苹果全球开发者大会 (英文全称是“Worldwide Developers Conference”),简称为“WWDC”,每年定期由苹果公司(Apple Inc.)在美国举办。大会主要目的是让苹果公司向研发者们展示最新的软件和技术,其次是给各位已经有钱的土豪和没钱但是要显得有钱的两拨人一个讯号:东西很贵,该攒钱了。
WWDC2019 在北京时间6月4日凌晨加州圣何塞的麦凯瑞会议中心举行。这是历史上最丰满的一次WWDC大会,更新了 五个系统,以及 两款硬件。
本文将从以下几个方面进行介绍本次 Apple WWDC 2019 的主要内容:
- WWDC 2019 keynote 新特性
- iOS13 更新内容
- Xcode11 更新内容
WWDC 2019 新特性
1. tvOS
首先登场的是 tvOS,tvOS 本次带来的升级主要还是内容方面,支持更多的内容展示,比如音乐歌词同步显示、游戏支持等等,并且全新 tvOS 加入了 XBOX 和 PS 手柄 的支持。当然作为一款还没登录中国的产品,tvOS 的所有更新暂时国内果粉还是无法体验到。
2. WatchOS
Apple Watch的此次更新主要在功能上彻底摆脱了iPhone的控制,watchOS 6 拥有了独立的 App Store,直接从手表上搜索、购买和下载 APP,简化了此前还需要从iPhone下载的繁琐程序。同时还新增了语音电子书、和语音报时、语音备忘录和计算器等独立App。
3. iOS 13
- iOS 13 优化了系统算法:iPhone X以上的面容ID识别解锁速度提升30%,软件下载速度提升50%,APP更新体积减少60%,应用启动速度提升200%。
- 除了这些速度上的提升,苹果还带来了此前外界谣传已久的 Dark模式,打开Dark模式之后,应用系统会统一切换为黑色风格,包括手机壁纸、自带的应用、自带的输入法等。
- 此外iOS在相机、图片的排版、视频的剪辑方面也做出了新的功能。
- Siri 更智能,Siri增强了社交分享功能。
- 可使用AppleID作为第三方登录、可生成虚拟邮箱地址。
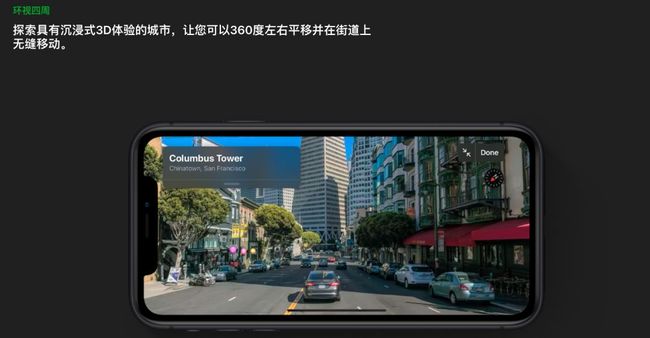
- 苹果的 3D沉浸式地图(目前仅支持美国地区),2019年底苹果将会做完美国境内所有街景地图。新的地图会采用3D建模,同时地图中街景细节得到保留。这个可以和今后的AR、VR联接,具有更大的发展潜力,采用的还是美国的GPS定位系统。
4. iPad OS
iPad在苹果设备中,一直夹在手机和电脑中间,不伦不类。如今,苹果为iPad推出了全新的OS系统,iPadOS!
