项目地址
https://github.com/lzyzsd/JsBridge
辅助资料
WebView的Js对象注入漏洞解决方案
WebView开车指南
因果关系
这是第一次真正意义上,阅读源码,起因是公司的一款App有大量需求是原生要与网页之间进行交互,而大家都知道Android低版本下与网页交互之间存在漏洞,还不了解这个漏洞是怎么回事的可参照WebView的Js对象注入漏洞解决方案,再此不在赘述。
总体概括
- java 调用js的方式webview.loadUrl("javascript:方法名");
- js调用java的方式通过iframe.src的方式触发shouldOverrideUrlLoading方法
- 从哪来就回哪去(从哪个端来就回到哪个端去)
- 你call我,我就response给你(responseId和callbackId的转换)
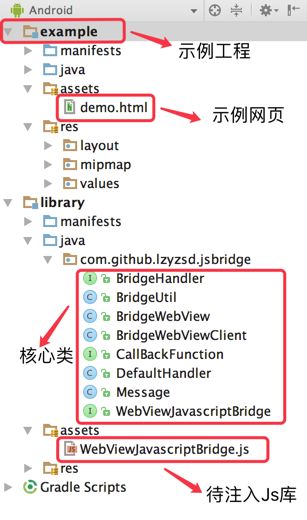
核心类
寻找入口
拿到这个工程后,首先要找到程序的入口,不难发现,在示例代码中:
webView.loadUrl("file:///android_asset/demo.html");
而该WebView是JsBridge里的BridgeWebView,代码有:
//代码中初始化
webView = (BridgeWebView) findViewById(R.id.webView);
我们将目光转移到这个BridgeWebView上,该类继承系统WebView,顺带也看看当这个类初始化都做了哪些事情代码有:
public class BridgeWebView extends WebView {
// ......
public BridgeWebView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public BridgeWebView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
public BridgeWebView(Context context) {
super(context);
init();
}
private void init() {
this.setVerticalScrollBarEnabled(false);
this.setHorizontalScrollBarEnabled(false);
this.getSettings().setJavaScriptEnabled(true);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
// 设置WebViewClient
this.setWebViewClient(generateBridgeWebViewClient());
}
protected BridgeWebViewClient generateBridgeWebViewClient() {
return new BridgeWebViewClient(this);
}
//......
}
至此程序已经将我们的目光锁定在了BridgeWebViewClient中,该类同样是继承系统WebViewClient,其关键点是在onPageFinished方法中,程序是在此处给目标网页注入了一段javascript代码,这段javascript代码应该就是工程名中的Bridge,至于是如何起到Bridge效果的,敬请看下文介绍,代码有:
public class BridgeWebViewClient extends WebViewClient {
//......
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
//页面加载结束, 注入本地js代码
if (BridgeWebView.toLoadJs != null) {
BridgeUtil.webViewLoadLocalJs(view, BridgeWebView.toLoadJs);
}
if (webView.getStartupMessage() != null) {
for (Message m : webView.getStartupMessage()) {
webView.dispatchMessage(m);
}
webView.setStartupMessage(null);
}
}
//......
