- 深度学习的零碎知识点
csdn_now
深度学习人工智能
显卡内存什么是显卡内存简单来说就是,Windows会在物理显存/「专用GPU内存」不够用或只有集成显卡的情况下,将物理内存RAM当作GPU的虚拟显存/「共享GPU内存」来使用。什么是Windows「共享GPU内存」,它与VRAM有什么不同(sysgeek.cn)平常说的显卡内存就是【专用GPU内存】。如何查看内存大小Win10任务管理器中的"专用GPU内存"是怎么回事?“共享GPU内存”又是什么?
- web零碎知识
白色的风扇
前端
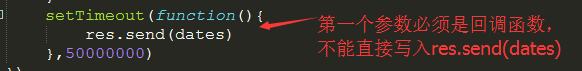
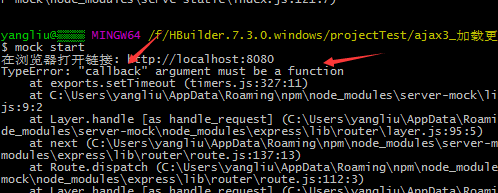
在后端想要发送一个JSON对象可以使用Gson//使用Gson将对象转换为JSON字符串Gsongson=newGson();Stringjson=gson.toJson(user);就会把一个对象转化为一个JSON字符串,//设置响应内容类型为JSONresponse.setContentType("application/json");这样返回前端的时候就会将JSON字符串转化为一个JSON对
- 《超有趣漫画中国史1》书评
stardust_8fff
在中学毕业多年之后看到这本书,会有一种熟悉的感觉,就像在历史考试前对照自己记录零碎知识点的笔记本,在脑海中串联回忆,但《超有趣的漫画中国史1》还能够给我一种新的视角。年幼时对历史典故和人物感兴趣,没有太多挖掘历史发展过程及其内在原因的好奇心,而这本书用漫画的形式提供了阅读的新场景,简略又生动地展示历史人物的同时,引入了现代生活中常用的概念来帮助读者理解还原历史在它发生时是怎样的状况。《超有趣的漫画
- 2020-03-29提升学习能力的方法Q&A
东哥心语
学习4day笔记,Question.如何建立知识厨房?Answer.使用inbox系统,Question.什么是inbox系统?Answer.快速收集网页,微信,零碎知识,思维火花,计划想法,笔记摘抄等等的系统,常见的有印象笔记,Question.用电脑如何收集相关的资料?Answer.在电脑的浏览器上打开印象笔记中检查图标,一键搞定,Question.在微信中如何快速收集微信资料?Answer.
- C语言你都清楚了吗?这是我遗忘的零碎知识点
小陈从不会敲代码
C语言初阶c语言算法开发语言
前言Hello,大家好,我是小陈,学习C语言有三个月了,难免会有遗忘的知识点或者以前根本没见过的知识点,今天我就分享给大家。C语言最基本的知识点:1.每个C程序有且只有一个主函数main(),且程序必须从main()函数开始执行,但是main()函数可以放在程序中的任意位置2.C语言的书写格式是自由的,一行可以写多条语句,一条语句也可以写在不同的行上3.C语言本身不提供输入输出语句,可以通过库函数
- UE4基础学习笔记———零碎知识04
Milow88
ue4学习
常用的设置:世界场景设置、项目设置、编辑器偏好设置。2.允许选择半透明。半透明对象选择性开关。(快捷键T)可扩展性。这里的调整只针对编辑器本身,不是调整游戏质量的。3.实时音效。不想通过播放来听音效时进行的设置。4.利用场景组合对象直接新建出蓝图类,无需新建蓝图类,再在里面重新搭建组合。关卡蓝图相当于场景总控,蓝图类只控制类中对象。5.直接点击"构建"会将整个场景进行构建(构建:计算光照,使光照更
- MySQL之系列
一户董
mysqlmysql数据库
MySQL之如何在Linux环境安装配置。MySQL之零碎知识点。MySQL之常见面试题分析。01基础架构:一条SQL查询语句是如何执行的。02日志系统一条SQL更新语句是如何执行的?。03事务隔离:为什么你改了我还看不见?。04MySQL索引原理分析-1。05mysql的锁分析。MySQL你到底都加了什么锁?。MySQLbinlog的3种格式对比(statement,row,mixed)。MyS
- 零基础快速上手HarmonyOS ArkTS开发2---ArkTS开发实践
webor2006
鸿蒙应用开发(2)harmonyos华为鸿蒙开发
ArkTS开发实践:接着上一次零基础快速上手HarmonyOSArkTS开发1---运行HelloWorld、ArkTS开发语言介绍继续,在上一次对于ArkTS的基础知识进行了学习,依照官方的课程计划,还有两个具体的小案例需要来实践实践:实践出真知,还是非常有意义的,可以将零碎知识进行一个串连,下面就正式开撸。实践一:可刷新的排行榜页面效果:先来看一下官方对于此案例的一个实现效果图:大概包含这三个
