本文主要是为了帮自己记住每次重装系统后需要干点啥,如果能帮到你,烦请给个好评
环境说明:
1. windows10 64bit
2. wampservers 3.0.6(x86) apache2.4.23 mysql5.7.14 php5.6.25+7.0.10
3. git-2.8.1-64-bit
4.phpstorm10.0.3
安装步骤:
第一步 安装VC++运行库
个人建议从2005到2017的都装一遍(包括32bit和64bit),这样在安装wamp的时候就不会出乱七八糟的错误了(32位系统只需要装32bit的运行库)
VC++运行库打包下载链接 提取码 13q4
第二步 安装wamp wamp32bit下载地址 提取码 qgx8
安装步骤如下:
语言默认就是英文,不需要修改
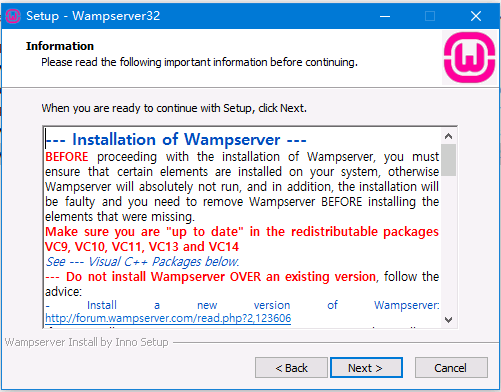
一路下一步
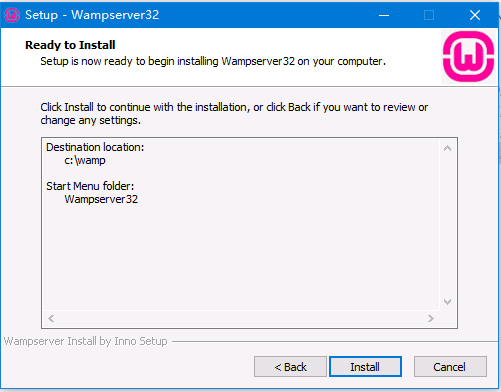
选择安装目录及开始菜单名称,按自己需求配置就好
点击“install”开始安装
途中会询问默认浏览器及文本编辑器是否需要修改,点击否则默认使用IE浏览器和记事本,如果点击“是”则需要自己手动指定程序,在这里我选择否直接跳过
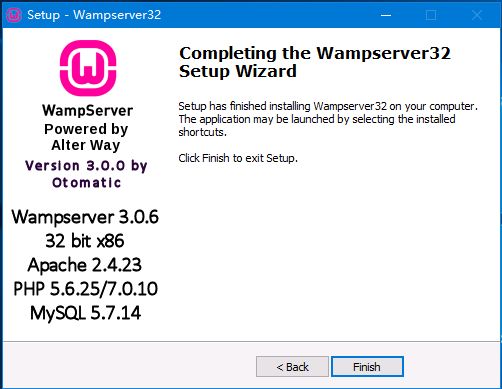
安装完毕后显示已经装好的各个组件版本,从这里可以明确看到 Apache 2.4.23 || PHP 5.6.25/7.0.10 || MySQL 5.7.14
第三步,安装phpstorm,安装gitee插件 phpstorm10.0.3下载 提取码:wih2