}
接着程序的路径往下走,我们看看
BridgeUtil.webViewLoadLocalJs(view, BridgeWebView.toLoadJs);都做了哪些操作,代码有:
public static void webViewLoadLocalJs(WebView view, String path){
//读取本地js代码
String jsContent = assetFile2Str(view.getContext(), path);
//通过loadUrl的方式调用网页方法
view.loadUrl("javascript:" + jsContent);
}
至此程序已经初始化完毕,接下来我们将工程的功能分为两个方面来展开分析,一个是 java call js ,另一个则是 js call java
java call js
言外之意也便是客户端调用网页方法,要完成这个操作客户端和网页都需要初始化一些工作,代码有:
客户端:
@Override
public void onClick(View v) {
if (button.equals(v)) {
webView.callHandler("functionInJs", "data from Java", new CallBackFunction() {
@Override
public void onCallBack(String data) {
Log.i(TAG, "reponse data from js :" + data);
}
});
}
}
网页端:
bridge.registerHandler("functionInJs", function(data, responseCallback) {
document.getElementById("show").innerHTML = ("data from Java: = " + data);
var responseData = "Javascript Says Right back aka!";
responseCallback(responseData);
});
//而调用了bridge.registerHandler方法后,js库中做的操作有
function registerHandler(handlerName, handler) {
//保存该handler,即上文中的function(data, responseCallback)
messageHandlers[handlerName] = handler;
}
既然是java call js那么主动权就应在java端,那么我们来看看客户端的初始化工作具体做了哪些事情以及当触发了事件后都做了什么,代码有:
public void callHandler(String handlerName, String data, CallBackFunction callBack) {
doSend(handlerName, data, callBack);
}
private void doSend(String handlerName, String data, CallBackFunction responseCallback) {
//准备Message
Message m = new Message();
if (!TextUtils.isEmpty(data)) {
//为message添加data元素
m.setData(data);
}
//保存responseCallback
if (responseCallback != null) {
String callbackStr = String.format(BridgeUtil.CALLBACK_ID_FORMAT, ++uniqueId + (BridgeUtil.UNDERLINE_STR + SystemClock.currentThreadTimeMillis()));
responseCallbacks.put(callbackStr, responseCallback);
//为message添加callbackId元素
m.setCallbackId(callbackStr);
}
if (!TextUtils.isEmpty(handlerName)) {
//为message添加handlerName元素
m.setHandlerName(handlerName);
}
queueMessage(m);
}
private void queueMessage(Message m) {
if (startupMessage != null) {
startupMessage.add(m);
} else {
dispatchMessage(m);
}
}
void dispatchMessage(Message m) {
String messageJson = m.toJson();
//escape special characters for json string
messageJson = messageJson.replaceAll("(\\\\)([^utrn])", "\\\\\\\\$1$2");
messageJson = messageJson.replaceAll("(?<=[^\\\\])(\")", "\\\\\"");
String javascriptCommand = String.format(BridgeUtil.JS_HANDLE_MESSAGE_FROM_JAVA, messageJson);
if (Thread.currentThread() == Looper.getMainLooper().getThread()) {
//程序走到这里,已经将程序拉扯到了网页,别忘了看概括中客户端是如何和网页之间拉扯的
this.loadUrl(javascriptCommand);
}
}
上述代码主要的作用是构建Message,以及保存responseCallback,为的是接收网页响应数据的一个回调。执行完this.loadUrl(javascriptCommand);后,让我们来看看是要去执行js库中的哪个方法,根据断点或者打印日志的方式最后拿到javascriptCommand的值是:
javascriptCommand="javascript:WebViewJavascriptBridge._handleMessageFromNative('{\"callbackId\":\"JAVA_CB_1_3799\",\"data\":\"data from Java\",\"handlerName\":\"functionInJs\"}');"
所以程序来到js中,客户端将传递的data,作为_handleMessageFromNative()函数的参数,对应的_handleMessageFromNative()方法有:
function _handleMessageFromNative(messageJSON) {
console.log(messageJSON);
if (receiveMessageQueue && receiveMessageQueue.length > 0) {
receiveMessageQueue.push(messageJSON);
} else {
//程序走到这里
_dispatchMessageFromNative(messageJSON);
}
}
function _dispatchMessageFromNative(messageJSON) {
setTimeout(function() {
var message = JSON.parse(messageJSON);
var responseCallback;
if (message.responseId) {
responseCallback = responseCallbacks[message.responseId];
if (!responseCallback) {
return;
}
responseCallback(message.responseData);
delete responseCallbacks[message.responseId];
} else {
//还记得我们message中元素吗? callbackId,handlerName, data,所以程序会走到这里
if (message.callbackId) {
var callbackResponseId = message.callbackId;
//声明 responseCallback,注意里面会调用 _doSend方法,稍后会用到
responseCallback = function(responseData) {
_doSend({
responseId: callbackResponseId,
responseData: responseData
});
};
}
var handler = WebViewJavascriptBridge._messageHandler;
if (message.handlerName) {
//还记得网页在初始化的时候,保存的handler吗?
