我们生活在一个飞速发展的时代,计算机为人类前进提供了强大的推动力,编程在其中的重要地位不言而喻。各种电子产品、手机应用让我们的生活越来越便捷,人类的的行为习惯正在被这些计算机语言悄悄改变着。如果你有能力又恰好有资源,学习编程真的是一个值得投资的潜力股。
作为一个工科狗,大学时候就已经被C#、C++虐的体无完肤,从此对编程留下了难以磨灭的心理阴影。毕业后转投到了视觉设计,本来以为这辈子都与代码无缘了,后来因为工作上需要频繁与前端对接,感觉这方面的短板必须要补齐,否则在未来发展中永远是一块软肋。
完整的学习了前端课程,开始了解代码的编写规范和开发流程,也参与过团队项目开发,在这个过程中逐渐对编程又重拾了信心。当看到真实的视觉效果和交互动态通过代码完整的展现出来的时候,内心获得了无可比拟的满足感。
当我们说学编程的时候,大家都会想到学习HTML5、CSS3和Javascript,但是其实HTML和CSS并不是编程语言,HTML为网页添加结构局部,CSS负责编写视觉样式,其实是Javascript在给计算机发送指令,指挥计算机"做事"。
有没有想过为什么我们管Java、Javascript、Python、Php叫做语言,而不直接叫做代码或者程序?语言在我们的潜意识里应该是用来交流的,虽然我们嘴里说着不同腔调的语言,但是大家可以理解彼此。Javascript就是一种编程语言,只不过它不是用来和人类交流的,它是计算机可以理解的语言。
所以如果只是想通过编程语言来分享我们的创意,产出精美的视觉效果,我们完全可以避开无聊复杂的HTML、CSS,直接从Javascript入手。而且因为它语法简洁、易于编写,现在已经广泛应用在大量领域,几乎无处不在,成为了最流行的编程语言之一。它背后有一个完善、活跃的社区,在各种编程培训网站上有大量的教学资源,为你的学习提供了强大的支持。
正好这学期专业课有一个Coding Workshop是使用P5.js来实现互动媒体技术中的创意编程,P5.js是一个为设计师而生的Javascript开源库(library)。库是一个为特定目的创建的代码集合,可以简单理解为基于Javascript语言封装的一个供艺术家创作视觉效果的工具,你不需要理解它是怎么封装的,你只需要知道怎么使用它。就像你用洗衣机洗衣服时,不需要知道它背后的逻辑原理是什么,知道如何操作就可以了。
通过P5.js,我们可以将视觉效果、交互动画呈现到屏幕上,将浏览器当作sketchbook,在上面尽情的挥洒创意和激情。P5.js可看作Processing的web版本,Processing是基于Java实现的,而P5.js是基于Javascript,很多人可能会以为Java跟Javascript是一种语言,或者是某种缩写。其实它们是两种完全不同的编程语言,就像雷锋和雷峰塔,一点卵关系都没有,只是当时Javascript的创始人想蹭一下Java老大哥的热度(#羞)。
国内大多数的设计师都是视觉艺术背景,甚至很多都是文科生,看到编码函数就很头痛,而P5.js是一个对初学者非常友好的库,它的语法简洁,逻辑易于理解,寥寥数行就能实现非常震撼的视觉效果,现在已经大量应用在艺术设计、交互动画、游戏AI等领域。