安装步骤如下:
妥善选择自己想要安装的目录
这里是询问是否要创建桌面快捷方式及文件关联,都打勾就好
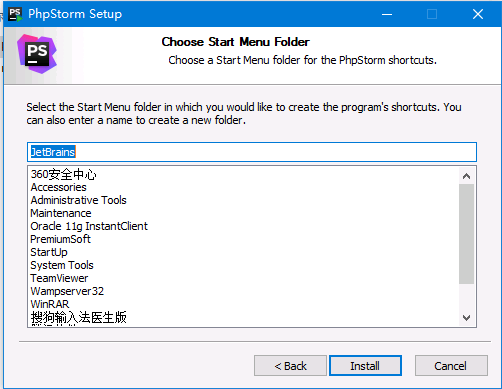
这里是询问开始菜单的显示名称,按自己爱好设置即可
安装完毕后先不要急着关闭,把安装包下面的 【resources_cn.jar】 文件,拷贝到phpstrom安装目录下的lib目录中
然后,勾选上图中的“Run PhpStrom” 选项,点击“Finish”按钮,启动phpstorm
如果之前没有设置就直接点确定。
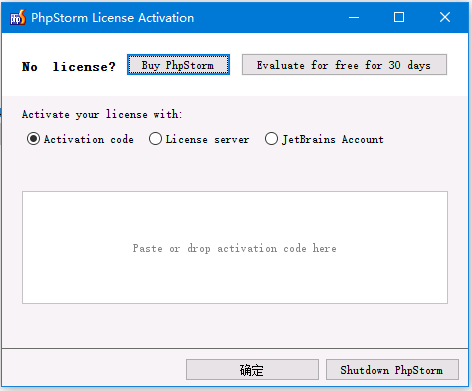
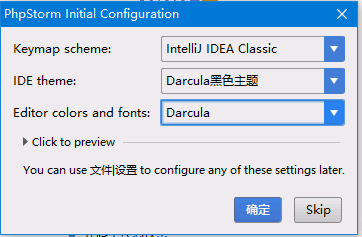
激活这里,直接输入自己的激活码就好,不赘述
设置完界面主题后,会询问是否重启phpstrom以应用设置,直接选择“是”即可。
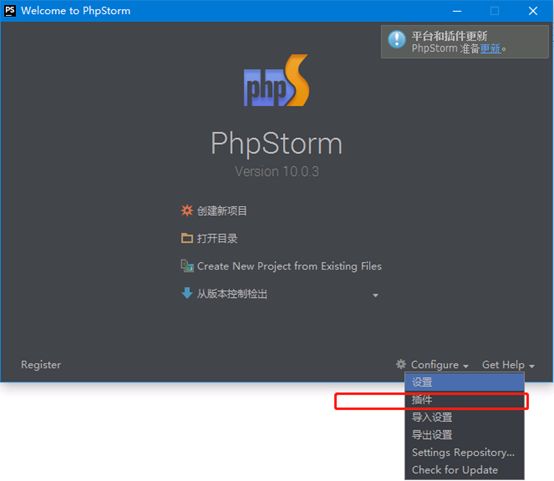
重启之后,在欢迎界面点击 Configure 按钮,选择”插件“选项
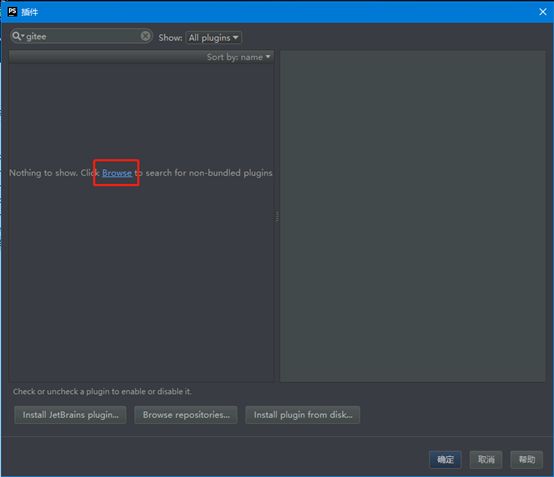
在搜索框里输入”gitee“,然后点击下面的Browse 链接,就能在弹出的浏览器中找到插件,点击右侧的绿色”Install“按钮安装即可
第四步,安装git git下载链接 提取码 c223
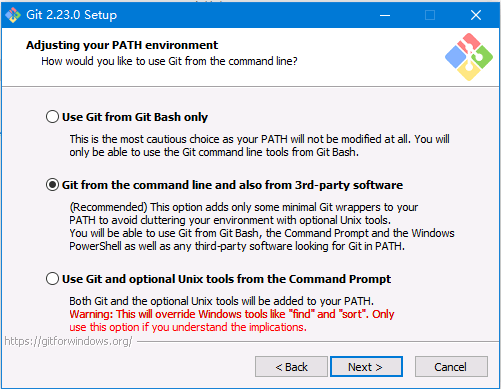
git我用的不是很熟,整个流程就是一路下一步,如果你需要进一步了解,请移步其他人的博客
