- 微信小程序开发学习笔记①
tutgxuzyj
微信小程序学习笔记
微信小程序开发笔记①该文章是博主正在学习微信小程序时,为了让自己日后能更好地复习,也为了和大家交流做的笔记。基础前提:已经注册好微信小程序开发账户、安装好微信小程序开发平台。一、开发工具介绍点击加号创建项目即可。然后填入AppID(https://mp.weixin.qq.com/wxamp/devprofile/get_profile?token=1205105529&lang=zh_CN。开发
- 微信小程序开发学习笔记
WEXIA666
前端1024程序员节微信小程序
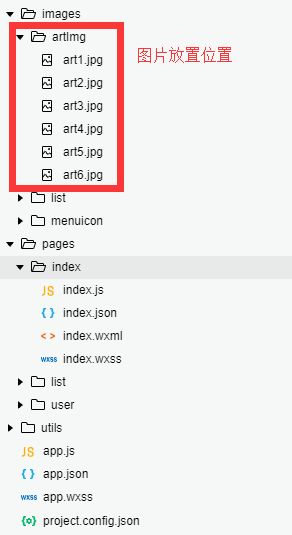
微信小程序开发笔记初始化项目文件说明官方文档:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html├──app.js├──app.json├──app.wxss├──pages││──index││├──index.wxml││├──index.js││├──index.json││└──
- 微信小程序开发笔记,你收藏了吗?
明眸yh
本人记性极差,所以经常总结工作中遇到的一些难题笔记,用来加深记忆,下次用到同样的问题可以直接拿来看,提高工作中的效率。此文章是工作中的笔记,描述可能不是那么清楚,有问题,大家可加我微信一起交流学习。最近在开发微信小程序,把自己在项目中经常遇到的知识点记录下来,以便下次开发的时候查看。开发小程序开发工具推荐vscode写代码,微信开发工具用于查看效果和调试。1、自定义标题栏现在UI要求越来越高,高频
- 微信小程序开发笔记 支付篇④——基于微信支付SDK实现Java后端接口使用
小康师兄
微信小程序开发笔记微信支付JavaSDKDemoWXPay
文章目录一、前文二、微信支付JavaSDK三、示例一、前文微信小程序开发笔记——导读微信支付—SDK与DEMO下载先看README.md二、微信支付JavaSDK对微信支付开发者文档中给出的API进行了封装。com.github.wxpay.sdk.WXPay类下提供了对应的方法:方法名说明microPay刷卡支付unifiedOrder统一下单orderQuery查询订单reverse撤销订单c
- 微信小程序开发笔记(三)flex布局和自适应单位rpx
宝贝啊!
什么是flex布局在上一篇博客里,笔者在hello.wxss里使用了display:flex;。什么是flex呢?flex布局是W3c组织在2009年提出的一个新的布局方案,其宗旨是让页面的布局样式更加简单,并且可以很好地支持响应式布局。这并不是小程序所独有的技术,它本身是CSS语法的一部分。只不过早期时候,主流的浏览器对flex布局的支持并不完善,造成了开发者并不知道与这种布局方式的存在或者使用
- 微信小程序开发笔记——构建npm
吾寄人间
一些前端工作上的笔记npm微信小程序前端
微信小程序开发笔记——构建npm在使用微信小程序开发工具开发项目的时候,会遇到需要使用一些npm进行管理的包,这时我们就需要在项目中构建npm以进行使用。以下博文将会帮助你在自己的项目中构建npm:官方构建npm的全流程官方文档地址:微信小程序——npm支持1.版本支持小程序基础库:2.2.1以上,可以在小程序中通过调用wx.getSystemInfo或wx.getSystemInfoSync获取
- 微信小程序开发笔记⑤——事件、音频(音乐)组件、movable-area组件和cover-view组件
ww0peo
微信小程序笔记
事件官网描述https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html在小程序中存在两种事件,分别是冒泡事件和非冒泡事件:冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。bind事件bind事件属于冒泡事件view1view
- 微信小程序开发笔记—获取颜色十六进制值
太陈抱不动
微信小程序开发微信小程序
获取颜色十六进制值十六进制颜色代码是在软件中设定颜色的代码,可以先查询以下目标颜色的RGB值,然后将三个值均转换成十六进制即是目标颜色的十六进制值。转换这里可以使用电脑计算器中的程序员模式。比如目标颜色为香芋紫,查询得知该颜色的RGB值分别为R:200,G:180,B:235。利用计算器,先将200转换成十六进制,如下图所示:在DEC一栏输入十进制值,HEX一栏就会显示对应的十六进制值,这样将三个