5. macOS
macOS:iTunes退休,会由三个官方App,Apple Music、Apple Podcasts和Apple TV所取代
今年 macOS 的命名为 “Catalina”,这是太平洋中靠近洛杉矶的一个小岛。跟中国用户有关的新功能是 Sidecar ,可以让iPad变成Mac的第二块显示屏,唯有苹果全家桶才能最完美。
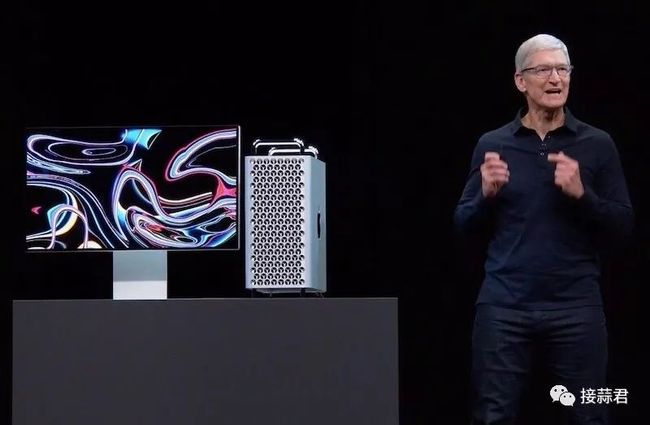
还有两款硬件,堪称地表最强CP
1. Mac Pro
新款Mac Pro配置如下(顶配):
英特尔至强 28 核心处理器;
最高 5TB 系统内存,2933Mhz 频率;
内置 8 条PCI插槽,模块化设计支持拓展;
“世界最强”的双路、4 核心AMD Radeon Pro Vega II显卡,最大 128GB 的显存;
2. Pro Display XDR
虽然外观看上去比较像厨房刨丝器,但性能着实强悍:
32 英寸,6K 分辨率;
最高 1600 尼特的亮度;
支持XDR功能;
1000000:1的对比度;
支持 6 屏并联;
P3色域;
一句话总结,这就是当下最出色的专业显示器。
这两款硬件的价格,新Mac Pro起售价为 5999美元(约合人民币 41000元 )起步,Pro Display XDR显示器则是 4999美元(约合人民币 34000元 ),并且显示器是不带支架的,如果你需要支架的话还要加 1000美元 。这两款设备都将于今年秋季发售,如果要把它们买齐的话,你需要花为 12000美元 左右,约合 人民币82800 左右。
iOS13 更新内容
- Dark Mode 暗黑模式
- Status Bar更新
- UIActivityIndicatorView加载视图
-
Dark Mode 暗黑模式
DarkMode 主要从两个方面去适配,颜色 和 图片 。
颜色适配
iOS13系统提供了一些动态颜色,用法和iOS13之前的一样,使用系统提供的这些动态颜色,不需要其他的适配操作,会自动适配黑夜模式
// UIColor 增加的部分颜色 @available(iOS 13.0, *)
@property (class, nonatomic, readonly) UIColor *labelColor API_AVAILABLE(ios(13.0), tvos(13.0)) API_UNAVAILABLE(watchos);
@property (class, nonatomic, readonly) UIColor *linkColor API_AVAILABLE(ios(13.0), tvos(13.0)) API_UNAVAILABLE(watchos);
@property (class, nonatomic, readonly) UIColor *placeholderTextColor API_AVAILABLE(ios(13.0), tvos(13.0)) API_UNAVAILABLE(watchos);
@property (class, nonatomic, readonly) UIColor *systemBackgroundColor API_AVAILABLE(ios(13.0)) API_UNAVAILABLE(tvos, watchos);
...
