitmap images are restricted to rectangular shapes. But with the use of the alpha component, they can appear to take on a variety of shapes and can be rotated and clipped, as shown in Figure 11-1.
一个位图是像素数组。每个像素表示图像中的一个点。JPEG,TUFF和PNG图像文件都是位图。应用程序的icon也是位图。位图被限定在一个矩形内。但是通过使用alpha分量,它们可以呈现不同的形式,也可以旋转或被裁剪,如图11-1所示.
Figure 11-1 Bitmap images
Each sample in a bitmap contains one or more color components in a specified color space, plus one additional component that specifies the alpha value to indicate transparency. Each component can be from 1 to as many as 32 bits. In Mac OS X, Quartz also provides support for floating-point components. The supported formats in Mac OS X and iOS are described in “Pixel formats supported for bitmap graphics contexts”. ColorSync provides color space support for bitmap images.
位图中的每个采样包含特定颜色空间下的一个或更多颜色分量,以及一个额外的用于指定alpha值以表示透明度的分量。每个分量可以是1-32位。在Mac OS X中,Quartz支持浮点分量。在Mac OS X和iOS中支持的格式将会在下文介绍,ColorSync提供了位图支持的颜色空间。
Quartz also supports image masks. An image mask is a bitmap that specifies an area to paint, but not the color. In effect, an image mask acts as a stencil to specify where to place color on the page. Quartz uses the current fill color to paint an image mask. An image mask can have a depth of 1 to 8 bits.
Quartz同样支持位图遮罩。一个图像遮罩也是一个位图。它指定一个绘制区域,而不是颜色。从效果上来说,一个图像遮罩更像是一个模块,它指定在page中绘制颜色的位置。Quartz使用当前的填充颜色来绘制一个图像遮罩。一个颜色遮罩可以有1-8位的深度。
Bitmap Image Information 位图信息
Quartz supports a wide variety of image formats and has built-in knowledge of several popular formats. In iOS, the formats include JPEG, GIF, PNG, TIF, ICO, GMP, XBM, and CUR. Other bitmap image formats or proprietary formats require that you specify details about the image format to Quartz in order to ensure that images are interpreted correctly. The image data you supply to the function CGImageCreate
must be interleaved on a per pixel, not a per scan line, basis. Quartz does not support planar data.
Quartz提供了很多图像格式并内建了多中常用的格式。在iOS中,这些合适包括JPEG,GIF,PNG,TIF,ICO,XBM和CUR。娶她的位图格式或专有格式需要我们制定图像格式的详细信息,以便Quartz能正确地解析图像,我们提供给CGImageCreate函数的图像数据必须是以像素为单位的,而不是基于扫描线的。Quartz不支持平面数据。
This section describes the information associated with a bitmap image. When you create and work with Quartz images (which use the CGImageRef data type), you’ll see that some Quartz image-creation functions require you to specify all this information, while other functions require a subset of this information. What you provide depends on the encoding used for the bitmap data, and whether the bitmap represents an image or an image mask.
这一节描述了和位图相关的信息。我们创建并使用Quartz图像时(使用CGImageRef数据类型),我们将看到一些Quartz图像创建函数需要我们制定的所有信息,而其他函数只需要部分信息。我们所需要提供的信息依赖于位图数据的编码,以及位图是表示一个图像还是图像遮罩。
Note: For the best performance when working with raw image data, use the vImage framework. You can import image data to vImage from a CGImageRef reference with the vImageBuffer_InitWithCGImage function. For details, see Accelerate Release Notes.
注意:当使用原始图像数据时,为了获得更好的性能,我们可以使用vImage框架。我们使用vImageBuffer_InitWithCGImage函数。更多内容请看 Accelerate Release Notes。
Quartz uses the following information when it creates a bitmap image (CGImageRef):
- A bitmap data source, which can be a Quartz data provider or a Quartz image source. Data Management in Quartz 2D describes both and discusses the functions that provide a source of bitmap data.
- An optional decode array (Decode Array).
- An interpolation setting, which is a Boolean value that specifies whether Quartz should apply an interpolation algorithm when resizing the image.
- A rendering intent that specifies how to map colors that are located within the destination color space of a graphics context. This information is not needed for image masks. See Setting Rendering Intent for more information.
