一、简介
Core Animation,中文翻译为核心动画,它是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍。也就是说,使用少量的代码就可以实现非常强大的功能。
Core Animation是跨平台的,可以用在Mac OS X和iOS平台。
Core Animation的动画执行过程都是在后台操作的,不会阻塞主线程。不阻塞主线程,可以理解为在执行动画的时候还能点击(按钮)。
要注意的是,Core Animation是直接作用在CALayer上的,并非UIView。
Core Animation的使用步骤
1.使用它需要先添加QuartzCore.framework框架和引入主头文件(iOS7不需要)
2.初始化一个CAAnimation对象,并设置一些动画相关属性
3.通过调用CALayer的addAnimation:forKey:方法增加CAAnimation对象到CALayer中,这样就能开始执行动画了
4.通过调用CALayer的removeAnimationForKey:方法可以停止CALayer中的动画
属性及说明
CAAnimation是所有动画类的父类,但是它不能直接使用,应该使用它的子类。
(1)能用的动画类只有4个子类:CABasicAnimation(基础动画)、CAKeyframeAnimation(关键帧动画)、CATransition(转场动画)、CAAnimationGroup(组动画)
(2)CAMediaTiming是一个协议(protocol)。
CAPropertyAnimation是CAAnimation的子类,但是不能直接使用,要想创建动画对象,应该使用它的两个子类:CABasicAnimation(基础动画)和CAKeyframeAnimation(关键帧动画)
属性:((**)代表来自CAMediaTiming协议的属性)
duration:(**)动画的持续时间
repeatCount:(**)动画的重复次数
repeatDuration:(**)动画的重复时间
removedOnCompletion:默认为YES,代表动画执行完毕后就从图层上移除,图形会恢复到动画执行前的状态。如果想让图层保持显示动画执行后的状态,那就设置为NO,不过还要设置fillMode为kCAFillModeForwards
fillMode:(**)决定当前对象在非active时间段的行为.比如动画开始之前,动画结束之后
beginTime:(**)可以用来设置动画延迟执行时间,若想延迟2s,就设置为CACurrentMediaTime()+2,CACurrentMediaTime()为图层的当前时间
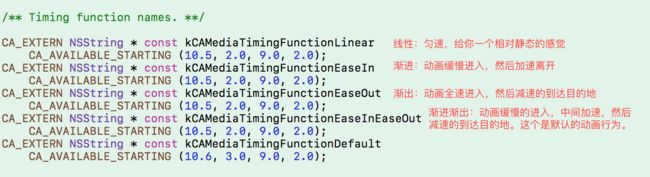
timingFunction:速度控制函数,控制动画运行的节奏
delegate:动画代理
二、基础动画 CABasicAnimation
CAPropertyAnimation的子类
属性解析:
fromValue:keyPath相应属性的初始值
toValue:keyPath相应属性的结束值
随着动画的进行,在长度为duration的持续时间内,keyPath相应属性的值从fromValue渐渐地变为toValue
如果fillMode=kCAFillModeForwards && removedOnComletion=NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。
比如,CALayer的position初始值为(0,0),CABasicAnimation的fromValue为(10,10),toValue为(100,100),虽然动画执行完毕后图层保持在(100,100)这个位置,实质上图层的position还是为(0,0)
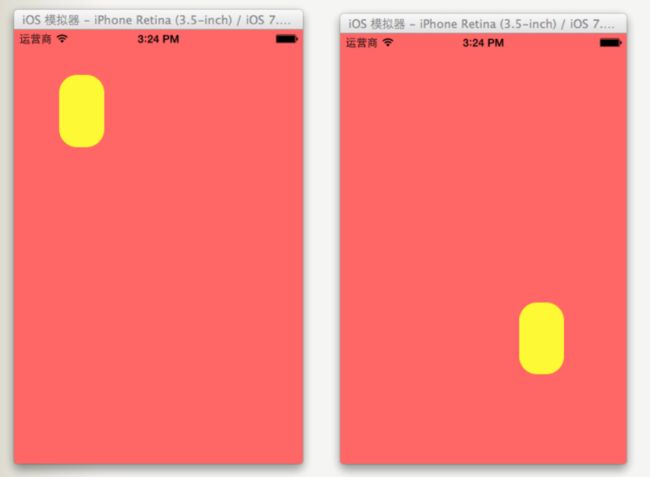