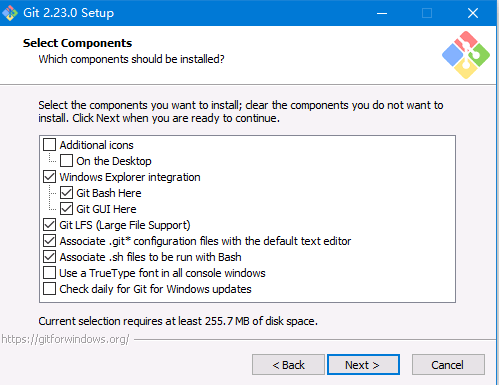
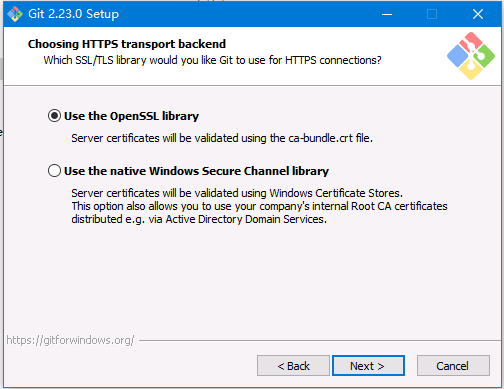
仍然是一路下一步
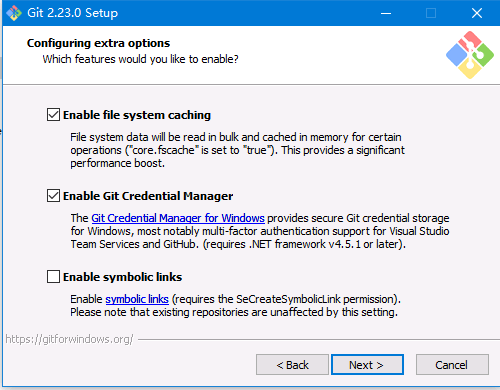
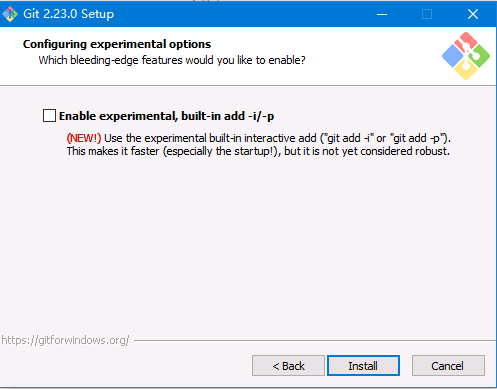
仍然是一路下一步
至此,git安装完毕
第五步,设置phpstorm中的gitee插件
从开始界面中进入,或者从主菜单中进入,或者直接按默认快捷键 ctrl+alt+s 进入设置菜单
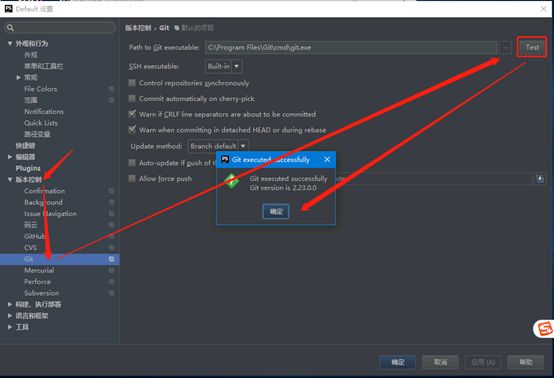
首先,进入【设置】-》【版本控制】-》【git】,点击右侧的test按钮,确认git是否正常工作,上图就是正常工作的提示。
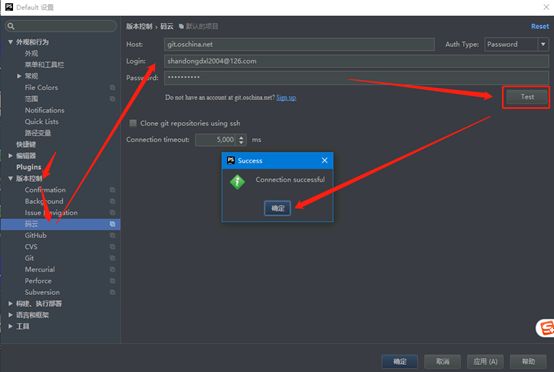
然后,进入【设置】-》【版本控制】-》【码云】,输入自己的注册信息,点击右侧的test按钮,确认码云是否连接正常,上图就是正常工作的提示。
首次使用码云可能会弹出上图所示窗口,要求你创建一个本地密码,直接创建即可。
第六步,检出代码
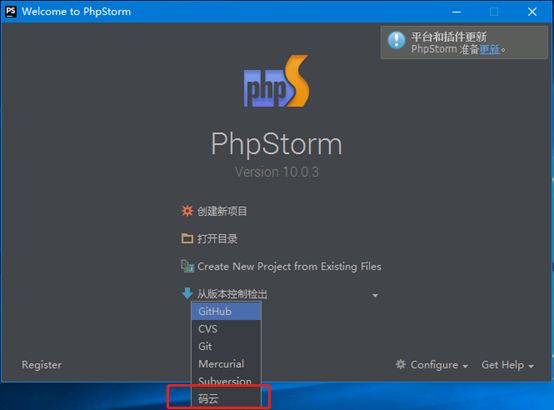
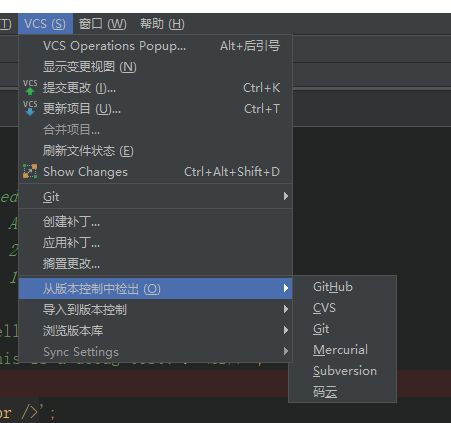
有两种检出方式,从欢迎界面,或者从VCS菜单中,选择”从版本控制中检出“——》”码云“
首次使用可能需要再次登录,直接填写自己的账号即可,然后在弹出的界面中,选择自己需要克隆的链接。
