一、概览
体验产品:在行iPhone版本
软件版本:V 2.11
设备型号:iPhone6s
操作系统:ios 9.2.1
体验人:Sansa
体验时间:2016.03.28
二、战略层(产品定位、目标用户、用户需求、盈利模式)
2.1 产品定位
【在行】是国内最具创新力的知识技能共享平台。致力于用分享经济的理念让每个人的知识技能各尽所能。用户在任何领域有疑惑或者是个性化的需求,都可以在【在行】平台,找行家,谈一谈。
当下,【O2O】和【共享经济】是大热词汇,思考我们还有什么剩余价值可以充分利用的时候,【在行】的出现,给了我们一种新的思路,那就是,出售我们的时间和经验,让服务提供者和用户各取所需,达到双赢。【在行】是果壳网出的产品,凭借果壳网多年的行业人脉以及自身品牌的信任背书,果壳做【在行】这款产品有天然优势。咨询服务确实有很大的用户需求,而现在也没有什么成熟的模式来满足,当我们在自己的行业或者生活中遇到困惑,想找一些有资历的人为我们答疑解惑,并且我们愿意为之买单,却没有什么有效的途径。【在行】就搭建了这样 一个平台,消除行家和用户的信息不对称,帮助双方达成线下会谈或者在线会谈。
2.2 目标用户及需求
a. 行家
1)为师之乐;
2)打造个人品牌;
3)增加收益;
b. 学员
1)消除地理、圈子障碍,直面沟通行家;
2)高性价比的知识技能学习;
3)扩展人脉,结识良师益友或事业伙伴;
2.3 盈利模式
a. 广告;
b. 佣金,行家每次的服务收费提成;
三、范围层(主要功能)
核心功能:约行家
a. 找行家
如果把行家看成商品的话,为了用户可以找到目标商品,必须提供一个好的导航方式。
【在行】的大分类为,将行家按城市划分,目前入驻的城市有武汉、北京、上海、深圳、杭州、广州、成都、西安和宁波,最后加上全国通话分类。如下图中的红框标记位置。
重要的搜索功能在顶部的导航栏位置,帮助用户更快速且针对性的筛选信息。
黄框标记的是banner,一些行家推荐。
蓝框为二级导航,在某一城市范围下对行家更为细致的划分,更进一步的分类还可以打开全部分类。
首页的下半部分是以推荐为主,红框和绿框是一些按主题分类的行家推荐,篮筐是根据用户的软件使用行为推荐的一些行家信息。
b. 预约行家
c. 见行家
支付完成后,私信功能开放,可以与行家在线交谈,协商好时间、地点,然后完成见面,见面完成后,私信功能关闭。
为了方便不能线下见面的约谈,【在行】还提供了线上的远程通话功能,满足用户需求。
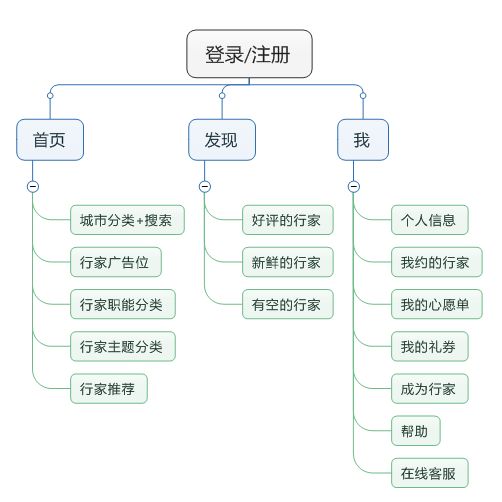
四、结构层(信息架构)
五、框架层(交互设计)
a. 行家页面
篮框部分是基本个人信息,包括照片、职业、和地理位置。
红框部分,是行家的约见次数和被收藏数的统计,可以反映该行家的影响力。