- 【零碎知识】pip install 与 conda install 的区别
同学小张
pythonpipcondapython经验分享笔记
先说结论:推荐优先使用conda管理环境和包pip和conda是两个常用的包管理工具,它们在多个方面存在差异:管理系统:pip是Python包的管理工具,通常用于安装来自Python包索引(PyPI)的软件包。conda是一个跨平台的包管理和环境管理系统,可以用于安装Python软件包以及其他语言(如R,Scala等)的包。它是为Anaconda发行版特别设计的,但也可以在Miniconda中单独
- 考研学习记录-c语言-2(持续更新)
-在现场-
学习c语言开发语言
C语言易忘知识点以及常见问题目录一、整型常量的不同进制表示二、运算符三、数组四、解决scanf函数缓冲区吃回车问题五、字符串相关函数(gets在C11标准中去除了,部分学校机试不可用)六、指针一、整型常量的不同进制表示1.零碎知识①int类型为4字节,32位2进制,最高位为符号位,0为正数,1为负数;②十进制转换二进制,不断除2,得商继续除,余数为对应2进制位,从低到高二、运算符1.逻辑非(!)>
- 【机器学习300问】7、怎么进行机器学习?机器学习的基本流程是什么?
小oo呆
【机器学习】机器学习人工智能
一、写在前面也许你和我一样,在刚开始学习机器学习的基本知识的时候,学到了很多的零碎知识点,无法穿成线织成网,本文是机器学习中提纲挈领的一环,将和你一起将今后所有的知识点都捕捉在这张网中。当你在问“我该改怎么进行机器学习?”或者“我怎么去用机器学习?”的时候,其实你是想知道“机器学习的基本流程是什么?”。每当你开始一个机器学习项目的时候,请你务必在心中复习一下机器学习的基本流程。二、机器学习的基本流
- 【C++】零碎知识点汇总_1
小秀_heo
C/C++c++java开发语言
abs()函数:abs()是C和C++标准库中的函数,用于计算整数的绝对值。在C中,abs()函数的原型位于头文件中,用于整数类型在C++中,abs()函数的原型位于头文件中,并可处理整数类型fabs()函数:fabs()是C和C++标准库中的函数,用于计算浮点数的绝对值。在C中,fabs()函数的原型位于头文件中,用于浮点数类型在C++中,fabs()函数的原型位于头文件中,并可处理浮点数类型短
- Python零碎知识补充
周五见
基础知识
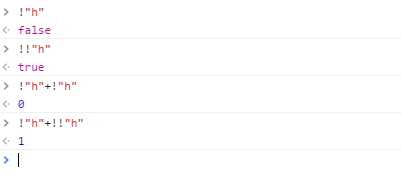
参考来源:2018年终精心整理|Python爱好者社区历史文章合集(类型篇)1.元祖相比列表的优势元祖的运算速度比列表快,如果经常需要遍历一个序列,且内容不做修改,则用元祖;元祖内容不可修改,对数据进行了保护,功能大概类似于word转成pdf,只读,不可修改。2.print()函数作为列表的元素,是没有返回值的先煮个小栗子:将print()赋值给s,,然后打印s发现是None,震惊!!因为prin
- 2020-11-26|培养成长型思维
裙子杨
今天老二的幼儿园给家长开设了一堂网课:《鼓励孩子,培养成长型思维》。之前通过网文和视频,脑海里也积累了一些关于表扬和鼓励,成长型思维的片段和零碎知识,但没有系统性的学习过。授课老师:李宇轩首先李老师通过日常生活中常见的贴标签引入话题。标签一般有两种:一是积极的、正面的。如你真聪明,你就是学霸;二是消极的、负面的。如你真笨,蠢得像头牛。大家都知道标签会给孩子心理暗示,贴负面的标签当然对孩子身心发展有
- Kotlin学习笔记(不包含协程)
奏奏奏奏
Kotlinkotlin
文章目录前言kotlin推进时间表零碎知识点lateinit关键字for循环嵌套类与内部类空安全设计延迟初始化类型推断声明变量除了使用var还可以使用val可见性函数基本类型强转(is和as关键字使用)构造器constructorinit的使用,初始化代码块object关键字顶层声明常量关键字const数组集合kotlin中创建一个map可见修饰符构造器函数简化参数默认值命名参数嵌套函数字符字符串
- 如何做好期末复习
d4f28478e86d
