最近公司需要重构旧项目,所以这段时间在做一些知识储备,了解其中的难点,为重构做准备。
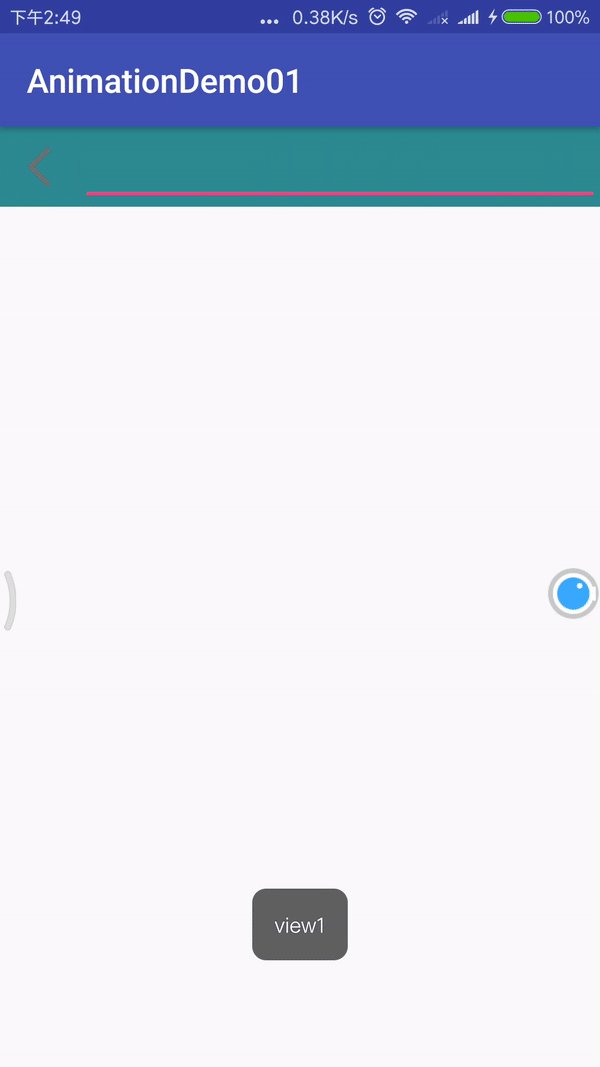
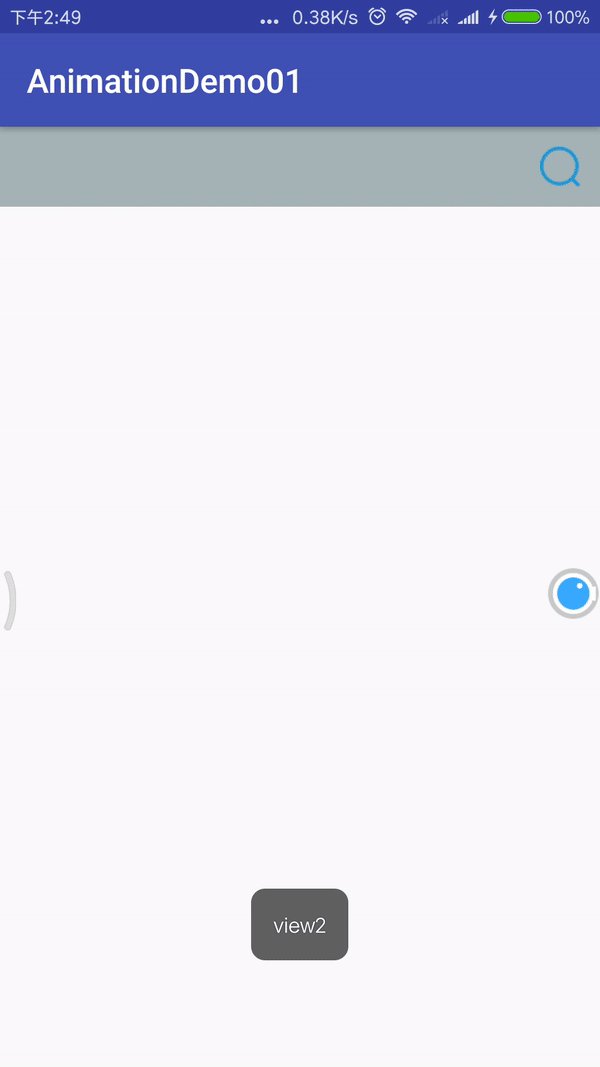
其中有这样一个场景,普通的一个toolbar,【← title 搜索】点击搜索变成【←_____】搜索栏,实现的方式很多种,当然点击直接去显示隐藏也能够,但这里为了能够照顾一下用户体验,所以在两者切换时使用动画效果来过渡。
学习是个好东西,趁这次又回顾了android动画的相关知识,其中还进了个小坑,属性动画的scale缩放效果并不会改变控件的宽高,所以在两个页面的互换的时候除了要做好动画效果,还需要监听动画的过程,以便切换控件的Visible属性,否则即使缩放变小用户看不到了但仍然占着原来的位置,点击事件还是不能发生在底下的控件上。
事不宜迟,分析实现的思路(做成一个自定义控件):
1.实现布局(custom_layout):
这里分为rl_1和rl_2,rl_2默认visible为gone,当点击rl_1中的按钮时则切换为rl_2,再点击 rl_2中的返回键时则切换为rl_1。
2:自定义view(CustomLayout)
public class CustomLayout extends FrameLayout implements View.OnClickListener {
Context mContext;
private RelativeLayout mRl1;
private RelativeLayout mRl2;
public static final int SHOW_1 = 1;
public static final int SHOW_2 = 2;
private ImageView mIvSearch;
private ImageView mIvBack;
public CustomLayout(@NonNull Context context) {
this(context,null);
}
public CustomLayout(@NonNull Context context, @Nullable AttributeSet attrs) {
this(context, attrs,0);
}
public CustomLayout(@NonNull Context context, @Nullable AttributeSet attrs, @AttrRes int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
private void init(Context context) {
mContext = context;
LayoutInflater.from(mContext).inflate(R.layout.custom_layout, this, true);
mIvSearch = ((ImageView) findViewById(R.id.iv_search));
mIvBack = ((ImageView) findViewById(R.id.iv_back));
mBtnSearch.setOnClickListener(this);
mIvBack.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.iv_search:
Toast.makeText(mContext, "view1", Toast.LENGTH_SHORT).show();
ObjectAnimator animator1 = createAnimation(mRl1, "scaleX", 800, mRl1.getMeasuredWidth(), 1, 0);
animator1.addListener(new ViewVisbleAnimationAdapter(mRl1, mRl2, SHOW_2));
startAnimationSet(
animator1,
createAnimation(mRl2,"scaleX",800,0,0,1)
