忙活了大半年,公司项目终于可以上线了。趁着现在工作不那么紧张,总结一下项目中遇到的一些好玩的需求。这次先分享一个
NSAttributedString以及在开发过程中用到的小工具。
个人博客地址
GitHub地址
一、Easy example - 小试牛刀
创建一个Label
NSString *str = @"这句话就是对这个类的一个最简明扼要的概括。NSAttributedString管理一个字符串,以及与该字符串中的单个字符或某些范围的字符串相关的属性。它有一个子类NSMutableAttributedString。具体实现时,NSAttributedString维护了一个NSString,用来保存最原始的字符串,另有一个NSDictionary用来保存各个子串/字符的属性。";
UILabel *attributeLabel = [[UILabel alloc] initWithFrame:CGRectMake(40, 100, 200, 400)];
attributeLabel.numberOfLines = 0;
attributeLabel.layer.borderColor = [UIColor grayColor].CGColor;
attributeLabel.layer.borderWidth = 0.5;
attributeLabel.textAlignment = NSTextAlignmentLeft;
[self.view addSubview:attributeLabel];
设置文字属性
NSMutableAttributedString *attrString = [[NSMutableAttributedString alloc] initWithString:str];
NSRange range = [str rangeOfString:@"这"];
[attrString addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:30] range:range];
[attrString addAttribute:NSFontAttributeName value:[UIFont fontWithName:@"Courier-BoldOblique" size:17.0] range:NSMakeRange(20, 10)];
attributeLabel.attributedText = attrString;
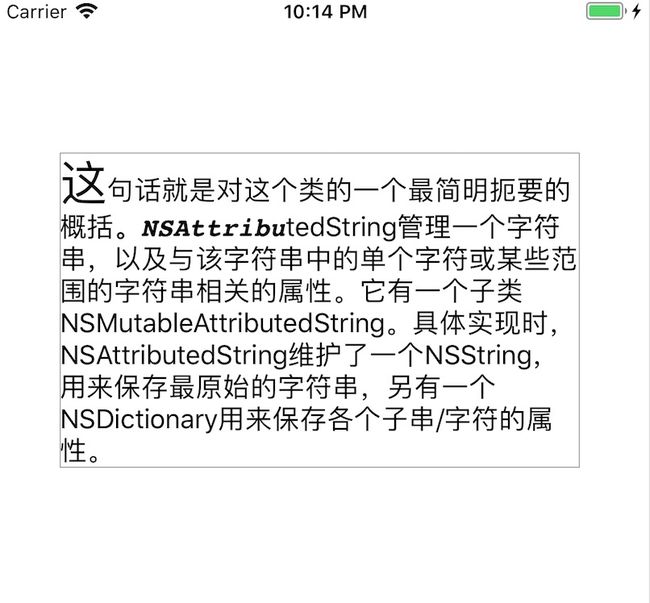
来,看一下效果!