每到期末,枯燥无味的复习课往往令老师头痛,令学生厌烦。究其原因,一是复习内容简单重复,无法激起学生的兴趣;二是复习形式单调乏味,无法调动学生的积极性。不少教师认为上复习课的目的只是为了巩固知识,强化记忆,因此忽视了对复习课的深入研究,导致复习效率低下,复习效果低。复习是把平时在每篇课文中学到的零碎知识系统化,让学生从整体上把握所学内容。因此,要把复习课与新授课区别开来,切忌逐课逐段地把字词句像回放
- 霹雳吧啦Wz《pytorch图像分类》-p2AlexNet网络
失舵之舟-
#pytorch分类网络
《pytorch图像分类》p2AlexNet网络基础及代码一、零碎知识点1.过拟合2.使用dropout后的正向传播3.正则化regularization4.代码中所用的知识点二、总体架构分析1.ReLU激活函数2.手算3.模型代码三、训练花分类课程代码1.model.py2.train.py3.predict.py一、零碎知识点1.过拟合模型假设过于复杂,参数过多,训练数据过少,噪声过多,导致拟
- 刘二大人《PyTorch深度学习实践》p9多分类问题
失舵之舟-
#深度学习pytorch分类
刘二大人《PyTorch深度学习实践》p9多分类问题一、零碎知识点1.LongTensor长整形张量2.transform结构及用法二、预备知识1.Softmax激活函数2.NLLLoss损失函数3.CrossEntropyLoss()4.随堂练习CrossEntropyLossvsNLLLoss三、课程代码1.函数名问题导致的运行错误2.课程代码一、零碎知识点1.LongTensor长整形张量t
- 霹雳吧啦Wz《pytorch图像分类》-p1卷积神经网络LeNet
失舵之舟-
#pytorch分类cnn
《pytorch图像分类》p1卷积神经网络基础及代码一、卷积神经网络1.反向传播(backpropagation)2.常用的激活函数二、神经网络层类型概述1.全连接层2.卷积层卷积过程中出现越界3.池化层/下采样层三、课程代码1.零碎知识点1.1nn.Conv2d1.2nn.Maxpool2d1.3enumerate2.课程代码2.1model.py2.2train.py2.3predict.py
- 刘二大人《PyTorch深度学习实践》p8加载数据集
失舵之舟-
#深度学习pytorch人工智能
刘二大人《PyTorch深度学习实践》p8加载数据集一、零碎知识点1.enumerate()二、Batch(批次)和Mini-Batch1.Mini-Batch2.Dataset(数据集)3.DataLoader(数据加载器)三、课程代码一、零碎知识点1.enumerate()enumerate()是python的一个内置函数,用于对可迭代对象进行遍历,并返回索引和对应的元素。citys=["wu
- 刘二大人《PyTorch深度学习实践》p5用pytorch实现线性回归
失舵之舟-
#深度学习pytorch线性回归
刘二大人《PyTorch深度学习实践》p5用pytorch实现线性回归一、零碎知识点1.torch.nn2.nn.Module3.nn.linear4.nn.MSELoss5.torch.optim.SGD二、课程代码1.思路流程2.代码三、课后小练习一、零碎知识点1.torch.nntorch.nn是PyTorch中用于构建神经网络模型的模块。它是PyTorch的神经网络库,提供了一系列的类和函
- 刘二大人《PyTorch深度学习实践》p6逻辑斯蒂回归
失舵之舟-
#深度学习pytorch回归
刘二大人《PyTorch深度学习实践》p6logistic回归一、零碎知识点1.torchvision2.np.linspace3.torch.Tensor(x).view4.matplotlib画一条直线二、分类问题1.二分类问题2.BCELoss函数3.思路流程三、课程代码一、零碎知识点1.torchvisionTorchVision提供了一些方便的函数和类,用于加载和预处理常见的图像数据集,
- C语言零碎知识点之字符串数组
二木成林
Cc语言数据结构开发语言
字符串数组的表示形式在C语言中字符串数组有两种表示方法:第一种,二维字符数组可以利用二维字符数组来表示字符串,格式是:charstrs[row][col];。例如:charstrs[4][6]={"hello","world","c","java"};//char类型的二维数组//注意,也不支持先声明再赋值。即下面的赋值方式是错误的charstrs[4][6];strs={"hello","wor
- 【C++】零碎知识点
小秀_heo
C/C++c++开发语言