);
break;
case R.id.iv_back:
Toast.makeText(mContext, "view2", Toast.LENGTH_SHORT).show();
ObjectAnimator animator2 = createAnimation(mRl1, "scaleX", 800, mRl1.getMeasuredWidth(), 0, 1);
animator2.addListener(new ViewVisbleAnimationAdapter(mRl1, mRl2, SHOW_1));
startAnimationSet(
animator2,
createAnimation(mRl2,"scaleX",800,0,1,0)
);
break;
}
}
/*
* 生成animition
* */
private ObjectAnimator createAnimation(View view,String property,int duration, int pivotX, float from, float to){
ObjectAnimator animator = ObjectAnimator.ofFloat(view, property, from, to);
view.setPivotX(pivotX);
view.setPivotY(0);
animator.setDuration(duration);
return animator;
}
/*
* 启动动画集合
* */
private AnimatorSet startAnimationSet(ObjectAnimator animator1,ObjectAnimator animator2) {
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.setDuration(animator1.getDuration());
animatorSet.play(animator1).with(animator2);
animatorSet.start();
return animatorSet;
}
/*
*自定义监听器,只监听start与end时的状态
* */
class ViewVisbleAnimationAdapter extends AnimatorListenerAdapter{
private final View view1;
private final View view2;
private final int showPoi;
/*
* showPoi:1表示想要显示1,2代表想要显示2
* */
public ViewVisbleAnimationAdapter(View view1, View view2,int showPoi){
this.view1 = view1;
this.view2 = view2;
this.showPoi = showPoi;
}
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
if (showPoi == SHOW_1) {
view2.setVisibility(GONE);
} else if(showPoi == SHOW_2){
view1.setVisibility(GONE);
}
}
@Override
public void onAnimationStart(Animator animation) {
super.onAnimationStart(animation);
if (showPoi == SHOW_1) {
view1.setVisibility(VISIBLE);
}else if(showPoi == SHOW_2){
view2.setVisibility(VISIBLE);
}
}
}
}
代码很简单,入门的小伙伴也没压力的。
最后效果图如下,
两个布局之间相互切换,目前封装性比较差,自定义拓展性也是不行的,后期有时间会继续完善一下这个小玩意,第一次写,不知道有没有什么潜规则。哈哈