二、Introduce - 简单介绍
上述案例中,我们使用了UILabel来展示文字,那么拥有该属性的控件还有UITextField、UITextView。使用NSAttributeString我们可以实现很多有趣的效果,下面来介绍一下它都可以实现什么效果吧。
NSAttributedString 共有21个属性
// 上面例子中用过这个属性,字体 - 默认字体:Helvetica(Neue),字号:12
1. NSFontAttributeName
// 段落 - 取值为 NSParagraphStyle 对象,文本段落排版格式,行间距等
2. NSParagraphStyleAttributeName
// 字体颜色 - 默认为黑色
3. NSForegroundColorAttributeName
// 字体背景颜色 - 默认为无背景色
4. NSBackgroundColorAttributeName
// 连体字符 - 该属性所对应的值是一个 NSNumber 对象(整数)。连体字符是指某些连在一起的字符,它们采用单个的图元符号。0 表示没有连体字符。1 表示使用默认的连体字符。2表示使用所有连体符号。默认值为 1(注意,iOS 不支持值为 2)。
5. NSLigatureAttributeName
// 设置字符间距,取值为 NSNumber 对象(整数),正值间距加宽,负值间距变窄
6. NSKernAttributeName
// 删除线 - 取值为 NSNumber 对象(整数)
7. NSStrikethroughStyleAttributeName
// 设置删除线颜色,取值为 UIColor 对象,默认值为黑色
8. NSStrikethroughColorAttributeName
// 下划线,取值为 NSNumber 对象(整数),枚举常量 NSUnderlineStyle中的值,与删除线类似
9. NSUnderlineStyleAttributeName
// 下划线颜色,UIColor 对象,默认值为黑色
10. NSUnderlineColorAttributeName
// 笔画宽度(粗细),取值为 NSNumber 对象(整数),负值填充效果,正值中空效果
11. NSStrokeWidthAttributeName
// 填充部分颜色,不是字体颜色,取值为
12. NSStrokeColorAttributeName
// 阴影属性,取值为 NSShadow 对象
13. NSShadowAttributeName
// 文本特殊效果,取值为 NSString 对象,目前只有图版印刷效果可用
14. NSTextEffectAttributeName
// 设置基线偏移值,取值为 NSNumber (float),正值上偏,负值下偏
15. NSBaselineOffsetAttributeName
// 设置字形倾斜度,取值为 NSNumber (float),正值右倾,负值左倾
16. NSObliquenessAttributeName
// 文本横向拉伸属性,取值为 NSNumber (float),正值横向拉伸文本,负值横向压缩文本
17. NSExpansionAttributeName
// 设置文字书写方向,从左向右书写或者从右向左书写
18. NSWritingDirectionAttributeName
// 文字排版方向,取值为 NSNumber 对象(整数),0 表示横排文本,1 表示竖排文本
19. NSVerticalGlyphFormAttributeName
// 设置链接属性,点击后调用浏览器打开指定URL地址
20. NSLinkAttributeName
// 设置文本附件,取值为NSTextAttachment对象,常用于文字图片混排
21. NSAttachmentAttributeName
具体要说明一下第二条NSParagraphStyleAttributeName的NSParagraphStyle对象,
它包括以下属性:
1.alignment // 对齐方式
2.firstLineHeadIndent // 首行缩进
3.headIndent // 缩进
4.tailIndent // 尾部缩进
5.lineBreakMode // 断行方式
6.maximumLineHeight // 最大行高
7.minimumLineHeight // 最低行高
8.lineSpacing // 行距
9.paragraphSpacing // 段距
10.paragraphSpacingBefore // 段首空间
11.baseWritingDirection // 句子方向
12.lineHeightMultiple // 可变行高,乘因数。
13.hyphenationFactor // 连字符属性
三、挨个试试
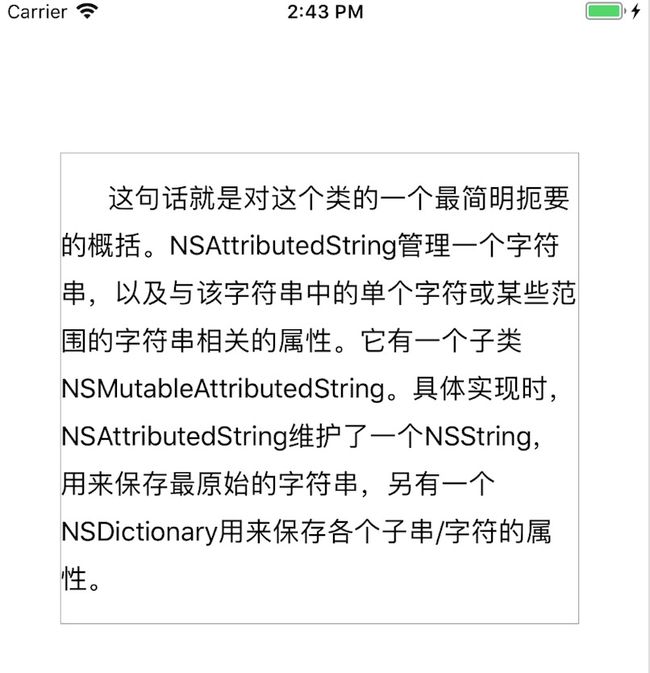
2. NSParagraphStyleAttributeName - 字段落
NSMutableParagraphStyle *style = [[NSMutableParagraphStyle alloc] init];
