本文我们将提到:
- aotulayout(手码)
- VFL
- aotulayout(Xib)
- Masonry(第三方框架)
是不是很期待呢?那就跟着小编走吧!
本文Demo地址:https://github.com/JinqianChina/aotulayoutDemo.git
一、AutoLayout介绍
UI布局对于iOS开发者来说并不陌生,在iOS6之前,大家都是通过UI控件的Frame属性和Autoresizing Mask来进行UI布局的。AutoLayout则是苹果公司在iOS6推出的一种基于约束的,描述性的布局系统。自从AutoLayout问世以来,逐步得到了iOS开发者们的青睐,尤其是iPhone6机型尺寸的出现,让AutoLayout从此走向人生巅峰,迎娶白富美,当上UI布局界的老大。_,好了,不扯淡了,下面来看看它的特殊之处。
AutoLayout占据UI布局的主要领导位置依赖于它的特殊性:
1).基于约束:和以往定义frame的位置和尺寸不同,AutoLayout的位置确定是以所谓相对位置的约束来定义的,比如x坐标为superView的中心,y坐标为屏幕底部上方10像素等
2).描述性: 约束的定义和各个view的关系使用接近自然语言或者可视化语言(稍后会提到)的方法来进行描述
3).布局系统:即字面意思,用来负责界面的各个元素的位置。
总而言之,AutoLayout为开发者提供了一种不同于传统对于UI元素位置指定的布局方法。以前,不论是在IB里拖放,还是在代码中写,每个UIView都会有自己的frame属性,来定义其在当前视图中的位置和尺寸。使用AutoLayout的话,就变为了使用约束条件来定义view的位置和尺寸。这样的最大好处是一举解决了不同分辨率和屏幕尺寸下view的适配问题,另外也简化了旋转时view的位置的定义,原来在底部之上10像素居中的view,不论在旋转屏幕或是更换设备(iPad或者iPhone5或者以后可能出现的mini iPad)的时候,始终还在底部之上10像素居中的位置,不会发生变化。 总的来说:使用约束条件来描述布局,view的frame会依据这些约束来进行计算。
二、AutoLayout使用原理:
-
创建约束,iOS6中新加入了一个类:NSLayoutConstraint。它的约束满足这个公式:
item1.attribute = multiplier ⨉ item2.attribute + constant对应的代码为
//view_1(红色)top 距离self.view的top NSLayoutConstraint *view_1TopToSuperViewTop = [NSLayoutConstraint constraintWithItem:view_1 attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1 constant:30];这里对应的约束是“view_1的顶部(y)= self.view的顶部(y)*1 + 30”。
-
添加约束,在创建约束之后,需要将其添加到作用的view上。UIView添加约束的实例方法:
- (void)addConstraint:(NSLayoutConstraint *)constraint NS_AVAILABLE_IOS(6_0); - (void)addConstraints:(NSArray<__kindof NSLayoutConstraint *> *)constraints NS_AVAILABLE_IOS(6_0);用来将约束添加到view。在添加时唯一要注意的是添加的目标view要遵循以下规则:
1).对于两个同层级view之间的约束关系,添加到他们的父view上
2).对于两个不同层级view之间的约束关系,添加到他们最近的共同父view上
3).对于有层次关系的两个view之间的约束关系,添加到层次较高的父view上
刷新约束,可以通过-setNeedsUpdateConstraints和-layoutIfNeeded两个方法来刷新约束的改变,使UIView重新布局。
三、AutoLayout的不同使用方式
OK,到这里我们讲了一堆理论,相信对AutoLayout对不熟悉的童鞋依然比较迷茫,你必须要进行代码的洗礼,才会对它大彻大悟。好的,那么我们开始上代码吧!
