原文地址:https://yawuling.com/201707171854.html
接上一篇博客 Framework7+Framework7-vue+vue踩坑记(一),这里继续framework7+vue+framework7-vue踩坑第二波,同样通过重构官网demo来运用framework-vue。
1、f7-message组件图片显示问题
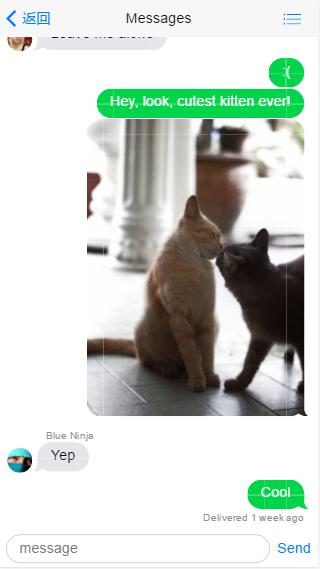
f7-message中无法在信息的text属性中使用[图片上传失败...(image-eaca70-1531214814977)]标签,因为vue的模板语法是将html标签直接转换成字符串的,而在这篇博客编写时官方文档也没给出f7-messages中如何插入图片,如要实现以下效果
实现代码如下:

我们可以看到f7-message的源代码中有一个不具名slot,所以父组件的内容会被插入到该slot所在的Dom位置,这一点是官方文档所没有说明的
{{day}} {{time}}
2、f7-messagebar
要使用f7-messagebar需要在组件的f7-page加上no-toolbar和toolbar-fixed,使用no-toolbar会隐藏掉所有的.toolbar,而f7-message渲染后根标签是带有.toolbar,因此需要对f7-toolbar的样式进行修改,如下:
此外,f7-message中的textarea要进行数据双向绑定,直接在组件中使用v-model即可,代码如下:
3、 f7-picker-modal内嵌toolbar
2017.7.24 更新
修改,不能使用navbar,会出现位置错乱,改为toolbar。此外,popup需放在app.vue中,不能放在页面组件中,否则navbar也会出现位置错乱
跟写一个页面的结构一样,在f7-picker-modal内部直接加入即可,在f7-picker-modal中的toolbar属于相对定位,所以不需要在f7-picker-modal中加上toolbar-through
4、$router跳转到首页的方法
$router默认是使用ajax加载页面的,.vue页面中的html结构并不完整,framework7-vue是通过解析.vue中的内容,然后将内容插入到对应的位置,并实现过渡动画。因此,如果在router.js中加上app.vue的路由,那就是将app.vue的结构再嵌进f7-pages中,是无法正常显示的。目前我没有找到官方的方法来直接跳转到首页,因此是将app.vue中f7-pages里面的部分提取出来作为一个组件(结构跟其他.vue页面的结构一样,所以可以加上路由进行跳转),比如叫做mainPage.vue在app.vue中引入该组件,放到f7-pages里面,之后要跳转到首页就跟跳转到其他页面一样,将链接指向mainPage.vue的路由即可
2017.7.25 更新
通过给主页面的f7-page加上name="main",在路由中使用this.$router.load({pageName: 'main'})即可跳转到首页,无需将首页内容单独抽出作为一个组件
5、tabbar的实现
在framework7官网中,根据f7+vue的官方文档的Navigation / Router页面,实现tabbar功能,如下:
//route.js
{
path: '/navbarsAndToolbars/tabbar/',
component: require('./pages/navbarsAndToolbars/tabbar.vue'),
tabs: [
{
path: '/',
tabId: 'tab1',
component: require('./pages/navbarsAndToolbars/tab1.vue')
}, {
path: '/tab2/',
tabId: 'tab2',
component: require('./pages/navbarsAndToolbars/tab2.vue')
}, {
path: '/tab3/',
tabId: 'tab3',
component: require('./pages/navbarsAndToolbars/tab3.vue')
}, {
path: '/tab4/',
tabId: 'tab4',
component: require('./pages/navbarsAndToolbars/tab4.vue')
}
]
}
以上代码并不起作用,这段代码渲染后,在.page-content中渲染出来的f7-tab如下所示:
再查看framework7-vue中的tab.vue的源代码,发现tab标签是在渲染的时候通过比对$router中的tabId跟tab的id是否相同,若相同,则在f7-tab中渲染tabId对应的component
//这里只取tab.vue中渲染的那段代码
render: function (c) {
var self = this;
const activeTab = self.routeInfo.activeTab;
return c('div', {
staticClass: 'tab',
attrs: {
id: self.id
},
class: {
'active': (activeTab) ? activeTab.tabId === self.id : self.active
},
on: {
'tab:show': self.onTabShow,
'tab:hide': self.onTabHide
}
},
//通过比对f7-tab标签的id和$router.tabId是否相同,相同则渲染对应的component
[activeTab && activeTab.tabId === self.id ? c(activeTab.component, {tag: 'component', props: self.$route.params}) : self.$slots.default]
);
}
从上面的代码可以看出,f7-tab的内容时在页面跳转的时候进行渲染的,而通过tab-link进行tab页的切换只是修改f7-tab的类来显示对应的tab页,是无法显示其他tab页的内容的,需将tab-link改为route-tab-link,这样在tabbar中的a标签才会设置成active,而跳转则是通过href进行跳转,完整写法如下:
//tabbar.vue
9
9
//tab1.vue
tab1
//tab2.vue
tab2
//tab3.vue
tab3
//tab4.vue
tab4
//route.js
{
path: '/navbarsAndToolbars/tabbar/',
component: require('./pages/navbarsAndToolbars/tabbar.vue'),
tabs: [
{
path: '/',
tabId: 'tab1',
component: require('./pages/navbarsAndToolbars/tab1.vue')
}, {
path: '/tab2/',
tabId: 'tab2',
component: require('./pages/navbarsAndToolbars/tab2.vue')
}, {
path: '/tab3/',
tabId: 'tab3',
component: require('./pages/navbarsAndToolbars/tab3.vue')
}, {
path: '/tab4/',
tabId: 'tab4',
component: require('./pages/navbarsAndToolbars/tab4.vue')
}
]
}
其实不用tab的层级路由,直接在tabbar.vue中引入Vue组件并将其放到对应的f7-tab的方式要方便多了
以上这种通过
tab层级路由实现tabbar的方式,由于是在一个页面中,并且只有一个.page-content,所以当tab页滚动后,再切换到其他tab页时,此时的tab页的位置处于上一个tab页滚动后的位置。
若要实现不同tab页滚动位置不同,可以将.page-content作为tab页,并使用多个.page-content,可查看相关文档:page中的 “Page Content as Tabs” 部分。记住,这时不能使用层级路由,就按照官方文档最初始的写法,代码实现如下:
9
9
Framework7+Framework7-vue+vue踩坑记(一)
Framework7+Framework7-vue+vue踩坑记(三)
基于framework7-vue实现的官方实例 vue-framework7,欢迎star