1、平移动画
创建layer
CALayer *myLayer=[CALayer layer];
//设置layer的属性
myLayer.bounds=CGRectMake(0, 0, 50, 80);
myLayer.backgroundColor=[UIColor yellowColor].CGColor;
myLayer.position=CGPointMake(50, 50);
myLayer.anchorPoint=CGPointMake(0, 0);
myLayer.cornerRadius=20;
//添加layer
[self.view.layer addSublayer:myLayer];
//设置动画(基础动画)
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
//1.创建核心动画
// CABasicAnimation *anima=[CABasicAnimation animationWithKeyPath:<#(NSString *)#>]
CABasicAnimation *anima=[CABasicAnimation animation];
//1.1告诉系统要执行什么样的动画 设置的keyPath是@"position",说明要修改的是CALayer的position属性,也就是会执行平移动画
anima.keyPath=@"position";
//设置通过动画,将layer从哪儿移动到哪儿 这里的属性接收的时id类型的参数,因此并不能直接使用CGPoint这种结构体类型,而是要先包装成NSValue对象后再使用。
//byValue和toValue的区别,byValue--是在当前的位置上增加多少,toValue--是移动到指定的位置。
anima.fromValue=[NSValue valueWithCGPoint:CGPointMake(0, 0)];
anima.toValue=[NSValue valueWithCGPoint:CGPointMake(200, 300)];
//1.2设置动画执行完毕之后不删除动画
anima.removedOnCompletion=NO;
//1.3设置保存动画的最新状态
anima.fillMode=kCAFillModeForwards;
//2.添加核心动画到layer
[myLayer addAnimation:anima forKey:nil];
}
设置代理:设置动画的代理,可以监听动画的执行过程,这里设置控制器为代理。
-(void)animationDidStart:(CAAnimation *)anim{
NSLog(@"开始执行动画");
}
-(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag{
//动画执行完毕,打印执行完毕后的position值
NSString *str=NSStringFromCGPoint(self.myLayer.position);
NSLog(@"执行后:%@",str);//打印position的属性值,验证图层的属性值还是动画执行前的初始值{50,50},并没有真正被改变为{200,300}。
}
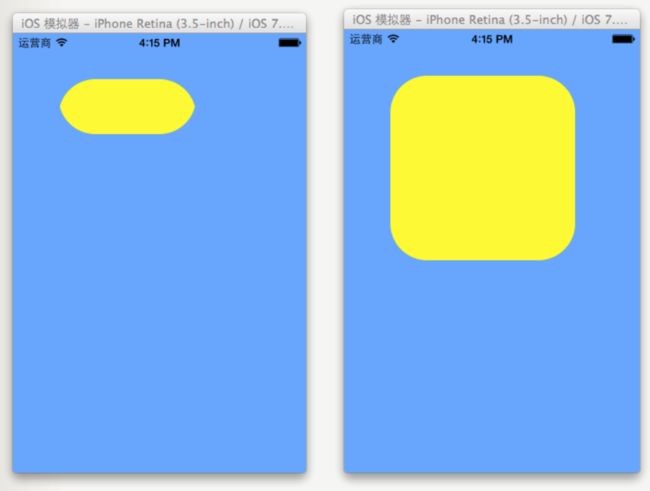
2、缩放动画
//创建layer
CALayer *myLayer=[CALayer layer];
myLayer.bounds=CGRectMake(0, 0, 150, 60);
myLayer.backgroundColor=[UIColor yellowColor].CGColor;
myLayer.position=CGPointMake(50, 50);
myLayer.anchorPoint=CGPointMake(0, 0);
myLayer.cornerRadius=40;
