这篇文章主要是对Redux官网基本概念部分的理解,内容只涉及到Basics部分,在通读Actions, Reducers, Store, Data Flow, Usage后再通过TodoList例子来练习巩固。
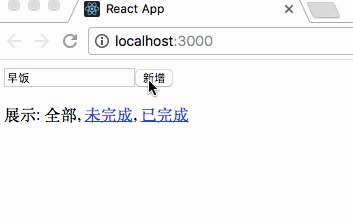
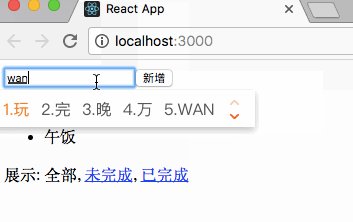
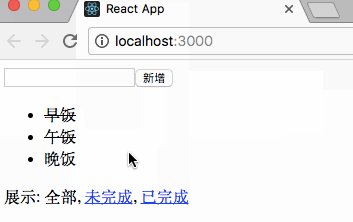
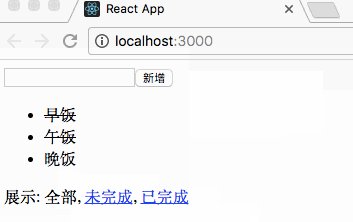
最后实现的效果如下动图:
输入框中添加事件,会显示在内容区域。点击单个事项,可以实现状态切换。底部栏是三个筛选按钮----全部,已完成,未完成。点击每个按钮分别可以展现相应的页面信息。
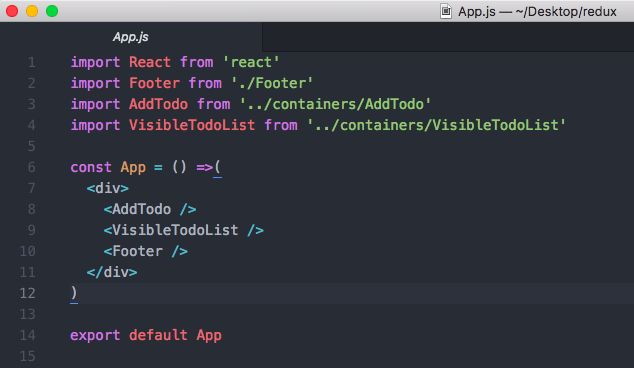
首先分析组件结构。在这里可以分为上中下三个部分,上边
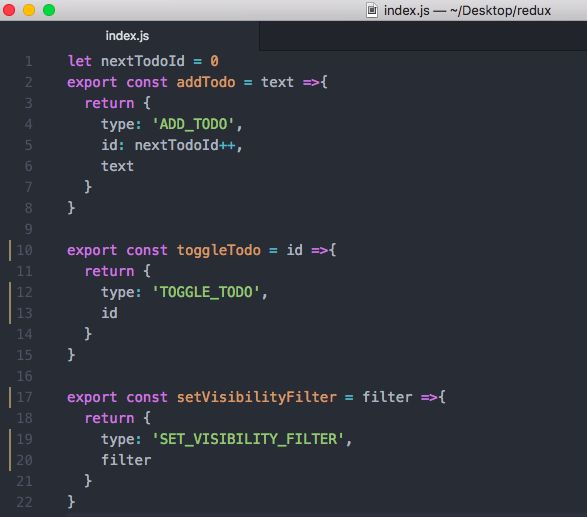
然后分析Actions(操作)。根据官方文档官方文档Actions里的描述
Actions are payloads of information that send data from your application to your store. They are the only source of information for the store.