实例:
[self.view setBackgroundColor:[UIColor systemBackgroundColor]];
[self.titleLabel setTextColor:[UIColor labelColor]];
[self.detailLabel setTextColor:[UIColor placeholderTextColor]];
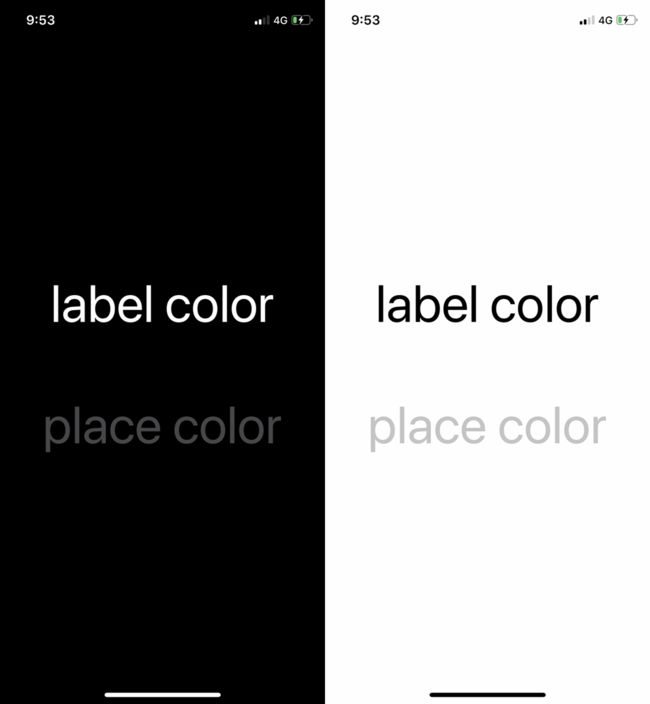
效果展示:
自定义动态 UIColor
iOS13 UIColor 增加了两个初始化方法,使用以下方法可以创建动态 UIColor
注: 一个是类方法,一个是实例方法
@interface UIColor (DynamicColors)
/* Create a dynamic color with a provider.
* When methods are called on this color that need color component values,
* the provider is called with UITraitCollection.currentTraitCollection.
* The provider should use that trait collection to decide a more fundamental UIColor to return.
* As much as possible, use the given trait collection to make that decision, not other state.
*/
+ (UIColor *)colorWithDynamicProvider:(UIColor * (^)(UITraitCollection *))dynamicProvider API_AVAILABLE(ios(13.0), tvos(13.0)) API_UNAVAILABLE(watchos);
- (UIColor *)initWithDynamicProvider:(UIColor * (^)(UITraitCollection *))dynamicProvider API_AVAILABLE(ios(13.0), tvos(13.0)) API_UNAVAILABLE(watchos);
这个方法要求传一个闭包进去,当系统从 LightMode 和 DarkMode 之间切换的时候就会触发这个回调。
这个闭包返回一个 UITraitCollection 类,我们要用这个类的 userInterfaceStyle 属性。
userInterfaceStyle 是一个枚举,声明如下
@available(iOS 12.0, *)
typedef NS_ENUM(NSInteger, UIUserInterfaceStyle) {
UIUserInterfaceStyleUnspecified,
UIUserInterfaceStyleLight,
UIUserInterfaceStyleDark,
} API_AVAILABLE(tvos(10.0)) API_AVAILABLE(ios(12.0)) API_UNAVAILABLE(watchos);
实例创建一个 UIColor 并赋值给 label ,代码如下
UIColor *labelColor = [UIColor colorWithDynamicProvider:^UIColor * _Nonnull(UITraitCollection * _Nonnull traitCollection) {
switch (traitCollection.userInterfaceStyle) {
case UIUserInterfaceStyleLight:
{
return UIColor.systemRedColor;
}
case UIUserInterfaceStyleDark:
{