[self.view.layer addSublayer:myLayer];
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
//1.创建动画
CABasicAnimation *anima=[CABasicAnimation animationWithKeyPath:@"bounds"];
//1.1设置动画执行时间
anima.duration=2.0;
//1.2设置动画执行完毕后不删除动画
anima.removedOnCompletion=NO;
//1.3设置保存动画的最新状态
anima.fillMode=kCAFillModeForwards;
//1.4修改属性,执行动画
anima.toValue=[NSValue valueWithCGRect:CGRectMake(0, 0, 200, 200)];
//2.添加动画到layer
[myLayer addAnimation:anima forKey:nil];
}
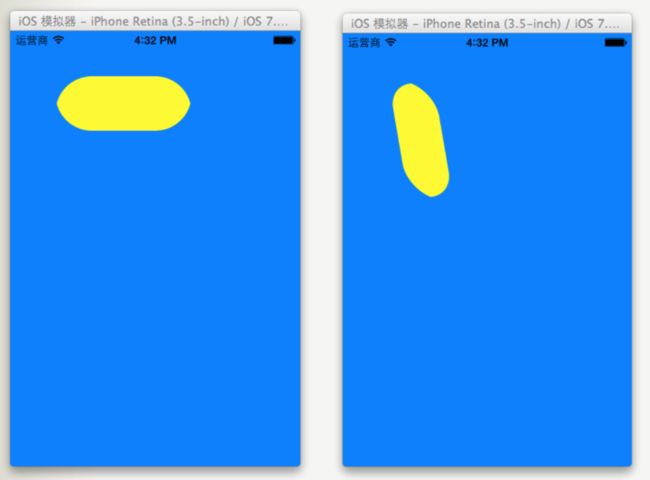
3、旋转动画
//创建layer(同缩放)
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
//1.创建动画
CABasicAnimation *anima=[CABasicAnimation animationWithKeyPath:@"transform"];
//1.1设置动画执行时间
anima.duration=2.0;
//1.2修改属性,执行动画 如果要让图形以2D的方式旋转,只需要把CATransform3DMakeRotation在z方向上的值改为1即可。
anima.toValue=[NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI_2+M_PI_4, 1, 1, 0)];
//1.3设置动画执行完毕后不删除动画
anima.removedOnCompletion=NO;
//1.4设置保存动画的最新状态
anima.fillMode=kCAFillModeForwards;
//2.添加动画到layer
[self.myLayer addAnimation:anima forKey:nil];
}
anima.toValue=[NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI_2+M_PI_4, 1, 1, 0)];
4、补充
4.1、可以通过transform(KVC)的方式来进行设置
4.2、fillMode的作用就是决定当前对象过了非active时间段的行为. 比如动画开始之前,动画结束之后。如果是一个动画CAAnimation,则需要将其removedOnCompletion设置为NO,要不然fillMode不起作用.
各个fillMode的意义
kCAFillModeRemoved - 这个是默认值,也就是说当动画开始前和动画结束后,动画对layer都没有影响,动画结束后,layer会恢复到之前的状态
kCAFillModeForwards - 当动画结束后,layer会一直保持着动画最后的状态
kCAFillModeBackwards - 这个和kCAFillModeForwards是相对的,就是在动画开始前,你只要将动画加入了一个layer,layer便立即进入动画的初始状态并等待动画开始.你可以这样设定测试代码,将一个动画加入一个layer的时候延迟5秒执行.然后就会发现在动画没有开始的时候,只要动画被加入了layer,layer便处于动画初始状态
kCAFillModeBoth - 理解了上面两个,这个就很好理解了,这个其实就是上面两个的合成.动画加入后开始之前,layer便处于动画初始状态,动画结束后layer保持动画最后的状态.