handler = messageHandlers[message.handlerName];
}
//查找指定handler
try {
//通过handlerName能到Handler,也就是调用demo.html中registerHandler时的那个callback函数,data是客户端给网页的数据,而responseCallback就是网页在收到消息后回调给客户端的Callback
handler(message.data, responseCallback);
} catch (exception) {
if (typeof console != 'undefined') {
console.log("WebViewJavascriptBridge: WARNING: javascript handler threw.", message, exception);
}
}
}
});
}
通过上面的js代码handler(message.data, responseCallback);data我们不再关心,网页拿到它后想看什么就干什么主要还是看心情吧!我们现在关心的是这个responseCallback是干嘛的?因为从哪里来回哪里去,我们是从客户端而来,最终也要叶落归根回到客户端。言归正传还记得刚才那个responseCallback是怎样声明的吗?这里我们需要注意的是js代码将客户端的callbackId转换成了responseId,至于为什么转换,看看概括中说的,你call我,我就response给你,如下:
responseCallback = function(responseData) {
_doSend({
responseId: callbackResponseId,
responseData: responseData
});
};
那么让我们来看看_doSend方法都做了哪些工作,注意关键转折点就在此处了,看看是如何将网页代码又再次拉扯到客户端的:
function _doSend(message, responseCallback) {
if (responseCallback) {
var callbackId = 'cb_' + (uniqueId++) + '_' + new Date().getTime();
responseCallbacks[callbackId] = responseCallback;
message.callbackId = callbackId;
}
//保存网页返回给客户端的数据
sendMessageQueue.push(message);
//通过Iframe.src来触发客户端的shouldOverrideUrlLoading方法,进而将网页拉回到客户端
messagingIframe.src = CUSTOM_PROTOCOL_SCHEME + '://' + QUEUE_HAS_MESSAGE;
}
注意上面有提到保存网页返回给客户端的数据,既然push了数据,那么肯定会回来取该数据(至于什么时候来取请接着往下看)。还有很重要的一点是通过Iframe.src来触发客户端的shouldOverrideUrlLoading方法,进而将网页拉回到客户端,所以程序又回到了客户端的shouldOverrideUrlLoading方法,代码有:
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
try {
url = URLDecoder.decode(url, "UTF-8");
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
// 如果是返回数据
if (url.startsWith(BridgeUtil.YY_RETURN_DATA)) {
webView.handlerReturnData(url);
return true;
//自定义schema
} else if (url.startsWith(BridgeUtil.YY_OVERRIDE_SCHEMA)) {
//根据js的代码可得知url是yy://__QUEUE_MESSAGE__/
webView.flushMessageQueue();
return true;
} else {
return super.shouldOverrideUrlLoading(view, url);
}
}
走到这个地方后,通俗理解是客户端已经得知了js有给我响应数据了,至于是什么数据,以及该怎么去取,派谁去取目前还是个问题,闲话少活,继续追踪代码:
void flushMessageQueue() {
if (Thread.currentThread() == Looper.getMainLooper().getThread()) {
loadUrl(BridgeUtil.JS_FETCH_QUEUE_FROM_JAVA, new CallBackFunction() {
@Override
public void onCallBack(String data) {
List list = null;
try {
list = Message.toArrayList(data);
} catch (Exception e) {
e.printStackTrace();
return;
}
if (list == null || list.size() == 0) {
return;
}
for (int i = 0; i < list.size(); i++) {
Message m = list.get(i);
String responseId = m.getResponseId();
if (!TextUtils.isEmpty(responseId)) {
CallBackFunction function = responseCallbacks.get(responseId);
String responseData = m.getResponseData();
function.onCallBack(responseData);
