我在向小伙伴推荐RAP的时候,有的小伙伴会觉得这个是个玩好意,帮助很大,而另一部分有使用过Mock.js的会说,Mock就挺好了啊。于是就有了这篇文章,一是向大家推广,二是作为一个快速入门的教程,网上对RAP的教程太少了。
RAP是一个Web接口管理工具,开源免费,接口自动化,MOCK数据自动生成,自动化测试,企业级管理。阿里妈妈MUX团队出品!阿里巴巴都在用!
使用情景
以往前后端分离开发过程中,会出现这种对话
前端:接口写好了没,我着急用,没这个接口我没法测功能啊。
后端:别催啊,我数据库都没写好,接口给你也没用啊。
=>Mock.js出现后
后端:你先要哪个接口?
前端:不用,我自己都虚拟好了数据了
···
后端:这就是你做的接口,怎么这么多跟我写的不一样,这个参数也不对啊
Mock.js的出现解决了前端离开后端就没法请求数据的问题,但也出现了新的问题,前端在生产环境中编写的Mock虚拟数据代码,在后期与后端对接时,面对着如何处理这些代码的问题,项目切换,又得重新思考Mock代码编写。而且,就算前端按照前期和后端约定好的规则编写参数,响应数据等,还是无法保证后端会不会在写代码过程中,出现一些手滑的操作,可能他自己都不知道。
而现在,RAP是一个新的解决方案,将前端后端拉倒一个团队仓库中,共享一个仓库,无论是URL地址,还是请求需要的参数,在团队仓库中双方都可以管理,并且可以记录团队成员修改了哪些接口,看最后会是谁背锅··手动滑稽。
前后同一套接口模板,RAP一种更高效的前后端协作方式
RAP五天前发布了RAP2,相对于之前的版本,在界面和操作上做了很大的优化,接口初步体验也更稳定了写,不得不吐槽上一个版本RAP,各种灵异操作。####推荐理由- 支持mock.js语法:RAP本身基于mcok.js - 支持接口管理:可管理url地址,不同模块分类。 - 支持团队协作:拥有团队仓库 - 支持历史修改操作查看:可查看接口修改情况,但不支持操作回溯。 - 接口共享:不需要重复编写接口 - 自动化测试:一键测试接口情况 - JS插件####文章目录- 界面介绍 - RAP语法规则 - RAP使用 - 使用建议
手摸手使用教程
跳过部分:注册=>登录 这里又得吐槽一下上一个版本登录,登录后一段时间就得重新登录,验证码贼烦,新版本已改善。
界面介绍
导航栏界面
首页:登录后展示操作记录,仅为记录,无回溯功能
仓库:个人仓库,团队仓库列表及入口处,可以在此处新建个人仓库
团队:展示已加入团队,可新建团队,进入团队中可查看团队仓库
接口:一些接口使用信息
状态: RAP服务使用状态数据图表展示,主要是用户数量增长,仓库活跃度排名
仓库界面 个人仓库和团队仓库都一样
蓝色 :仓库名,为仓库入口,点击可进入编辑详情
黑色:生成该仓库js 插件文件
红色:编辑仓库信息
个人仓库有删除按钮,团队仓库没有,只有删除团队选项。
仓库信息编辑界面
添加仓库成员,修改仓库名称及描述
协同仓库,可以将其他仓库的接口进行共享到当前编辑的仓库。注:每个仓库,每个接口都有它独特的ID,ID为自动生成,无法手动修改。
仓库设置界面
编辑:同上仓库信息编辑
插件:接口插件使用详细方式,相当于教程了
数据:整个仓库的所有信息,包括上面说的仓库ID ,接口ID等,为JSON数据
测试:测试当前编写后接口响应内容,包括所有已编写接口。
新建模块:重新建一个功能块,相当于一级目录
新建接口:在此处新建接口,点击后会出现弹框,填写接口名称,URL
激活接口可编辑状态:
新建:新建请求参数或响应内容
导入:通过JSON导入参数设置
预览:编辑内容发生改变时,Mock数据也会发生改变
新建参数界面
名称:参数名
类型:描述参数类型
生成规则:填写Mock语法规则
初始值:初始值
简介:
RAP语法规则
RAP是基于 MOCK的,所以语法上是跟MOCK是一样的,只是填写位置发生了改变,
Mock.js写法变量名 备注id|1-100// 表示id从100开始,每次加1
名称类型生成规则初始值生成结果简介
idstring2-10assassassass字符串重复2-10次不等
namestring@order[3,13,1,3]2在数组中随即选取一个
datetimestring@datetime("yyMddd")204040722生成时间具体格式请查看Mock文档
reRegExp/201[7-7][0-1][0-9][0-2][0-9]/20170706通过正则数据
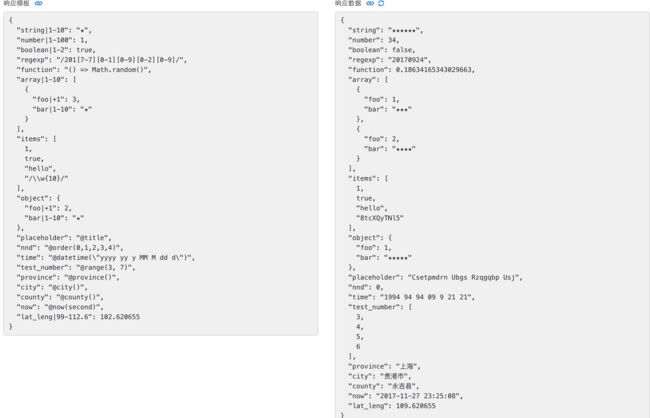
以下图片列出了本人记录的常用书写方式,以及生成的数据格式
RAP使用
接口形式:http://rap2api.taobao.org/app/mock/508/GET/login
其中508为仓库ID,不同仓库可以通过添加协同仓库达到接口复用的作用,可添加多个ID,不同ID逗号隔开。
使用方式可查看接口栏
使用建议及技巧
最好在团队中新建仓库,拉上后端的小伙伴一起RAP才是利器。
协同仓库是一个很有用的功能,要善于运用,相当于仓库复制。
接口详情最好写一些需要注意的内容,给别人看的。
总结
RAP给前后端开发者一种更好更透明的协同开发方式,前端也可以让自己项目代码中不出现虚拟数据这种无用代码,项目切换以及迭代过程中RAP让接口更加灵活,不要仅仅满足于前端可以写几个虚拟数据,如何无痛对接后端接口才是最终的目的。
参考文档
Mock.js文档
RAP2官网
RAP用户手册【更新2015/7/21】