一、为什么需要标准化的commit message
先来看两张图,一张来自国际知名项目,一张是国内某知名项目(笑)。
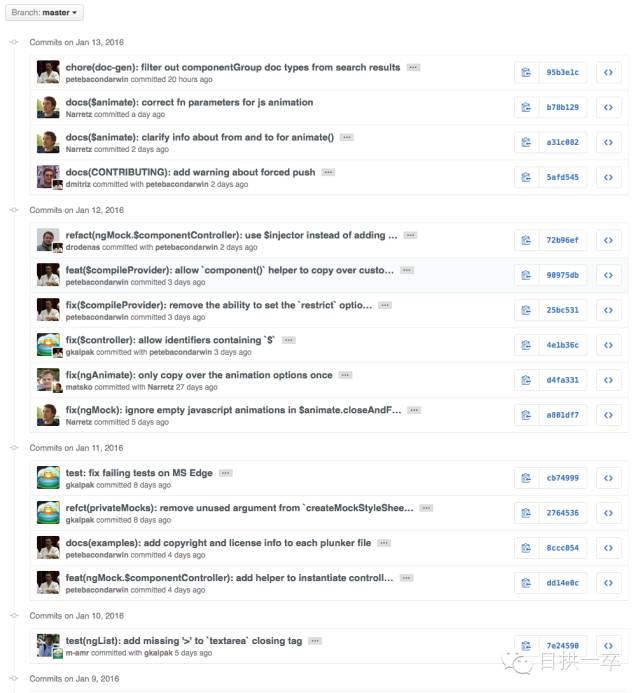
国际知名项目AngularJS
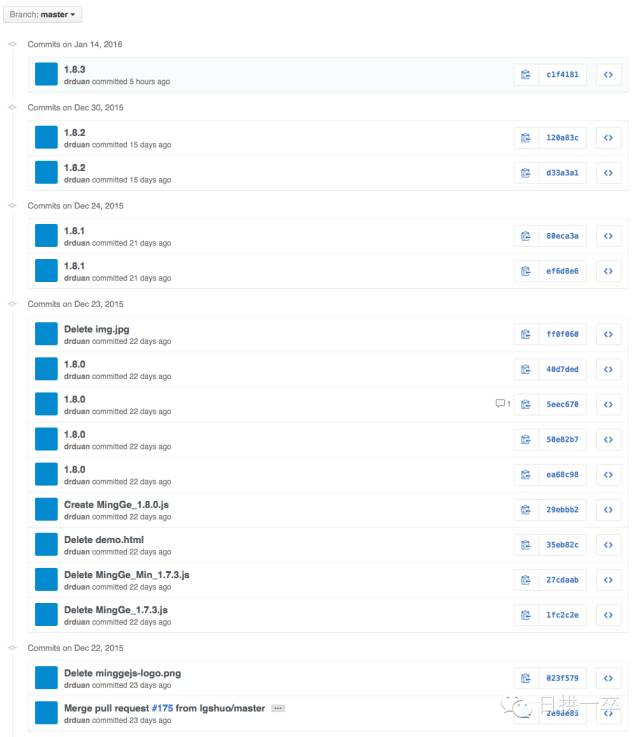
国内知名项目MingGeJS
从上面两张图中,我想你已经能看出一些端倪来了吧,相较而言哪种更加能促进开发不言自明。当然,我举这个国内知名项目比较极端,不过整体而言都普遍存在Commit Message比较随意的现象。
Commit规范
顺着思路,这一步应该给方案了,方案就是上图AngularJS项目中用到的Git Commit Guidelines。
Commit Message 格式
():
<空行>
<空行>
上面是一次Commit后Message格式规范,分成标题,内容详情,结尾三个部分,各有各的用处,没有多余项。
头部即首行,是可以直接在页面中预览的部分,入上面图中所示,一共有三个部分
- feat:新功能(feature)
- fix:修补bug
- docs:文档(documentation)
- style: 格式(不影响代码运行的变动)
- refactor:重构(即不是新增功能,也不是修改bug的代码变动)
- test:增加测试
- chore:构建过程或辅助工具的变动
Type
feat:新功能(feature)
fix:修补bug
docs:文档(documentation)
style: 格式(不影响代码运行的变动)
refactor:重构(即不是新增功能,也不是修改bug的代码变动)
test:增加测试
chore:构建过程或辅助工具的变动
Scope
用来说明本次Commit影响的范围,即简要说明修改会涉及的部分。这个本来是选填项,但从AngularJS实际项目中可以看出基本上也成了必填项了。
Subject
用来简要描述本次改动,概述就好了,因为后面还会在Body里给出具体信息。并且最好遵循下面三条:
以动词开头,使用第一人称现在时,比如change,而不是changed或changes
首字母不要大写
结尾不用句号(.)