P5.js初识
下载P5.js库
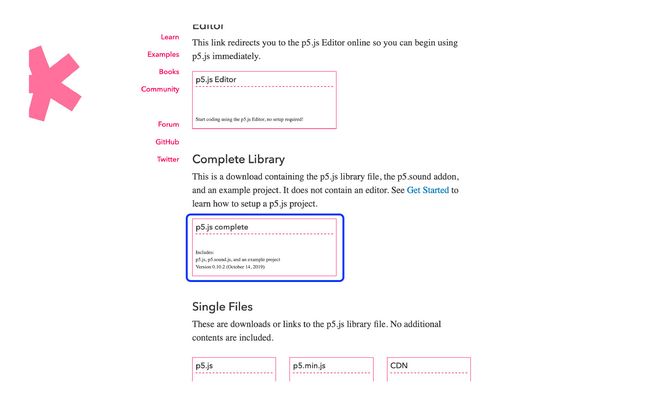
进入P5.js官网,点击Download进入下载页面。
找到p5.js complete,点击下载。
其中包含P5.js库和一个空案例(empty-example),文件夹中有两个文件:sketch.js文件用于编写JavaScript代码,来控制最后的视觉效果。index.html用于在Chrome等浏览器中打开并显示sketch.js文件中的JavaScript代码运行结果。
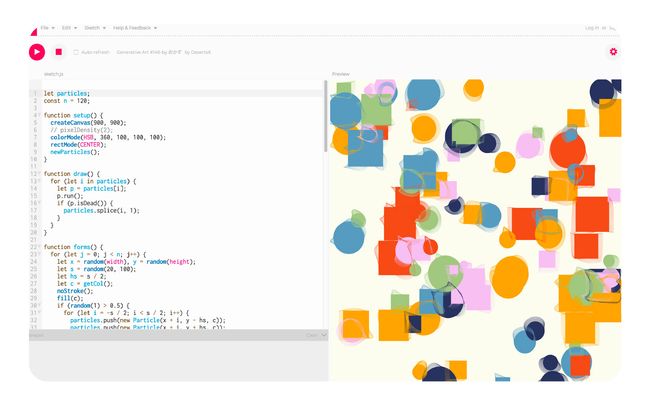
P5.js提供了在线编辑器,左边的方框输入代码,点击上方的运行按钮,就可以非常直接、方便的在网页中看到代码的运行效果。可以注册一个P5.js帐号,将自己的代码保存在网站中,无论是修改、展示或者测试都十分方便。
下载编辑器
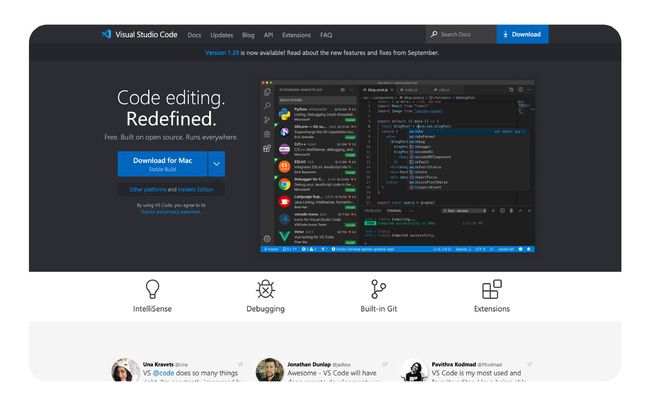
建议下载一个代码编辑器,可以使用Sublime Text或者Atom,但是我个人推荐VS Code,它美观的界面和强大的插件,真的大大提升的了编程的幸福感。
教程资源
万能的B站有人搬运了Daniel Shiffman的教学视频p5.js基础教程 1-7,讲解浅显易懂,对于没有代码基础的初学者特别友好。英文原声,正好可以练习听力。
YouTube原始链接:Code! Programming with p5.js,请大家科学上网,学习强国。
最后附一个用P5.js测试的小案例,源代码下载于wipawe sirikolkarn的Github,看着这么强大的粒子运算,果然不一会我就闻到了显卡的香气 : )
//modified from Shiffman's Nature of Code
var movers = [];
var attractor;
function setup() {
createCanvas(windowWidth, windowHeight);
for (var i = 0; i < 500; i++) {
movers[i] = new Mover(random(0.25,1), random(width), random(height));
}
attractor = new Attractor();
}
function draw() {
background(0);
attractor.display();
for (var i = 0; i < movers.length; i++) {
var force = attractor.calculateAttraction(movers[I]);
movers[i].applyForce(force);
movers[i].update();
movers[i].display();
}
}
已将该案例以及文中提到的P5.js complete、Sublime Text编辑器(MAC版本)和VS Code编辑器(MAC版本)的安装包打包上传到了百度云,在微信公众号视觉派Pie后台回复P5即可获得全部下载链接。