前端技术尤其是JavaScript,经常被后端觉得不是正经编程语言,大多数是因为JavaScript是基于函数的语言,因此潜在上使得它在使用和发展上有所局限。
我记得在90年代末和21世纪初,JavaScript主要用于使html页面更加动态。比如实现一些弹窗,跑马灯之类的视觉效果。
现在,我们有很多框架,库,甚至后端系统都在使用JavaScript。用JavaScript开发一个移动应用和桌面应用程序-在以前是闻所未闻的,但如今,这些我们经常听说甚至已经投入使用了。现在我们还可以用JavaScript实现跨平台开发!
JavaScript无处不在,你可以使用JavaScript轻松完成很多有趣的东西。但随之而来的是潜在的长期问题。许多JavaScript开发者并没有像java开发者一样习惯使用面向对象编程,或者说没有面向对象编程这方面的训练。这很正常,因为我们经常为了追赶进度完成手头的工作,忽略了一些我们还不知道的内容
什么是面向对象编程?
面向对象的编程是一种思想,一种心态。它背后的想法是,你为你想象中的对象创建了一个蓝图,然后一次又一次地调用它来完成各种各样的功能。每次你想使用一个对象时,你必须先创建它这样它才会存在,然后设置它的属性,以便使用附加到它的功能。这些功能被称为“方法”。
例如,一个CustomerOrder对象可能附加了一个GET:Order Details功能(又名方法)。
//基于类
class CustomerOrder{
constructor(customerId,orderId){
this.customerId = customerId;
this.orderId = orderId
}
get orderDetails(){
return this.pullOrderDetails();
}
pullOrderDetails(){
//一些操作
return
}
}
const order_1 = new CustomerOrder(87873,"Cus-001")
console.log(order_1.orderDetails)
我们来看另一个基于函数的方法:
//基于函数
const customerId = 8787
const orderId = "Cus-001"
function pullOrderDetails(customerId,orderId){
//一些操作
return
}
console.log(pullOrderDetails(87873,"Cus-001"))
上面的问题在于,函数的数量多起来时,很快就会变得混乱。虽然将所有内容都编写为函数,然后根据需要来调用,在一开始可能会很方便,但是日积月累,函数之间的关联关系错综复杂,一旦发生变更,你可能需要修改很多函数,也会引起很多未知问题。
