近期因为工作关系开始使用Xamarin,翻译了两篇国外的介绍3.0新特性的文章,供大家参考。
第一篇文章来自Xamarin官网,原文地址:https://blog.xamarin.com/xamarin-forms-3-0-released/
第二篇文章来自一位MVP:Charlin Agramonte,原文地址:https://xamgirl.com/exploring-new-properties-in-xamarin-forms-3-0/
试试Xamarin.Forms 3.0的最新版本!
我们很高兴为您带来我们最新的Xamarin.Forms 3.0版稳定版本。 这是我们迄今为止发布速度最快,功能最丰富的版本,还包括对Xamarin技术栈的极大改进,例如Visual Studio 2017中最新的XAML IntelliSense体验。
当您升级到3.0时,您会发现新的布局和样式功能,这将改善您构建UI的方式,包括Visual State Manager,Flex布局,样式表和从右至左的支持等等。 除了这些细节的优化外,XAML编译还特别关注构建时间的优化,在某些基准测试中将缩短多达88%。
Xamarin.Forms 3.0
Xamarin.Forms 3.0的发布也包含了重要的社区贡献。 这篇文章包含了每个功能的简要介绍以及一系列有用的资源,可以帮助您快速完成工作。
Visual State Manager
Visual State Manager在其他XAML平台上是众所周知的,我们很高兴将其引入到 Xamarin.Forms 3.0中。 您现在可以在XAML或C#中使用声明为布局和控件定义各种状态,并轻松更新您的UI。 这是一个处理纵向和横向切换的相机视图:
要根据方向更改更改捕获按钮,关闭按钮和最后一个图像按钮的位置,请使用Visual State Manager。 首先,在您的页面资源中定义您的状态:
<ContentPage.Resources> <Style TargetType="FlexLayout"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList x:Name="CommonStates"> <VisualStateGroup> <VisualState x:Name="Portrait"> <VisualState.Setters> <Setter Property="Direction" Value="Column"/> <Setter Property="Margin"> <OnPlatform x:TypeArguments="Thickness" Default="0"> <On Platform="iOS" Value="0,30"/> OnPlatform> Setter> VisualState.Setters> VisualState> <VisualState x:Name="Horizontal"> <VisualState.Setters> <Setter Property="Direction" Value="Row"/> <Setter Property="Margin"> <OnPlatform x:TypeArguments="Thickness" Default="0"> <On Platform="iOS" Value="30,0"/> OnPlatform> Setter> VisualState.Setters> VisualState> VisualStateGroup> VisualStateGroupList> Setter> Style> <Style TargetType="Image"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList x:Name="CommonStates"> <VisualStateGroup> <VisualState x:Name="Portrait"> <VisualState.Setters> <Setter Property="AbsoluteLayout.LayoutBounds" Value="30, 0.5, 40, 40"/> <Setter Property="AbsoluteLayout.LayoutFlags" Value="YProportional"/> VisualState.Setters> VisualState> <VisualState x:Name="Horizontal"> <VisualState.Setters> <Setter Property="AbsoluteLayout.LayoutBounds" Value="0.5, 0.9, 40, 40"/> <Setter Property="AbsoluteLayout.LayoutFlags" Value="PositionProportional"/> VisualState.Setters> VisualState> VisualStateGroup> VisualStateGroupList> Setter> Style> ContentPage.Resources>
这里有两个组; 一个用于需要更新的每个控件,为简单起见,它们共享相同的状态名称。 要更改页面的C#文件中的状态,请使用以下命令进行调用:
VisualStateManager.GoToState(Container, (width > height) ? "Horizontal" : "Portrait"); VisualStateManager.GoToState(LastImage, (width > height) ? "Horizontal" : "Portrait");
为了确定方向和目标状态,可能需要进行一些计算。
有关如何充分利用Xamarin.Forms中的Visual State Manager的更多信息,请参考以下内容:
- Visual State Manager文档
- Xamarin大学讲座 - Xamarin.Forms 3.0视觉状态管理器
FlexLayout
FlexLayout是一个新布局,由Web开发中的Flexbox启发而来。 就像浏览器可以是任何大小一样,Xamarin.Forms应用程序可以运行的各种屏幕尺寸已经增加了很多。 FlexLayout可以促进实现扁平化,高性能和灵活的用户界面。 FlexLayout非常适合处理布局中的内容分配和间距。 它还使您能够控制布局的方向,对齐方式以及其他属性之间的对齐方式。
现在就开始使用FlexLayout,探索这些全新的资源:
- FlexLayout Documentation
- Xamarin University Lightning Lecture – Xamarin.Forms 3.0 FlexLayout
StyleSheets
层叠样式表(CSS)是FlexLayout的一个自然搭配,具有共同的传统。 使用CSS设计布局风格是与XAML一起实现样式的最佳方式。 我们知道很多人都喜欢使用Web技术的CSS,并且我们也承认XAML开发人员喜欢在XAML中实现自己的样式。 我们非常高兴能够为您提供这两种高效的选项! 使用让你工作效率最高的东西。
样式表可以作为单独的CSS文件添加到您的项目中,也可以内嵌到您的资源中。 可以使用各种常用选择器组合您的样式。
有关使用CSS对FlexLayouts和其他应用程序进行样式设置的更多信息:
- Browse our User Interface Documentation
- Sign up for the Xamarin University Lightning Lecture – Xamarin.Forms 3.0 CSS
Right-To-Left Localization
当支持从右向左流动的阿拉伯语和希伯来语等语言时,您现在可以在任何VisualElement中轻松使用FlowDirection属性,而无需像以前使用过的那样使用特定于平台的选项或效果。 因为您已经通过访问Device.FlowDirection知道了设备的方向,所以更新您的UI可以很简单,只需将它添加到XAML页面的头部即可:
FlowDirection="{x:Static Device.FlowDirection}"
有关更新应用程序以支持从右至左布局的更多信息,请参考以下内容:
- Right-To-Left Localization in Xamarin.Forms Blog
- Localization Documentation
- Xamarin University Lightning Lecture – Xamarin.Forms 3.0 Right-to-Left
Community Contributions
Xamarin.Forms 3.0还以我们的专业社区提供的一些重要贡献而自豪,其中包括“F100”合作来补充一些内容,并且会继续在Xamarin.Forms中得到支持。 这个代号代表了改善Xamarin.Forms中100个小缺陷的挑战。 请继续向 GitHub project board做出贡献!
