【摘要】自从社交系统ThinkSNS+不使用ThinkPHP框架而使用Laravel框架之后,很多人都说技术门槛抬高了,其实你与TS+的距离仅仅只是学习一个新框架而已,所以,我们今天来说说Laravel的入门。
温馨提示:
l本文纯干货,文字和代码居多,且适合零基础Laravel学习者;
l本文会新建一个名为 blog 的 Laravel 程序,这是一个非常简单的博客。
l欢迎随时关注ThinkSNS+的研发动态,有产品问题、优化建议、售前咨询、售后咨询、技术支持都可以咨询QQ3298713109,手机18108035545(同微信)。
本文主要内容:
·新建 Laravel 程序,如何连接数据库;
·Laravel 程序的基本文件结构;
·MVC(模型,视图,控制器)和 REST 架构的基本原理;
·如何快速生成 Laravel 程序骨架;
学习Laravel前提:你必须是会PHP语言的程序技术人员,否则,应先学习PHP语言,再学习laravel框架,最后,才能上手社交系统ThinkSNS+的二次开发,以下是可能使用到的资源:
·PHP 5.4 及以上版本
·包管理工具 Composer。Composer指南官网:https://getcomposer.org/, 中文网:http://www.phpcomposer.com/
·SQLite3 数据库
·PHP 语言官方网站:http://php.net/
一、新建 Laravel 程序
文中的示例代码使用 $ 表示命令行提示符,你的提示符可能修改过,所以会不一样。在 Windows 中,提示符可能是 c:\source_code>。
1、安装 Laravel
打开命令行,跟着以下步骤执行下文中所有以 $ 开头的代码命令。
l先确认是否安装了 PHP 5.4 或者以上的版本:
如果你还没安装 PHP,请访问http://php.net/,先安装PHP。
l然后,确认是否在 PATH 中:
$ sqlite3 --version
l安装 Laravel , 通过 Laravel 安装器
首先, 使用 Composer 全局下载并安装 Laravel/installer:
$ composer globalrequire"laravel/installer=~1.1"
安装并且配置成功后, 可以使用命令laravel new在您指定的目录下创建一份全新安装的 Laravel 应用, 如这样的调用:laravel new blog将会在当前目录下创建一个叫 blog 的目录。
Laravel 框架使用 composer 来执行安装及管理依赖。如果还没有安装它的话,请先从安装 Composer 开始吧。
安装Composer之后,您可以通过终端执行下列命令来安装 Laravel:
$ composer create-project laravel/laravel your-project-name --prefer-dist
这个命令会下载并安装一份全新的 Laravel 存放在指定的 your-project-name 的目录中。
2、创建 Blog 程序
Artisan 是 Laravel 内建的命令行工具,它提供了一些有用的命令协助您开发,它是由强大的 Symfony Console 组件所驱动。
l打开终端,进入有写权限的文件夹,生成一个新程序:
$ laravel new blog
或者
$ composer create-project laravel/laravel blog --prefer-dist
这个命令会在文件夹 blog 中新建一个 Laravel 程序。
执行 laravel new -h 可以查看新程序生成器的所有命令行选项。
l生成 blog 程序后,进入该文件夹:
$ cd blog
blog 文件夹中有很多自动生成的文件和文件夹,组成一个 Laravel 程序。
二、Hello, Laravel!
首先,我们来添加一些文字,在页面中显示。为了能访问网页,要启动程序服务器。
$ php artisan serve
上述命令会启动 PHP 内建的开发服务器,要查看程序,请打开一个浏览器窗口,访问http://localhost:8000。应该会看到默认的 Laravel 信息页面:
要想停止服务器,请在命令行中按 Ctrl+C 键。服务器成功停止后回重新看到命令行提示符。在大多数类 Unix 系统中,包括 Mac OS X,命令行提示符是 $ 符号。
1、显示“Hello, Laravel!”
要在 Laravel 中显示“Hello, Laravel!”,需要新建一个控制器和视图。
l创建控制器
控制器可用控制器生成器创建,你要告诉生成器,我想要个名为“welcome”的控制器,如下所示:
$ php artisancontroller:make WelcomeController --only=index
运行上述命令后,Laravel 会生成 app/controllers/WelcomeController.php 文件。生成文件后修改其中的 index 方法:
l创建视图:
在 app/views/ 目录新建文件夹 welcome 并创建文件 index.blade.php ;
在 index.blade.php 文件中添加
Hello, Laravel!