- 微信小程序开发笔记—记事本
太陈抱不动
微信小程序开发微信小程序小程序微信
文章目录一、前言二、实现效果1、添加日记2、保存日记3、查看日记详情4、删除日记三、程序实现1、日记主页面程序1.1、.wxml文件1.2、.wxss文件1.3、.ts文件2、添加日记页面程序2.1、.wxml文件2.2、.wxss文件2.3、.ts文件3、日记详情页页面程序3.1、.wxml文件3.2、.wxss文件3.3、.ts文件四、详细设计1、添加日记1.1、获取输入文字1.2、保存输入内
- 微信小程序开发笔记 进阶篇④——getPhoneNumber 获取用户手机号码(小程序云)
小康师兄
微信小程序开发笔记微信小程序前端小程序云获取手机号getPhoneNumber
文章目录一、前言二、前端代码wxml三、前端代码js四、云函数五、程序流程一、前言微信小程序开发笔记——导读大部分微信小程序开发者都会有这样的需求:获取小程序用户的手机号码。但是,因为小程序用户的手机号码属于重要信息,为了安全,所以需要如下一系列较为复杂的方法和步骤。我前期主要通过小程序云的方法获取用户手机号码,后面因为微信政策变更,小程序云不再提供免费版本,最低每月也要收费19元。所以,我才转用
- 微信小程序开发笔记(六) 网络请求
HappyGhh
断断续续的我又回来了,虽然没几个人看,但是呢自己总要有点仪式感。主要是最近又写了一个小程序,发现写完vue回头写微信小程序简直顺畅的不得了,比我直接用Android切过去可真的好太多了。OK,废话停止,正文开始...官方文档微信小程序-网络前提:已在微信公众平台==》开发==》开发管理==》服务器域名request合法域名中配置请求的基础域名。还有uploadFile合法域名、socket合法域名
- 微信小程序开发笔记持续更新中...
Jabo
前言 小程序已经火了一段时间了,各大厂商也纷纷推出自己的小程序。想想前端好难啊,天天都要面对新知识,不学习就要掉队,这些天整理公司的小程序项目发现好多点又忘记了~~~心塞塞。所以痛定思痛写做些笔记吧,供大家参考也自己总结下。1、导入 这里我觉得有必要理解几个概念export、exportdefault、module.eports的区别不过多的解释看module.exports和exports,
- 微信小程序开发笔记 支付篇⑤——基于WxJava实现微信支付SpringBoot后端接口的使用
小康师兄
微信小程序开发笔记微信支付JavaSpringBootWxJava
文章目录一、前文二、依赖三、属性3.1application.yml3.2WxPayProperties四、配置Config五、应用Controller六、PostMan调试6.1统一下单6.1查询订单(正常)6.1查询订单(异常)七、其他一、前文WxJava-微信开发JavaSDK(开发工具包)weixin-java-pay-demo-基于WxJava和SpringBoot构建,演示微信支付后端
- 微信小程序开发笔记 进阶篇③——onfire.js事件订阅和发布在微信小程序中的使用
小康师兄
微信小程序开发笔记javascript微信小程序onfire订阅发布
文章目录一、onfire.js介绍二、API介绍三、实例应用四、onfire源码五、实例源码一、onfire.js介绍一个简单实用的事件订阅和发布的库。onfire.js的github地址二、API介绍函数说明on(eventName,callback,context)订阅eventName事件,当事件触发时,回调callbackone(eventName,callback,context)订阅e
- 微信小程序开发笔记 进阶篇④——基于iconfont快速实现icon图标显示
小康师兄
微信小程序开发笔记微信小程序小程序前端
文章目录一、iconfont素材网二、iconfont项目设置三、微信小程序项目配置四、全部源码一、iconfont素材网进入iconfont素材网挑选想要的素材,加入购物车点击右上角购物车图标,将图标添加至项目二、iconfont项目设置项目设置,勾选base64生成代码,下载至本地有用的是iconfont.css三、微信小程序项目配置iconfont.wxss就是iconfont.cn网站下载
