React Native(后面会简称 RN)现在很火,很多app都使用了这个技术,个人认为:RN出现的目的是为了让写前端的人能够写出同时适配移动端(Android+ios)更流畅的App,而不是让原本写Native代码的人来用React.js去实现UI.由于之前的android工程已经存在了,因此不可能按照官方文档上的方式来搭建支持,需要在现有的Android project嵌入对RN的支持
在此不再介绍RN的环境是怎么搭建的了,我们直接切入主题
android Project配置RN的搭建中,需要在gradle中进行一些配置:
1.项目根目录的build.gradle配置如下:
allprojects {
repositories {
google()
jcenter()
//新增一个本地maven仓库 从rootDir(项目本地)/node_modules 目录中
//在此都说一句 node_modules 就是运行npm install 会自动生成的一个目录
maven {
// All of React Native (JS, Android binaries) is installed from npm
url "$rootDir/node_modules/react-native/android"
}
}
}
2.app 中的build.gradle配置如下:
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:26.1.0'
implementation 'com.android.support.constraint:constraint-layout:1.1.0'
...
//此处配置的这个implementation就是从 1步骤中的那个本地maven仓库中引用的
implementation "com.facebook.react:react-native:+" // From node_modules
}
看到这样的配置方式细想下有些奇怪,我们其它的依赖都是从jcenter() googleMaven()这次online的maven仓库中获取的,为什么RN的依赖需要配置从本地仓库获取呢? 原因是: facebook从 RN的0.20.1版本后就没有再往online的maven库上放新的RN版本的依赖了(为什么不放呢,谁知道呢,有知道原因的可以告诉我) ,那么如果我们不配置这个本地maven仓库,下载下来的RN依赖包都是0.20.1版本, 由于RN自身更新太快了,代码也不兼容(我当前的RN版本都是0.55.3了)你会发现,你按照官方的文档配置的demo压根就无法编译,会告知你方法找不到,参数不正确等等;
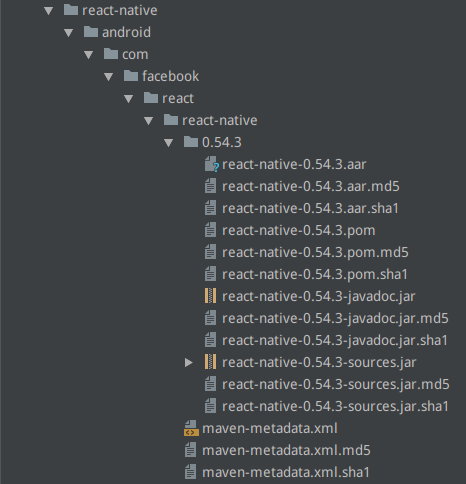
这种方式一般来说没有什么问题,例如我只在一个工程项目里使用,这个项目里即可以写react.js 直接npm start 运行(这就等价于是一个server),又可以在里面写android的代码打包生成apk(等价于client),但是现实中我可能只想把我们的Android工程作为一个client使用, 我只想能够解析bundle的代码然后运行就可以了,根本用不上node_modules这个目录中的其它文件(从上面配置本地maven仓库来看,我们只使用了node_modules/react-native/android),那么有没有什么更好的方法呢?其实是有的,很简单:我们既然知道了本地maven仓库的真实目录,那么我们能否看看这个目录里有什么呢?
可以看到图中的node_modules/react_native/android 目录中的全部文件,那么其实我们需要的就是这个react-native-0.54.3.aar, 我们能不能copy这个aar 然后放到我们的项目的中引用呢? 答案是可以的!不过操作上并非这么简单,有2种方法可以做到,分为笨方法和聪明方法:
操作前提:先把上面1,2步骤配置gradle的代码给注释掉
1.笨方法:
我们直接把aar copy到我们项目的libs目录然后:
implementation fileTree(dir: 'libs', include: ['*.jar','*.aar'])
这样就可以引用到aar了,但是你编译时会发现报错 提示你缺少XXX等等,为什么呢? 这是因为这个aar中还依赖了其它的jar or aar,所以我们需要把这些包也给implementation 进来, 我们看下具体有哪些包? 打开上图中的pom文件:
4.0.0
com.facebook.react
react-native
0.54.3
aar
ReactNative
A framework for building native apps with React
https://github.com/facebook/react-native
BSD License
https://github.com/facebook/react-native/blob/master/LICENSE
repo
facebook
Facebook
scm:git:https://github.com/facebook/react-native.git
scm:git:[email protected]:facebook/react-native.git
https://github.com/facebook/react-native.git
javax.inject
javax.inject
1
compile
com.android.support
appcompat-v7
23.0.1
compile
com.facebook.fbui.textlayoutbuilder
textlayoutbuilder
1.0.0
compile
com.facebook.fresco
fresco
1.3.0
compile
com.facebook.fresco
imagepipeline-okhttp3
1.3.0
compile
com.facebook.soloader
soloader
0.1.0
compile
com.google.code.findbugs
jsr305
3.0.0
compile
com.squareup.okhttp3
okhttp
3.6.0
compile
com.squareup.okhttp3
okhttp-urlconnection
3.6.0
compile
com.squareup.okio
okio
1.13.0
compile
org.webkit
android-jsc
r174650
compile
这就是所有的依赖了,当然不一定是每个都要依赖,可能有的你已经下载过了,比如我配置的:
implementation 'com.facebook.soloader:soloader:0.1.0+'
implementation 'com.squareup.okhttp3:okhttp:3.6.0'
implementation 'com.squareup.okhttp3:okhttp-urlconnection:3.6.0'
implementation 'com.facebook.fresco:fresco:1.3.0'
implementation 'com.facebook.fresco:drawee:1.3.0'
implementation 'com.facebook.fresco:fbcore:1.3.0'
implementation 'com.facebook.fresco:imagepipeline:1.3.0'
implementation "com.facebook.fresco:imagepipeline-okhttp3:1.3.0"
implementation 'javax.inject:javax.inject:1'
//TOOD 还缺少com.facebook.fbui.textlayoutbuilder, org.webkit android-jsc我这里是下载了aar包放到本地libs了,实际配置中可以根据自己的需求来做
这里注明下 一定要加入javax.inject:javax.inject:1的依赖,否则会报错(即使你看到你的Android Studio项目中的external libraries已经有这个jar也要加)
2. 聪明方法:
facebook的RN的远程仓库的版本是0.20.1,那么我们能否把新的RN的版本也放到远程maven仓库中去呢, 然后只引用一个implementation "com.facebook.react:react-native:0.54.3"? 我想这种方式是可以的,不过最好你是有一个私有的maven远程仓库 ,然后把aar + pom至少这2个文件都上传上去,具体方法我就不说了(因为我这没私有仓库),有仓库可操作的人可以试试.