每年各大设计博客和知名网站都会预测新一年的网页和UI设计趋势,既有相同之处,也有各家的独到见解,甚至还有相互冲突的地方。在接下来的系列文章里,将会为大家汇编(译)一些比较具有前瞻性的趋势文章供参考。
本期文章则选取了shopify对2019年网页设计的预测。这篇文章并没有像之前的几篇文章从设计元素上来进行分析,而是选取了比较独特的角度,比如代码设计,环境设计,自由设计,价值设计,数据隐私,包容性,设计公司的运营方式,办公环境等等诸多方面对整个行业会产生哪些影响,并由此影射到设计上的需求。希望你能从头到尾认真的读完,一定会有不少感悟。
系列文章
- 2019年网页及UI设计趋势(一)
- 2019年网页及UI设计趋势(二)
- 2019年网页及UI设计趋势(三)
- 2019年网页及UI设计趋势(四)
- 2019年网页及UI设计趋势(五)
- 2019年网页及UI设计趋势(六)
- 2019年网页及UI设计趋势(七)
- 2019年网页及UI设计趋势(八)
- 2019年网页及UI设计趋势(九)
- 2019年网页及UI设计趋势(十)
2019年推动产业前行的12个网页设计趋势
12 Web Design Trends That Will Push the Industry Forward in 2019
概览
- 内在网页设计(Intrinsic web design)
- CSS变量和Houdini
- 环境设计
- 自由设计
- 价值设计
- 更好的认证模式
- 承认偏差
- 通过全方位渠道内容的包容性
- DesignOps设计运营管理
- 有目的地讲故事
- 智能办公室
- 渐进式Web应用(PWA)
1.内在网页设计(Intrinsic web design)
“内在网页设计(Intrinsic Web Design)”一词是由Mozilla设计师倡导者Jen Simmons去年创造的,我们将在2019年听到更多关于它的内容。
自学成才的设计师和开发者Chen Hui Jing认为这是一个非常贴切的术语。
“‘内在’这个词语被定义为‘属于事物的本质或构成’,”她解释道。“当我们将互联网视为视觉媒体的时候,画布就是浏览器。浏览器通过使用工具和特性的方式,其能力已经达到了我们可以做很多创意事情的程度,而无需通过修改或者变通方式来克服浏览器的限制。”
Hui Jing鼓励开发者试用这套全面的新的网页布局工具,包括Flexbox, Grid, 以及Box alignment, 不仅可以让我们更细致化的控制我们对象的摆放,而且还允许我们放弃对浏览器的控制,可以随心所欲的布局我们的对象。
通过实验,Hui Jing自己想出了很多技巧。例如,她最近在教授Grid时强调的一件事是,我们现在能够根据Grid提供的各种尺寸值来改变对象的扩展率和收缩率。
“这种行为为网页设计师和开发人员提供了更好的选择和更灵活的艺术指导,并确保无论被看到的内容如何,内容的重点永远不会消失,”Hui Jing指出。“随着越来越多的开发人员和设计师使用这些新工具,我们将为构建真正适合网络的设计提供更多的想法和灵感。”
2.CSS变量和Houdini
2019年,我们将看到CSS自定义属性的广泛使用,css自定义属性也称css变量,越来越多的人将会关注它的使用。
Michelle Barker,一个饮食订购app的前端开发人员,同时运营着CSS {In Real Life}网站,认为“随着原生css的性能越来越强大,Sass和其它预处理器的使用将会逐渐消失。虽然预测2019年预处理器的消亡还有点为时过早,但是变量的引入使css向前迈进了一大步。”
