集成TBS腾讯浏览服务X5内核的Webview
1.jar包
这里的jar包是指TBS Android SDK
TSB Android SDK 下载链接
2.so库
so库在TBS提供的Demo中有,当然了Demo中还有第一步中我们下载的jar包,只下载一个Demo其实就什么都有了。
TBS Demo 示例下载链接
前两步完成之后jar包和so库添加完的效果图如下:
3.64位手机处理
x5暂时不提供64位so文件,为了保证64位手机能正常加载x5内核,这里以我自己的Demo为例(Android studio,eclipse稍有不同)
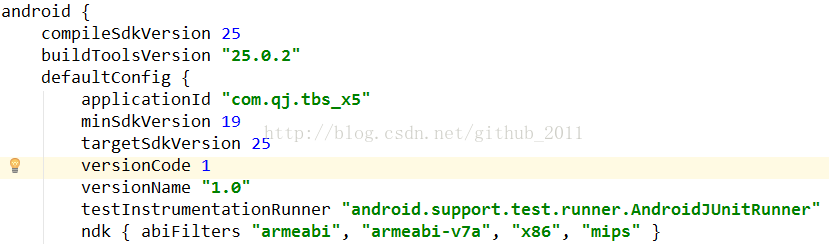
打开对应app中的build.gradle文件,在文件的android{}中的defaultConfig{}里添加如下配置: ndk{abiFilters "armeabi", "armeabi-v7a", "x86", "mips"}
官网中给出的兼容64位手机解决方案
4.添加权限
5.X5WebView引入
使用X5WebView我们还要添加一个X5WebView.java类,可以从下载的Demo中拷贝(稍加处理即可使用),也可以直接使用我下面贴的代码:
public class X5WebView extends WebView {
private WebViewClient client = new WebViewClient() {
// 防止加载网页时调起系统浏览器
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
};
public X5WebView(Context arg0) {
super(arg0);
setBackgroundColor(85621);
}
@SuppressLint("SetJavaScriptEnabled")
public X5WebView(Context arg0, AttributeSet arg1) {
super(arg0, arg1);
this.setWebViewClient(client);
// this.setWebChromeClient(chromeClient);
// WebStorage webStorage = WebStorage.getInstance();
initWebViewSettings();
this.getView().setClickable(true);
}
private void initWebViewSettings() {
WebSettings webSetting = this.getSettings();
webSetting.setJavaScriptEnabled(true);
webSetting.setJavaScriptCanOpenWindowsAutomatically(true);
webSetting.setAllowFileAccess(true);
webSetting.setLayoutAlgorithm(LayoutAlgorithm.NARROW_COLUMNS);
webSetting.setSupportZoom(true);
webSetting.setBuiltInZoomControls(true);
webSetting.setUseWideViewPort(true);
webSetting.setSupportMultipleWindows(true);
// webSetting.setLoadWithOverviewMode(true);
webSetting.setAppCacheEnabled(true);
// webSetting.setDatabaseEnabled(true);
webSetting.setDomStorageEnabled(true);
webSetting.setGeolocationEnabled(true);
webSetting.setAppCacheMaxSize(Long.MAX_VALUE);
// webSetting.setPageCacheCapacity(IX5WebSettings.DEFAULT_CACHE_CAPACITY);
webSetting.setPluginState(WebSettings.PluginState.ON_DEMAND);
// webSetting.setRenderPriority(WebSettings.RenderPriority.HIGH);
webSetting.setCacheMode(WebSettings.LOAD_NO_CACHE);
}
}public class BaseApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
initTBS();
}
/**
* 初始化TBS浏览服务X5内核
*/
private void initTBS() {
//搜集本地tbs内核信息并上报服务器,服务器返回结果决定使用哪个内核。
QbSdk.setDownloadWithoutWifi(true);//非wifi条件下允许下载X5内核
QbSdk.PreInitCallback cb = new QbSdk.PreInitCallback() {
@Override
public void onViewInitFinished(boolean arg0) {
//x5內核初始化完成的回调,为true表示x5内核加载成功,否则表示x5内核加载失败,会自动切换到系统内核。
Log.d("app", " onViewInitFinished is " + arg0);
}
@Override
public void onCoreInitFinished() {}
};
//x5内核初始化接口
QbSdk.initX5Environment(getApplicationContext(), cb);
}
}7.AppKey申请
其实不申请也可以使用,下载的Demo也没有发现AppKey注册,只不过申请之后可以在开发者后台查看一些使用记录数据:
注册之后我们可以查看数据详情:
如果在TBS开发平台注册了应用,想要了解这些数据可以在AndroidManifest.xml文件的application节点中注册应用的appkey
使用很简单,把它当成系统Webview来用就可以了,在布局文件中直接使用即可:
在Activity中找到这个View直接设置url就可以加载网页了。
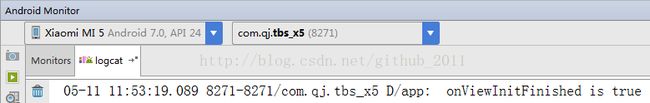
判断是否加载成功X5内核,可以根据上面图片中的水滴状选择效果,还有一个程序员更喜欢的判断依据,在Application预加载X5时有一个加载完成结果的回调:
public void onViewInitFinished(boolean arg0) {
//x5內核初始化完成的回调,为true表示x5内核加载成功,否则表示x5内核加载失败,会自动切换到系统内核。
Log.d("app", " onViewInitFinished is " + arg0);
}
这是我自己Demo中的log截图,华为荣耀V8和小米5手机回调结果是true,还有一台魅族S3手机没有打印该log,是true还是false不知道,但是上面带有水滴状的两张效果图是从魅族S3手机上截的屏,也可以正常浏览网页。
总之还是希望大家仅以此篇博客为参考,再结合官方文档以及其它博客,博采众长最终解决自己项目中的问题即可(坑不少)。若有问题,欢迎指正。
Demo下载地址