也许最出色的贡献是还处在预览版的Xamarin.Forms与WPF合作的功能。 这使您可以通过Native Forms将Xamarin.Forms UI带入现有的WPF应用程序,并为旧版Windows构建您的Xamarin.Forms应用程序。 有关此新技术 的其他信息:
- WPF Documentation
- Xamarin University Lightning Lecture – Xamarin.Forms 3.0 WPF
- WPF Progress Status
Update Today and Start Exploring!
Xamarin.Forms 3.0现已在NuGet上提供。 请务必阅读包含大量错误修复的完整版本说明。
请fork Conference Camera prototype 应用程序,它演示了所有这些惊人的功能,并包括一些很棒的特性,来自Azure认知服务的自定义视觉集成!
喜欢这篇文章? 在Xamarin论坛上讨论它!
探索Xamarin Forms 3.0中的新特性
随着Xamarin Forms 3.0的发布,每个人都在谈论这些新功能:Flex Layout,css,Visual State Manager和Right to Left。 在这篇文章中,我们不会讨论它们,因为有很多文章已经讨论过了。(如上面这个)。
我们要讨论的是一些新的特性,在这个版本发布之前,如果要实现这些特性的话,需要使用自定义渲染器或Behavior。
1-Max Length
在开发时,您需要限制Entry的文本长度,在达到限制时不允许用户继续写入。 为了解决这个问题,你可能使用了一个Behavior。
现在,您可以在Entry中使用MaxLength属性。 只需添加该属性并设置最大数量即可。
结果是:
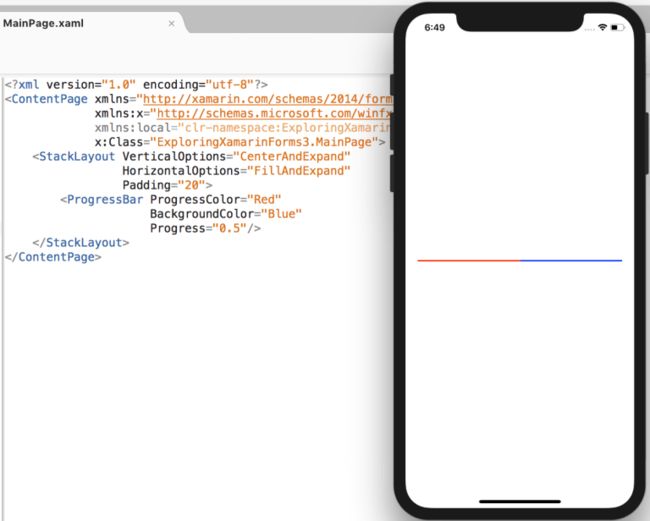
2-Progress bar Color
使用进度条时,我们无法更改进度栏颜色,因此我们只能使用默认颜色,因此为了设置进度条的颜色,要使用原生APIs,使用自定义渲染器或效果。
现在我们可以使用ProgressColor属性:
结果是:
3-Picker Font Family
现在你可以给Picker设置一个字体(再也不需要使用自定义渲染器了)。
结果是:
4-ListView full width separators (iOS)
默认情况下,iOS列表在左侧有一个边距,如果设计需要我们删除这个边距,可能更简单的方法是隐藏行分隔符并使用BoxView添加一个新行。
使用最新版本,并得益于平台特性,现在真的很容易。
只需添加iOS引用:
xmlns:ios=“clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core“
然后将该属性添加到您的列表中ios:ListView.SeparatorStyle =“FullWidth”
结果是:
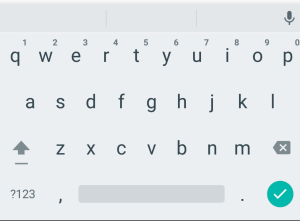
5-Ime Options (Android)
此功能用于在Entry控件具有焦点时自定义Android键盘上的返回键。
默认的是这样的:
如果我们想改变它,可以通过使用属性ImeOption的平台特性,来做类似之前iOS上的操作。
只需添加Android引用:
xmlns:android=“clr-namespace:Xamarin.Forms.PlatformConfiguration.AndroidSpecific;assembly=Xamarin.Forms.Core“
然后将属性添加到您的Entry控件,android:Entry.ImeOptions =“Search”
结果是:
以下是如何在后面的代码中执行以及可以使用的其他ImeFlags:
此功能将扩展到支持v3.1.0中的iOS和UWP,这里有更多信息。
我刚刚提到了我最喜欢的几个功能,但还有更多有用的特性。 如需更多信息,请点击此处查看发布说明。
享受编码吧!