使用案例包括制作主题(运用css变量可以变得非常有效)和为不同的断点修改属性值。例如,当你使用CSS Grid变量的时候,你可以使用非常少的代码在不同断点处轻松调整你的布局(例如列column和槽gutter)。浏览器对Grid和变量的支持已经相当普及了,因此你完全可以在使用Grid的同时使用变量,并为过时的浏览器提供合理的fallback。
“CSS变量在CSS函数的运用中会非常有用。”Michelle建议到。“一个非常棒的例子就是Ana Tudor如何使用它们与conic-gradient()结合来创建一个交互饼图。我认为我们将在2019年看到更多的创意案例。而且我对CSS环境变量(或叫全局变量)抱有很高的希望,尽管这些还没有正式发布,但是技术上已经获得了浏览器的支持。能够使用这些和CSS变量整合将意味着我们可以轻而易举的获得更多的功能。”
这些全新的效果可以通过Houdini来实现。Houdini是一组全新的API,可以让开发人员有能力扩展CSS并加入浏览器渲染引擎的样式和布局过程。
“它意味着我们可以创建真正高性能的动画和交互,而无需担心需要polyfill的介入。”Google的设计倡导者Mustafa Kurtuldu解释道。
3.环境设计
Jack Koloskus,通过打破图形设计常规设计了数字媒体出版商The Outline得网站。他预测我们将会看到网站上基于环境变化的元素的增长。
“这其中的一些将来源于技术能力的变化,”他解释道,“但是大多数都是因为我们将大部分时间都花费在看屏幕上了。”10年前,你在网站上停留的时间还不足以让你注意到在几个小时之内网页上某些元素的变化,但是现在,如果一个设计元素从午后到夜间发生了变化,你会很容易发现。
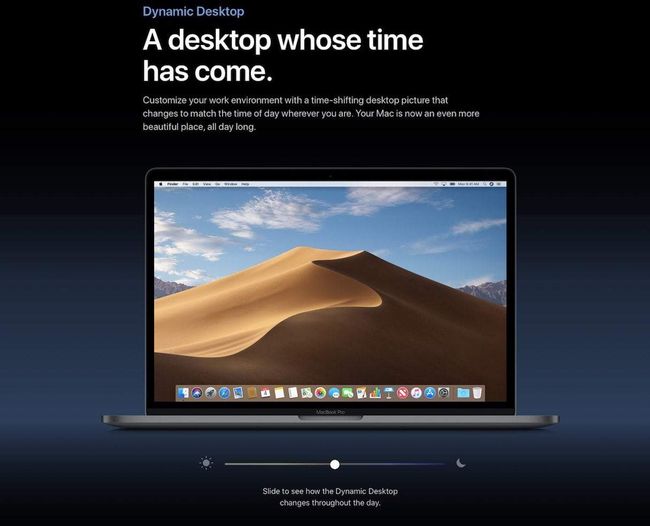
Jack承认,环境设计并不是什么新鲜的事物,但是就广泛使用而言现在变得切实可行。例如,你可以根据时间,地点和天气改变网站的设计。Jack特意列举了Mojave的例子,苹果公司最新的操作系统,具有2个预打包的桌面背景,可以根据一天中的时间进行变换。
“桌面背景是一个显而易见的候选者,因为图像的持久性使得变化的影响很容易被发现,”Jack建议到。“但是,网站可以使用更为动态的方式实现这种方法,同时还会考虑用户的交互。毋庸置疑,将会有大量的技术应用到我们的环境使用之中去,但是所有这些环境方面所需要的信息已经可供开发人员通过浏览器所获得。”
4.自由设计
Jack Koloskus还认为,我们将继续看到脱离前端设计框架的束缚,转向更为自由的设计。
“框架最大的好处在于开发迅速,可用性强,但是它们的速度来自于对视觉同质化的牺牲,”他解释道。“然而,普通的网络冲浪者的视觉认知度正在增长,他们花费大量时间在线上,如果你想有机会脱颖而出的话,那么使用框架可能就会变得很奇怪,甚至是错误的选择。完全遵守设计规则并不会让人们对你感兴趣。这需要一些更本能的东西来实现。”
此外,免费在线教育资源的激增使得没有经历过网页开发这样正统教育的人们也可以从他们自己的视角开始探索该领域,这使得更多样化和有趣的想法进入到该领域中。
“它需要开发人员和设计师保持开放的心态,但是这里还有很多需要我们学习的。”Jack预测到。“我们将继续摆脱具有相对信息简单的超功能不可变容器的网站。让我们来点有意思的,比如将某些元素旋转45度!”
