UIBezierPath对象是 CGPathRef数据类型的封装。path如果是基于矢量形状的,都用直线和曲线段去创建。我们使用直线段去创建矩形和多边形,使用曲线段去创建弧(arc),圆或者其他复杂的曲线形状。每一段都包括一个或者多个点,绘图命令定义如何去诠释这些点。每一个直线段或者曲线段的结束的地方是下一个的开始的地方。每一个连接的直线或者曲线段的集合成为subpath。一个UIBezierPath对象定义一个完整的路径包括一个或者多个subpaths。
UIBezierPath 的常用属性
- CGPath:将UIBezierPath类转换成CGPath,类似于UIColor的CGColor
- currentPoint:当前path的位置,可以理解为path的终点
- lineWidth:path宽度
- lineCapStyle:path端点样式枚举,有3种样式
kCGLineCapButt, // 无端点
kCGLineCapRound, // 圆形端点
kCGLineCapSquare // 方形端点(样式上和kCGLineCapButt是一样的,但是比kCGLineCapButt长一点) - lineJoinStyle:拐角样式枚举,有3种样式
kCGLineJoinMiter, // 尖角
kCGLineJoinRound, // 圆角
kCGLineJoinBevel // 缺角 - miterLimit:最大斜接长度(只有在使用kCGLineJoinMiter是才有效), 边角的角度越小,斜接长度就会越大,为了避免斜接长度过长,使用lineLimit属性限制,如果斜接长度超过miterLimit,边角就会以KCALineJoinBevel类型来显示
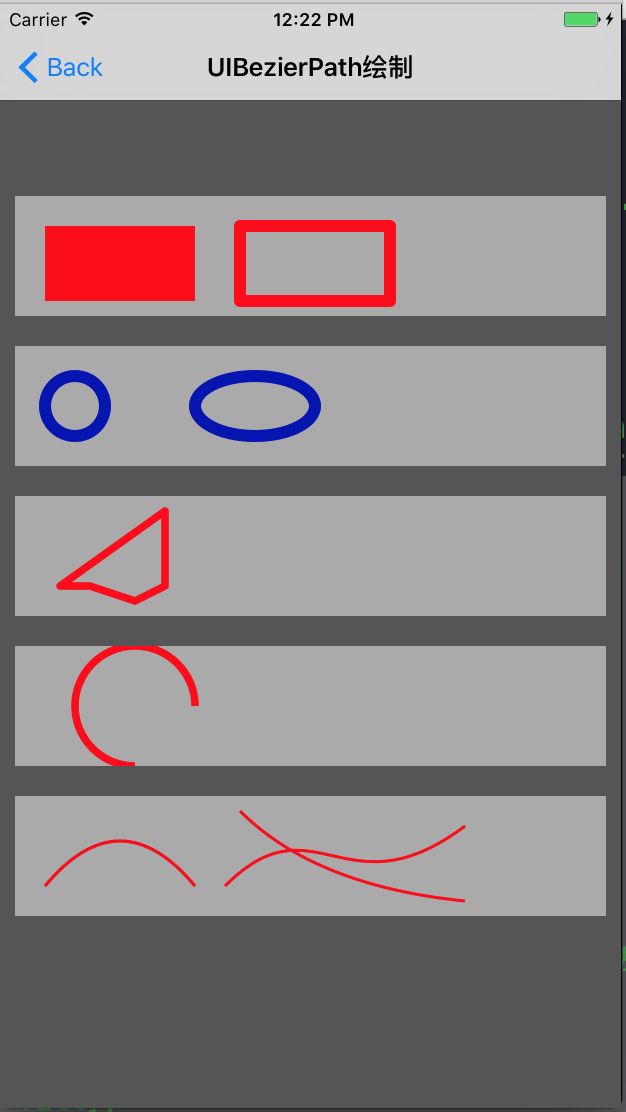
实例
矩形
- (void)drawRect:(CGRect)rect {
// Drawing code
[[UIColor redColor] setFill];
UIRectFill(CGRectMake(20, 20, 100, 50));
[[UIColor redColor] set]; //设置线条颜色
UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(150, 20, 100, 50)];
path.lineWidth = 8.0;
path.lineCapStyle = kCGLineCapRound; //线条拐角
path.lineJoinStyle = kCGLineJoinRound; //终点处理
[path stroke];
}
多边形
- (void)drawRect:(CGRect)rect {
// Drawing code
UIBezierPath *path = [UIBezierPath bezierPath];
[[UIColor redColor] set];
path.lineWidth = 5.0;
// 起点
[path moveToPoint:CGPointMake(100, 10)];
// 绘制线条
[path addLineToPoint:CGPointMake(100, 60)];
[path addLineToPoint:CGPointMake(80, 70)];
[path addLineToPoint:CGPointMake(50, 60)];
[path addLineToPoint:CGPointMake(30, 60)];
[path closePath];//第五条线通过调用closePath方法得到的
//根据坐标点连线
[path stroke];
// [path fill];
}
椭圆、圆
- (void)drawRect:(CGRect)rect {
// Drawing code
UIColor *color = [UIColor colorWithRed:0 green:0 blue:0.7 alpha:1];
[color set];
UIBezierPath *path1 = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(20, 20, 40, 40)];
path1.lineWidth = 8.0;
[path1 stroke];
UIBezierPath *path2 = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(120, 20, 80, 40)];
path2.lineWidth = 8.0;
[path2 stroke];
}
弧线
- (void)drawRect:(CGRect)rect {
// Drawing code
[[UIColor redColor] set];
/*
center 圆形
radius 半径
startAngle 起始角
endAngle 弧度
clockwise 顺时针1 逆时针0
*/
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(80, 40)
radius:40
startAngle:0
endAngle:0.5*M_PI
clockwise:NO];
path.lineWidth = 5.0;
[path stroke];
}
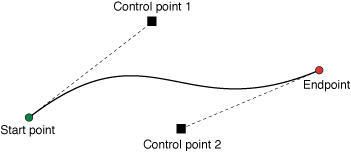
曲线
- (void)drawRect:(CGRect)rect {
// Drawing code
UIBezierPath *path = [UIBezierPath bezierPath];
[[UIColor redColor] set];
// 二次贝塞尔曲线
path.lineWidth = 2.0;
[path moveToPoint:CGPointMake(20, 60)];
[path addQuadCurveToPoint:CGPointMake(120, 60) controlPoint:CGPointMake(70, 0)];
[path stroke];
[path moveToPoint:CGPointMake(150, 10)];
[path addQuadCurveToPoint:CGPointMake(300, 70) controlPoint:CGPointMake(200, 60)];
[path stroke];
// 三次贝塞尔曲线
[path moveToPoint:CGPointMake(140, 60)];
[path addCurveToPoint:CGPointMake(300, 20) controlPoint1:CGPointMake(200, 0) controlPoint2:CGPointMake(220, 80)];
[path stroke];
}