Actions就是你要更改界面显示所进行的操作。
在这里需要进行的操作只有三个:第一是新增事件ADD_TODO,第二是切换事件的状态TOGGLE_TODO,第三是点击不同按钮选择显示不同的内容SET_VISIBILITY_FILTER
接下来就开始正式搭建项目,为了减少配置时候不必要的麻烦,直接使用
官方推荐的快速初始化方法create-react-app
新建一个项目,安装redux,react-redux
npm install --save redux
npm install --save react-redux
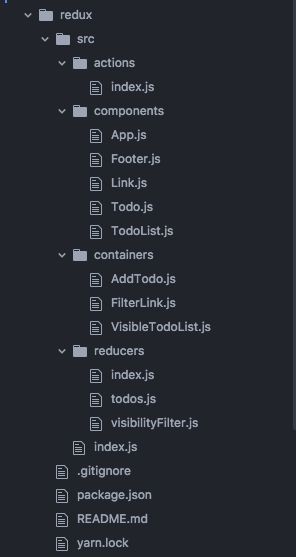
然后删除“扰乱视听”的文件,只留下我们需要用到的文件,接着搭建Redux需要的文件目录,搭建好的格式如下:
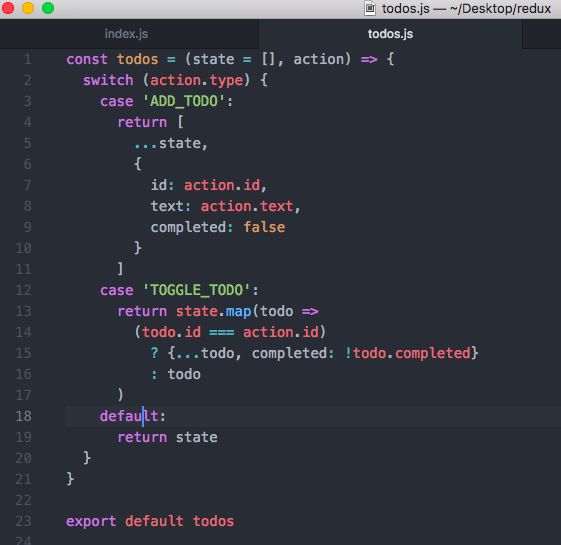
到这里我们又开始进入Redux的分析。Actions描述了要做的事情,但是没有详细说明状态是如何改变的,这就是Reducers的工作了。reducer 的作用就是根据传入的 Action行为和旧的 state对象,返回一个新的 state ,然后组件会根据 state 刷新。
我们以新增事件和标记事件完成作为例子,一个action对象包括 type, id, text, completed 几个属性,Reducers 里面会对 action 的类型进行判断。
当类型为ADD_TODO的时候,返回一个新的state数组。
当类型为TOGGLE_TODO的时候,会对state数组循环遍历,通过三目运算确定当前点击为哪个下标的事件,事件状态是否为已完成。
再看SET_VISIBILITY_FILTER筛选的也是如此:全部,已完成,未完成。默认显示为全部。
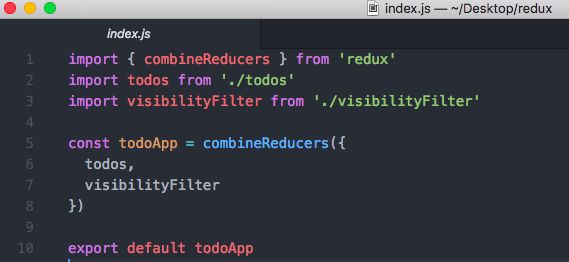
当有多个 reducer 的情况时,通过 combineReducers 可以将多个 reducer 统一管理。
当 reducer 返回了新的 state 后,这个 state 怎么存储和传到组件就成了问题,redux 就是把这个状态统一放到 store 中进行管理。
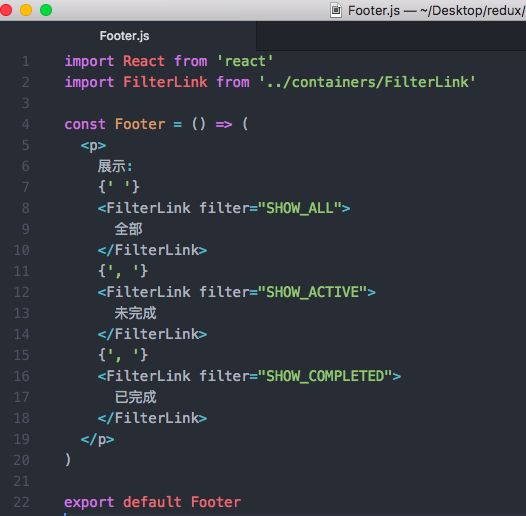