;
2、设置程序的首页
我们已经创建了控制器和视图,现在要告诉 Laravel 在哪个地址上显示“Hello, Laravel!”。这里,我们希望访问根地址http://localhost:8000时显示。但是现在显示的还是欢迎页面。
我们要告诉 Laravel 真正的首页是什么。
在编辑器中打开 app/routes.php 文件。
我们找到 :
Route::get('/',function()
{
return View::make('hello');
});
修改为:
Route::get('/', 'WelcomeController@index');
告知 Laravel,访问程序的根路径时,交给 welcome 控制器中的 index 动作处理。
三、开始使用
前文已经介绍如何创建控制器、动作和视图,下面我们来创建一些更实质的功能。
在此之前我们需要修改一些配置:
·app/config/app.php 文件中的 debug 选项设置为 true (注:开启开发模式,更友好的开发提示);
·app/config/database.php 文件中的 default 选项设置为 sqlite (注:我们之前选择 sqlite 作为默认数据库);
在博客程序中,我们要创建一些对象资源,比如文章,人和动物,可以被创建、读取、更新和删除,这些操作简称CRUD。
Laravel 提供了资源控制器可以简单的建立跟资源相关的 RESTful 控制器。
创建文章资源后,app/routes.php 文件的内容新增如下:
Route::resource('articles', 'ArticlesController');
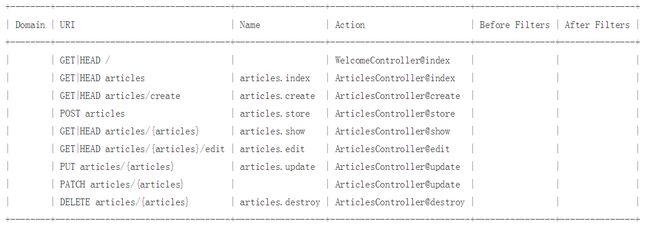
执行$ php artisan routes任务,会看到定义了所有标准的 REST 动作。输出结果中各列的意义稍后会说明。
下一节,我们会加入新建文章和查看文章的功能。这两个操作分别对应于 CRUD 的 C 和 R,即创建和读取。
1、挖地基
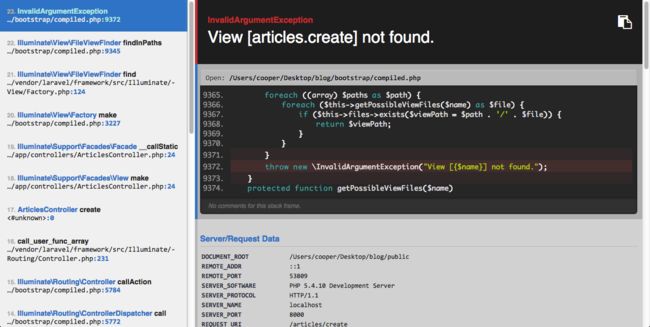
首先,程序中要有个页面用来新建文章。一个比较好的选择是 /articles/create。这个路由前面已经定义了,可以访问。打开http://localhost:8000/articles/create,会看到如下的路由错误:
产生这个错误的原因是,没有定义用来处理该请求的控制器。解决这个问题的方法很简单:创建名为 ArticlesController 的控制器。执行下面的命令即可:
$ php artisancontroller:make ArticlesController
打开刚生成的 app/controllers/ArticlesController.php 文件,控制器就是一个类,继承自 BaseController。在这个 ArticlesController 类中定义了对应的资源动作。动作的作用是处理文章的 CRUD 操作。
修改 ArticlesController.php 文件中的
public functioncreate()
{
//
}
为
public functioncreate()
{
return View::make('articles.create');
}
在 PHP 中,方法分为 public、private 和 protected 三种,只有 public 方法才能作为控制器的动作。
现在刷新http://localhost:8000/articles/create,会看到一个新错误:
产生这个错误的原因是,Laravel 希望这样的常规动作有对应的视图,用来显示内容。没有视图可用,Laravel 就报错了。
新建文件 app/views/articles/create.blade.php,写入如下代码:
New Article
再次刷新http://localhost:8000/articles/create, 可以看到页面中显示了一个标头。现在路由、控制器、动作和视图都能正常运行了。接下来要编写新建文章的表单了。
2、首个表单
要在模板中编写表单,可以使用“表单构造器”。Laravel 中常用的表单构造器是Form。在 app/views/articles/create.blade.php 文件中加入以下代码:
现在刷新页面,会看到上述代码生成的表单。在 Laravel 中编写表单就是这么简单!