style.firstLineHeadIndent = 30;
style.lineSpacing = 10;
style.lineBreakMode = NSLineBreakByWordWrapping;
[attrString addAttribute:NSParagraphStyleAttributeName value:style range:NSMakeRange(0, str.length)];
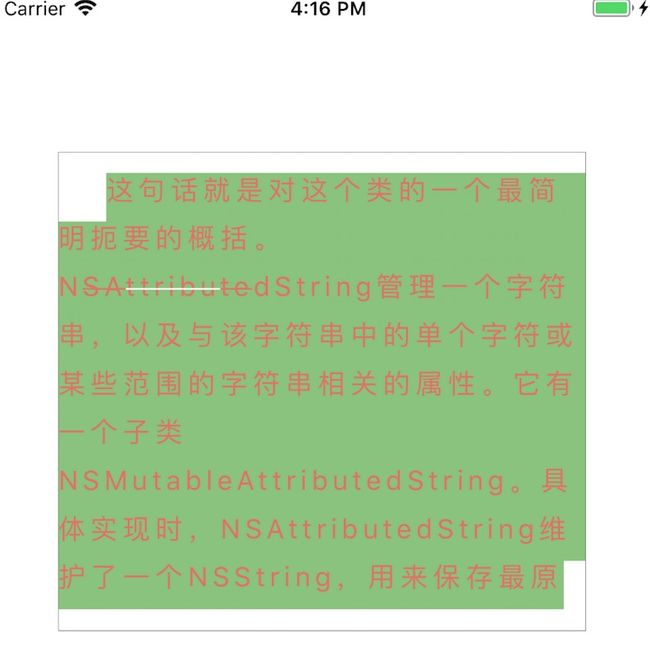
3. NSForegroundColorAttributeName - 字色
[attrString addAttribute:NSForegroundColorAttributeName value:[UIColor colorWithRed:0.90 green:0.44 blue:0.38 alpha:1.00] range:NSMakeRange(0, str.length)];
4. NSBackgroundColorAttributeName - 字背景色
[attrString addAttribute:NSBackgroundColorAttributeName value:[UIColor colorWithRed:0.53 green:0.77 blue:0.48 alpha:1.00] range:NSMakeRange(0, str.length)];
5. NSLigatureAttributeName
6. NSKernAttributeName - 字间距
[attrString addAttribute:NSKernAttributeName value:@3 range:NSMakeRange(0, str.length)];
7. NSStrikethroughStyleAttributeName - 删除线
[attrString addAttribute:NSStrikethroughStyleAttributeName value:@1 range:NSMakeRange(22, 10)];
8. NSStrikethroughColorAttributeName - 删除线颜色
[attrString addAttribute:NSStrikethroughColorAttributeName value:[UIColor whiteColor] range:NSMakeRange(24, 6)];
9. NSUnderlineStyleAttributeName
[attrString addAttribute:NSUnderlineStyleAttributeName value:@3 range:NSMakeRange(33, 10)];
10. NSUnderlineColorAttributeName
[attrString addAttribute:NSUnderlineColorAttributeName value:[UIColor colorWithRed:1.00 green:0.30 blue:0.00 alpha:1.00] range:NSMakeRange(36, 4)];
11. NSStrokeWidthAttributeName
[attrString addAttribute:NSStrokeWidthAttributeName value:@10 range:NSMakeRange(40, 6)];
12. NSStrokeColorAttributeName
[attrString addAttribute:NSStrokeColorAttributeName value:[UIColor colorWithRed:1.00 green:0.89 blue:0.18 alpha:1.00] range:NSMakeRange(40, 6)];
13. NSShadowAttributeName
NSShadow *shadow = [[NSShadow alloc]init];
shadow.shadowOffset = CGSizeMake(10, 10);
shadow.shadowColor = [UIColor redColor];
[attrString addAttribute:NSShadowAttributeName value:shadow range:NSMakeRange(0, str.length)];
14. NSTextEffectAttributeName
[attrString addAttribute:NSTextEffectAttributeName value:NSTextEffectLetterpressStyle range:NSMakeRange(50, 10)];
15. NSBaselineOffsetAttributeName
[attrString addAttribute:NSBaselineOffsetAttributeName value:@1 range:NSMakeRange(10, 10)];
16. NSObliquenessAttributeName
