本文介绍Jenkins安装与配置(Flask+Gunicorn及React),整个平台的从零搭建记录在这里,后端仓库在这里,前端仓库在这里,欢迎大家为平台做贡献。
服务器:阿里云
操作系统:Ubuntu16.04
后台:python,Flask+gunicorn
前端:react
提前安装:git
安装Java
Jenkins依赖java,因此必须先安装java。
apt-get update
apt install openjdk-8-jre-headless
输入
java -version
出现版本号则安装成功。
安装Jenkins
cd /opt/wgethttp://mirrors.tuna.tsinghua.edu.cn/jenkins/debian/jenkins_2.99_all.debdpkg -i jenkins_2.99_all.deb
如果遇到下面问题
error
则运行
apt-get -f install
修复依赖后,启动jenkins,如果依然存在错误,则输入systemctl status jenkins.service查看错误原因。
启动Jenkins
/etc/init.d/jenkins start
默认端口为8080,输入netstat -aptn|grep 8080,如下显示则代表已启动服务
tcp000.0.0.0:80800.0.0.0:*LISTEN5044/java
NOTE:重启Jenkins:/etc/init.d/jenkins restart, 停止Jenkins:/etc/init.d/jenkins stop
运行Jenkins并安装python与nodejs所需插件
设置远程服务器的防火墙,把8080端口打开。
在浏览器输入远程服务器的ip加8080端口,打开jenkins,到提示位置找到密码,解锁。
Unlock Jenkins
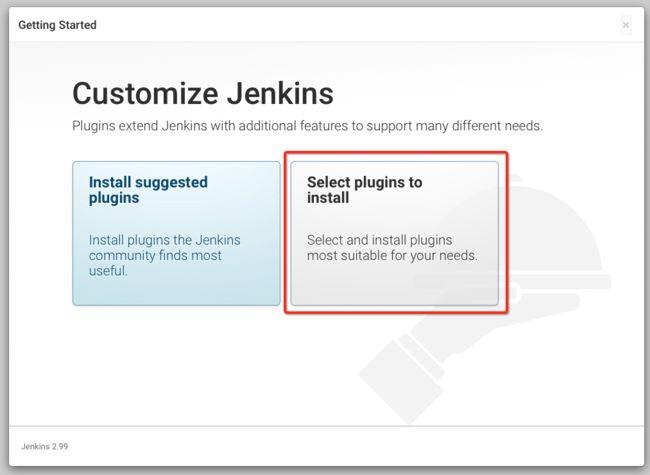
选择自定义安装插件
Customize Jenkins
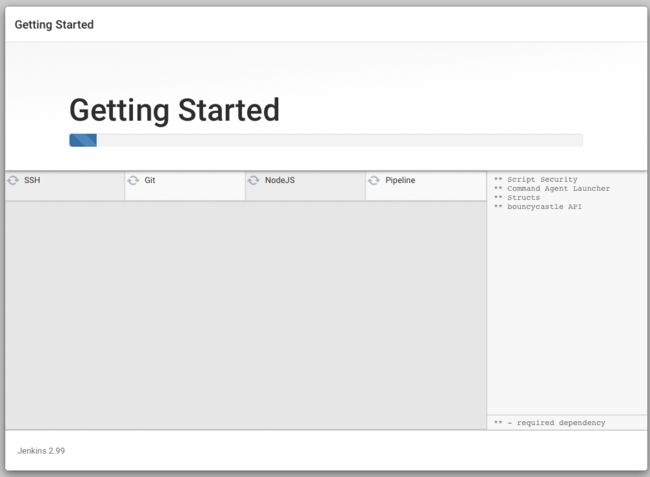
先安装Git、SSH、NodeJS、Pipeline
Getting Started
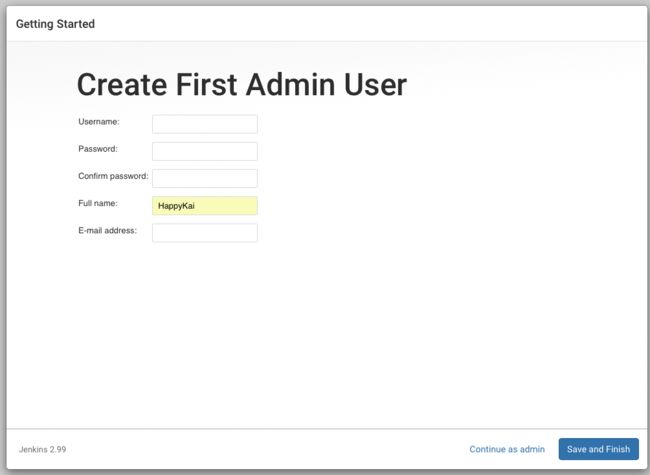
设置用户名密码
Getting Started
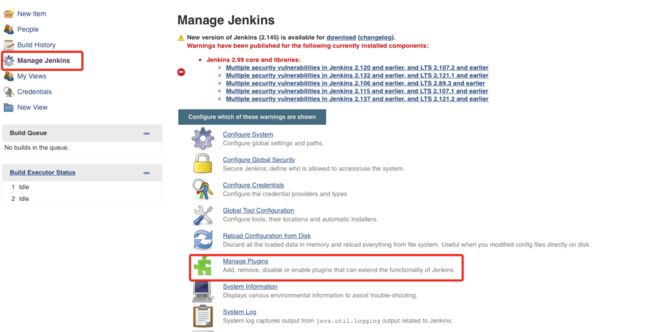
安装插件
Manage Plugins