responseCallbacks.remove(responseId);
} else {
CallBackFunction responseFunction = null;
final String callbackId = m.getCallbackId();
if (!TextUtils.isEmpty(callbackId)) {
responseFunction = new CallBackFunction() {
@Override
public void onCallBack(String data) {
Message responseMsg = new Message();
responseMsg.setResponseId(callbackId);
responseMsg.setResponseData(data);
queueMessage(responseMsg);
}
};
} else {
responseFunction = new CallBackFunction() {
@Override
public void onCallBack(String data) {
// do nothing
}
};
}
BridgeHandler handler;
if (!TextUtils.isEmpty(m.getHandlerName())) {
handler = messageHandlers.get(m.getHandlerName());
} else {
handler = defaultHandler;
}
if (handler != null){
handler.handler(m.getData(), responseFunction);
}
}
}
}
});
}
}
可以看看上面的flushMessageQueue()方法一言不合就先调用了loadUrl方法,我们不得不好奇这个方法做了哪些操作:
public void loadUrl(String jsUrl, CallBackFunction returnCallback) {
//jsUrl="javascript:WebViewJavascriptBridge._fetchQueue();"
this.loadUrl(jsUrl);
responseCallbacks.put(BridgeUtil.parseFunctionName(jsUrl), returnCallback);
}
loadUrl的主要功能是客户端要派人去取网页返回给客户端的数据了,在此时此刻,先给这个取数据的人起一个名字,即_fetchQueue,然后记录在小本本上,方便取回来后汇报工作给领导。既然已经派人去取东西,那我们悄悄跟着它:
function _fetchQueue() {
//取事先在_doSend方法中保存的数据
var messageQueueString = JSON.stringify(sendMessageQueue);
//取完之后清空数据队列
sendMessageQueue = [];
//Iframe.src=yy://return/_fetchQueue/[{"responseId":"JAVA_CB_1_2522","responseData":"Javascript Says Right back aka!"}]
//元素有responseId responseData
messagingIframe.src = CUSTOM_PROTOCOL_SCHEME + '://return/_fetchQueue/' + encodeURIComponent(messageQueueString);
}
取完数据之后,高高兴兴赶紧给领导报告,同样是通过Iframe.src的方式来触发shouldOverrideUrlLoading方法
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
try {
url = URLDecoder.decode(url, "UTF-8");
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
// 如果是返回数据
if (url.startsWith(BridgeUtil.YY_RETURN_DATA)) {
//根据js的代码可得知url是yy://return/_fetchQueue/[{"responseId":"JAVA_CB_1_2522","responseData":"Javascript Says Right back aka!"}]
webView.handlerReturnData(url);
return true;
//自定义schema
} else if (url.startsWith(BridgeUtil.YY_OVERRIDE_SCHEMA)) {
webView.flushMessageQueue();
return true;
} else {
return super.shouldOverrideUrlLoading(view, url);
}
}
客户端拿到这个Url之后就要解析该Url,因为Url里面有网页返回的数据
void handlerReturnData(String url) {
//解析url拿到函数名称
String functionName = BridgeUtil.getFunctionFromReturnUrl(url);
//通过函数名称获取CallBackFunction
CallBackFunction f = responseCallbacks.get(functionName);
//解析Url获取数据
String data = BridgeUtil.getDataFromReturnUrl(url);
if (f != null) {
//获取数据响应给客户端
f.onCallBack(data);
//清除该消息
responseCallbacks.remove(functionName);
return;