三、关键帧动画 CAKeyframeAnimation
1、简介
CAKeyframeAnimation是CApropertyAnimation的子类,跟CABasicAnimation的区别是:CABasicAnimation只能从一个数值(fromValue)变到另一个数值(toValue),而CAKeyframeAnimation会使用一个NSArray保存这些数值
属性解析:
values:就是上述的NSArray对象。里面的元素称为”关键帧”(keyframe)。动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧
path:可以设置一个CGPathRef\CGMutablePathRef,让层跟着路径移动。path只对CALayer的anchorPoint和position起作用。如果你设置了path,那么values将被忽略
keyTimes:可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0,keyTimes中的每一个时间值都对应values中的每一帧.当keyTimes没有设置的时候,各个关键帧的时间是平分的
说明:CABasicAnimation可看做是最多只有2个关键帧的CAKeyframeAnimation
2、平移
@property (nonatomic, strong) UIView *customView;
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
//1.创建核心动画
CAKeyframeAnimation *keyAnima = [CAKeyframeAnimation animation];
keyAnima.keyPath = @"position";//平移
//1.1告诉系统要执行什么动画
keyAnima.values = @[[NSValue valueWithCGPoint:CGPointMake(100, 100)],
[NSValue valueWithCGPoint:CGPointMake(200, 100)],
[NSValue valueWithCGPoint:CGPointMake(200, 200)],
[NSValue valueWithCGPoint:CGPointMake(100, 200)],
[NSValue valueWithCGPoint:CGPointMake(100, 100)]];
//1.2设置动画执行完毕后,不删除动画 默认为YES,代表动画执行完毕后就从图层上移除,图形会恢复到动画执行前的状态。如果想让图层保持显示动画执行后的状态,那就设置为NO,不过还要设置fillMode为kCAFillModeForwards
keyAnima.removedOnCompletion = NO;
//1.3设置保存动画的最新状态
keyAnima.fillMode = kCAFillModeForwards;
//1.4设置动画执行的时间
keyAnima.duration = 4.0;
//1.5速度控制函数,控制动画运行的节奏
keyAnima.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
//设置代理,开始—结束
keyAnima.delegate = self;
//2.添加核心动画
[self.customView.layer addAnimation:keyAnima forKey:nil];
//beginTime:可以用来设置动画延迟执行时间,若想延迟2s,就设置为CACurrentMediaTime()+2,CACurrentMediaTime()为图层的当前时间
}
-(void)animationDidStart:(CAAnimation *)anim{
NSLog(@"开始动画"); }
-(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag{
NSLog(@"结束动画"); }
1.5----
3、使用path,让layer在指定的路径上移动(画圆)
//1.创建核心动画
CAKeyframeAnimation *keyAnima=[CAKeyframeAnimation animation];
keyAnima.keyPath=@"position";//平移
//1.1告诉系统要执行什么动画
//创建一条路径
CGMutablePathRef path = CGPathCreateMutable();
//设置一个圆的路径
CGPathAddEllipseInRect(path, NULL, CGRectMake(150, 100, 100, 100));
keyAnima.path = path; //可以通过path属性,让layer在指定的轨迹上运动。
//有create就一定要有release
CGPathRelease(path);
//1.2...1.5 同上
//2.添加核心动画
[self.customView.layer addAnimation:keyAnima forKey:@"key"];
//3 动画停止
- (void)stopOnClick:(UIButton *)button {
//停止self.customView.layer上名称标示为key的动画
[self.customView.layer removeAnimationForKey:@"key"];
//[self.customView.layer removeAllAnimations];//移除全部动画
}
4、抖动(旋转)
#define angle2Radian(angle) ((angle)/180.0*M_PI)
//1.创建核心动画
CAKeyframeAnimation *keyAnima = [CAKeyframeAnimation animation];
keyAnima.keyPath = @"transform.rotation";//旋转