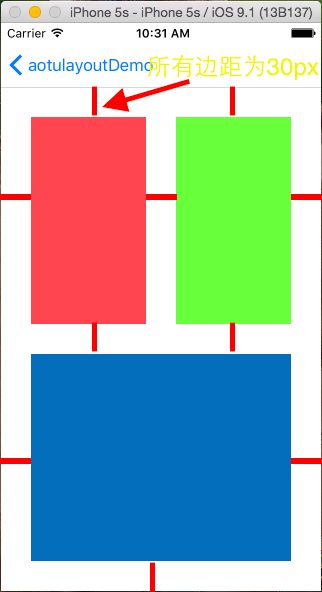
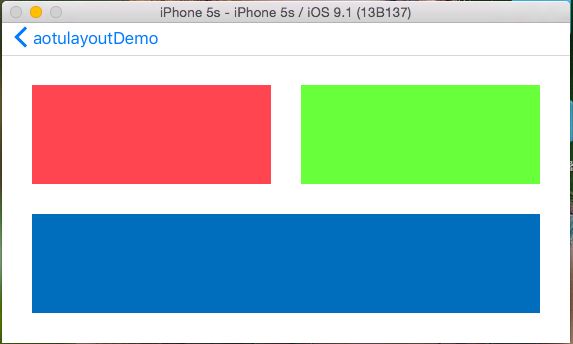
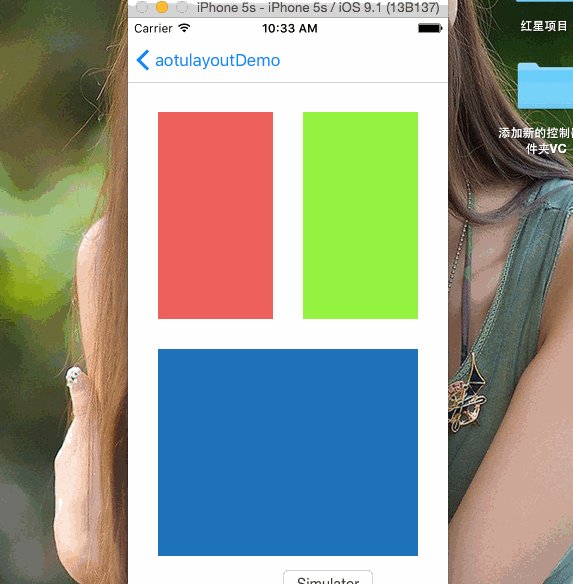
如图1:我们需要布局红、绿、蓝三个view位置如图所示,他们距离父视图边距以及相互之间的距离都为30px,红色view和绿色view宽度相等,并且三个view的高度相等。并且在横屏时,他们的位置还是一样保持不变。
如果用传统布局方式利用Frame属性,则需要分情况来判断并改变控件Frame的值以达到适应屏幕的尺寸。下面来看看AutoLayout自动布局的实现方法:
-
AutoLayout(系统手码)
- (void)viewDidLoad { [super viewDidLoad]; /* * 需求 * * 我们需要布局红(view_1)、绿(view_2)、蓝(view_3)三个view位置如图所示, * 他们距离父视图边距以及相互之间的距离都为30px,红色view和绿色view宽度相等, * 并且三个view的高度相等。并且在横屏时,他们的位置还是一样保持不变。 * */ //1.首先,创建视图控件,添加到self.view上 UIView *view_1 = [[UIView alloc] init]; view_1.backgroundColor = [UIColor redColor]; [self.view addSubview:view_1]; UIView *view_2 = [[UIView alloc] init]; view_2.backgroundColor = [UIColor greenColor]; [self.view addSubview:view_2]; UIView *view_3 = [[UIView alloc] init]; view_3.backgroundColor = [UIColor blueColor]; [self.view addSubview:view_3]; //2.然后,记得要把AutoresizingMask布局关掉 view_1.translatesAutoresizingMaskIntoConstraints = NO; view_2.translatesAutoresizingMaskIntoConstraints = NO; view_3.translatesAutoresizingMaskIntoConstraints = NO; //3.接着,添加约束,先添加边距约束,再添加宽高约束(个人习惯) /* * 添加约束 公式:item1.attribute = multiplier ⨉ item2.attribute + constant */ //view_1(红色)top 距离self.view的top NSLayoutConstraint *view_1TopToSuperViewTop = [NSLayoutConstraint constraintWithItem:view_1 attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1 constant:30]; //view_1(红色)left 距离self.view的left NSLayoutConstraint *view_1LeftToSuperViewLeft = [NSLayoutConstraint constraintWithItem:view_1 attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeft multiplier:1 constant:30]; //view_1(红色)right 距离view_2(绿色)的left NSLayoutConstraint *view_1RightToview_2Left = [NSLayoutConstraint constraintWithItem:view_2 attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:view_1 attribute:NSLayoutAttributeRight multiplier:1 