Marcin Treder,设计工具UXPin的CEO,同意并且希望2019年是网页设计过度审美消失的一年。
“对用户体验的关注已经被对某些视觉风格的关注所取代,”他叹气道。“让你的网站代表扁平化设计,或者充满特殊风格的插画(在2018年的网站中,当每一个人都遵循同一种插画风格,这些都变得太难辨识了)变得比精心设计用户体验更重要。网站迫切的需要让那些过去非常好的以用户为中心的设计重生。”
与此同时,Oliver Williams,Springer Nature的前端开发者,对浏览器开发工具不断改进的设计体验非常兴奋。“有了CSS clip-path以及shape-outside,我们可以不用再看到只有矩形的网站了。”他说。
5.价值设计
Jordan Moore,数字产品工作室Dawson Andrews的设计总监,预测了迈向商业价值的趋势。
“数字产品设计中的游戏名称不应是美学设计,而应是价值设计。”他解释道。“这是数字设计的难点,因为它往往需要先从原则性考虑,而不是通过类比推理。模仿美学很容易,比如你在设计画廊时看到的概念,因为它们只是按照定义处理表面的问题。作为通用准则,如果它是可复制的,那么它就是大规模生产的主要候选者,以及将来无疑会被AI取代的领域。传统的,以界面为中心的领域的价值正在快速消失。”
Jordan认为,另一方面,创造有意义的价值是一个不容易被复制的领域,并且被算法和AI进行规模化生产的机会也不多。2019年,你会看到我们的行业开始慢慢觉醒了。
“我们会更乐于将低价值的任务交给自动工具完成,创建超越设计的先进系统,并且建立一个体系将我们更多的精力集中在更高价值,更高认知度的工作上。认识到这一点的工作室将会超越他们周围的每一个人,并顺道带上他们幸运的客户们。”
6.更好的认证模式
过去的一年被通用数据保护条例(GDPR)进行了定义,且来自公司对数据泄露和信任违规的刺耳的声音不断在增长,而这些公司以前对用户对互联网的正面看法具有绝对的支配力。
“因此,2019年,网页设计师必须认真考虑身份认证模式,”Ideaplatz的首席设计师兼所有者Cheryl Platz警告说。“之前为了方便使用采取的Facebook登陆方式,现在必须努力解决客户的第一印象,即采取这种方式不过是通过使用代理的一个负面影响而已。”
“即使没有使用Facebook连接,所有的网站都会在注册的时候面临更高的负担。你在注册账户的时候需要解决的用户需求是什么?如果未能满足一个不满意的需求,那么就假设用户愿意像以前那样接受。此外,所有的设计师应该仔细地进行用户档案设计。你是否真的需要你的用户的性别?年龄?电话号码?每一个“额外”的字段都会增加你和你的用户的风险。”
尽管Cheryl因其在语音界面未来方面的工作而闻名,但她希望看到会话用户界面取得更多真正的进展,她担心这些信任问题会威胁到行业基础,并警告这些必须在将重点转移到最前沿之前得到处理。“大多数前沿技术对隐私的侵犯会更大,如果没有坚实的基础,就不会成功。”她警告道。
7.承认偏差
内容战略顾问Rahel Bailie认为2019年将是设计包容性经过多年努力后开始受到关注的第一年。
“很多人都会关注算法中的系统偏差,以及通过设计如何放大或缩小这种偏差,”她预测道。“例如,使用黑色模式(dark patterns)进行设计,可以以加强错误结果的方式捕获数据。反过来,这会影响反馈到算法中的数据质量。”