- The image dimensions.
- The pixel format, which includes bits per component, bits per pixel, and bytes per row (Pixel Format).
- For images, color spaces and bitmap layout (Color Spaces and Bitmap Layout) information to describe the location of alpha and whether the bitmap uses floating-point values. Image masks don’t require this information.
创建一个位图(CGImageRef)时,Quartz使用以下信息:
- 位图数据源:可以使一个Quartz数据提供者或者是一个Quartz图像源。
- 可选的解码数组。
- 插值设置:这是一个布尔值,指定Quartz在重置图像大小时是否使用插值算法。
- 渲染意图:指定如何映射位于图形上下文中的目标颜色空间的颜色。该值在图像遮罩中不需要。
- 图像尺寸。
- 像素格式,包括每个向量中的位数,每个像素的位数和每行中的字节数。
- 对于图像来说,颜色空间和位图布局信息描述了alpha的位置和位置是否使用浮点值。图像遮罩不需要这个信息。
Decode Array 解码数组
A decode array maps the image color values to other color values, which is useful for such tasks as desaturating an image or inverting the colors. The array contains a pair of numbers for each color component. When Quartz renders the image, it applies a linear transform to map the original component value to a relative number within the designated range appropriate for the destination color space. For example, the decode array for an image in the RGB color space contains six entries, one pair for each red, green, and blue color component.
一个解码数组将图像颜色值映射到其他颜色值,这对于诸如对一个图像做去饱和或者翻转颜色值非常有用。数组包含每个颜色分量的一个值对。当Quartz渲染图像时,它利用一个线性转换将原始分量值映射待一个目标颜色空间中的指定范围内的相关值。例如,在RGB颜色空间中的一个图像额解码数组包含6个输入,分别用于红、绿、蓝颜色分量。
Pixel Format 像素格式
The pixel format consists of the following information:
- Bits per component, which is the number of bits in each individual color component in a pixel. For an image mask, this value is the number of significant masking bits in a source pixel. For example, if the source image is an 8-bit mask, specify 8 bits per component.
- Bits per pixel, which is the total number of bits in a source pixel. This value must be at least the number of bits per component times the number of components per pixel.
- Bytes per row. The number of bytes per horizontal row in the image.
像素格式包含一下信息:
- 每个分量的位数,即在一个像素中每个独立颜色分量的位数。对于一个图像遮罩,这个值是源像素中遮罩bit的数目。例如,如果源图片是8-bit的遮罩,则指定每个分量是8位。
- 每个像素的位数,即一个源像素所占的总位数。这个值必须至少是每个分量的位数乘以每个像素中分量的数目。
- 每行的字节数,即图像中水平行的字节数。
Color Spaces and Bitmap Layout 颜色空间和位图布局
To ensure that Quartz correctly interprets the bits of each pixel, you must specify:
- Whether a bitmap contains an alpha channel. Quartz supports RGB, CMYK, and gray color spaces. It also supports alpha, or transparency, although alpha information is not available in all bitmap image formats. When it is available, the alpha component can be located in either the most significant bits of a pixel or the least significant bits.
- For bitmaps that have an alpha component, whether the color components are already multiplied by the alpha value. Premultiplied alphadescribes a source color whose components are already multiplied by an alpha value. Premultiplying speeds up the rendering of an image by eliminating an extra multiplication operation per color component. For example, in an RGB color space, rendering an image with premultiplied alpha eliminates three multiplication operations (red times alpha, green times alpha, and blue times alpha) for each pixel in the image.
- The data format of the samples—integer or floating-point values.
为了确保Quartz能正确的解析每个像素的位,我们必须指定:
- 一个位图是否包含alpha通道。Quartz包含RGB,CMYK和灰度颜色空间。它也支持alpha,或者透明度,虽然并不是所有位图图像格式都支持alpha通道。当它可用时,alpha分量可以位于像素最显著的位置,也可以是最不显著的位置。
- 对于有alpha分量的位图,指定颜色分量是否已经乘以了alpha值。预乘alpha(Premultiplied alpha)表示一个已将颜色分量乘以alpha值得源颜色。这种预处理通过消除每个颜色分量的额外的乘法运算来加速图片的渲染。
- 采样的数据格式-是整型还是浮点型。
When you create an image using the function CGImageCreate, you supply a bitmapInfo parameter, of type CGImageBitmapInfo, to specify bitmap layout information. The following constants specify the location of the alpha component and whether the color components are premultiplied:
- kCGImageAlphaLast—the alpha component is stored in the least significant bits of each pixel, for example, RGBA.