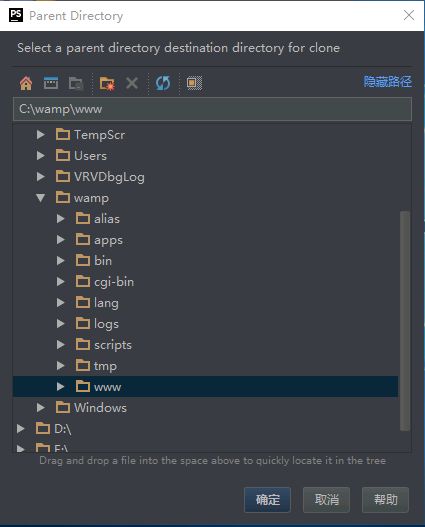
最后,选择检出目录,点击clone就可以把码云的代码下到本地了。
第七步,设置php interpreter
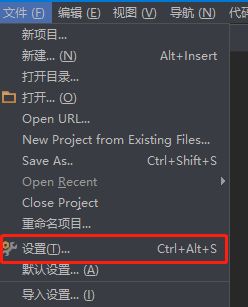
从菜单 【文件】-》【设置】进入,或者直接按ctrl+alt+s。
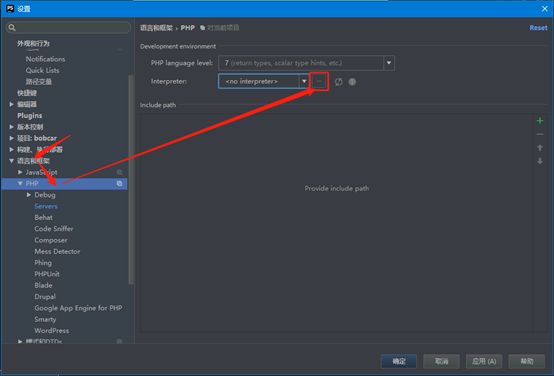
找到【语言和框架】-》【PHP】,点击上图中的 ... 按钮
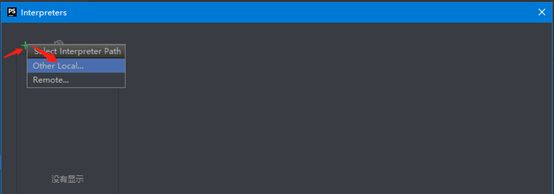
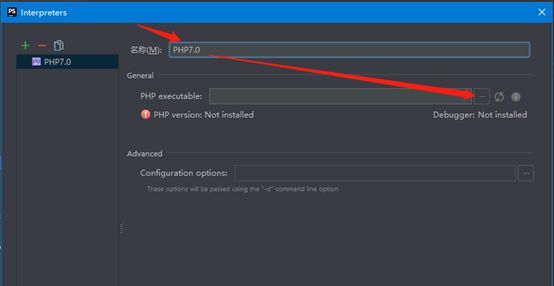
在弹出的窗口中,点击绿色加号,选择“Other Local...”,然后设置名称。为了方便区分,我设置为PHP7.0。点击上图中的...按钮
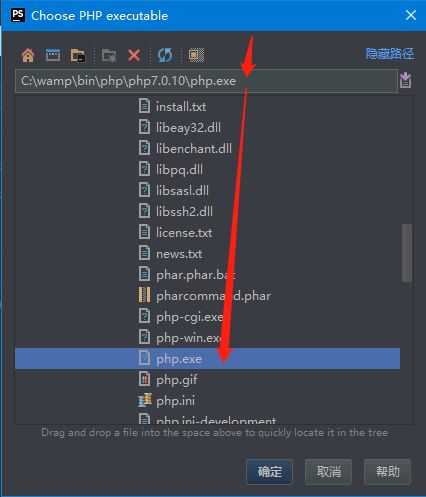
在弹出的窗口中,选择PHP主程序所在的位置,如果安装路径没有修改的话,默认是 C:\wamp\bin\php\php7.0.10\php.exe
第八步,设置编辑器字体/行号
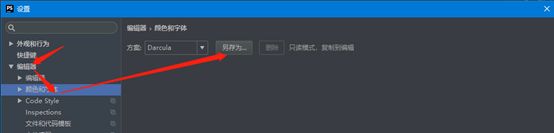
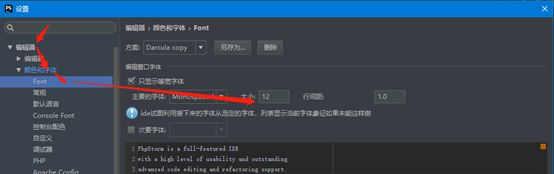
这一步和调试没什么关系,纯粹是个人习惯,在【设置】里,找到【编辑器】-》【颜色和字体】,将当前方案另存一份。
然后,在【设置】里,找到【编辑器】-》【颜色和字体】-》【Font】,找到刚刚另存的一份方案,直接修改上图所示的字体大小即可,推荐16或18号字