UX设计中的冒险中解释道,黑色模式会抢劫其代理商的用户。与将所有主流之外的用户边缘化不同,这里有一个认知是,多个受众群体都是重要的群体。可以这么说,网络电视或者主流广播为不同受众的流媒体服务开辟了道路,每个受众都有不同的类别,数字服务将开始识别不同的受众及需求,范围将包括从内容呈现方式到内容本身。
8. 通过全方位渠道内容的包容性
Rahel Bailie还认为通过内容在全方位渠道中传递的包容性将在2019年迅速发展。这个想法是基于背景了解产生的,比如当你了解用户在旅程中的阶段,或者受众用户的统计数据,它可以提供更合适的内容。
“这已经由来已久了,但是现在可以通过个性化和更好的工具来更好地理解如何实现包容性,更容易吸纳不同的受众。”她解释道。
Rahel承认,技术传播者已经使用具有XML编辑界面的组件内容管理系统来完成复杂的全渠道内容,但它一直处于一个包含结构合理的语义内容的封闭的生态系统中。在营销内容的混乱世界中,对内容和工作流程结构化以及学习复杂的编辑界面已经没有那么迫切了。相反,应该把任务放在补偿技术上。
“我认为2019年将成为冰山一角,但是随着越来越多的机器学习和人工智能被整合到通过机器人和语音界面传递的内容当中,网页设计将需要改变以适应可分发的各种内容。算法可以提供来自各种资源和格式的文本或视觉内容,并且具有不同的长度和质量。”
Rahel估计会有一个调整期,接受这些用户可能会导致一些焦虑,直到我们弄清楚应该如何处理所有这些变化。
“2019年,进展可能会相对基于表层,”她说,“但这将是为更先进的方法实施包容性措施奠定基础的一年。”
9. DesignOps设计运营管理
“在过去的几年里,我们看到了从代理商转向内部团队的转变。战略设计咨询公司Clearleft创始人兼首席执行官Andy Budd认为,这样的发展趋势是因为随着对数字技术的依赖性的增长,公司需要增加内部能力以更快的速度发展并以更低的成本获取更高的价值。”
“大型科技公司决定通过收购一些知名的代理机构来启动他们的设计职能。”他解释道。“这些收购带来了新的管理技能,并带了一个新兴的领域DesignOps,也称为设计运营管理(Design Operations)。DesignOps被广为关注的第一个方面就是设计系统的创建。然而,事实证明虽然扩展团队相对容易,但传统公司内部的设计扩展要困难得多。”
随着内部设计团队从5个增加到20个再到50个甚至更多,Andy认为需要其他流程和技术用来保证设计团队的工作效率并防止事情停滞不前。此外,在一些大型科技公司之外,DesignOps到目前为止还没有广泛或特别好的实践。Andy认为,这将在未来几年内发生变化,公司将寻求外部代理机构的帮助。
与此相关的是团队的多样化。
Rahel Bailie承认,"将一群有相同性别,兴趣以及社交倾向的年轻人聚集到一个房间里可以更好的实现商业创意。但是随着业务的成熟,对包容性的突然觉醒到达了一个顿悟时刻。这就导致人们意识到包容性意味着建立一个内部多样化的团队,也就是说不分种族,性别,年龄以及生活环境。"
10. 有目的地讲故事
多年来,故事叙述影响并推动了科学和技术的创新。福尔摩斯对如何解决犯罪产生了影响,而星际迷航为亚马逊的Alexa提供了灵感。
Storytelling in Design的作者,UX设计师Anna Dahlström认为,2019年我们越来越需要将传统故事叙述与观众联系起来,因为产品的使用环境变得越来越复杂。