- kCGImageAlphaFirst—the alpha component is stored in the most significant bits of each pixel, for example, ARGB.
- kCGImageAlphaPremultipliedLast—the alpha component is stored in the least significant bits of each pixel, and the color components have already been multiplied by this alpha value.
- kCGImageAlphaPremultipliedFirst—the alpha component is stored in the most significant bits of each pixel, and the color components have already been multiplied by this alpha value.
- kCGImageAlphaNoneSkipLast—there is no alpha component. If the total size of the pixel is greater than the space required for the number of color components in the color space, the least significant bits are ignored.
- kCGImageAlphaNoneSkipFirst—there is no alpha component. If the total size of the pixel is greater than the space required for the number of color components in the color space, the most significant bits are ignored.
- kCGImageAlphaNone—equivalent to kCGImageAlphaNoneSkipLast.
当我们使用CGInageCreate函数来创建一个图像时,我们提供一个类型为CGImageBitmapInfo的bitmapinfo参数,我们指定位置布局信息。以下的常量指定了alpha分量的位置以及颜色分量是否做预处理:
- kCGImageAlphaLast:alpha分量存储在每个像素中最不显著的位置,如RGBA。
- kCGImageAlphaFirst:alpha分量存储在每个像素最显著的位置,如ARGB。
- kCGImageAlphaPremultipliedLast:alpha分量存储在每个像素中最不显著的位置,但颜色分量已经乘以了alpha值。
- kCGImageAlphaPremultipliedFirst:alpha分量存储在每个像素中最显著的位置,同时颜色分量已经乘以了alpha值。
- kCGImageAlphaNoneSkipLast:没有alpha分量。如果像素总大小大于颜色空间中颜色分量数目所需要的空间,则最不显著位置的位将被忽略。
- kCGImageAlphaNoneSkipFirst:没有alpha分量。如果像素的总大小大于颜色空间中颜色分量数目所需要的空间,则最显著位置的位将被忽略。
- kCGImageAlphaNone:等于看CGImageAlphaNoneSkipLast。
You use the constant kCGBitmapFloatComponents to indicate a bitmap format that uses floating-point values. For floating-point formats, you logically OR this constant with the appropriate constant from the previous list. For example, for a 128 bits per pixel floating-point format that uses premultiplied alpha, with the alpha located in the least significant bits of each pixel, you supply the following information to Quartz:
kCGImageAlphaPremultipliedLast|kCGBitmapFloatComponents
我们使用常量kCGBitmapFloatComponents 来标识一个位图格式使用浮点值。对于浮点格式,我们将这个常量与上面描叙的合适常量进行逻辑OR操作。例如,对于每个像素有128位的使用预处理的浮点格式,同时alpha值位于像素中最不显著的位置,我们将一下信息提供给Quartz:
kCGImageAlphaPremultipliedLast | kCGBitmapFloatCmponents
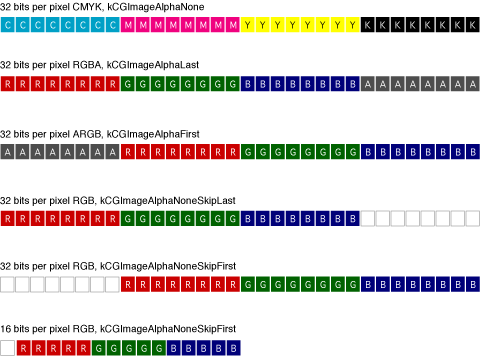
Figure 11-2 visually depicts how pixels are represented in CMYK and RGB color spaces that use 16- or 32-bit integer formats. The 32-bit integer pixel formats use 8 bits per component. The 16-bit integer format uses 5 bits per component. Quartz 2D also supports 128-bit floating-point pixel formats that use 32 bits per component. The 128-bit formats are not shown in the figure.