在 Form 方法的块中,Form::text 创建了两个标签和两个文本字段,一个用于文章标题,一个用于文章内容。最后,Form::submit 创建一个提交按钮。
修改 app/views/articles/create.blade.php 文件中的 Form::open,改成这样:
{{Form::open(array('url' => 'articles')) }}
这里,我们把 url 参数的值设为 articles 。对应的地址是 /articels,默认情况下,这个表单会向这个路由发起 POST 请求。这个路由对应于 ArticlesController 控制器的 store 动作。
表单写好了,路由也定义了,现在可以填写表单,然后点击提交按钮新建文章了。
3、创建文章
提交表单,会看到一个白屏。现在暂且不管这个错误。store 动作的作用是把新文章保存到数据库中。
提交表单后,其中的字段以参数的形式传递给 Laravel。这些参数可以在控制器的动作中使用,完成指定的操作。要想查看这些参数的内容,可以把 store 动作改成:
public functionstore()
{
dd(Input::all());
}
dd 函数为 Laravel 内置的打印输出函数,Input::all() 取得所有发出请求时传入的输入数据。
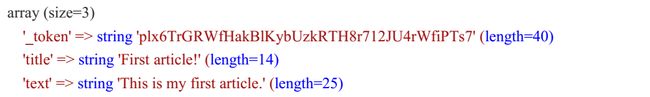
如果现在再次提交表单,不会再看到白屏错误,而是会看到类似下面的文字:
store 动作把表单提交的参数显示出来了。不过这么做没什么用,看到了参数又怎样,什么都没发生。
4、创建 Article 模型
在 Laravel 中,模型的名字使用单数,对应的数据表名使用复数。
创建 app/models/Article.php 并写入以下代码:
classArticleextendsEloquent {
}
注意我们并没有告诉 Eloquent Article 模型会使用哪个数据库表。若没有特别指定,系统会默认自动对应名称为「类名称的小写复数形态」的数据库表。所以,在上面的例子中, Eloquent 会假设 Article 将把数据存在 articles 数据库表。
5、运行迁移
使用 Artisan CLI 的 migrate:make 命令建立迁移文件:
$ php artisanmigrate:make create_articles_table --create=articles
迁移文件会建立在 app/database/migrations 目录下,文件名会包含时间戳,用于在执行迁移时用来决定顺序。
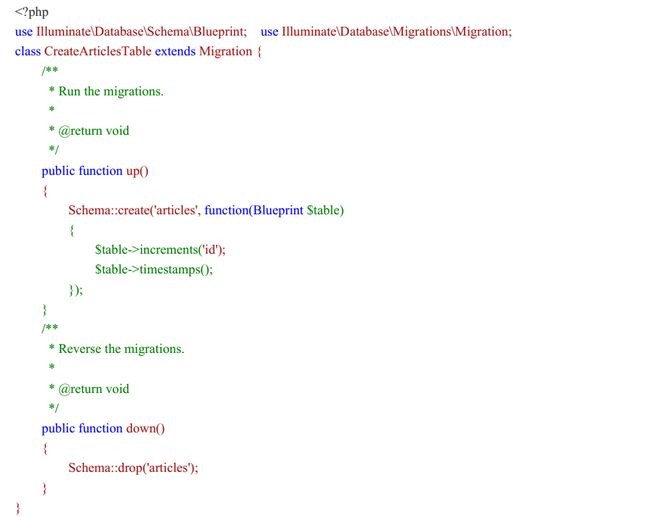
app/database/migrations/20140903084339createarticlestable.php (你的迁移文件名可能有点不一样)文件的内容如下所示:
修改其中的创建代码为:
在这个迁移中定义了一个名为 up 的方法,在运行迁移时执行。up 方法中定义的操作都是可以通过 down 方法实现可逆的,Laravel 知道如何撤销这次迁移操作。运行迁移后,会创建 articles 表,以及一个字符串字段和文本字段。同时还会创建两个时间戳字段,用来跟踪记录的创建时间和更新时间。
然后,使用 Artisan 命令运行迁移:
$ php artisan migrate
Laravel 会执行迁移操作,告诉你创建了 articles 表。
Migration table created successfully. Migrated: 20140903084339createarticlestable