pipeline
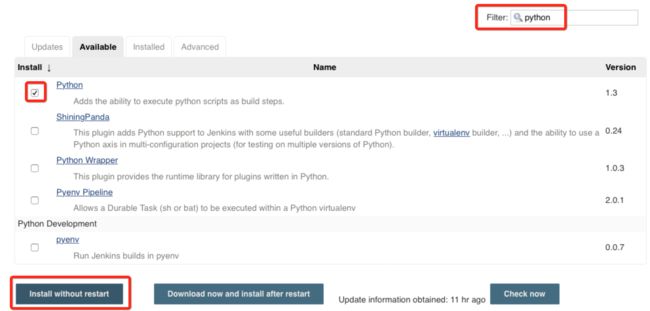
python
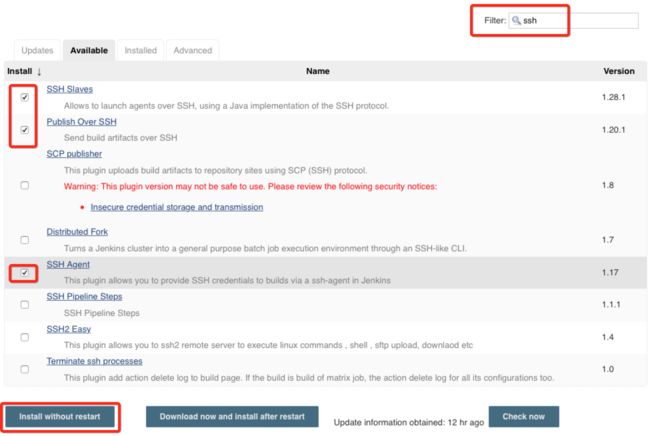
ssh
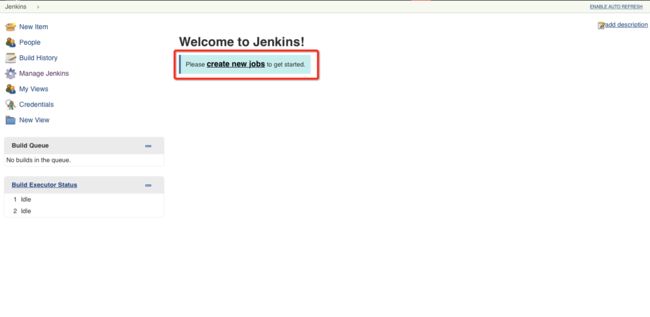
项目部署
连接项目git仓库
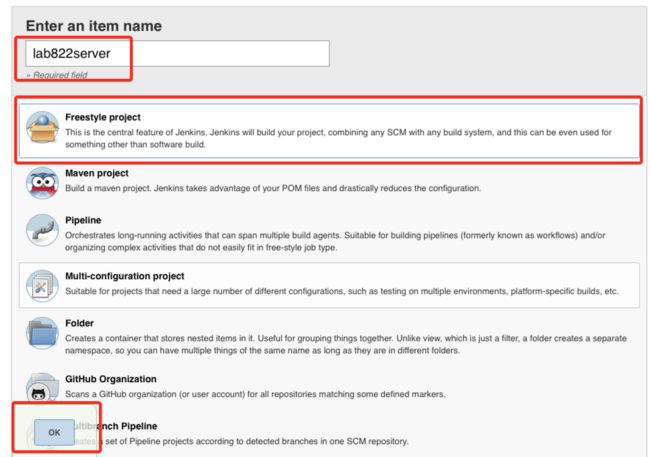
Create New Project
freestyle project
General Settings1
General Settings 2
上图出现Error performing command: git ls-remote -h的错误是因为服务器没有安装git,在远程服务器上运行apt install git即可
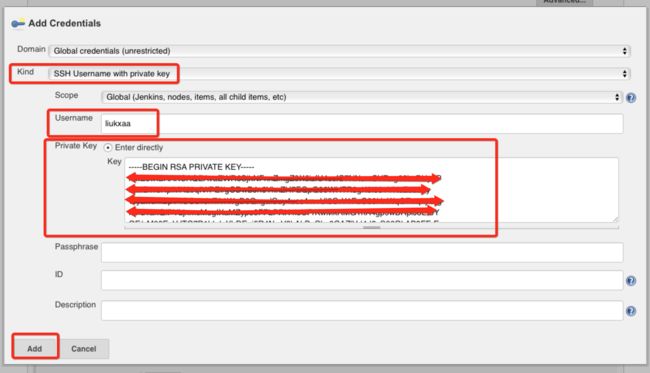
Add Credentials
选择SSH的private key,如果没有,则用下面方法生成,NOTE:私钥连-----BEGIN RSA PRIVATE KEY-----以及-----END RSA PRIVATE KEY-----也复制上
ssh-keygen -t rsa -C"your github [email protected]"# 一路Entercat ~/.ssh/id_rsa.pub# public key,粘贴到码云cat ~/.ssh/id_rsa# private key,粘贴到jenkins
没有错误则说明Git仓库连接正确,点击Save保存。
返回dashboard,build project。
build
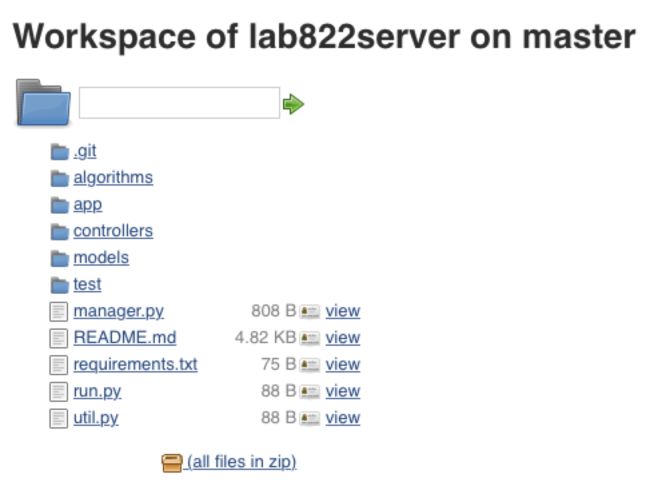
构建成功后,进入workspace,可以看到git克隆下来的项目文件。
workspace
设置脚本
克隆成功则开始设置自动化部署的脚本,实现一键部署,每个服务器的命令不太一样,原则是在服务器命令行上如何手动部署的,把命令copy 下来粘贴到jenkins的excute shell即可。但是要注意jenkins用户的权限,默认是jenkins,如果需要对个别文件进行读写,则需要参考Linux 修改文件所有者和文件所在组以及用chmod赋予用户权限的相关博客来修改用户权限,是shell能顺利执行。下面介绍python的flask应用以及react部署。
Flask+Gunicorn
首先需要给远程服务器安装python virtualenv,运行