图11-2演示了一个像素在使用16或32bit整型像素格式的CMYK和RGB颜色空间中如何表示。32-bit整型像素格式中,每个分量占8位。16-bit整型像素格式中每个分量占5位。Quartz同样支持128-bit浮点像素格式,每个分量占32位。128-bit格式没有显示在下图中。
Figure 11-2 32-bit and 16-bit pixel formats for CMYK and RGB color spaces in Quartz 2D
Creating Images 创建图像
Table 11-1 lists the functions that Quartz provides to create CGImage objects. The choice of image creation function depends on the source of the image data. The most flexible function is CGImageCreate. It creates an image from any kind of bitmap data. However, it’s the most complex function to use because you must specify all bitmap information. To use this function, you need to be familiar with the topics discussed in Bitmap Image Information.
表11-1列出了Quartz提供的用于创建CGImageRef对象的函数。函数的选择依赖于图像的数据源。最常用的函数是CGImageCreate。它可以从任何类型的位图数据来创建图像。然而,它是最复杂的函数,因为需要提供所有的位图信息。为了使用这个函数,我们需要熟悉上面讨论的位图图像信息内容。
If you want to create a CGImage object from an image file that uses a standard image format such as PNG or JPEG, the easiest solution is to call the function CGImageSourceCreateWithURL to create an image source and then call the function CGImageSourceCreateImageAtIndex to create an image from the image data at a specific index in the image source. If the original image file contains only one image, then provide 0 as the index. If the image file format supports files that contain multiple images, you need to supply the index to the appropriate image, keeping in mind that the index values start at 0.
如果我们想从一个标准的图像格式,如PNG或JPEG,来创建一个CGImage对象,则最简单的方法就是调用函数CGImageSourceCreateWithURL 来创建一个图像源,然后调用CGImageSourceCreateImageAtIndex以使用从图像源中索引index指定的图像数据来创建一个图像。如果图像文件只包含一个图像,则索引为0。如果图像文件格式支持包含多个图像的文件,则需要提供所需要图像的索引值,确保索引的起始值为0。
If you’ve drawn content to a bitmap graphics context and want to capture that drawing to a CGImage object, call the function CGBitmapContextCreateImage.
如果我们已经将内容渲染到一个位图图像上下文,并想要从中获取CGImage对象,则可以调用CGBitmapContextCreateImage函数。
Several functions are utilities that operate on existing images, either to make a copy, create a thumbnail, or create an image from a portion of a larger one. Regardless of how you create a CGImage object, you use the function CGContextDrawImage to draw the image to a graphics context. Keep in mind that CGImage objects are immutable. When you no longer need a CGImage object, release it by calling the function CGImageRelease.
有几个函数可以操作已有的图像,如拷贝,创建缩略图,从一个大图像中创建一个图像。不管如何创建图像对象,我们都使用函数CGContextDrawImage将图像绘制到一个图像上下文中。记住CGImage是不可变的。当不再需要一个CGImage对象时,使用CGImageRelease函数释放它。
Table 11-1 Functions for creating images
| Function | Description |
|---|---|
| CGImageCreate | A flexible function for creating an image. You must specify all the bitmap information that is discussed in Bitmap Image Information. |
| CGImageSourceCreateImageAtIndex | Creates an image from an image source. Image sources can contain more than one image. See Data Management in Quartz 2D for information on creating an image source. |
| CGImageSourceCreateThumbnailAtIndex | Creates a thumbnail image of an image that is associated with an image source. See Data Management in Quartz 2D for information on creating an image source. |
| CGBitmapContextCreateImage | Creates an image by copying the bits from a bitmap graphics context. |
| CGImageCreateWithImageInRect | Creates an image from the data contained within a sub-rectangle of an image. |
| CGImageCreateCopy | A utility function that creates a copy of an image. |
| CGImageCreateCopyWithColorSpace | A utility function that creates a copy of an image and replaces its color space. |
The sections that follow discuss how to create:
- A subimage from an existing image
- An image from a bitmap graphics context
接下来我们讨论如何创建:
- 从已存在图像中获取子图像
- 从图形上下文中获取图像
You can consult these sources for additional information:
- Data Management in Quartz 2D discusses how to read and write image data.
- CGImage Reference, CGImageSource Reference, and CGBitmapContext Reference for further information on the functions listed in Table 11-1 and their parameters.