本次的系列博文的知识点讲解和代码,主要是来自于 黄轶 在慕课网的 Vue 2.0 高级实战-开发移动端音乐WebApp 课程,由个人总结并编写,其代码及知识点部分,均有所更改和删减,关于更多 Vue 2.0 的知识和实际应用,还请大家购买课程进行学习实践,该系列博文的发布已得到黄轶老师的授权许可
0 系列文章目录
01 Vue2.0 定制一款属于自己的音乐 WebApp
02 Vue2.0 路由配置及Tab组件开发
03 Vue2.0 数据抓取及Swiper组件开发
04 Vue2.0 scroll 组件的抽象和应用
05 Vue2.0 歌手数据获取及排序
06 Vue2.0 歌手列表滚动及右侧快速入口实现
07 Vue2.0 Vuex初始化及歌手数据的配置
1 歌手数据获取
歌手列表页的数据可自行点击右侧链接查看 QQ音乐 API ,这里有几个参数大家可以注意一下,pagenum 为当前页,pagesize 为每页数量,format 为数据格式,jsonpCallback 为 jsonp 回调函数,如不需要 jsonp 调用,可将 format 参数值修改为 json 并且去掉 jsonpCallback 参数
因为歌手列表的数据庞大,所以项目中,我们只获取第一页的 100 条数据进行分析
// api/config.js
export const singerParams = {
channel: 'singer',
page: 'list',
key: 'all_all_all',
pagesize: 100,
pagenum: 1,
hostUin: 0,
platform: 'yqq',
g_tk: 5381,
loginUin: '0',
format: 'json',
inCharset: 'utf8',
outCharset: 'utf-8',
notice: 0,
needNewCode: 0
}
// api/singer.js
import axios from 'axios'
import { singerParams } from './config'
export function getSingerList() {
return axios.get('/qqmusic/v8/fcg-bin/v8.fcg', {
params: singerParams
})
.then((res) => {
return Promise.resolve(res.data)
})
}
// singer.vue
import { getSingerList } from 'api/singer'
import { ERR_OK } from 'api/config'
export default {
data() {
return {
singerList: []
}
},
created() {
this._getSingerList()
},
methods: {
_getSingerList() {
getSingerList().then((res) => {
if (res.code === ERR_OK) {
this.singerList = res.data.list
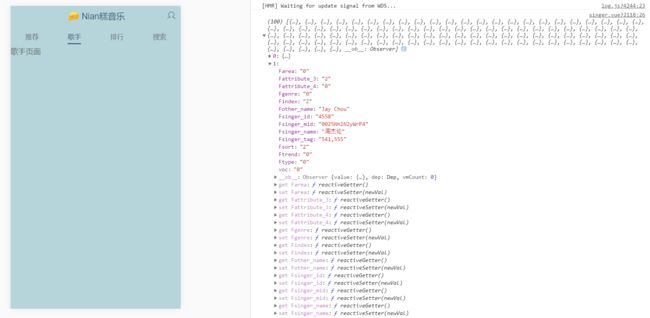
console.log(this.singerList)
}
})
}
}
}
2 歌手数据处理和 Singer 类的封装
得到歌手数据之后,我们还需要一些简单的处理,接口返回的数据有很多,但我们只需要歌手 ID,歌手姓名和图片即可,项目后续还会用到这些信息,所以我们将其进行封装,方便调用
// common/js/singer.js
export default class Singer {
constructor({id, name}) {
this.id = id
this.name = name
this.avatar = `https://y.gtimg.cn/music/photo_new/T001R300x300M000${id}.jpg?max_age=2592000`
}
}
歌手列表页我们将按照 A-Z 的顺序进行分类,并将排名前 10 的歌手归为热门一类,接口返回的数据中,有 Findex 的键名,这是歌手姓名的首字母,我们通过该键名进行分类
// singer.vue
const HOT_SINGER_LEN = 10
const HOT_NAME = '热门'
export default {
...
methods: {
_getSingerList() {
getSingerList().then((res) => {
if (res.code === ERR_OK) {
this.singerList = res.data.list
this._normalizeSinger(this.singerList)
}
})
},
_normalizeSinger(list) {
let map = {
hot: {
title: HOT_NAME,
items: []
}
}
list.forEach((item, index) => {
if (index < HOT_SINGER_LEN) {
map.hot.items.push(new Singer({
name: item.Fsinger_name,
id: item.Fsinger_mid
}))
}
const key = item.Findex
if (!map[key]) {
map[key] = {
title: key,
items: []
}
}
map[key].items.push(new Singer({
name: item.Fsinger_name,
id: item.Fsinger_mid
}))
})
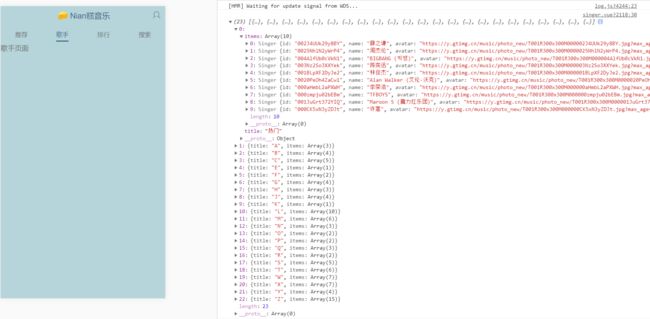
console.log(map)
}
}
}
现在我们已经将歌手按照其首字母进行了分类,但对象的遍历是无序的,所以为了得到有序列表,还需要对 map 进行处理
// singer.vue
_normalizeSinger(list) {
let map = {
hot: {
title: HOT_NAME,
items: []
}
}
list.forEach((item, index) => {
if (index < HOT_SINGER_LEN) {
map.hot.items.push(new Singer({
name: item.Fsinger_name,
id: item.Fsinger_mid
}))
}
const key = item.Findex
if (!map[key]) {
map[key] = {
title: key,
items: []
}
}
map[key].items.push(new Singer({
name: item.Fsinger_name,
id: item.Fsinger_mid
}))
})
let ret = []
let hot = []
for (let key in map) {
let val = map[key]
if (val.title.match(/[a-zA-Z]/)) {
ret.push(val)
} else if (val.title === HOT_NAME) {
hot.push(val)
}
}
ret.sort((a, b) => {
return a.title.charCodeAt(0) - b.title.charCodeAt(0)
})
return hot.concat(ret)
}
该章节的内容到这里就全部结束了,源码我已经发到了 GitHub Vue_Music_05 上了,有需要的同学可自行下载
End of File
行文过程中出现错误或不妥之处在所难免,希望大家能够给予指正,以免误导更多人,最后,如果你觉得我的文章写的还不错,希望能够点一下喜欢和关注,为了我能早日成为优秀作者献上一发助攻吧,谢谢!^ ^