Body
里的内容是对上面subjectFooter
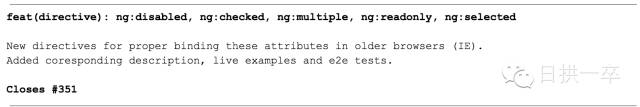
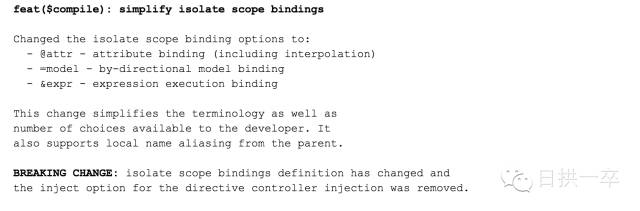
footer里的主要放置不兼容变更和Issue关闭的信息,参考下面两个例子
Revert
此外如果需要撤销之前的Commit,那么本次Commit Message中必须以revert:开头,后面紧跟前面描述的Header部分,格式不变。并且,Body部分的格式也是固定的,必须要记录撤销前Commit的SHA值。
实践利器
上面就是AngularJS目前的Commit规范,相信第一次接触的话不免会有些头大,这时如果有什么能Step by Step的提醒或者可视化的演示就好了。OK,你来对地儿了,现在就来说说如何把规范变为可执行的具体步骤!
二、工欲善其事,必先利其器 - Commitizen
大量的代码提交,必然会产生大量的commit log,而每一次commit是阶段性的Ending,应记录着这一阶段所完成的事以及关注点,尽可能详细具体;且提供更多的历史信息,方便快速浏览;可以过滤某些commit(比如文档改动),便于快速查找信息;可以直接从commit生成Change log。所以log的格式就是关键所在,而Commitizen可以完美的解决这些问题。
Commitizen是什么?
是一个格式化commit message的工具。它的安装需要NPM的支持,NPM是Node.js的包管理工具,所以首先安装node.js,下载对应系统的包,安装即可。
命令安装Node.js:
brew install node
Commitizen安装
npm install -g commitizen
安装changelog,是生成changelog的工具
npm install -g conventional-changelog
npm install -g conventional-changelog-cli
执行
npm ls -g -depth=0
检验上面两个工具是否安装成功,得到结果如下,表示成功:
/usr/local/lib
├── [email protected]
├── [email protected]
├── [email protected]
└── [email protected]
然后,运行下面命令,使其支持Angular的Commit message格式。
commitizen init cz-conventional-changelog --save --save-exact
但是注意,因为commitizen工具是基于Node.js的,而我们iOS项目工程目录下是没有package.json文件,所以会报错:
npm WARN saveError ENOENT: no such file or directory, open '/Users/Elite/package.json'
npm WARN enoent ENOENT: no such file or directory, open '/Users/Elite/package.json'
对于此种错误,创建一个空的package.json文件,然后进入到项目目录,执行
npm init --yes
会生成项目对应项目的package.json,将项目目录下产生的package.json的内容写入到自己建的package.json(/User/Elite/package.json)中,如果有多个项目,将各项目生成的package.json内容写入到package.json中,下面是我的配置(/User/Elite/package.json):
[{
"name": "salary",
"version": "1.0.0",
"description": "> v1.0 涵盖所有老师(非中教)的基本工资、奖励工资、惩罚工资。",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git@***.***.com:erp/salary.git"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"cz-conventional-changelog": "^2.1.0"
},
"config": {
"commitizen": {
"path": "./node_modules/cz-conventional-changelog"
}
},
"dependencies": {}
},
{
"name": "ats",
"version": "1.0.0",
"description": "composer.json composer配置 vendor 第三方类库",
"main": "index.js",
"directories": {
"test": "tests"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git@***.***.com:ats/ats.git"
},
"keywords": [],
"author": "",
"license": "ISC"
}]
然后进入到你要操作的项目目录,执行
conventional-changelog -p angular -i CHANGELOG.md -s
此时项目中多了CHANGELOG.md文件,表示生成 Change log成功了。以后,凡是用到git commit 命令的时候统一改为git cz,然后就会出现选项,生成符合格式的Commit Message。实例如下:
? Select the type of change that you're committing: (Use arrow keys)
? feat: A new feature
fix: A bug fix
docs: Documentation only changes
style: Changes that do not affect the meaning of the code (white-space, formatting, missing semi-colons, etc)
refactor: A code change that neither fixes a bug nor adds a feature
perf: A code change that improves performance
test: Adding missing tests or correcting existing tests
然后按操作执行,即可产生change log。如果最后产生一个这样的错误:
Error: Could not resolve /Users/Elite/web/node_modules/cz-conventional-changelog.
