不认识FIS3? 那赶紧去看看吧:FIS3 , 为你定制的前端工程构建工具, 解决前端开发中自动化工具、性能优化、模块化框架、开发规范、代码部署、开发流程等问题.
和 webpack 的区别,可以看看这篇文章 前端构建工具漫谈,fis3、webpack、rollup.js.
本文主要通过真实项目的一个配置文件,让你学会适应FIS3.
简单开始
首先全局安装fis3,npm install fis3 -g。 然后会有一个全局的命令: fis3, 你可以使用fis3 -h查看详细命令。
然后,在项目下新建一个配置文件fis-conf.js, 填写配置信息,最后进行发布fis3 release media-name --clean --watch --file fis-conf.js --root ./。
release 命令相关参数信息可以用fis3 release -h查看。
进入正题,详解配置文件
配置文件是js文件,非常灵活,可以充分利用js的属性灵活配置。配置文档详见:配置.
项目全局配置信息,通过fis.set和fis.get设置和获取项目配置信息。可以设置一些配置,如系统内置属性 project, namespace, modules, settings等。
各种可配置的属性见:配置属性,下面列举几个。
// 作为文本文件而不是二进制文件处理的后缀(附加)
fis.set('project.fileType.text', 'po,vue');
// 设置项目源码文件过滤器,下面设置只将src和src-static目录下的文件当作源码处理。
fis.set('project.files', ['src/**', 'src-static/**']);
// 排除一些文件
fis.set('project.ignore', fis.get('project.ignore').concat([
'server/**',
'deploy/**',
'node_modules/**',
'public/**',
'DS_store'
]));
编译&打包流程
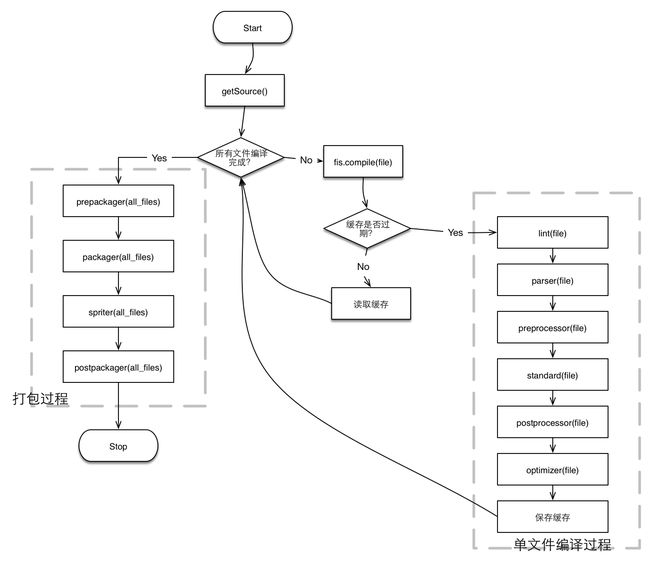
FIS3将编译打包流程拆分成一个个独立的步骤,主要分为单文件编译和打包两个过程,每个过程又有明确的步骤,每个步骤各司其职,分别用不同的插件处理,任务清晰明确。
见上图,单文件编译过程之后,FIS3会将所有的文件信息、配置信息、相互的依赖、发布路径等信息汇总,生成一个资源map(json)。
打包过程能读取所有的文件信息已经相互依赖关系,根据这个json在各类插件中自定义打包流程。插件编写见:插件。
在这个流程中的配置中,最重要的命令是 fis.match 和 fis.plugin.
fis.match用于匹配文件,fis.plugin用于配置插件。一个文件可以被匹配多次,添加各种插件,配置十分灵活。
// script/engine 和 script/vendor 下的就是都忽略 commonjs 依赖,
// 即这些js内的require 等将被忽略
fis.match('script/{engine,vendor}/**.js', {
ignoreDependencies: true
});
// 所有js, jsx, vue, vue:js(vue组件中的js片段), 都作为js文件处理
// 通过babel编译,并且使用`es3ify`插件将ES3环境不支持的关键字等进行转换
// 'js-require-css 处理js中的类似require('xxx.css')
// 'js-require-file 处理js中的类似require('xxx.img')
fis.match('**.{js,jsx,vue,vue:js}', {
isMod: true,
useSameNameRequire: true,
rExt: 'js',
parser: [
fis.plugin('babel-6.x', {
presets: ['es2015-loose', 'stage-3']
}),
fis.plugin('es3ify')
],
preprocessor: [
fis.plugin('js-require-css'),
fis.plugin('js-require-file', {
useEmbedWhenSizeLessThan: 10 * 1024 // 小于10k用base64
}),
],
});
// jsx 文件需要react编译支持,重新设置parser
fis.match('**.{jsx,js}', {
parser: [
fis.plugin('babel-6.x', {
presets: ['es2015-loose', 'react', 'stage-3']
}),
fis.plugin('es3ify')
],
});
// node_modules里的文件不需要babel编译,重新设置parser
fis.match('node_modules/**.{js,jsx,vue,vue:js}', {
parser: [
fis.plugin('es3ify')
],
});
// vue组件本身配置, 在所有parser前添加插件vue-component
fis.match('**.vue', {
parser: fis.plugin('vue-component', {
cssScopeFlag: 'vuec'
}, 'prepend')
});
// 所有css
fis.match('**.{css,less,vue:less,vue:css}', {
postprocessor: fis.plugin('autoprefixer')
});
// 所有less文件
fis.match('**.{less,vue:less}', {
rExt: 'css',
parser: fis.plugin('less-2.x', {
//
}),
});
// engine,plugin,shim 下的文件不需要commonjs包装
fis.match('script/{engine,plugin,shim}/**', {isMod: false});
// page 下的文件不需要commonjs包装,即不需要用`define`包装,直接执行
fis.match('script/page/**.{js,jsx}', {isMod: false});
// 不是es6和react模块的文件,不需要parser
fis.match('script/{engine,vendor,plugin,shim}/**', {parser: null});
// 打包阶段
fis.match('::package', {
// 用 loader 来自动引入资源。
postpackager: fis.plugin('loader'),
});
fis.match匹配文件使用glob 和 正则混合的模式匹配文件。