6、在控制器中保存数据
再回到 ArticlesController 控制器,我们要修改 store 动作,使用 Article 模型把数据保存到数据库中。打开 app/controllers/ArticlesController.php 文件,把 store 动作修改成这样:
同时在 app/models/Article.php 添加 :
protected$fillable =array('title', 'text');
fillable 属性允许在动作中调用模型的 create 方法使用 title 和 text 属性。
再次访问http://localhost:8000/articles/create,填写表单,还差一步就能创建文章了。
7、显示文章
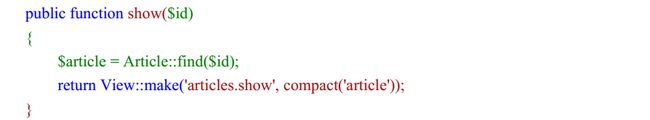
和前面一样,我们要在 app/controllers/ArticlesController.php 文件中更改 show 动作,以及相应的视图文件。
然后,新建 app/views/articles/show.blade.php 文件,写入下面的代码:
做了以上修改后,就能真正的新建文章了。访问http://localhost:8000/articles/create,自己试试。
8、列出所有文章
我们还要列出所有文章,对应的路由是:
GET|HEAD articles | articles.index | ArticlesController@index
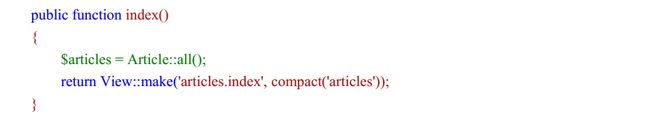
在 app/controllers/ArticlesController.php 文件中,修改 ArticlesController 控制器 index 动作:
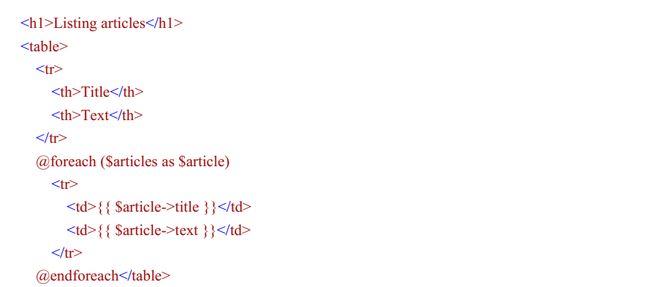
然后编写这个动作的视图,保存为 app/views/articles/index.blade.php:
现在访问http://localhost:8000/articles,会看到已经发布的文章列表。
9、添加链接
至此,我们可以新建、显示、列出文章了。下面我们添加一些链接,指向这些页面。
打开 app/views/welcome/index.blade.php 文件,添加:
{{link_to_route('articles.index', 'My Blog') }}
linktoroute 是 Laravel 内置的视图帮助方法之一,根据提供的文本和地址创建超链接。这上面这段代码中,地址是文章列表页面。
接下来添加到其他页面的链接。先在 app/views/articles/index.blade.php 中添加“New Article”链接,放在标签之前:
{{link_to_route('articles.create', 'New article') }}
点击这个链接后,会转向新建文章的表单页面。
然后在 app/views/articles/create.blade.php 中添加一个链接,位于表单下面,返回到 index 动作:
{{link_to_route('articles.index', 'Back') }}
最后,在 app/views/articles/show.blade.php 模板中添加一个链接,返回 index 动作,这样用户查看某篇文章后就可以返回文章列表页面了:
{{link_to_route('articles.index', 'Back') }}