类对象不能直接访问类的私有成员,不能在类外访问类的私有成员。只有基类的成员函数能访问私有成员,不能被派生类的成员函数访问。如果在类声明时没有给出成员访问限定符,则默认的成员访问属性是私有的。常成员函数的定义:intTest::GetValue()const{returnvalue;}。const修饰的对象称为常对象。类的指针成员的初始化是通过函数完成的,这个函数通常是构造函数。在单继承和多继承方式
- 【沁恒蓝牙mesh】CH58x DataFlash 详解
Intoxicated_Rookie
沁恒蓝牙mesh二次开发c语言开发语言
本文主要介绍了沁恒蓝牙芯片CH58x的DataFlash分区以及读写操作以及原理个人简介作者简介:大家好,我是喜欢记录零碎知识点的小菜鸟。个人主页:欢迎访问我的Ethernet_Comm博客主页支持我:点赞+收藏⭐️+留言系列专栏:沁恒蓝牙mesh二次开发格言:写文档啊不是写文章,重要的还是直白!【沁恒蓝牙mesh】CH58xDataFlash详解1.flash分区管理2.DataFlash详解2
- Linux-http协议(应用层协议)-http概述-http格式-http版本-http方法-http状态码
天津 唐秙
计算机网络
文章目录1.HTTP协议(应用层)1.1http协议的概述1.2http协议的url解释1.3urlencode和urldecode1.4http协议的格式1.5http的协议版本1.6http的方法1.7http的状态码1.8http常见Header2.零碎知识点1.HTTP协议(应用层)1.1http协议的概述 超文本传输协议,是属于应用层的协议,web->server,无连接,无状态,那是
- 【沁恒蓝牙mesh】程序烧录 硬件电路设计与原理
Intoxicated_Rookie
沁恒蓝牙mesh二次开发c语言USB嵌入式C物联网单片机
本文基于沁恒CH58X单片机的程序烧录硬件电路设计原理解释【沁恒蓝牙mesh】目录1.程序烧录方式2.USB烧录过程描述3.硬件设计原理图3.1官方开发板原理图3.2自开发设计原理图4.电容在上电瞬间为什么相当于短路?个人简介作者简介:大家好,我是喜欢记录零碎知识点的小菜鸟。个人主页:欢迎访问我的Ethernet_Comm博客主页支持我:点赞+收藏⭐️+留言系列专栏:沁恒蓝牙mesh二次开发格言:
- 【沁恒蓝牙MESH】CH582串口中断内存溢出导致MCU频繁重启
Intoxicated_Rookie
沁恒蓝牙mesh二次开发c语言单片机嵌入式C
本文主要记录了【沁恒蓝牙mesh】CH582串口中断内存溢出导致MCU频繁重启由于开发疏忽,导致的数组内存溢出,是入门嵌入式开发经常忽视的错误,用以记录,共勉!!目录1.遇到问题描述以及解决1.1问题一:串口中断导致MCU频繁重启1.1.1【场景描述】1.1.2【问题描述】1.1.3【问题定位】1.1.4【问题解决】作者简介:大家好,我是喜欢记录零碎知识点的小菜鸟。个人主页:欢迎访问我的Ether
- 【沁恒蓝牙mesh】CH58x 将RTC时钟切换为LSE外部低速时钟
Intoxicated_Rookie
沁恒蓝牙mesh二次开发c语言单片机嵌入式C物联网
本文主要记录了【沁恒蓝牙mesh】CH58x如何将RTC时钟切换为外部时钟作者简介:大家好,我是喜欢记录零碎知识点的小菜鸟。个人主页:欢迎访问我的Ethernet_Comm博客主页支持我:点赞+收藏⭐️+留言系列专栏:沁恒蓝牙mesh二次开发格言:写文档啊不是写文章,重要的还是直白!1.硬件设计·X32MOX32MI引脚外接32M时钟,作为MCU系统运行的高速时钟PA11PA10引脚外接32.76
- 了解感冒,这篇清单就够了
文雅羊
流感病毒模型最近很不幸地感冒了,主要是没有休息好。期间头脑昏昏沉沉地,想写什么都写不出来,于是萌生了这个把我学到的关于感冒的零碎知识整理出来的念头,希望里面的内容对你有所启发。一、感冒是什么?1、我们普通人口中的感冒是一个很笼统的概念,凡是鼻子和咽喉不舒服,都可以宽泛地认为是感冒。2、其实没有感冒这个病,医学界接受的学名是“上呼吸道感染”。但我们普通人为了方便理解,就叫做感冒好了。3、一句话定义感
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
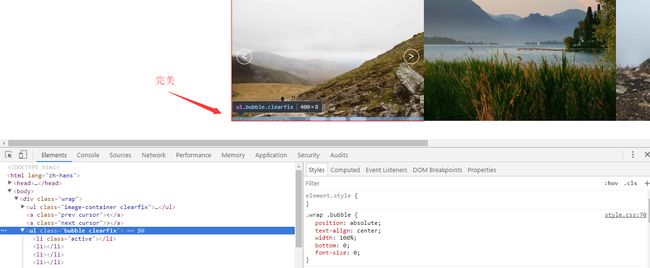
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理