}
}
还记得那个小本本上记录的东西吗?_fetchQueue有没有想到点什么?所以我们需要在小本本上查找到这个_fetchQueue的callback
这个callback其实就是在flushMessageQueue()方法中调用loadUrl时候保存的callback,所以程序就要回到那个callback中:
void flushMessageQueue() {
if (Thread.currentThread() == Looper.getMainLooper().getThread()) {
loadUrl(BridgeUtil.JS_FETCH_QUEUE_FROM_JAVA, new CallBackFunction() {
@Override
public void onCallBack(String data) {
//程序最终来到这里
List list = null;
try {
list = Message.toArrayList(data);
} catch (Exception e) {
e.printStackTrace();
return;
}
if (list == null || list.size() == 0) {
return;
}
for (int i = 0; i < list.size(); i++) {
Message m = list.get(i);
String responseId = m.getResponseId();
if (!TextUtils.isEmpty(responseId)) {
// 进而走到这个分支内,还记得网页返回给我们的元素吗?responseId 、responseData,
CallBackFunction function = responseCallbacks.get(responseId);
String responseData = m.getResponseData();
function.onCallBack(responseData);
responseCallbacks.remove(responseId);
} else {
CallBackFunction responseFunction = null;
final String callbackId = m.getCallbackId();
if (!TextUtils.isEmpty(callbackId)) {
responseFunction = new CallBackFunction() {
@Override
public void onCallBack(String data) {
Message responseMsg = new Message();
responseMsg.setResponseId(callbackId);
responseMsg.setResponseData(data);
queueMessage(responseMsg);
}
};
} else {
responseFunction = new CallBackFunction() {
@Override
public void onCallBack(String data) {
// do nothing
}
};
}
BridgeHandler handler;
if (!TextUtils.isEmpty(m.getHandlerName())) {
handler = messageHandlers.get(m.getHandlerName());
} else {
handler = defaultHandler;
}
if (handler != null){
handler.handler(m.getData(), responseFunction);
}
}
}
}
});
}
}
终于客户端拿到了数据,终于要响应给我们了,当程序进入这个分支后
if (!TextUtils.isEmpty(responseId)) {
CallBackFunction function = responseCallbacks.get(responseId);
String responseData = m.getResponseData();
function.onCallBack(responseData);
responseCallbacks.remove(responseId);
}
这里的responseId就是客户端最起初始化生成的callbackId,只是在js_doSend方法的时候将客户端的callbackId转换为了responseId,而这个callbackId里面可存有客户端的handler,是客户端接收网页数据的回调,程序最终回到下面代码的onCallBack方法中:
@Override
public void onClick(View v) {
if (button.equals(v)) {
webView.callHandler("functionInJs", "data from Java", new CallBackFunction() {
@Override
public void onCallBack(String data) {
Log.i(TAG, "reponse data from js :" + data);
}
});
}
}
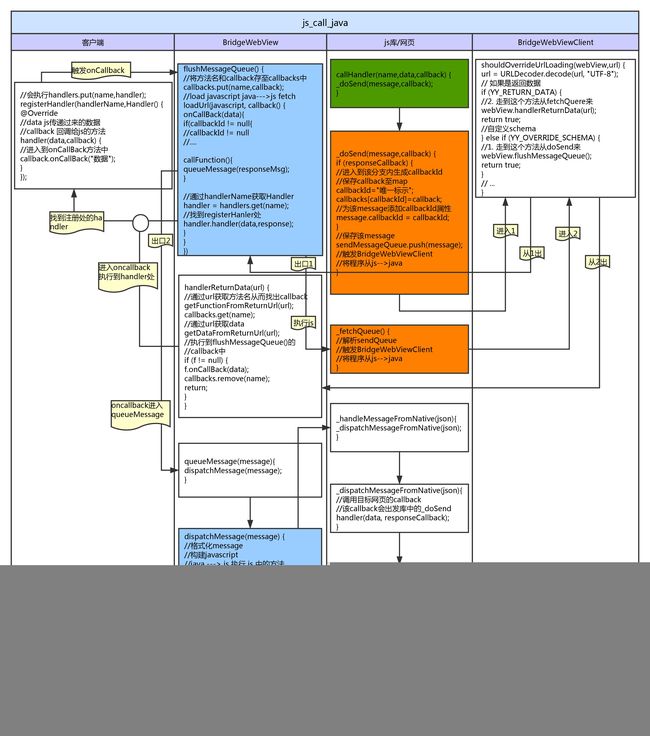
可以舒口气了,至此打完收工,特奉上整个流程的示意图:
js call java
上面费了九牛二虎之力,终于将java call js说清楚,好的那我们接下来继续谈谈js call java那些事,想多了,想多了。。。由于有了上面的基础,理解js call java并没有那么难了,还是交给聪明的你去完成,在此只奉上流程示意图。
总结
通过一系列打断点打印日志的方式,完美的熟悉了解了JsBridge的工作原理,读完之后,体会到了程序设计之巧妙以及简洁,虽不是很复杂,但为以后阅读其他源码打下了坚实的基础,由易至难,以此为起点再次出发!最后感谢您耐心的看完了整篇文章。