“作为设计师,我们需要掌握沃尔特迪士尼的技能,即能正确地获得更大的图片和细微的细节。”她建议道。“我们还需要考虑越来越多的需要被定义和设计的不确定因素和未知因素,并将它们整合到一起。就好像一个好故事那样。”
Anna建议从角色开发中学习,以帮助我们识别和定义在产品中发挥作用的所有人物,快乐与不快乐用户的叙事结构,以及将帮我们获得产品体验特定部分的场景注入活力。
“所有这些都有助于确保英雄们正是我们开发中的产品和服务的用户们,并且他们是进行体验的那些用户。”
全方位服务创意机构Ueno的创始人兼CEO Haraldur Thorleifsson也同意这样的说法。
“设计师是终端用户需求和业务需求之间的翻译者,”他指出,“如果网页设计更多是关于有目的地故事讲述,关于让用户感受到独特以及普遍的东西,我会喜欢它的。我们需要记住,我们作为设计师需要为用户与我们所创造的事物之间进行互动的那一刻负责。由于时间终究是有限的资源,我们有责任让这个时刻变得有意义。”
11.智能办公室
全球创意机构AKQA的体验设计总监David Vogel认为,在2019年,我们将把物联网,边缘计算,语音交互,智能照明和基于多传感器的自学系统相结合,创建一个可识别任职者的智能办公环境,并根据他们的个人喜好创造一个定制化的工作场所体验。
“我们与数字的关系曾经是与另一个世界的关系,通过PC,平板或者手机等的界面进行访问,”他解释道。“现在,我们与现实世界的关系通过数字技术得到了提升和增强。我们的习惯和行为允许我们的环境来适应我们的需求,并让具有相同技能和兴趣的人们可以机缘巧合的凑到一起去,从而减少工作场所的矛盾并最大限度的发挥个人效率。”
David相信这不仅有益于员工的健康,福利,协作以及成就感,而且还是更有效地利用空间,能源和人才这样前瞻性业务的关键所在。
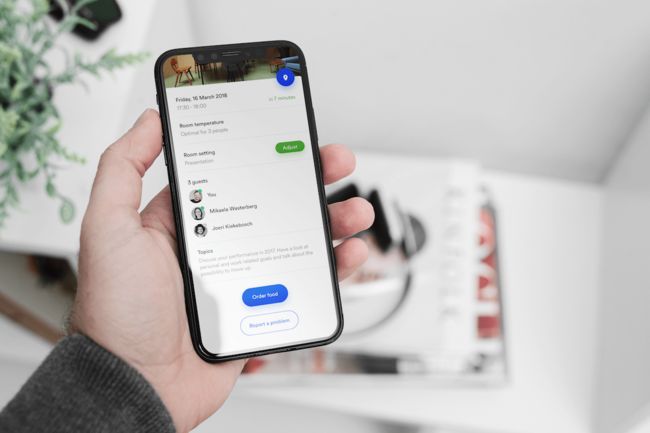
AKQA一直致力于为客户开发应用程序,让你可以调整会议室的温度和设置以及订购食物。
12.渐进式Web应用(PWA)
Google设计倡导者Mustafa Kurtuldu预计渐进式Web应用虽然已经存在一段时间了,但今年将产生重大的影响。
“我们已经看到很多关于PWA的书了,特别是Jason Grigsby写的这本渐进式Web应用,”Mustafa解释道。“A Book Apart始终关注数字设计的脉搏,因此从设计师的角度来看,这印证了一个巨大的转变。了解PWA是如何被设计的意味着考虑着离线,在线以及可见光无线通信技术LiFi下的用户状态。”
Google已经发布了一款渐进式Web应用squoosh.app,这款工具可以让你将图片拖拽到你的浏览器,通过不同的设置压缩它,并和原始图片进行比较,然后进行下载。Squoosh是开源的,因此其他人可以学习到它的设计模式是如何实施的。
更多关于渐进式Web应用,可以下载免费电子书Progressive Web Apps: The Future of the Mobile Web,这本书是由Google,微软以及Awwwards.com联合创作的。
(编译完)
重点关注:#Intrinsic web design #Houdini #价值设计 #DesignOps #包容性 #渐进式Web应用
英文原文:地址
原文作者:Oliver Lindberg
原文译者:Twitter / Linkedin / 微博
以上译文仅代表原作者观点。如需转载请遵循CC版权协议正确标明出处。