return UIColor.whiteColor;
}
default:
return UIColor.blackColor;
}
}];
label.textColor = labelColor
图片适配
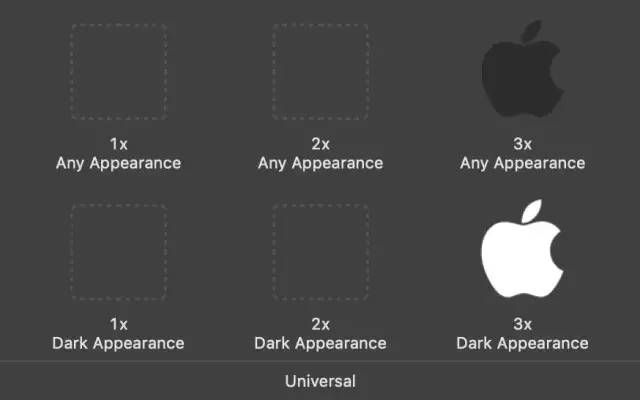
打开 Assets.xcassets ,新建一个Image set
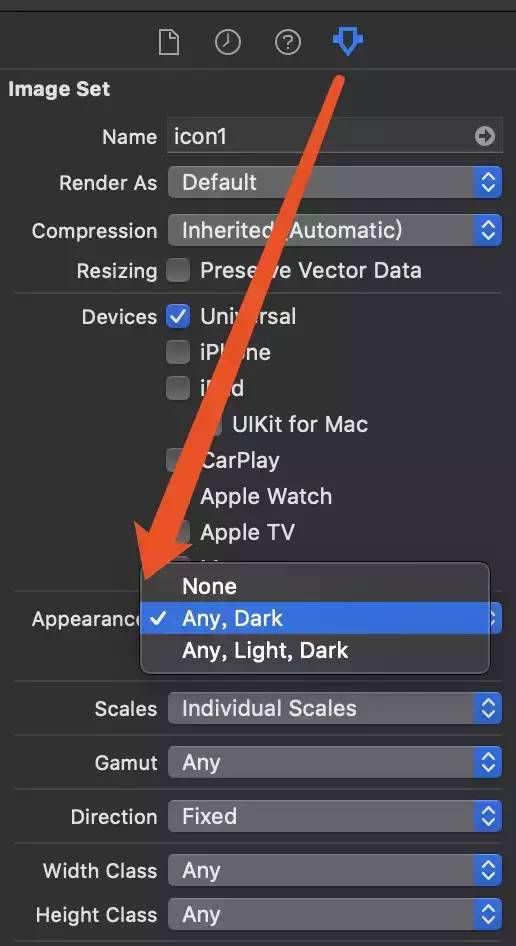
然后我们在右侧工具栏中点击最后一栏,点击 Appearances 选择 Any, Dark,如图所示
我们把 LightMode、DarkMode 的图片拖进去,如图所示
最后我们按照之前的方式将图片加到imageView
imageView.image = [UIImage imageNamed: @"icon"];
获取当前样式 (Light or Dark)
我们可以在 UIViewController 或 UIView 中调用 traitCollection.userInterfaceStyle来获取当前样式,代码如下
@property (nonatomic, readonly) UIUserInterfaceStyle userInterfaceStyle __TVOS_AVAILABLE(10_0) __IOS_AVAILABLE(12_0) __WATCHOS_PROHIBITED; // unspecified: UIUserInterfaceStyleUnspecified
if (UITraitCollection.currentTraitCollection.userInterfaceStyle == UIUserInterfaceStyleDark) {
[self.titleLabel setText:@"DarkMode"];
}else {
[self.titleLabel setText:@"LightMode"];
}
改变当前样式
if (@available(iOS 13.0, *)) {
[self setOverrideUserInterfaceStyle:UIUserInterfaceStyleDark];
} else {
// Fallback on earlier versions
}
需要给每一个 Controller 和 View 都设置一遍吗
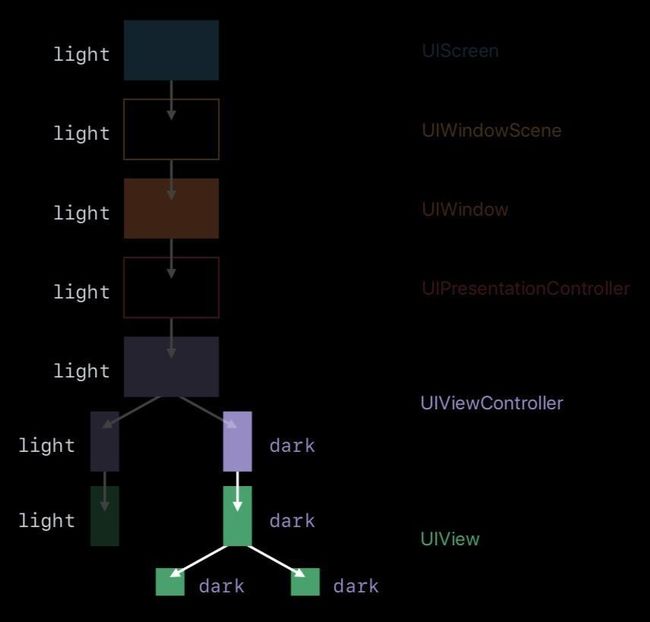
答案是不需要,我们先来看一张图。
苹果对 overrideUserInterfaceStyle 属性的解释是这样的:
当我们在一个普通的
controlle、view上重写这个属性,只会影响当前的视图,不会影响前面的controller和后续 present 的controller。
但是当我们在 window 上设置 overrideUserInterfaceStyle 的时候,就会影响 window 下所有的 controller, view,包括后续推出的 controller。
如果 App 打开夜间模式,那么我们只需要设置 window 的 overrideUserInterfaceStyle 属性就好了。
注:当我们用 Xcode11 创建项目,我们会发现项目结构发生了变化,window 从 AppDelegate 移到 SceneDelegate 中。
监听模式切换
有时我们需要 监听系统模式的变化,并作出响应,那么我们就需要在需要监听的viewController中,重写下列函数:
// 注意:参数为变化前的traitCollection
- (void)traitCollectionDidChange:(UITraitCollection *)previousTraitCollection;
// 判断两个UITraitCollection对象是否不同
- (BOOL)hasDifferentColorAppearanceComparedToTraitCollection:(UITraitCollection *)traitCollection;