接下来,在【设置】里,找到【编辑器】-》【颜色和字体】-》【外观】,勾选“显示行号”,之后就会显示行号了。
第九步,PHPSTORM调试环境配置
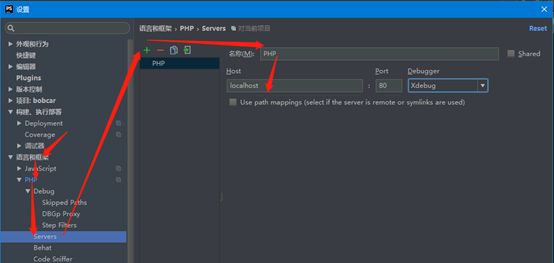
在设置里,找到【语言和框架】 -》【PHP】-》【Servers】,增加一个server。这里我把它命名为PHP,Host填写它实际存在的IP地址,这里因为我是在本机调试,因此设置为Localhost,调试器(Debugger)设置为Xdebug(默认)
在设置里,找到【语言和框架】 -》【PHP】-》【Debug】,看一下Xdebug的端口是否为9000
第十步,安装chrome浏览器,从谷歌市场安装Xdebug helper插件 chrome浏览器离线包下载地址 提取码 iqpb
将IDE key 这里,选中PhpStorm,确认一下key 是否是PHPSTORM,然后点击save,下面的两个值都改成1,save
第十一步,建立一个测试网页尝试调试
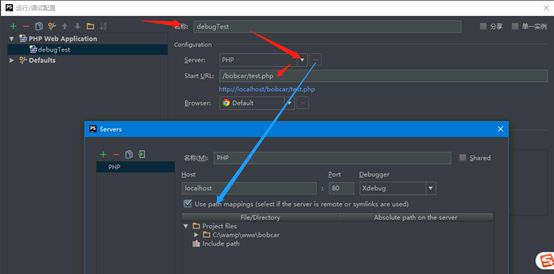
在主界面上点击调试工具栏上的向下箭头符号,选择”编辑结构“,建立一个”运行/调试配置“,点击绿色加号,选择"PHP Web Application”。
设置自己需要的名称,选中刚刚设置的server,这里的Start URL 就是我们需要调试的网页,需要填写路径;
点击server旁边的...按钮,弹出server的设置页,在这里勾选“Use path mappings”,然后选中当前工程所在的文件夹