[attrString addAttribute:NSObliquenessAttributeName value:@0.5 range:NSMakeRange(10, 20)];
17. NSExpansionAttributeName
[attrString addAttribute:NSExpansionAttributeName value:@1.0 range:NSMakeRange(10, 10)];
18. NSWritingDirectionAttributeName
[attrString addAttribute:NSWritingDirectionAttributeName value:@[@2] range:NSMakeRange(10, 10)];
19. NSVerticalGlyphFormAttributeName
[mAttStr addAttribute:NSVerticalGlyphFormAttributeName value:@0 range:NSMakeRange(10, 10)];
20. NSLinkAttributeName
/**
* 此属性的值是NSURL对象(首选)或一个NSString对象。此属性的默认值为nil,表示没有链接。
* UILabel无法使用该属性, 可以使用UITextView 控件.
*/
UITextView *textView = [[UITextView alloc] initWithFrame:CGRectMake(50, 50, 50, 50)];
[self.view addSubview:textView];
textView.backgroundColor = [UIColor redColor];
NSString *strLink = @"百度链接";
NSAttributedString *attStrUrl = [[NSAttributedString alloc] initWithString:strLink attributes:@{NSLinkAttributeName: [NSURL URLWithString:@"http://www.baidu.com"]}];
textView.editable = NO;
/* 签订协议, 指定代理人之后. 但点击链接时, 会回调协议方法 (- textView:shouldInteractWithURL:inRange:) */
textView.delegate = self;
textView.attributedText = attStr;
- (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)URL inRange:(NSRange)characterRange {
NSLog(@"%s", __FUNCTION__);
NSLog(@"url: %@", URL);
return YES;
}
21. NSAttachmentAttributeName
/* 这个属性的值是一个NSTextAttachment对象。此属性的默认值为nil,表示无附件。*/
/**
* 关于NSTextAttachment类的简单说明
*
* NSTextAttachment 类有一个指定的初始化方法(- initWithData:ofType:), 需要指定附件文档的数据和附件文件的类型. 如果附件文档数据指定nil, 那么系统将会默认指定为image对象作为值. 因此, 也可以通过这个特性实现图文混排.
* 下面就以附件为image对象来说明NSAttachmentAttributeName的使用.
*
*/
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(50, 50, 50, 50)];
label.backgroundColor = [UIColor redColor];
[self.view addSubview:label];
/* 下面实现在百度两个汉字之间插入一个照片 */
NSString *stiAtt = @"百度";
NSTextAttachment *attach = [[NSTextAttachment alloc] initWithData:nil ofType:nil];
attach.bounds = CGRectMake(0, 0, 50, 50);
attach.image = [UIImage imageNamed:@"taobao.jpg"];
NSAttributedString *strAtt = [NSAttributedString attributedStringWithAttachment:attach];
NSMutableAttributedString *strMatt = [[NSMutableAttributedString alloc] initWithString:stiAtt];
[strMatt insertAttributedString:strAtt atIndex:1];
label.attributedText = strMatt;
self.titleLabel.attributedText = mAttStr;
[self.titleLabel sizeToFit];