蓝色背景黄框部分是行家提供的话题内容。
页面再往下拉,就有关于行家的个人介绍、用户评价以及行家个人推荐的行家。
下面会提一点改进建议。
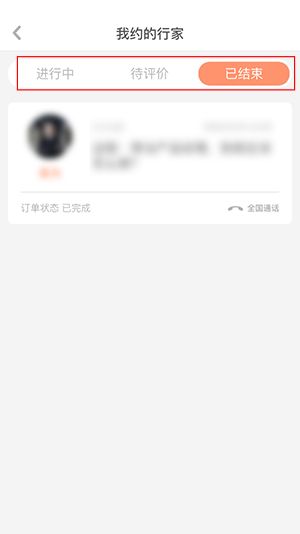
b. 我约的行家页面
订单管理页面,用的是三个标签,按订单的进度进行分类管理,如上图中红框标注的位置。
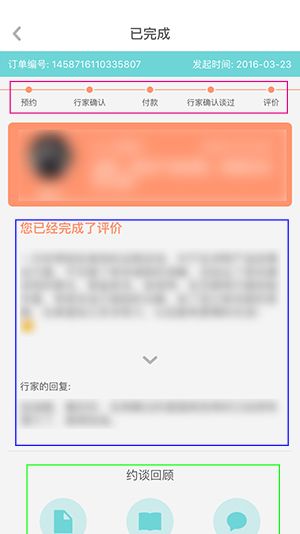
点进订单详情页,顶部有一个进度轴,上图粉红框位置,提示用户该订单的状态。篮框部分,是用户的评价内容和行家回复内容。
订单详情页,有一个不错的设计,就是绿框标注位置,有一个约谈回顾功能,前两个按钮是之前用户约行家时填写的【我的简介】和【我的问题】,第三个按钮是聊天记录。这里其实还可以再添加一个按钮。下面提议改进会提到。
六、表现层(视觉设计)
扁平化的设计风格,不出彩也不出错,默认的主题颜色为橙色。
七、如果我是PM
a. 因为【在行】没有开通南京的服务,所以我体验的是远程通话。语音交流,相对于面对面的交流,效果肯定不是很好。并且,在我发出远程通话邀请的时候,行家说没有收到信息,然后我们就转移到了微信语音交流。具体原因不清楚,不多讨论。
首先,建议【在行】在聊天功能页面,增加视频功能,效果也会只比语音交流要好些。
另外,并不是所有的行家都有提供远程功能,而且【在行】为了不打扰行家,在付费预约到完成见面以外的时间,用户是无法与行家交流的。结果就是,当用户想约见一个不能面谈的行家的时候,无法和行家提出远程服务的建议。可以在预约过程中,需要填写【我的问题】和【我的简介】时,可以再增加一个用户是否申请远程服务的功能,这样当行家看见预约内容的时候,就知道该用户是不是需要远程服务,并根据自己的情况接受或者拒绝该预约,同时也不会打扰到行家。
b. 行家页面设计改进建议
上图中,红圈标注位置,是用户进入到行家详情页面时,比较关心的信息,价格、时间、评分等,这些也是影响用户下单的关键因素,页面整体信息主次不是分的很明确,所以这些关键元素的颜色可以选择一些更醒目的颜色,与其他信息区别开,来吸引用户的目光。比如红色。
c. 上面的订单管理页面,提到过一个特色功能【约谈回顾】,在【约谈回顾】中,可以增加一个【约谈笔记】类似的便签功能,可以让用户记录一些约谈后的笔记、心得等等。用户约行家,目的是为了咨询、答疑解惑,我自己在约谈的时候,关键的信息都随手记录在本子上,很容易遗失,其实约谈后,可以把约谈的一些内容或者心得整理在【约谈笔记】中,可以方便用户随时随地查看。
d. 覆盖城市数量需要进一步扩大,抢占市场;
e. 行家邀请悬赏:行家成功邀请其他人成为行家,给予金钱奖励,形成病毒式传播,吸引更多的行家进驻在行平台,不断提高平台的核心资源壁垒;
谢谢浏览,欢迎交流。