constant:30]; //view_1(红色)bottom 距离view_3(蓝色)的top NSLayoutConstraint *view_1BottomToview_3Top = [NSLayoutConstraint constraintWithItem:view_1 attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:view_3 attribute:NSLayoutAttributeTop multiplier:1 constant:- 30]; //view_2(绿色)right 距离self.view的right NSLayoutConstraint *view_2RightToSuperViewRight = [NSLayoutConstraint constraintWithItem:view_2 attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeRight multiplier:1 constant:- 30]; //view_2(绿色)centerY 和 view_1(红色)的centerY 一致 NSLayoutConstraint *view_2CenterYToView_1CenterY = [NSLayoutConstraint constraintWithItem:view_2 attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:view_1 attribute:NSLayoutAttributeCenterY multiplier:1 constant:0]; //view_3(蓝色)left 距离 self.view left NSLayoutConstraint *view_3LeftToSuperViewLeft = [NSLayoutConstraint constraintWithItem:view_3 attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeft multiplier:1 constant:30]; //view_3(蓝色)right 距离 self.view right NSLayoutConstraint *view_3RightToSuperViewRight = [NSLayoutConstraint constraintWithItem:view_3 attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeRight multiplier:1 constant:- 30]; //view_3(蓝色)Bottom 距离 self.view bottom NSLayoutConstraint *view_3BottomToSuperViewBottom = [NSLayoutConstraint constraintWithItem:view_3 attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeBottom multiplier:1 constant:- 30]; //view_1(红色)width 和view_2(绿色)的width相等 NSLayoutConstraint *view_1WidthToview_2Width = [NSLayoutConstraint constraintWithItem:view_2 attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:view_1 attribute:NSLayoutAttributeWidth multiplier:1 constant:0]; //view_1(红色)height 和view_2(绿色)的height相等 NSLayoutConstraint *view_1HeightToview_2Height = [NSLayoutConstraint constraintWithItem:view_2 attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:view_1 