Core Graphics
Core Graphics Framework是一套基于C的API框架,使用了Quartz作为绘图引擎。它提供了低级别、轻量级、高保真度的2D渲染。该框架可以用于基于路径的绘图、变换、颜色管理、脱屏渲染,模板、渐变、遮蔽、图像数据管理、图像的创建、遮罩以及PDF文档的创建、显示和分析。
Core Graphics API所有的操作都在一个上下文中进行
所以在绘图之前需要获取该上下文并传入执行渲染的函数中。如果你正在渲染一副在内存中的图片,此时就需要传入图片所属的上下文。获得一个图形上下文是我们完成绘图任务的第一步,你可以将图形上下文理解为一块画布。如果你没有得到这块画布,那么你就无法完成任何绘图操作。当然,有许多方式获得一个图形上下文,这里我介绍两种最为常用的获取方法。创建一个图片类型的上下文
调用UIGraphicsBeginImageContextWithOptions函数就可获得用来处理图片的图形上下文。利用该上下文,你就可以在其上进行绘图,并生成图片。调用UIGraphicsGetImageFromCurrentImageContext函数可从当前上下文中获取一个UIImage对象。记住在你所有的绘图操作后别忘了调用UIGraphicsEndImageContext函数关闭图形上下文。利用cocoa为你生成的图形上下文
当你子类化了一个UIView并实现了自己的drawRect:方法后,一旦drawRect:方法被调用,Cocoa就会为你创建一个图形上下文,此时你对图形上下文的所有绘图操作都会显示在UIView上。drawRect方法什么时候触发
1.当view第一次显示到屏幕上时;
2.当调用view的setNeedsDisplay或者setNeedsDisplayInRect:方法时。
步骤
- 先在drawRect方法中获得上下文context;
- 绘制图形(线,图形,图片等);
- 设置一些修饰属性;
- 渲染到上下文,完成绘图。
实例
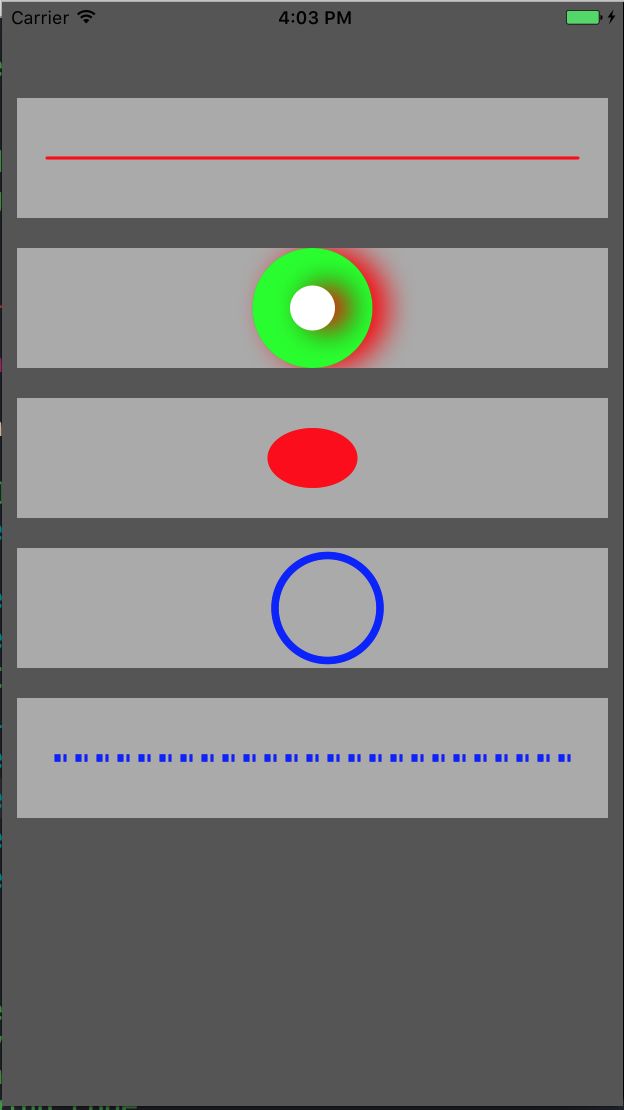
直线
- (void)drawRect:(CGRect)rect
{
CGContextRef ref = UIGraphicsGetCurrentContext();// 获取上下文
CGContextMoveToPoint(ref, 20, 40); // 起点
CGContextAddLineToPoint(ref, WIDTH(self)-20, 40); //终点
// CGContextSetRGBStrokeColor(ref, 0, 1.0, 0, 1.0); // 颜色
[[UIColor redColor] set]; // 两种设置颜色的方式都可以
CGContextSetLineWidth(ref, 2.0f); // 线的宽度
CGContextSetLineCap(ref, kCGLineCapRound); // 起点和终点圆角
CGContextSetLineJoin(ref, kCGLineJoinRound); // 转角圆角
CGContextStrokePath(ref); // 渲染(直线只能绘制空心的,不能调用CGContextFillPath(ref);)
}
曲线
- (void)drawRect:(CGRect)rect {
// Drawing code
CGContextRef ref = UIGraphicsGetCurrentContext();
CGContextBeginPath(ref);
// 起点
CGContextMoveToPoint(ref, 100, 70);
/*
cpx cpy 控制点
x y 终点
*/
CGContextAddQuadCurveToPoint(ref, 150, 100, 200, 40);
CGContextSetLineWidth(ref, 5);
CGContextSetStrokeColorWithColor(ref, [UIColor brownColor].CGColor);
CGContextStrokePath(ref);
}
虚线
- (void)drawRect:(CGRect)rect {
// Drawing code
