JavaScript的发展历史
JavaScript因浏览器而生,回顾它的历史要从浏览器的历史讲起。
- 1990年底,欧洲核能研究组织(CERN)科学家Tim Berners-Lee,在互联网的基础上发明了万维网(World Wide Web)。但是只能使用命令行操作,非常不方便。
- 1992年底,美国国家超级电脑应用中心(NCSA)开发了一个叫做Mosaic的独立浏览器。这是人类历史上第一个浏览器,从此网页可以在图形界面窗口浏览。
- 1994年10月,NCSA程序员Marc Andreessen联合风险投资家Jim Clark成立了Mosaic通信公司,而后改名为Netscape。在Mosaic浏览器的基础上开发新一代浏览器Netscape Navigator。
- 1994年12月,Navigator发布1.0版,很快Netscape公司认为Navigator浏览器需要一种能嵌入网页脚本的语言来控制浏览器行为。当时网速很慢且价格昂贵,有些操作不宜在服务器端完成,如用户名忘记填写“用户名”就点击了发送,到服务器再发现就太晚了。所以需要在网页中嵌入小程序让浏览器检查每一栏是否都已填写。
管理层希望这种浏览器脚本语言:功能不需要太强,语法简单,容易学习和部署。那一年正逢Sun公司的Java语言问世,Netscape与Sun公司合作,决定脚本语言语法接近Java,并支持Java程序。 - 1995年5月,程序员Brendan Eich以Scheme语言为蓝本设计完成了这种语言的第一版。
- 1995年9月,这种浏览器脚本语言由最初的Mocha更名为LiveScript.
- 1995年12月,这种浏览器脚本语言的命名由最初的Mocha到LiveScript,最终改名为JavaScript。
- 1995年12月4日,Netscape与Sun公司联合发布了JavaScript语言。
- 1996年3月,Navigator 2.0浏览器正式内置了JavaScript脚本语言。
- 1996年8月,微软模仿JavaScript开发了一种相近的语言取名为JScript,内置IE 3.0。
- 1996年11月,Netscape决定将JavaScript提交给国际标准化组织 ECMA,希望JavaScript成为国际标准,以此抵抗微软。
- 1997年7月,ECMA发布(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将此语言命名为ECMAScript。也就是ECMAScript 1.0版。
(ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。) - 1998年6月,ECMAScript 2.0版发布。
- 1999年12月,ECMAScript 3.0版发布,成为JavaScript的通行标准。
- 2007年10月,ECMAScript 4.0版草案发布,对3.0版做了大幅升级,预计次年8月发布正式版本。由于以Yahoo,Microsoft,Google为首的大公司反对大幅升级主张小幅改动,4.0版未能正式发布。
- 2008年7月,由于各方分歧太大,ECMA决定终止ECMAScript 4.0的开发,改善其一小部分,发布为ECMAScript3.1。
- 2009年12月,ECMAScript5.0正式发布。
- 2011年6月,ECMAscript 5.1版发布,并且成为ISO国际标准(ISO/IEC 16262:2011)。到了2012年底,所有主要浏览器都支持ECMAScript 5.1版的全部功能。
- 2013年3月,ECMAScript 6草案冻结,不再添加新功能。
- 2013年12月,ECMAScript 6草案发布。然后是12个月的讨论期,听取各方反馈。
- 2015年6月,ECMAScript 6正式发布,并且更名为“ECMAScript 2015”。
- 2016年6月,《ECMAScript 2016标准》发布。
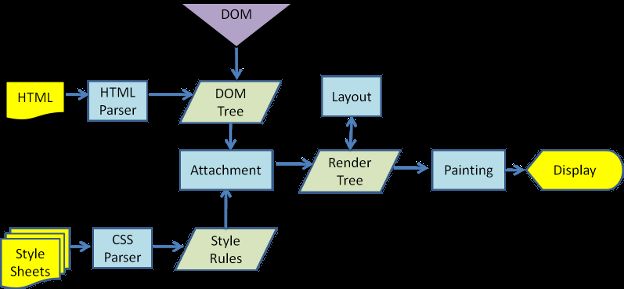
浏览器的渲染机制
- 解析 HTML 标签, 构建 DOM 树:
渲染引擎开始解析HTML文档,转换树中的html标签或JS生成的标签到DOM节点,它被称为--内容树 - 解析 CSS 标签, 构建 CSSOM 树
解析CSS(包括外部CS文件和样式元素以及JS生成的样式) - 把 DOM 和 CSSOM 组合成 渲染树 (render tree)
根据CSS选择器计算出节点的样式,创建另一个树--节点树 - 布局渲染树
从根节点开始计算每个元素的大小,位置等,给每个节点所应该出现在屏幕上的精确坐标。 - 绘制渲染树
遍历渲染树,把每个节点绘制到屏幕上
白屏&FOUC (Flash of Unstyled Content) 无样式内容闪烁
不同的浏览器资源加载方式不同,或者有不同的渲染机制,所以会出现白屏或者FOUC。
- 白屏:对于Chrome浏览器,它的处理机制是白屏。Chrome浏览器会等所有CSS加载并解析完成,CSSOM计算完成后才会把全部的页面展示出来,所以在这个解析时间中页面会出现白屏。
- FOUC:对于Firefox浏览器,它的处理机制是FOUC。Firefox浏览器在解析html时不会等待CSS的加载,所以页面会先将解析的html展现在页面上。当CSS加载完成后,页面的内容样式会根据你所设定的样式发生改变,也就是无样式内容闪烁。
样式、JS 在 HTML 中如何放置?
- 样式可以直接写在的