attribute:NSLayoutAttributeHeight multiplier:1 constant:0]; //view_1(红色)height 和 view_3(蓝色)的height相等 NSLayoutConstraint *view_1HeightToview_3Height = [NSLayoutConstraint constraintWithItem:view_3 attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:view_1 attribute:NSLayoutAttributeHeight multiplier:1 constant:0]; //添加约束,因为view_1、2、3是同层次关系,且他们公有的父视图都是self.view,所以这里把约束都添加到self.view上即可 [self.view addConstraints:@[view_1TopToSuperViewTop,view_1LeftToSuperViewLeft,view_1RightToview_2Left,view_2RightToSuperViewRight,view_1WidthToview_2Width,view_1BottomToview_3Top,view_2CenterYToView_1CenterY,view_3LeftToSuperViewLeft,view_3RightToSuperViewRight,view_3BottomToSuperViewBottom,view_1HeightToview_2Height,view_1HeightToview_3Height]]; [self.view layoutIfNeeded]; }看到这里,相信大家要哭了吧,为毛就写这三个视图要这么麻烦,没错,小编这里就是用来恶心你的,哈哈!其实,我去研究它的时候,也是被恶心的要死,没办法,为了帮助大家对AutoLayout进行深入理解,小编也是拼了(ps:其实我在项目中基本不用这个系统手码的)。还好,苹果还给我们提供了一种可视化自然语言用于自动布局的约束:VFL(Visual Format Language),简化了添加约束。
-
VFL约束
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view from its nib. /* * 需求 * * 我们需要布局红(view_1)、绿(view_2)、蓝(view_3)三个view位置如图所示, * 他们距离父视图边距以及相互之间的距离都为30px,红色view和绿色view宽度相等, * 并且三个view的高度相等。并且在横屏时,他们的位置还是一样保持不变。 * */ //1.首先,创建视图控件,添加到self.view上 UIView *view_1 = [[UIView alloc] init]; view_1.backgroundColor = [UIColor redColor]; [self.view addSubview:view_1]; UIView *view_2 = [[UIView alloc] init]; view_2.backgroundColor = [UIColor greenColor]; [self.view addSubview:view_2]; UIView *view_3 = [[UIView alloc] init]; view_3.backgroundColor = [UIColor blueColor]; [self.view addSubview:view_3]; //2.然后,记得要把AutoresizingMask布局关掉 view_1.translatesAutoresizingMaskIntoConstraints = NO; view_2.translatesAutoresizingMaskIntoConstraints = NO; view_3.translatesAutoresizingMaskIntoConstraints = NO; //3.