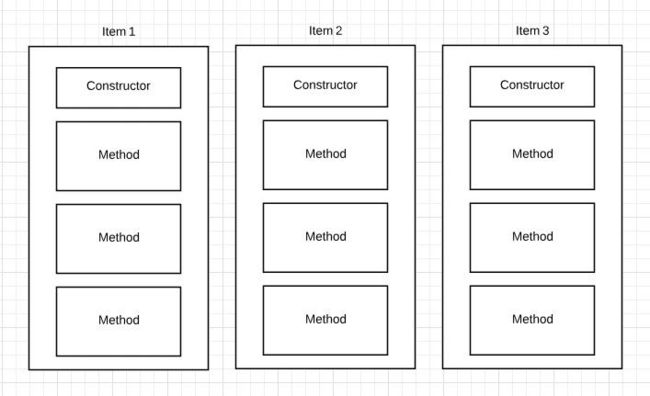
可能有些难理解,我们看下面的图(使用类的情况):
constructor是设置变量的地方,Getter和setter方法是类做事的入口。使用什么函数以及如何使用它们都是隐藏的。每次创建一个新对象时,整个类及其方法都会被“克隆”,并可访问需要的内容。发生变更时,我们也只需要在类上一次修改,便可以全局生效。
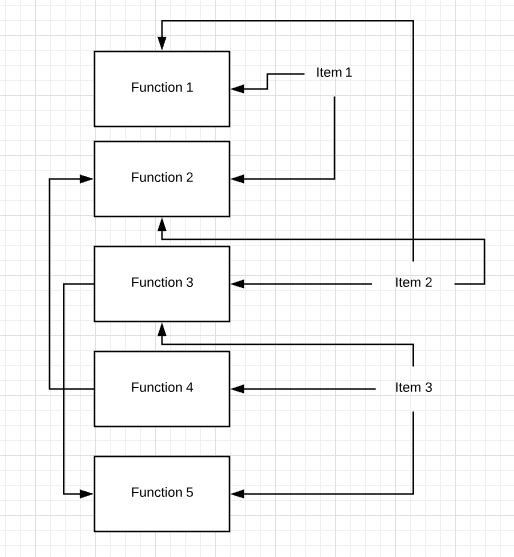
我们再看下面的图(使用函数的情况)
当我们用一堆松散的函数编写代码时,它的更改范围通常没有定义。依赖项注入是使函数正常工作所必需的,而一个函数常常需要另一个函数才能正常工作。从表面上看,基于函数的编程可能一开始看起来很简单,但从长远来看,维护它是一个逻辑上的噩梦。
使用面向对象编程,您只需要调用getter和setter方法来访问黑盒功能。作为类的消费者,你不需要知道它是如何工作的。你只需要知道它是有效的。
为什么我们要在JavaScript中采用面向对象编程
上面的两幅图能看出来,过度依赖基于函数的编程可能很快就能完成任务,但是长远来看,这会存在很高的风险。
随着代码量的增长,你就需要改变组织代码的思维方式,并考虑采用面向对象。与通过一系列依赖注入串在一起的函数相比,对象的则更容易追踪和掌握。
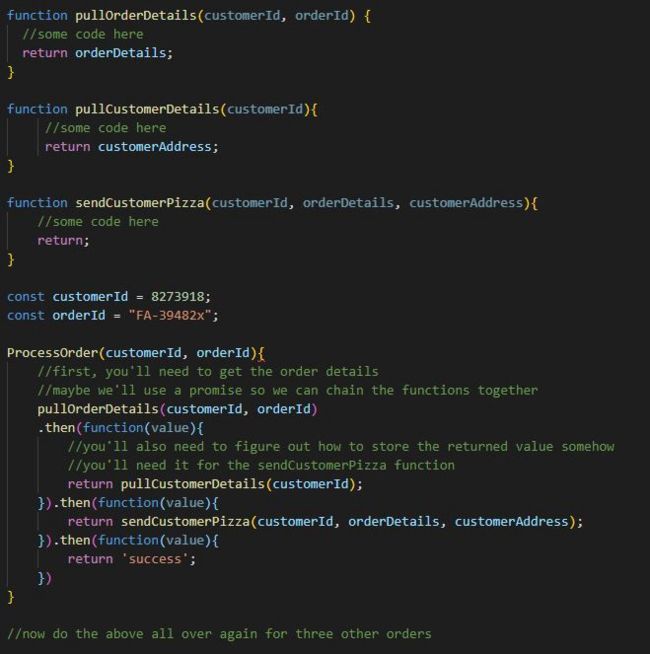
下面的代码是基于函数:
你会需要知道整个调用链,以便弄清楚如何实现你的目的。当然也很乱,不易理解。
基于函数的编程的问题是,链的中断可能导致整个流程的失败。对于对象,一个被破坏的方法不会(也不应该)影响类的其他部分。
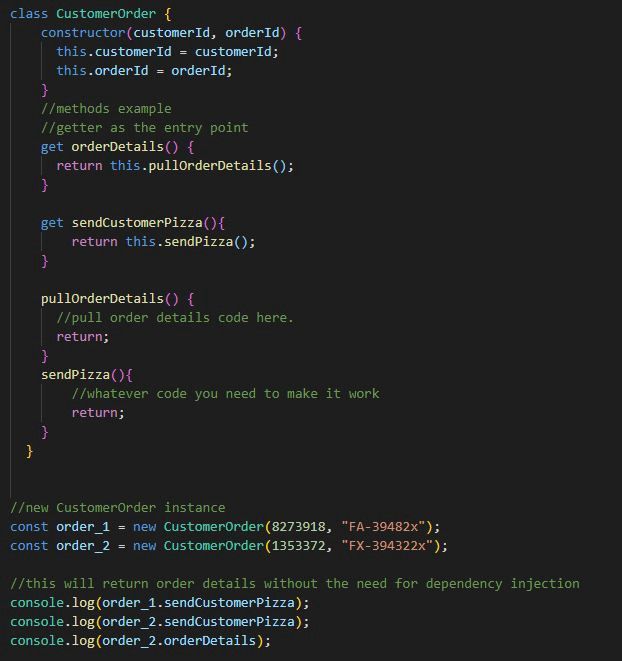
下面的代码是基于类(面向对象):
这种方法,可能代码量不会少多少,但你可以复用它,而不需要写很长的调用链。
当你思考问题时,是基于类,而不是一系列相互关联的函数时,代码自然会减少出现问题的风险。因为每一次依赖注入都会增加一次潜在错误的可能,而且寻找错误时,也会花费更多的时间和精力。、
最后
面向对象编程是一种主动的行为,你可以选择使用,也可以选择不使用。随着前端体系的日益庞大,代码量和应用场景也远超于从前,我们更需要思考面向对象编程的重要性。
面向对象编程的资料:
https://developer.mozilla.org/zh-CN/docs/Learn/JavaScript/Objects/Object-oriented_JS