- 微信小程序开发笔记 基础篇①——微信小程序navigationBarTitleText导航栏标题设置
小康师兄
微信小程序开发笔记navigationBarTitleText微信小程序wx
微信小程序navigationBarTitleText导航栏标题设置全局设置app.json"window":{"navigationBarTextStyle":"black","navigationBarTitleText":"******","navigationBarBackgroundColor":"#F8F8F8","backgroundColor":"#F8F8F8"},静态设置app
- 微信小程序开发笔记。持续更新
weiweilong
一、页面布局position:relative;相对布局。使用top、left、bottom、right。position:absolute;绝对布局。display:flex;flex-direction:row;左右布局。z-index层级关系。position:relative生效。假如text需要垂直居中显示先给text添加一个view,在view中样式设置display:flex;jus
- 微信小程序开发笔记(二)——新建一个小程序项目
程序媛啊啊啊
微信小程序
一、下载微信开发者工具点击微信开发者工具下载网址到微信开发者工具网址,根据自己的设备选择合适的版本。二、打开微信开发者工具1、选择小程序——点击新增。(页面还会显示之前导入或者新建的项目,也可以通过管理按钮进行删除操作)2、按照提示添写页面内容。目录:可以选择在桌面新建一个空的文件夹AppID:可以写自己注册好小程序的AppID或者使用测试号3、点击新建,微信开发者工具进入开发环境并且基本的代码目
- 【微信小程序开发笔记】--偶遇js深拷贝与浅拷贝问题
_lafen
小程序
微信小程序开发笔记(一)–偶遇深拷贝与浅拷贝问题js文件/***选择数据--checkbox复选框监听事件value值|需要上传的数据|不需要上传的数据*/checkboxChange:function(e){//不需要上传的数据varnoNeedToUpLoad=newArray()//需要上传的数据varneedToUpLoad=newArray()//删除后需要上传的数据varfUpLoad
- 微信小程序开发笔记②——页面生命周期函数和基础组件
ww0peo
微信小程序笔记
微信小程序页面的生命周期下面是每个页面都存在的生命周期函数,在特定的时期就会进行回调,我们可以在函数中写上自己的逻辑代码实现我们想要的功能。如果我们新创建了一个页面,在js文件中我们可以看见所有的生命周期函数Page({/***页面的初始数据*/data:{},/***生命周期函数--监听页面加载*/onLoad:function(options){//第一次完整打开小程序页面时},/***生命周
- 微信小程序开发笔记
大道自然_6760
最近几天在做微信小程序方面的研究,记录一下过程的点滴。给data里的内容赋值在onLoad方法为data中定义的变量赋值,直接使用=号是不起作用的。需要使用setData方法this.setData({activities:api.getActivities("11",function(data){console.log("getActivities"+data);})})创建底部或顶部标题栏ap
- 微信小程序开发-----初体验(笔记)
其实都没有_8881
微信小程序开发笔记(持续更新)1.项目中所用到的data可以在index.js的pagedata下设置2.wxml--------------->html标记对比------------>----------->文本Bindtap----------->onclick{{motto}}--------->数据3.条件判断{{msg}}另一个条件4.数据遍历Page({arr:[{'name':'张
- 微信小程序开发笔记(一)--设置透明按钮
带着面具的熊
微信小程序