到这里Smart智能组件和Dumb木偶组件就粉墨登场了,他们也叫Container容器组件和Presentational 展示组件。简单来说,展示组件只关心界面,不依赖Redux。也就是说展示组件不知道数据是怎么变化的,你传入什么,它们就渲染什么。这些组件统一放在components目录下。比如在这个例子中就是一个展示组件,它只要负责展示三个按钮链接:
剩下的展示组件就不一一罗列了,写好了展示组件后,我们就需要容器组件,来把Redux和展示组件连接起来(connect)。
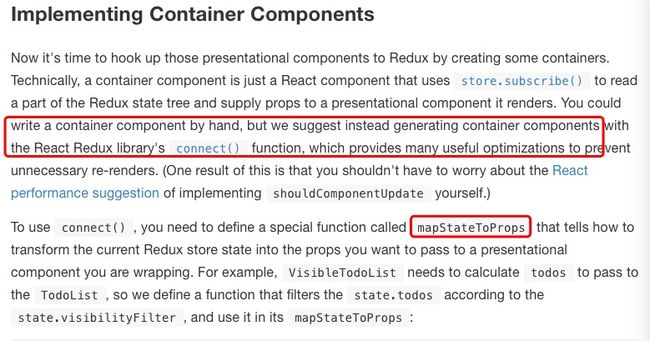
这里的三个FilterLink就是容器组件。很多例子使用subscribe()方法,但是官方建议采用connect()方法。
下面这两句话非常重要
mapStateToProps方法表示从reducer中传状态给组件;
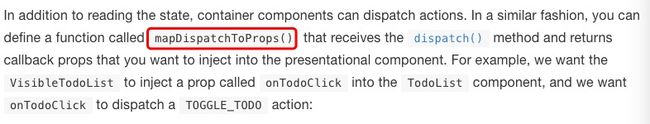
mapDispatchToProps方法负责从组件中给reducer派遣事件。
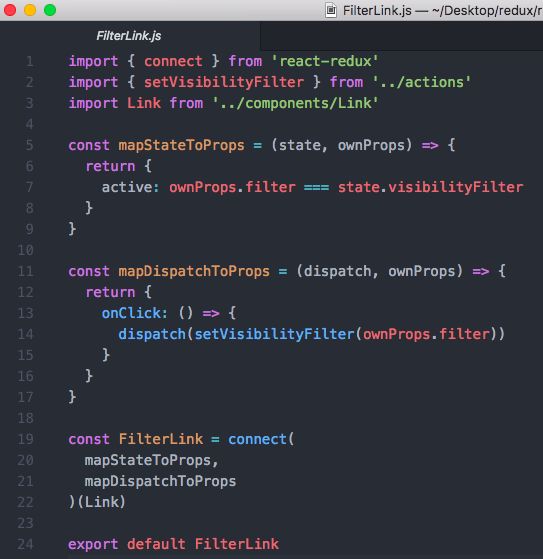
你需要定义一个mapStateToProps方法,负责从reducer中传数据给展示组件,这里通过判断ownProps.filter === state.visibilityFilter来确定按钮组件是否为选中状态。
除此之外,还要定义一个mapDispatchToProps方法,负责分发actions
最后通过调用connect()方法,传递mapStateToProps和mapDispatchToProps方法就创建好了FilterLink组件。
同样地另外两个容器组件,AddTodo负责新增事件,VisibleTodoList负责中间部分页面的数据变化展示。
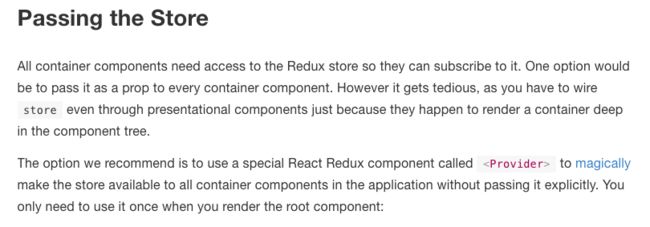
搞定展示组件和容器组件后,来处理整个项目的index.js文件。所有的容器组件都需要访问Redux store,官方推荐使用Provider,只需要在根组件中写一遍就可以让所有容器组件都访问到Redux store了。
至此,这个项目就全部完成了,完整的代码参见这里