Cannot find module '/Users/Elite/web/node_modules/cz-conventional-changelog'
只需做个软连接即可:
ln -s /Users/Elite/node_modules /Users/Elite/web/node_modules
使用
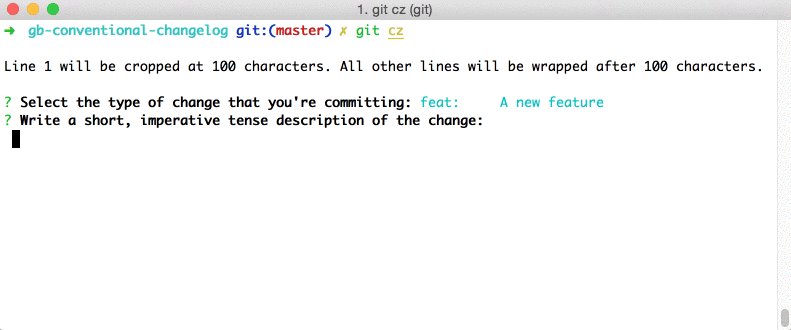
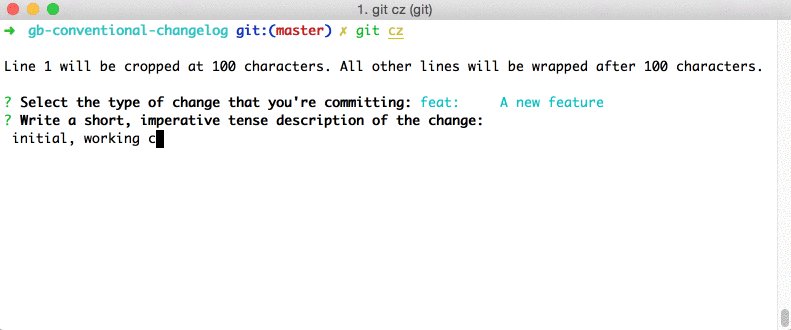
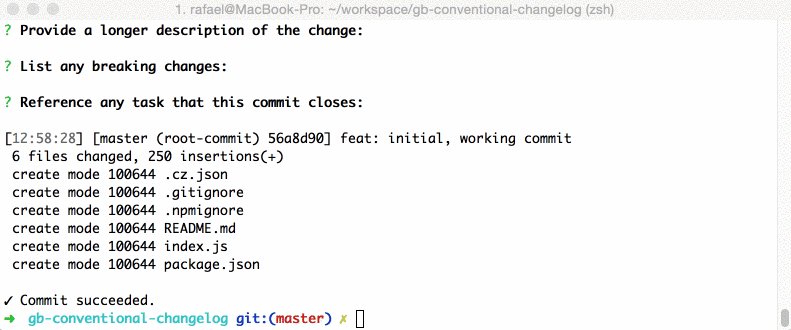
在代码更改后,提交commit message的时候,不再使用git commit -m方法,而是git cz,将会出现交互式选项,让你选择或者输入信息,给你一个完善的commit message。示例动图:
OK。