**微信小程序开发笔记(1)–设置透明按钮`一个菜鸟的学习笔记如有错误轻点喷谢谢在学习微信小程序时遇到想做一个完全透明的按钮确认提交`一开始在微信公众平台的组件里发现属性里有plain可以使按钮透明使用后发现背景会透明但是有边框`确认提交`即使在wxss里设置border也去除不了.okbtn{width:240rpx;height:90rpx;text-align:center;line-hei
- 微信小程序开发笔记4—— IntersectionObserver 用法详解
袁杰Jerry
前端微信小程序微信小程序踩坑指南微信小程序
博客更新地址啦~,欢迎访问:https://jerryyuanj.github.io/看微信文档时看到这个很有趣的api,但是官方的文档和例子关于这个api的介绍都是很让人失望的,所以花了点时间了解了以下这个方法,做个记录,供参考。简介首先,我的理解是,这是一个观察器(废话),它用来监测目标对象与某个参照物的相交情况。什么是相交情况?通俗的说,就是两个区域有重叠(公共区域)了,类似与数学中的交集,
- 微信小程序开发笔记——wsdchong
wsdchong之小马过河
学习理解前端学习
微信小程序开发笔记一、小程序简介小程序起源于微信的webview;此类API最初是提供给腾讯内部一些业务使用,很多外部开发者发现后,照葫芦画瓢,逐渐成为微信中网页的事实标准。2015年初,微信发布了一整套网页开发工具包,称为JS-SDK,开发了拍摄、录音、语音识别、二维码、地图等几十个API。给所有web开发者打开了一扇全新的窗户。网页开发者需要面对的环境是各式各样的浏览器,PC端需要面对IE、C
- 微信小程序开发笔记⑬——窗口监控、动态设置导航栏、动态设置tabBar、动态设定背景颜色、页面滚动和动画制作
ww0peo
微信小程序笔记
窗口监听官方描述https://developers.weixin.qq.com/miniprogram/dev/api/ui/window/wx.onWindowResize.html监控窗口的大小时候发生了变化窗口监听操作/***窗口大小改变监听事件*/window:function(){wx.onWindowResize((result)=>{console.log(res)})},动态设置
- 微信小程序开发笔记(1.3)云数据库的使用
发量充足的小姚
微信小程序
微信小程序开发笔记(1.3)微信云数据库的使用前言数据的导入与导出数据库的基本操作增删改查前言微信小程序云开发主要包括云数据库和云函数的使用。虽然小程序端也可以直接使用云数据库,但是有一些方法是只在云函数中支持的。but,云函数我还没有怎么使用过,因此本篇的代码仅适用于小程序端。官方文档:微信官方文档-数据库数据的导入与导出云开发提供的是一个文档型数据库,里面存储的是JSON格式的数据。里面的每一
- 微信小程序开发笔记--07
我有甜甜
小程序开发
1、用户登录/注册功能的实现该小程序提供登录/注册功能,输入用户名和密码点击登录,注册时系统首先判断输入手机号码是否正确,如果不正确则提示“输入号码不能为空”,“手机号格式不正确”或者“手机号已被注册”,若输入信息正确,则连接发送验证码的接口。注册后登录成功则显示个人信息界面,否则提示用户名或密码错误。该功能位于“设置”版块中的“切换账号”模块内。图1用户登录/注册该模块主要包括两个部分:(1)登
- 微信小程序开发笔记--03
我有甜甜
小程序开发
WXML提供模板(template)竖版1.主界面//list.jsnewslist:[{id:1,title:"《逆流而上的你》马丽搭档潘粤明都市轻喜剧",img:"../../photos/1.jpg",cTime:"2019-2-1015:25"},{id:2,title:"《天真派武林外传》迷你版的同福客栈",img:"../../photos/2.jpg",cTime:"2019-2-1
- 微信小程序开发笔记--05
我有甜甜
小程序开发
列表页面加载更多文章/*pages/list/list.wxss*/.loadmore{text-align:center;margin:10px;color:rgb(126,124,124);font-size:16px;}加载更多//list.js//获取应用实例constapp=getApp()Page({data:{newslist:[],lastid:0},loadDate:functi
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,