// 例:
- (void)traitCollectionDidChange:(UITraitCollection *)previousTraitCollection {
[super traitCollectionDidChange:previousTraitCollection];
// trait 发生了改变
if ([self.traitCollection hasDifferentColorAppearanceComparedToTraitCollection:previousTraitCollection]) {
// 执行操作
}
}
CGColor适配
我们知道iOS13后,UIColor能够表示动态颜色,但是CGColor依然只能表示一种颜色,那么对于CALayer等对象如何适配暗黑模式呢? 答案是利用 监听模式 切换的方法啦。
方式一 : resolvedColor
// 通过当前 traitCollection 得到对应 UIColor
// 将 UIColor 转换为 CGColor
- (UIColor *)resolvedColorWithTraitCollection:(UITraitCollection *)traitCollection;
// 实例
- (void)traitCollectionDidChange:(UITraitCollection *)previousTraitCollection {
[super traitCollectionDidChange:previousTraitCollection];
UIColor *dyColor = [UIColor colorWithDynamicProvider:^UIColor * _Nonnull(UITraitCollection * _Nonnull trainCollection) {
if (trainCollection.userInterfaceStyle == UIUserInterfaceStyleLight) {
return [UIColor redColor];
}
else {
return [UIColor greenColor];
}
}];
UIColor *resolvedColor = [dyColor resolvedColorWithTraitCollection:previousTraitCollection];
layer.backgroundColor = resolvedColor.CGColor;
}
方式二 : performAsCurrent
// 使用当前 trainCollection 调用此方法
- (void)performAsCurrentTraitCollection:(void (^)(void))actions;
// 实例
- (void)traitCollectionDidChange:(UITraitCollection *)previousTraitCollection {
[super traitCollectionDidChange:previousTraitCollection];
UIColor *dyColor = [UIColor colorWithDynamicProvider:^UIColor * _Nonnull(UITraitCollection * _Nonnull trainCollection) {
if ([trainCollection userInterfaceStyle] == UIUserInterfaceStyleLight) {
return [UIColor redColor];
}
else {
return [UIColor greenColor];
}
}];
[self.traitCollection performAsCurrentTraitCollection:^{