接着,添加约束 // 间距 NSNumber *margin = @(30); NSNumber *spacing = @(30); NSDictionary *views = NSDictionaryOfVariableBindings(view_1,view_2,view_3); // 添加水平方向的约束1 NSString *vfl = @"H:|-margin-[view_1]-spacing-[view_2(==view_1)]-margin-|"; NSDictionary *mertrics = NSDictionaryOfVariableBindings(margin,spacing); NSArray *constraints = [NSLayoutConstraint constraintsWithVisualFormat:vfl options:NSLayoutFormatAlignAllTop | NSLayoutFormatAlignAllBottom metrics:mertrics views:views]; [self.view addConstraints:constraints]; // 添加水平方向的约束2 NSString *vfl1 = @"H:|-margin-[view_3]-margin-|"; NSDictionary *mertrics1 = NSDictionaryOfVariableBindings(margin,spacing); NSArray *constraints1 = [NSLayoutConstraint constraintsWithVisualFormat:vfl1 options:kNilOptions metrics:mertrics1 views:views]; [self.view addConstraints:constraints1]; // 添加竖直方向的约束 NSString *vfl2 = @"V:|-margin-[view_1]-spacing-[view_3(==view_1)]-margin-|"; NSDictionary *mertrics2 = NSDictionaryOfVariableBindings(margin, spacing); NSArray *constraints2 = [NSLayoutConstraint constraintsWithVisualFormat:vfl2 options:kNilOptions metrics:mertrics2 views:views]; [self.view addConstraints:constraints2]; }看了VFL语言约束,是不是瞬间感觉高大上了许多,按照我们所想,依次写出约束VFL语句即可。这样虽然比系统手码方便多了,但是仍然需要写很多代码,小编下面要告诉你的是,不用写一行约束代码就能完成上面约束需求,那就是Xib可视化添加约束,下面来看看吧!
-
Xib可视化添加约束
(1)首先,先拖拽三个UIview视图,如图。注意:这里我们只是暂时大致摆了一下位置,还没有添加约束。
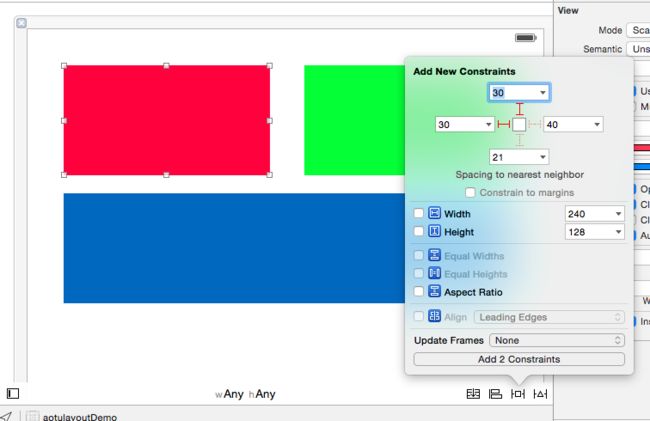
(2)view_1红色视图添加约束,如图,添加上和左距离父视图都是30px
(3)view_2绿色视图添加约束,如图,添加左和右分别距离view_1和父视图的距离都是30px
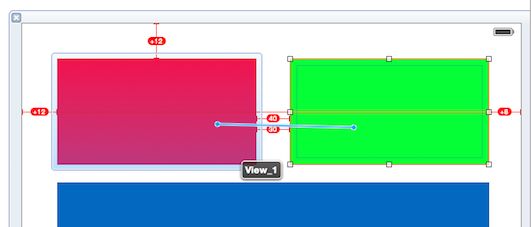
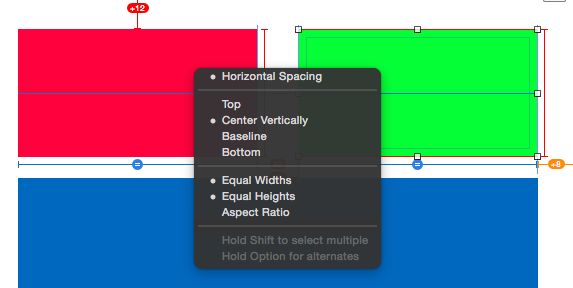
(4)view_2添加约束,如图,直接点击view_2拖拽到view_1上,然后选择Center Vertically、Equal Widths和Equal Heights,则添加了view_2约束:竖直方向上中心和view_1一致、宽度和高度也和view_1相等
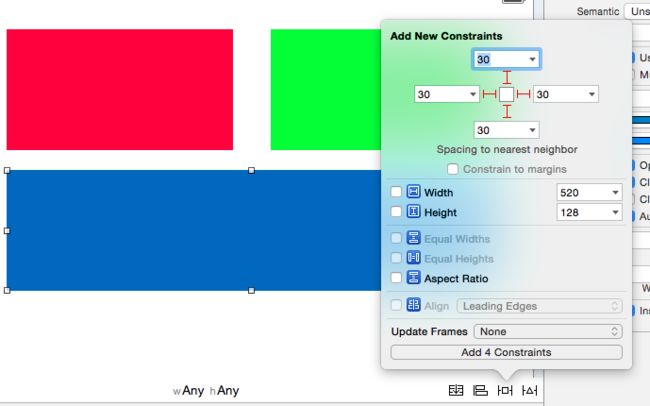
(5)view_3蓝色视图添加约束,如图,添加左、下、右距离父视图的值都为30,上距离view_1的距离为30,并且高度和view_1相等
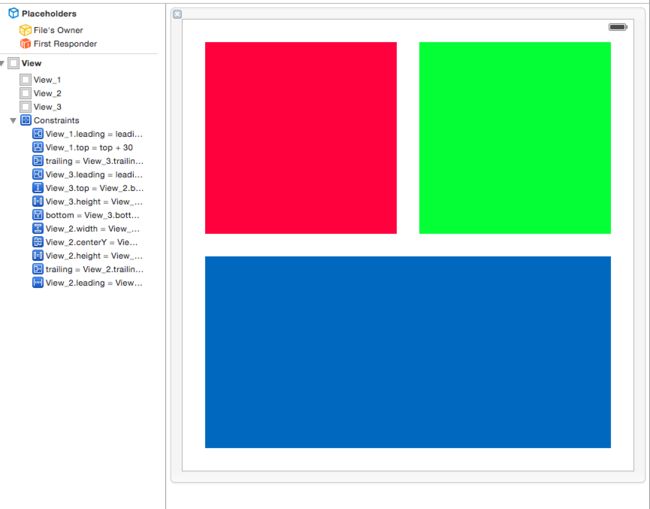
(7)如图,约束已经添加完成,点击左侧的黄色警告补全视图差值
(8)如图,则是我们布局完成后的Xib,运行效果就是开头那个GIF图效果,是不是很炫酷!