10、添加数据验证
在 app/controllers/ArticlesController.php 文件中,修改 ArticlesController 控制器 store 动作:
然后修改 app/views/articles/create.blade.php 添加 :
再次访问http://localhost:8000/articles/create,尝试发布一篇没有标题的文章,会看到一个很有用的错误提示。
11、更新文章
我们已经说明了 CRUD 中的 CR 两种操作。下面进入 U 部分,更新文章。
首先,要在 ArticlesController 中更改 edit 动作:
视图中要添加一个类似新建文章的表单。新建 app/views/articles/edit.blade.php 文件,写入下面的代码:
这里的表单指向 update 动作
method: put ( patch ) 选项告诉 Laravel,提交这个表单时使用 PUT 方法发送请求。根据 REST 架构,更新资源时要使用 HTTP PUT 方法。
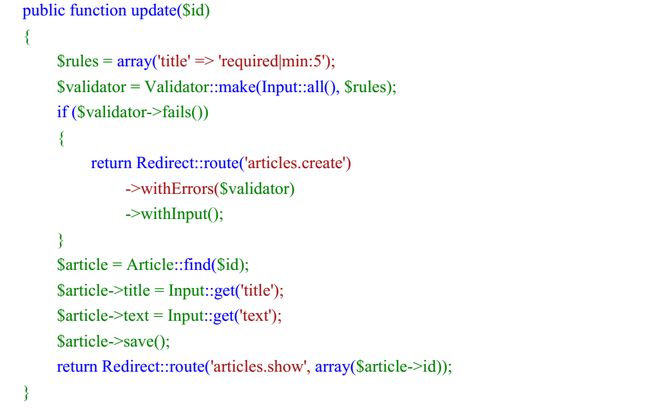
然后,要在 app/controllers/ArticlesController.php 中更新 update 动作:
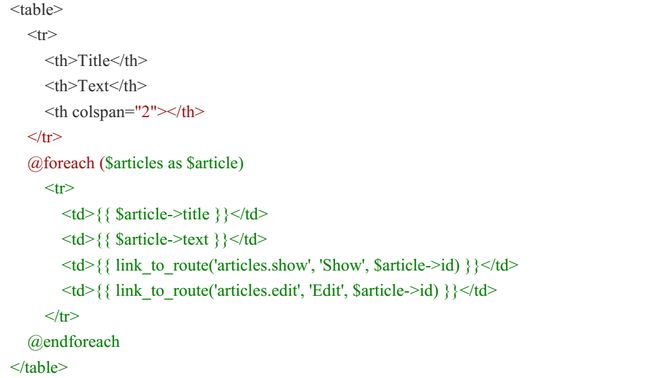
最后,我们想在文章列表页面,在每篇文章后面都加上一个链接,指向 edit 动作。打开 app/views/articles/index.blade.php 文件,在“Show”链接后面添加“Edit”链接:
我们还要在 app/views/articles/show.blade.php 模板的底部加上“Edit”链接:
{{link_to_route('articles.index', 'Back') }} |{{ link_to_route('articles.edit', 'Edit', $article->id) }}
12、使用局部视图去掉视图中的重复代码
下面使用局部视图去掉两个视图中的重复代码。
新建 app/views/notifications.blade.php 文件,写入以下代码:
下面来修改 app/views/articles/creat.blade.php 和 edit.blade.php 视图,使用新建的局部视图,把其中的上面代码全删掉,替换成:
@include('notifications')
13、删除文章
现在介绍 CRUD 中的 D,从数据库中删除文章。按照 REST 架构的约定,删除文章的路由是:
DELETE articles/{articles} | articles.destroy | ArticlesController@destroy
删除资源时使用 DELETE 请求。如果还使用 GET 请求,可以构建如下所示的恶意地址:
lookat this cat!
删除资源使用 DELETE 方法,路由会把请求发往 app/controllers/ArticlesController.php 中的 destroy 动作。修改 destroy 动作:
想把记录从数据库删除,可以在模型对象上调用 destroy 方法。最后,在index动作的模板(app/views/articles/index.blade.php)中加上“Destroy”链接:
恭喜,现在你可以新建、显示、列出、更新、删除文章了,完成了Laravel的第一次实践,祝您早日适应ThinkSNS+的技术框架,更多内容,请访问www.thinksns.com