layer.backgroundColor = dyColor.CGColor;
}];
}
NSAttributedString优化
对于UILabel、UITextField、UITextView,在设置NSAttributedString时也要考虑适配Dark Mode,否则在切换模式时会与背景色融合,造成不好的体验
// 添加一个 NSForegroundColorAttributeName 属性
NSDictionary *dic = @{NSFontAttributeName:[UIFont systemFontOfSize:16],NSForegroundColorAttributeName:[UIColor labelColor]};
NSAttributedString *str = [[NSAttributedString alloc] initWithString:@"富文本文案" attributes:dic];
模式切换时打印log
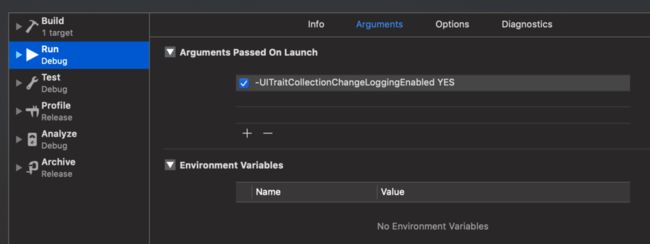
在 Xcode 菜单栏 Product->Scheme->Edit Scheme
选择 Run->Arguments->Arguments Passed On Launch
添加以下命令即可:
-UITraitCollectionChangeLoggingEnabled YES
-
Status Bar更新
iOS13 对Status Bar API 做了修改
之前Status Bar有两种状态:
UIStatusBarStyleDefault 自动选择黑色或白色
UIStatusBarStyleLightContent 文字白色
新增了UIStatusBarStyleDarkContent 文字黑色
-
UIActivityIndicatorView加载视图
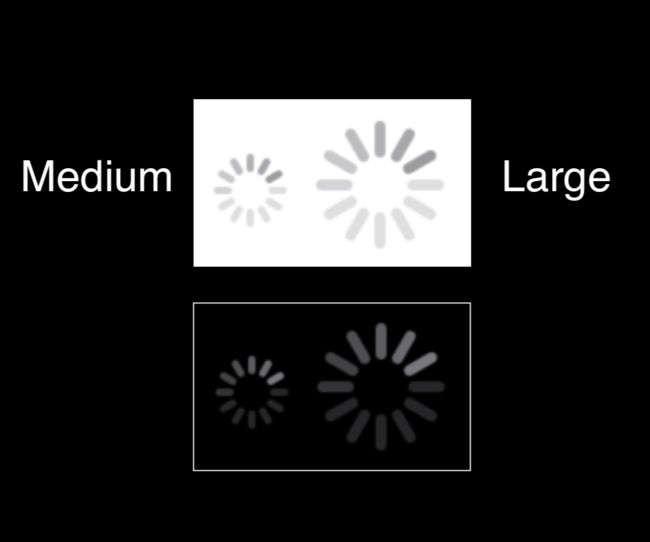
iOS13 对 UIActivityIndicatorView 的样式也做了修改
之前有三种样式:
UIActivityIndicatorViewStyleGray 灰色
UIActivityIndicatorViewStyleWhite 白色
UIActivityIndicatorViewStyleWhiteLarge 白色(大型)
iOS13废弃了以上三种样式,而用以下两种样式代替:
UIActivityIndicatorViewStyleLarge (大型)
UIActivityIndicatorViewStyleMedium (中型)
iOS13通过color属性设置其颜色
// 示例:
- (UIActivityIndicatorView *)loadingView {
if (_loadingView == nil) {
_loadingView = [[UIActivityIndicatorView alloc] initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleLarge];
[_loadingView setColor:[UIColor systemBackgroundColor]];
[_loadingView setFrame:CGRectMake(0, 0, 200, 200)];
[_loadingView setCenter:self.view.center];
}
return _loadingView;
}
Xcode11 适配
- 类型的匹配,如果参数的类型与方法不匹配会报错;
- 在 iOS 13 之前,一般是使用 KVC 来实现访问私有的实例变量,比如要访问 UITextField 的 _placeholderLabel ,一直到 iOS 12,这个方法运行的很好,但是升级到了 iOS 13,运行的时候就崩溃了:
