Angular脚手架系列:三、使用Angular CLI生成路由
目录
一、为应用生成路由
二、针对一个应用里面有多个module的情况
1、再生成一个module, 并且带着路由module
2、在admin module里面, 再创建三个component:
3、修改app.module.ts,引入AdminModule
三、生成Gurad
我们知道使用 ng g module admin 将会生成admin module.
而使用 ng g m sales --routing 则将会生成sales和 sales-routing 两个module.
sales-routing里面就是路由的信息, 并且它被import到了sales module 里面.
一、为应用生成路由
先创建一个项目:
ng new my-app1 --style scss --skip-install --routing可以看到生成了两个module.
看一下app-routing.module.ts:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }再看一下app.module.ts:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
已经把AppRoutingModule import了进来.
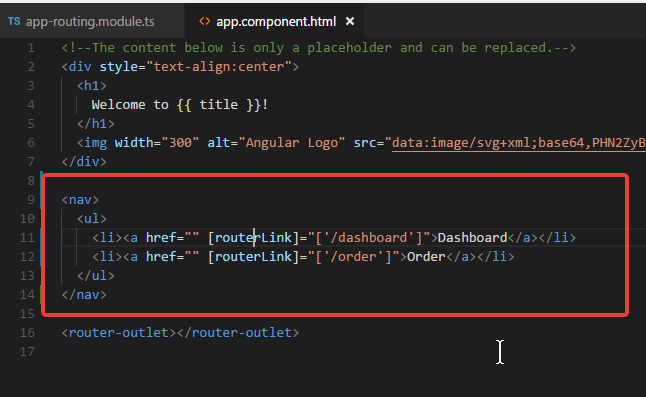
再看一下app.component.html:
Welcome to {{ title }}!

Here are some links to help you start:
已经把
下面再生成两个components:
ng g c dashboard
ng g c order然后在app-routing.module里面设置路由:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { DashboardComponent } from './dashboard/dashboard.component';
import { OrderComponent } from './order/order.component';
const routes: Routes = [
{path: 'dashboard',component: DashboardComponent},
{path: 'order', component: OrderComponent},
{path: '', redirectTo: '/dashboard', pathMatch: 'full'}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
引入两个组件,然后在路由数组中定义url。
再修改一下html:
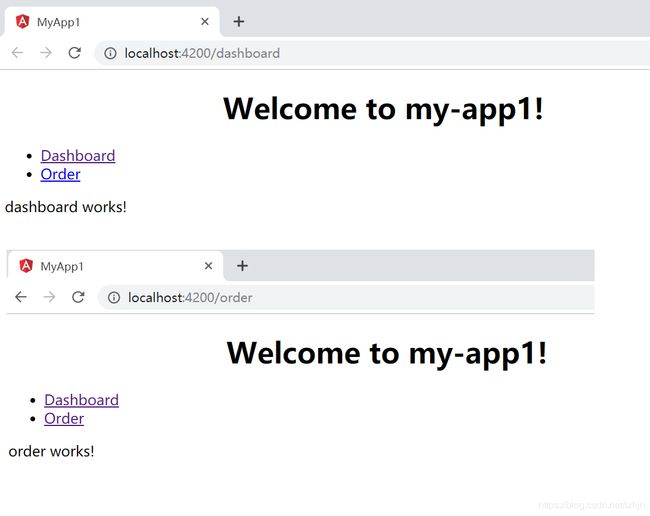
安装依赖包(cnpm install),运行一下应用: ng serve -o
工作的很好,没有任何问题。
二、针对一个应用里面有多个module的情况
1、再生成一个module, 并且带着路由module
ng g m admin --routing生成文件夹admin,在admin文件夹中生成两个文件:admin.module.ts、admin-routing.module.ts
2、在admin module里面, 再创建三个component:
ng g c admin/admin
ng g c admin/email
ng g c admin/user创建三个组件之后,在admin文件夹下面分别添加了三个文件夹admin、email、user,
同时也修改了admin.module.ts,这是admin.module.ts的内容是
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { AdminRoutingModule } from './admin-routing.module';
import { AdminComponent } from './admin/admin.component';
import { EmailComponent } from './email/email.component';
import { UserComponent } from './user/user.component';
@NgModule({
declarations: [AdminComponent, EmailComponent, UserComponent],
imports: [
CommonModule,
AdminRoutingModule
]
})
export class AdminModule { }3、修改app.module.ts,引入AdminModule
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { DashboardComponent } from './dashboard/dashboard.component';
import { OrderComponent } from './order/order.component';
import {AdminModule} from './admin/admin.module';
@NgModule({
declarations: [
AppComponent,
DashboardComponent,
OrderComponent
],
imports: [
BrowserModule,
AppRoutingModule,
AdminModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
4、修改admin.component.html,定义导航,以及安装插座(
admin works!
5、修改admin-routing.module.ts,定义子路由
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { AdminComponent } from './admin/admin.component';
import { EmailComponent } from './email/email.component';
import { UserComponent } from './user/user.component';
const routes: Routes = [
{
path: 'admin', component: AdminComponent,
children: [
{path: '', component: UserComponent},
{path: 'email', component: EmailComponent}
]
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class AdminRoutingModule { }
首先引入三个组件,再在路由中定义。
6、修改app.component.html的导航,增加admin
Welcome to {{ title }}!
7、运行
三、生成Gurad
ng g guard xxx这个命令将会生成xxx.guard.ts