pip install virtualenv
然后到workspace的目录创建一个环境,建议在远程服务器上提前安装好项目所需依赖,用jenkins的shell安装会很慢。
cd/var/lib/jenkins/workspace/virtualenv -p /usr/bin/python2.7 venv# 我的项目使用python2.7,可自行更换. venv/bin/activate# 激活环境cdyourprojectpip install -r requirements.txt
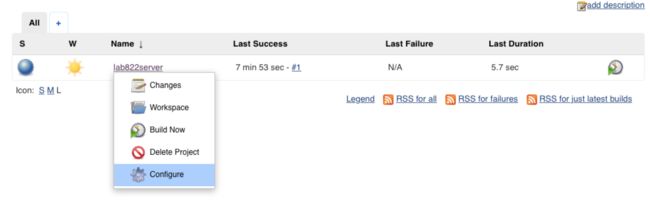
然后再开始设置jenkins的shell
Configure
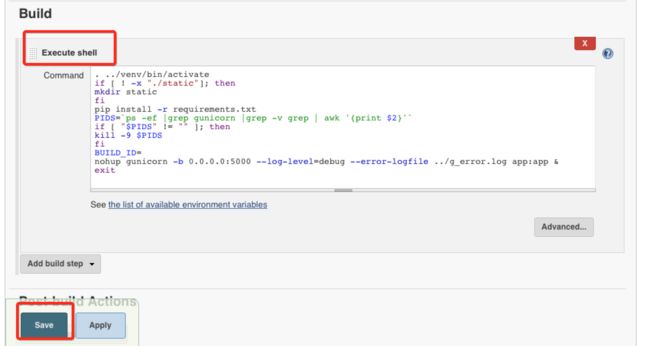
下面脚本会在git pull完之后执行,所在目录是/var/lib/jenkins/workspace/yourproject,做的工作是:
激活环境
如果不存在static文件夹则创建(此为本项目需要,非必须)
安装依赖
如果端口被占有(有上次部署),则杀掉所有相关进程
执行部署语句(--error-logfile ../g_error.log一句为指定错误日志)
Excute shell
保存后再构建项目。
如果项目不能访问,则进入打开g_error.log查看原因。
可能错误:
ImportError: libSM.so.6: cannot open shared object file: No such file or directory
解决办法:
apt-get install -y python-qt4
NodeJS
推荐在远程服务器上npm install,快一些。
安装http-server,可以设置请求转发。
shell
PIDS=`netstat -anp|grep 5000|awk '{printf $7}'|cut -d/ -f1`
if [ "$PIDS" != "" ]; then
kill -9 $PIDS
fi
npm install
npm run build
BUILD_ID=DONTKILLME nohup http-server build -p 5000 -P http://39.105.23.195:5000 > ../react_log 2>&1 &
exit
reference: https://www.jianshu.com/p/34e79942697c