*** Terminating app due to uncaught exception 'NSGenericException', reason: 'Access to UITextField's _placeholderLabel ivar is prohibited. This is an application bug'
可以使用 NSMutableAttributedString 的方式赋值,或者使用 runtime 的方式去实现。
- 在线push被顶部状态栏遮挡,无法点击 ,解决思路如下(需要注意有一些页面原来 statusBar 就是隐藏的情况):
// 隐藏statusBar
[UIApplication sharedApplication].statusBarHidden = YES;
- 调用present方法viewController会出现视觉错位(卡片效果),原因是
modalPresentationStyle从 iOS13 之后系统设置默认为UIModalPresentationAutomatic,UIModalPresentationStyle是一个枚举 NS_ENUM 类型的,我们所需要设置UIModalPresentationFullScreen来实现全屏推入的方法 。
@property(nonatomic,assign) UIModalPresentationStyle modalPresentationStyle API_AVAILABLE(ios(3.2));
typedef NS_ENUM(NSInteger, UIModalPresentationStyle) {
UIModalPresentationFullScreen = 0,
UIModalPresentationPageSheet API_AVAILABLE(ios(3.2)) API_UNAVAILABLE(tvos),
UIModalPresentationFormSheet API_AVAILABLE(ios(3.2)) API_UNAVAILABLE(tvos),
UIModalPresentationCurrentContext API_AVAILABLE(ios(3.2)),
UIModalPresentationCustom API_AVAILABLE(ios(7.0)),
UIModalPresentationOverFullScreen API_AVAILABLE(ios(8.0)),
UIModalPresentationOverCurrentContext API_AVAILABLE(ios(8.0)),
UIModalPresentationPopover API_AVAILABLE(ios(8.0)) API_UNAVAILABLE(tvos),
UIModalPresentationBlurOverFullScreen API_AVAILABLE(tvos(11.0)) API_UNAVAILABLE(ios) API_UNAVAILABLE(watchos),
UIModalPresentationNone API_AVAILABLE(ios(7.0)) = -1,
UIModalPresentationAutomatic API_AVAILABLE(ios(13.0)) = -2,
};
-
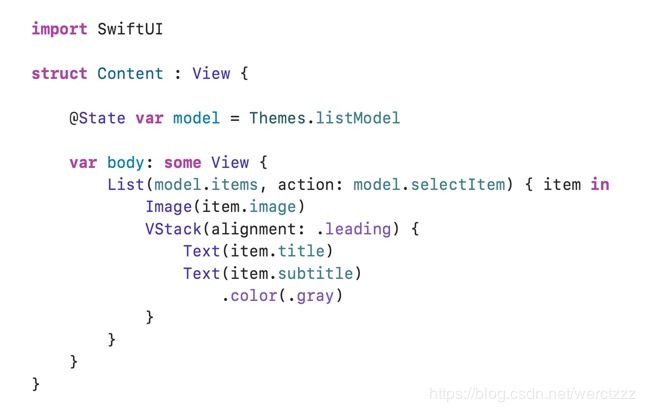
SwiftUI
SwiftUI 使用了 声明式 语法,所以开发者能够十分轻易地描述用户界面应该做什么。例如,编写需要包含文本字段的项目列表时,开发者可以用代码描述每个字段的对齐方式、字体和颜色。代码也比以前更简单,更易于阅读。
SwiftUI 支持的设备要求版本较高,将在7月份开启公测,官方介绍如下:
iOS 13.0+ Beta
macOS 10.15+ Beta
UIKit for Mac 13.0+ Beta
tvOS 13.0+ Beta
watchOS 6.0+ Beta
IDE
Xcode 11 包含更直观的新设计工具,可让开发者通过拖拽的方式使用 SwiftUI 构建界面,在这过程中可以直接设置控件的相关属性。