CGContextRef ref = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(ref, 5.0);
CGContextSetStrokeColorWithColor(ref, [UIColor blueColor].CGColor);
CGFloat dashArray[] = {2,6,4,2};
/*
context – 这个不用多说
phase - phase参数表示在第一个虚线绘制的时候跳过多少个点
lengths – lengths的值{2,6,4,2}表示先绘制2个点,再跳过6个点,绘制4个点,跳过2个点,绘制2个点,以此往复
count – 注意count的值等于lengths数组的长度
*/
CGContextSetLineDash(ref, 3, dashArray, 4);
CGContextMoveToPoint(ref, 20, 40); // 起点
CGContextAddLineToPoint(ref, WIDTH(self)-20, 40); //终点
CGContextStrokePath(ref);
}
椭圆
- (void)drawRect:(CGRect)rect {
// Drawing code
CGContextRef ref = UIGraphicsGetCurrentContext();
/*
rect 坐标位置 长宽相等即为圆
*/
CGContextAddEllipseInRect(ref, CGRectMake((WIDTH(self) - 60)/2, (HEIGHT(self) - 40)/2, 60, 40));
[[UIColor redColor] set];
CGContextFillPath(ref);
}
圆
- (void)drawRect:(CGRect)rect
{
CGContextRef ref = UIGraphicsGetCurrentContext();
// 画圆
CGContextAddEllipseInRect(ref, CGRectMake((WIDTH(self) - HEIGHT(self))/2, 0, HEIGHT(self), HEIGHT(self)));
// 着色
[[UIColor greenColor] set];
/*
context表示要作画的内容
offset表示阴影的位置
blur表示阴影的模糊度
color表示图形要填充的颜色
*/
CGContextSetShadowWithColor(ref, CGSizeMake(10, 0), 20.0f, [[UIColor redColor] CGColor]);
// 渲染
CGContextFillPath(ref);
// 添加空心
CGContextAddEllipseInRect(ref, CGRectMake((WIDTH(self)-30)/2, (HEIGHT(self)-30)/2, 30, 30));
[[UIColor whiteColor] set];
CGContextFillPath(ref);
}
弧线
- (void)drawRect:(CGRect)rect {
// Drawing code
CGContextRef ref = UIGraphicsGetCurrentContext();
//画笔线的颜色
// CGContextSetRGBStrokeColor(ref, 0.30, 0.62, 0.30, 1);
CGContextSetStrokeColorWithColor(ref, [UIColor blueColor].CGColor);
//线的宽度
CGContextSetLineWidth(ref, 5.0);
/*
1弧度=180°/π (≈57.3°)
度=弧度×180°/π
360°= 360×π/180 =2π 弧度
然后:
x,y为圆点坐标,radius半径,startAngle为开始的弧度,endAngle为 结束的弧度,clockwise 0为顺时针,1为逆时针。
*/
CGContextAddArc(ref, self.center.x, 40, 35, 0, 2 * M_PI, 0); //中心y坐标不能是self.center.y why ?
//绘制路径
CGContextDrawPath(ref, kCGPathStroke);
}