昨天通过纯银大叔微博发现了一款app:OPEN开腔。眼见纯银大叔评价其“肥肠怪异,肥肠怪异”,遂心起好奇,下载来一探究竟。
这款APP到底是干嘛的?
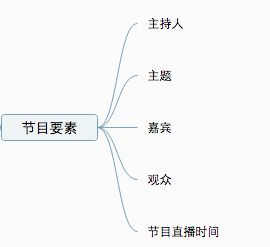
总体看起来说,开腔是一款新闻类话题直播讨论类app。类似电视节目中,主持人邀请某领域专家或知名人士对热点新闻进入深入讨论,开腔则将这种模式移植到移动端。对一个节目直播应用来说,主要有以下5大要素:
可以看出节目中存在3种角色:主持人、嘉宾、观众。普通用户登录app后的角色类似观众,可围观往期节目,观看节目预告后,在“节目现场”占座。普通用户可填写资料申请“成为大拿”。类似于"微博微信认证",成为"大拿"后,就进入OPEN开腔嘉宾库了,可被邀请参与开放讨论。需填写的认证资料包括:个人信息、认证title(身份)、擅长话题、擅长话题领域经验描述等。因为整个过程中,一直以观众身份体验产品,不太确定大拿是否可以直接成为话题主持人。每个节目现场一般是1个主持人,6个嘉宾和N个观众。为什么节目现场有7个座位呢?想来与"神奇的数字7"不无关系——"年轻人的记忆广度大约为7个单位".
APP核心运作路径
脑补一下,app的核心运作路径如下:
节目开始前:
主持人敲定话题、嘉宾、节目直播时间、时长,发布节目预告,观众通过app观看节目预告,关注并在感兴趣的节目现场预先占座。嘉宾呢?确认是否参与节目就好了。
节目开始后:
主持人、嘉宾参与话题讨论。
观众:围观,看节目
互动形式:嘉宾及主持人可直接参与话题讨论,讨论形式可文可图,暂不支持语音。观众观看过程中,可点击"WOW"回应”舞台上“的言论(类似点赞或者现场喝彩?),观众也可以在评论区用文字相互交流。
内容架构
app分为包括首页、消息提醒、我的、邀请、搜索这5个主要功能。
首页:节目预告及往期节目单。观众可浏览节目或者搬小板凳提前在节目现场占座。
消息提醒:包括正在参与的节目消息及通知消息。
我:个人主页,呈现个人已制作/收藏的节目数量、粉丝/关注的人数。设置和申请成为大拿的入口。
邀请:邀请好友下载APP
搜索:搜索节目或用户
体验心得-问题
1.交互方式创新、但似乎不太合适
1.1首页:
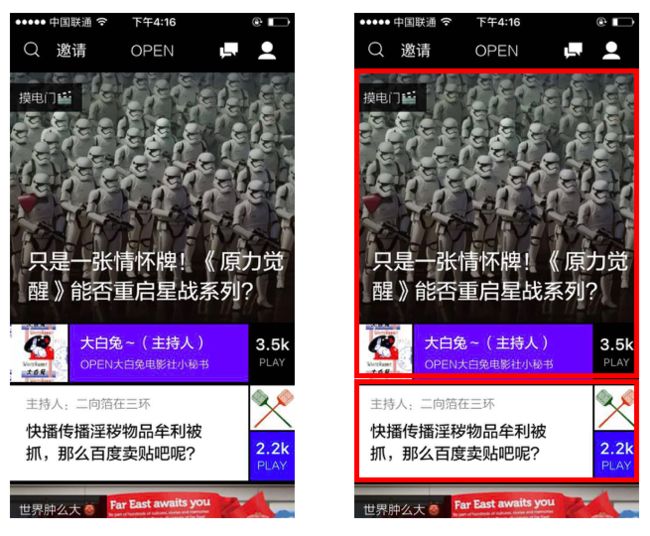
1.1.1节目区块区分和联系不明显。仔细看才能分辨各个节目描述区域;
1.1.2.高亮即用纯亮色点亮的信息不一致且未区分层次:有时候是主持人信息,有时是播放次数,有时是预告标记。带来的问题是,人眼会自动在高亮的信息制造出的视觉焦点之间建立联系,然而这种联系根本是错误的,因为各个视觉焦点分别属于三个不同的节目区块。比如图中存在3个视觉焦点,ABC,而ABC之间其实分别是3个节目的不同的描述信息,彼此并无关联,让人困惑。