//设置动画时间
keyAnima.duration = 0.1;
//设置图标抖动弧度
//把度数转换为弧度 度数/180*M_PI
keyAnima.values = @[@(-angle2Radian(4)), @(angle2Radian(4)), @(-angle2Radian(4))];//向左向右偏转一个弧度(4),产生抖动的视觉效果
//设置动画的重复次数(设置为最大值)
keyAnima.repeatCount = MAXFLOAT;
keyAnima.fillMode = kCAFillModeForwards;
keyAnima.removedOnCompletion = NO;
//2.添加动画
[self.iconView.layer addAnimation:keyAnima forKey:nil];
四、转场动画 CATransition
CAAnimation的子类,用于做转场动画,能够为层提供移出屏幕和移入屏幕的动画效果。iOS比Mac OS X的转场动画效果少一点
UINavigationController就是通过CATransition实现了将控制器的视图推入屏幕的动画效果
属性解析:
type:动画过渡类型
subtype:动画过渡方向
startProgress:动画起点(在整体动画的百分比)
endProgress:动画终点(在整体动画的百分比)
1、界面
2、代码
@property(nonatomic,assign)intindex;
@property (nonatomic, strong) UIImageView *iconView;
- (IBAction)preOnClick:(UIButton *)sender;
- (IBAction)nextOnClick:(UIButton *)sender;
- (void)viewDidLoad{
[super viewDidLoad];
self.index=1;
}
//上一张
- (IBAction)preOnClick:(UIButton *)sender {
self.index--;
if (self.index<1) {
self.index=7;
}
self.iconView.image=[UIImage imageNamed: [NSString stringWithFormat:@"%d.jpg",self.index]];
//创建核心动画
CATransition *ca=[CATransition animation];
//告诉要执行什么动画
//设置过度效果
ca.type=@"cube";
//设置动画的过度方向(向左)
ca.subtype=kCATransitionFromLeft;
//设置动画的时间
ca.duration=2.0;
//添加动画
[self.iconView.layer addAnimation:ca forKey:nil]; }
//下一张
- (IBAction)nextOnClick:(UIButton *)sender {
self.index++;
if (self.index>7) {
self.index=1;
}
self.iconView.image=[UIImage imageNamed: [NSString stringWithFormat:@"%d.jpg",self.index]];
//1.创建核心动画
CATransition *ca=[CATransition animation];
//1.1告诉要执行什么动画
//1.2设置过度效果
ca.type=@"cube";
//1.3设置动画的过度方向(向右)
ca.subtype=kCATransitionFromRight;
//1.4设置动画的时间
ca.duration=2.0;
//1.5设置动画的起点
ca.startProgress=0.5;
//1.6设置动画的终点
// ca.endProgress=0.5;
//2.添加动画
[self.iconView.layer addAnimation:ca forKey:nil]; }
五、组动画 CAAnimationGroup
1、简介
CAAnimation的子类,可以保存一组动画对象,将CAAnimationGroup对象加入层后,组中所有动画对象可以同时并发运行
属性解析:
animations:用来保存一组动画对象的NSArray
默认情况下,一组动画对象是同时运行的,也可以通过设置动画对象的beginTime属性来更改动画的开始时间
2、代码
// 平移动画
CABasicAnimation *a1 = [CABasicAnimation animation];
a1.keyPath = @"transform.translation.y";
a1.toValue = @(100);
// 缩放动画
CABasicAnimation *a2 = [CABasicAnimation animation];
a2.keyPath = @"transform.scale";
a2.toValue = @(0.0);
// 旋转动画
CABasicAnimation *a3 = [CABasicAnimation animation];
a3.keyPath = @"transform.rotation";
a3.toValue = @(M_PI_2);
// 组动画
CAAnimationGroup *groupAnima = [CAAnimationGroup animation];
groupAnima.animations = @[a1, a2, a3];
//设置组动画的时间
groupAnima.duration = 2;
groupAnima.fillMode = kCAFillModeForwards;
groupAnima.removedOnCompletion = NO;
[self.iconView.layer addAnimation:groupAnima forKey:nil];