fis.plugin加载插件,FIS3的插件一般都是fis3-parser-xxx或者fis-parser-xxx的npm模块。
FIS3支持将模块进行模块封装(AMD or CMD等), 并且支持通过npm安装的模块
// fis3 commonJs 开发支持
// https://github.com/fex-team/fis3-hook-commonjs (forwardDeclaration: true)
fis.hook('commonjs', {
extList: [
'.js', '.coffee', '.es6', '.jsx', '.vue'
],
umd2commonjs: true,
ignoreDependencies: [
//
]
});
// 支持npm模块
fis.unhook('components');
fis.hook('node_modules', {
mergeLevel: 3
});
发布(release)和媒体(media)。通过
fis.match加release属性,可以将任何文件发布到任何位置。
/ 所有文件发布到static目录
fis.match('**', {release: 'static/$&'});
// 视图文件另外发布到根目录
fis.match('view/(**)', {release: '_view/$1'});
fis.match('demo/(**)', {release: 'demo/$1'});
// root 目录发布到根文件夹
fis.match('root/(**)', {release: '$1'});
// node_modules下的统一发布到npm目录
fis.match('node_modules/(**)', {release: 'static/npm/$1'});
// 所有打包文件
fis.match('/pkg/(**)', {
release: '/static/pkg/$1'
});
通过media属性,可以灵活地给不同的发布环境进行差异化配置, 其中
本地环境对应发布命令fis3 release local
// local: 本地环境
fis
.media('local')
.match('{src,src-static}/**.{html,js,jsx}', {
preprocessor: fis.plugin('define', {
defines: config['local'].feDefine || {}
}, 'prepend')
})
.match('**.{js,jsx,css,less,svg,ttf,eot,woff,po,vue}', {useHash: true})
.match('::package', {
packager: fis.plugin('deps-pack', {
'pkg/src/pack/npm.js': [
'/src/pack/npm.js:deps',
]
}),
postpackager: fis.plugin('loader', {
allInOne: false,
ignore: [
//
]
}),
})
.match('**', {
deploy: fis.plugin('local-deliver', {
to: path.join(__dirname, './public/')
})
});
// test: 测试环境
['ut', 'it', 'uat'].forEach(function(env) {
fis
.media(env)
.match('{src,src-static}/**.{html,js,jsx}', {
preprocessor: fis.plugin('define', {
defines: config[env].feDefine || {}
}, 'prepend')
})
.match('**.{js,jsx,css,less,svg,ttf,eot,woff,po,vue,vue:less}', {useHash: true})
.match('src/demo/(**)', {release: false})
.match('*.{js,jsx,po,vue}', {
optimizer: fis.plugin('uglify-js')
})
.match('*.{css,less,styl,vue:less}', {
optimizer: fis.plugin('clean-css')
})
.match('::package', {
packager: fis.plugin('deps-pack', {
'pkg/src/pack/npm.js': [
'/src/pack/npm.js:deps',
]
}),
postpackager: fis.plugin('loader', {
allInOne: true
}),
})
.match('**', {
deploy: fis.plugin('local-deliver', {
to: path.join(__dirname, './public/')
})
});
});
// prod: 正式环境
fis
.media('prod')
.match('{src,src-static}/**.{html,js,jsx}', {
preprocessor: fis.plugin('define', {
defines: config['prod'].feDefine || {}
}, 'prepend')
})
.match('**.{js,jsx,css,less,svg,ttf,eot,woff,po,vue,vue:less}', {useHash: true})
.match('src/demo/(**)', {release: false})
.match('*.{js,jsx,po,vue}', {
optimizer: fis.plugin('uglify-js')
})
.match('*.{css,less,styl,vue:less}', {
optimizer: fis.plugin('clean-css')
})
.match('*.{css,less,js,jpg,gif,png,ico,mp4,mp3}', {
// cdn 加速
domain: 'http://static.nakedhub.cn'
})
.match('::package', {
packager: fis.plugin('deps-pack', {
'pkg/src/pack/npm.js': [
'/src/pack/npm.js:deps',
]
}),
postpackager: fis.plugin('loader', {
allInOne: true
}),
})
.match('**', {
deploy: fis.plugin('local-deliver', {
to: path.join(__dirname, './public/')
})
});