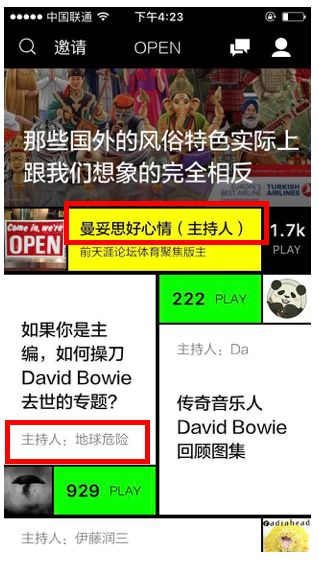
1.1.3 同类元素表达不一致:例如"主持人"的两种表达方式:
1.2节目现场
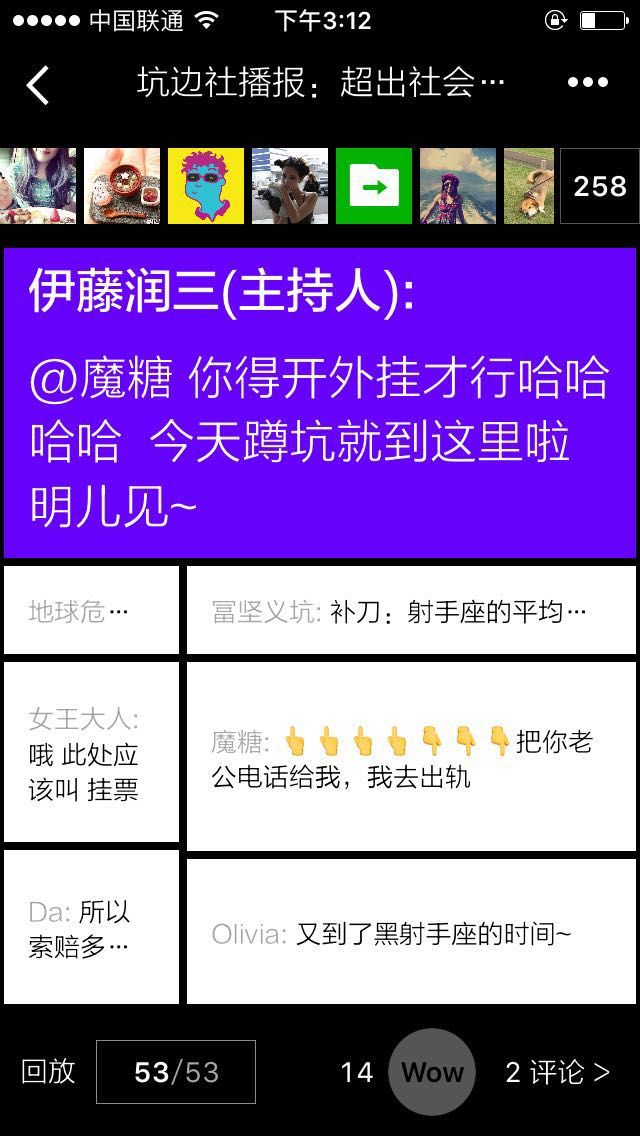
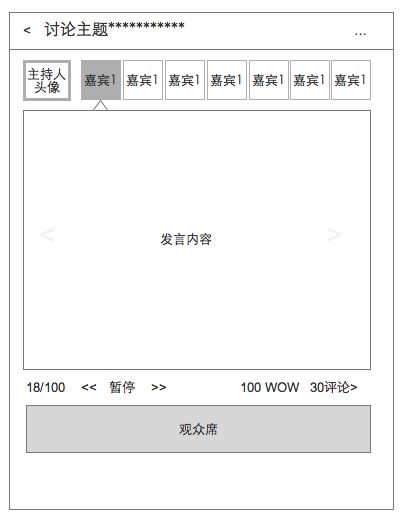
节目现场有1个主持人位,6个嘉宾位,组合成矩形。每个矩形中呈现嘉宾名称和发言记录,若某个嘉宾或主持人正在发言,其所在方框便会填充饱和度非常高的亮紫亮黄亮粉等高亮放大,整个讨论过程就是各个矩形块轮流高亮放大,不停跳跃的过程。每个座位只有一种高亮颜色,不同座位的高亮颜色不同。本质上跟音乐播放过程中歌词高亮一个原理,但是更抓人眼球。如纯银大叔所说,这种交互方式非常有新意。然而,仔细体验过后,却并不觉得舒适。
a.虽然每个座位只有一种高亮颜色,大面积的色块跳跃容易让视觉疲劳;
b.app试图通过跳动的色块来还原讨论的现场感,但处理方式稍显生涩,与现实中的讨论场景存在差异。试想和朋友日常讨论的场景,大家会自然而然的将目光转向正在发言的同学,换成电视节目现场的场景就是摄影镜头转向发言人。整个过程非常自然。而OPEN开腔中,用不同色块区分、发言人ID和发言内容同时放大的方式过于强烈,以至于聊天内容被削弱了。事实上,聊天中更重要的是内容本身,其次是说话人,这个层次关系的隐喻在微信中就表达得非常自然:一个头像+对话气泡。个人觉得用用户头像区分发言人比用用户ID和不同色块加起来区分不知道要好多少倍。现阶段,APP发言内容支持文本和图片,看起来纯文本的发言内容占大头。在此基础上,用户头像更具整体感,且与发言内容(大多数是纯文本)有着天然的区分。反之,用户ID与发言内容(大多数是文本)都是文本属性的,各式各样的用户ID与发言内容并列,天然就会对讨论内容造成干扰。
c.讨论过程自动播放无法适应不同的阅读习惯。(深刻觉得经典的群消息表达方式更合适。)
2.其它瑕疵:在节目预告占座后,到播出时间未进入APP,不消息提醒?(待确认)
3.话题栏目:注意到每个话题上都打上了标签,类似电视台栏目的概念,未来应该会考虑将话题按栏目分类吧?
体验心得-优势
OPEN开腔是个人见到的首款现场新闻讨论直播类产品。产品非常有新意。让人对其有文字版“奇葩说”的期待。
讨论话题新鲜有趣。讨论内容深度尚可。确实如官方新闻所说,有百家争鸣的意味。“进去看一眼,理解世界的视角又多了七种。”
后续问题
在体验的过程中,我尝试将色块跳动的交互方式与弹幕和基于时间轴的微信群消息做了下比较。
总结一下,在非视频新闻类讨论直播的场景下,将开腔与群消息的交互方式结合,表现节目现场感,依次突出讨论内容、发言人,我们可以做出如下交互尝试:
嘉宾席显示嘉宾头像,正在发言嘉宾头像高亮,发言区显示其发言内容。发言内容支持手势翻页,快速查看。
——————行文仓促,欢迎讨论指正——————