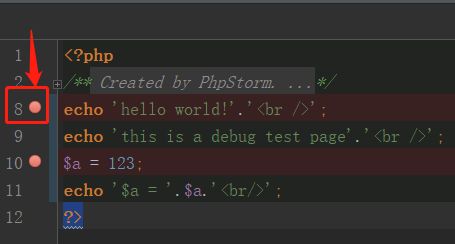
接下来我们敲一段测试用的代码
'; echo 'this is a debug test!'.'
'; $a= 123; echo '
'; echo $a; ?>
然后在第10行和第12行打上断点
(打断点的方法:点击对应行的这个位置,出现红点表示已经打上断点)
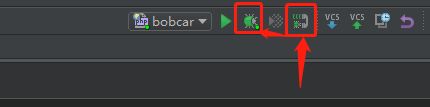
然后,首先点击监听按钮,使其切换到监听状态,然后点击debug按钮,打开需要测试的网页
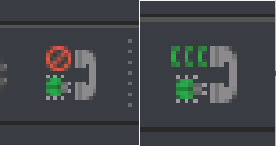
监听按钮状态说明: 左侧带红圈的是停止监听状态,右侧的是正在监听的状态
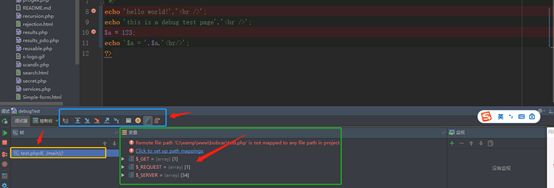
开启调试后,应该会自动调用chorme浏览器,同时IDE主界面出现如下图所示的界面
上图蓝色框中,是调试用的各个按钮,鼠标指上去可以看到说明文字,在此不再赘述。
橙色框中,是当前执行到的代码行数,(tips:按F7可以步进,即一行行执行代码)
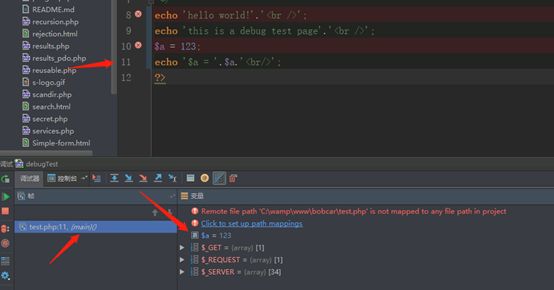
绿色框中,是目前追踪到的各个变量的状态。我们继续按F7,直到第11行
如上图所示,可以看到来到第11行的时候, $a 应该被赋值为123,右侧出现$a的数值,就是123
至此,表示调试环境一切正常。
本文仅为自己学习过程中的记录,如果有不够严谨的地方,请留言或者给我发邮件。
如果本文中的下载链接失效,请发邮件给我,我会补链。
个人邮箱 [email protected]