到这里,是不是感觉很神奇了呢,不用一行代码,就可以完成上述那么多代码实现的效果。至此,Aotulayout布局已经基本介绍完了,对了,还有一个第三方库Masonry。
-
Masonry第三方库
Masonry是一个轻量级的布局框架,拥有自己的描述语法,采用更优雅的链式语法封装自动布局,简洁明了 并具有高可读性,而且同时支持iOS和Max OS X。
下面简单说明一下Masonry:
先来看一段官方的sample code来认识一下Masonry
[view1 mas_makeConstraints:^(MASConstraintMaker *make) { make.edges.equalTo(superview).with.insets(padding); }];我们看到block里面的那句话: make edges equalTo superview with insets。这里通过链式的自然语言,就把view1给autolayout设置好了,看着是不是挺简单的?更符合我们编程的思想。
再来看一看它的属性:
@property (nonatomic, strong, readonly) MASViewAttribute *left; @property (nonatomic, strong, readonly) MASViewAttribute *top; @property (nonatomic, strong, readonly) MASViewAttribute *right; @property (nonatomic, strong, readonly) MASViewAttribute *bottom; @property (nonatomic, strong, readonly) MASViewAttribute *leading; @property (nonatomic, strong, readonly) MASViewAttribute *trailing; @property (nonatomic, strong, readonly) MASViewAttribute *width; @property (nonatomic, strong, readonly) MASViewAttribute *height; @property (nonatomic, strong, readonly) MASViewAttribute *centerX; @property (nonatomic, strong, readonly) MASViewAttribute *centerY; @property (nonatomic, strong, readonly) MASViewAttribute *baseline; @property (nonatomic, strong, readonly) MASViewAttribute *(^attribute)(NSLayoutAttribute attr); #if TARGET_OS_IPHONE @property (nonatomic, strong, readonly) MASViewAttribute *leftMargin; @property (nonatomic, strong, readonly) MASViewAttribute *rightMargin; @property (nonatomic, strong, readonly) MASViewAttribute *topMargin; @property (nonatomic, strong, readonly) MASViewAttribute *bottomMargin; @property (nonatomic, strong, readonly) MASViewAttribute *leadingMargin; @property (nonatomic, strong, readonly) MASViewAttribute *trailingMargin; @property (nonatomic, strong, readonly) MASViewAttribute *centerXWithinMargins; @property (nonatomic, strong, readonly) MASViewAttribute *centerYWithinMargins;是不是觉得很眼熟?没错,它和我们系统的NSLayoutConstraint类下的NSLayoutAttribute枚举一致,这样就不难理解了,Masonry其实就是把我们系统的NSLayoutConstraint类等Aotulayout布局相关进行了封装,曝露出比较简单易懂(链式的自然语言)的Aotulayout接口,方便广大iOS开发者使用。
typedef NS_ENUM(NSInteger, NSLayoutAttribute) { NSLayoutAttributeLeft = 1, NSLayoutAttributeRight, NSLayoutAttributeTop, NSLayoutAttributeBottom, NSLayoutAttributeLeading, NSLayoutAttributeTrailing, NSLayoutAttributeWidth, NSLayoutAttributeHeight, NSLayoutAttributeCenterX, NSLayoutAttributeCenterY, NSLayoutAttributeBaseline, NSLayoutAttributeLastBaseline = NSLayoutAttributeBaseline, NSLayoutAttributeFirstBaseline NS_ENUM_AVAILABLE_IOS(8_0), NSLayoutAttributeLeftMargin NS_ENUM_AVAILABLE_IOS(8_0), NSLayoutAttributeRightMargin NS_ENUM_AVAILABLE_IOS(8_0), NSLayoutAttributeTopMargin NS_ENUM_AVAILABLE_IOS(8_0), NSLayoutAttributeBottomMargin NS_ENUM_AVAILABLE_IOS(8_0), NSLayoutAttributeLeadingMargin NS_ENUM_AVAILABLE_IOS(8_0), NSLayoutAttributeTrailingMargin NS_ENUM_AVAILABLE_IOS(8_0), NSLayoutAttributeCenterXWithinMargins NS_ENUM_AVAILABLE_IOS(8_0), NSLayoutAttributeCenterYWithinMargins NS_ENUM_AVAILABLE_IOS(8_0), NSLayoutAttributeNotAnAttribute = 0 };好了,简单说明之后,让我们更实际的来些代码吧!同样是上面的需求哦!come on
首先,要导入Masonry库文件,这里要打一下广告了,Masonry 源码地址:https://github.com/Masonry/Masonry 你可以直接下载,然后将文件拖入工程,也可以使用cocoapods导入,如果不明白cocoapods怎么用的,可以看一下小编的一篇关于cocoapods的介绍:http://www.jianshu.com/p/c23eeb43438bOK,看看Masonry神奇的代码吧!
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view from its nib. /* * 需求 * * 我们需要布局红(view_1)、绿(view_2)、蓝(view_3)三个view位置如图所示, * 他们距离父视图边距以及相互之间的距离都为30px,红色view和绿色view宽度相等, * 并且三个view的高度相等。并且在横屏时,他们的位置还是一样保持不变。 * */ //1.首先,创建视图控件,添加到self.view上 UIView *view_1 = [[UIView alloc] init]; view_1.backgroundColor = [UIColor redColor]; [self.view addSubview:view_1]; UIView *view_2 = [[UIView alloc] init]; view_2.backgroundColor = [UIColor greenColor]; [self.view addSubview:view_2]; UIView *view_3 = [[UIView alloc] init]; view_3.backgroundColor = [UIColor blueColor]; [self.view addSubview:view_3]; //2.然后,记得要把AutoresizingMask布局关掉 view_1.translatesAutoresizingMaskIntoConstraints = NO; view_2.translatesAutoresizingMaskIntoConstraints = NO; view_3.translatesAutoresizingMaskIntoConstraints = NO; //3.接着,添加约束 __weak __typeof(self) weakSelf = self;//这里用一个弱引用来表示self,用于下面的Block中 //先确定view_1的约束 [view_1 mas_makeConstraints:^(MASConstraintMaker *make) { make.top.equalTo(weakSelf.view.mas_top).with.offset(30); //view_1的上,距离self.view是30px make.left.equalTo(weakSelf.view.mas_left).with.offset(30); //view_1de左,距离self.view是30px }]; //然后确定view_2的约束 [view_2 mas_makeConstraints:^(MASConstraintMaker *make) { make.centerY.equalTo(view_1.mas_centerY).with.offset(0); //view2 Y方向上的中心线和view_1相等 make.left.equalTo(view_1.mas_right).with.offset(30); //view2 的左距离view_1的右距离为30px make.right.equalTo(weakSelf.view.mas_right).with.offset(-30); //view_2的右距离self.view30px make.width.equalTo(view_1); //view_2的宽度和view_1相等 make.height.equalTo(view_1); //view_2的高度和view_1相等 }]; //最后确定view_3的约束 [view_3 mas_makeConstraints:^(MASConstraintMaker *make) { make.top.equalTo(view_1.mas_bottom).with.offset(30); //view_3的上距离view_1的底部 30px make.left.equalTo(weakSelf.view.mas_left).with.offset(30); //view_3的左距离self.view 30px make.bottom.equalTo(weakSelf.view.mas_bottom).with.offset(30);//view_3的底部距离self.view 30px make.right.equalTo(weakSelf.view.mas_right).with.offset(-30); //view_3的右距离self.view 30px make.height.equalTo(view_1);//view_3的高度和view_1相等 }]; }运行效果就是上面的GIF图,Masonry虽然也写了不少代码,但是他看起来比较简单易懂,在实战项目中,我们可以用Masonry作为Xib的辅助工具使用,利用代码处理一些动态的约束。
最后说明一下,在Masonry中能够添加autolayout约束有三个函数:
- (NSArray *)mas_makeConstraints:(void(^)(MASConstraintMaker *make))block; - (NSArray *)mas_updateConstraints:(void(^)(MASConstraintMaker *make))block; - (NSArray *)mas_remakeConstraints:(void(^)(MASConstraintMaker *make))block; /* mas_makeConstraints 只负责新增约束 Autolayout不能同时存在两条针对于同一对象的约束 否则会报错 mas_updateConstraints 针对上面的情况 会更新在block中出现的约束 不会导致出现两个相同约束的情况 mas_remakeConstraints 则会清除之前的所有约束 仅保留最新的约束 三种函数善加利用 就可以应对各种情况了 */
喜欢的童鞋,动一下小手点击喜欢和关注喔!小编在这里附上以上四种自动布局Demo:https://github.com/JinqianChina/aotulayoutDemo.git
参考文章:
http://www.cocoachina.com/ios/20141219/10702.html Masonry介绍与使用实践:快速上手Autolayout