- OpenCV 笔记(25):图像的仿射变换
Java与Android技术栈
opencv笔记人工智能计算机视觉
1.几何变换图像的几何变换是指将一幅图像中的坐标位置映射到另一幅图像中的新坐标位置,其实质是改变像素的空间位置,估算新空间位置上的像素值。几何变换不改变图像的像素值,只是在图像平面上进行像素的重新安排。以下是常用的几种几何变换:旋转:将图像旋转指定角度。缩放:按缩放因子调整图像大小,使其变大或变小。平移:将图像从当前位置移动到新位置。错切:沿特定轴倾斜图像。仿射变换:一个更广泛的类别,包括单个变换
- Kotlin Bytedeco OpenCV 图像图像49 仿射变换 图像裁剪
深色風信子
kotlinopencv仿射变换图像裁剪bytedecojavacpp
KotlinBytedecoOpenCV图像图像49仿射变换图像裁剪1添加依赖2测试代码3测试结果在OpenCV中,仿射变换(AffineTransformation)和透视变换(PerspectiveTransformation)是两种常用的图像几何变换方法。变换方法适用场景仿射变换简单的几何变换(平移、旋转、缩放、剪切)。透视变换改变图像视角和模拟3D投影效果。变换方法解释特点应用场景实现方法
- 2017-SIGGRAPH-Google,MIT-(HDRNet)Deep Bilateral Learning for Real-Time Image Enhancements
WX Chen
HDR技术深度学习神经网络机器学习
双边网格本质上是一个可以保存边缘信息的3维的数据结构。对于一张2维图片,在2维空间中增加了一维代表像素的强度slice操作(上采样)BilateralGuidedUpsampling这篇文章用双边网格实现图像的操作算子的加速。算法的核心思想是将一幅高分辨率的图像通过下采样转换成一个双边网格,在双边网格中每个格子就是一个图像的仿射变换算子,它的原理是在空间与值域相近的区域内,相似输入图像的亮度经算子
- Python计算机视觉编程 第三章 图像到图像的映射
一只小小程序猿
计算机视觉pythonopencv
目录单应性变换直接线性变换算法仿射变换图像扭曲图像中的图像分段仿射扭曲创建全景图RANSAC拼接图像单应性变换单应性变换是将一个平面内的点映射到另一个平面内的二维投影变换。在这里,平面是指图像或者三维中的平面表面。单应性变换具有很强的实用性,比如图像配准、图像纠正和纹理扭曲,以及创建全景图像。单应性变换本质上是一种二维到二维的映射,可以将一个平面内的点映射到另一个平面上的对应点。代码如下:impo
- OpenCV计算机视觉学习(16)——仿射变换学习笔记
牛马程序员24
计算机视觉opencv学习
OpenCV计算机视觉学习(16)——仿射变换学习笔记如果需要其他图像处理的文章及代码,请移步小编的GitHub地址传送门:请点击我如果点击有误:https://github.com/LeBron-Jian/ComputerVisionPractice在计算机视觉和图像处理中,仿射变换是一种重要的几何变换方法。它可以通过线性变换和平移来改变图像的形状和位置,广泛应用与图像校正,对象识别以及增强现实
- 仿射变换与仿射函数
海棠未语
算法机器学习线性代数人工智能笔记
目录一、仿射变换二、仿射变换应用及示例三、仿射函数四、仿射函数应用及示例五、二者区别与联系一、仿射变换仿射变换,又称仿射映射,是指在几何中,一个向量空间进行一次线性变换并接上一个平移,变换为另一个向量空间,一种从Rn到Rm\mathbb{R}^n\到\mathbb{R}^mRn到Rm的映射。如下:一个对向量平移,与旋转放大缩小A的仿射映射为y⃗=AX⃗+b⃗\vec{y}=A\vec{X}+\ve
- 图像几何变换知识总结
Wenli Shen
视觉计算机视觉仿射图像处理
图像几何变换知识总结图像变换知识总结1.相似变换(Similaritytransformations)2.仿射变换(Affinetransformations)3.单应性变换(HomogeneousTransformation)/透视变换(PerspectiveTransformation)4.单应性矩阵求法5.基础矩阵求法图像变换知识总结1.相似变换(Similaritytransformati
- 六、图像的几何变换
云峰天际
计算机视觉人工智能opencv人工智能计算机视觉
文章目录前言一、镜像变换二、缩放变换前言在计算机视觉中,图像几何变换是指对图像进行平移、旋转、缩放、仿射变换和镜像变换等操作,以改变图像的位置、尺寸、形状或视角,而不改变图像的内容。这些变换在图像处理、模式识别、机器人视觉、医学影像处理等领域具有广泛的应用。通过图像几何变换,可以实现图像的校正、配准、增强和重建等功能,为后续的图像分析和理解提供了重要的基础。一、镜像变换水平镜像(水平翻转)其原理是
- 图像的重要属性
superdont
计算机视觉计算机视觉深度学习人工智能
图像还具有以下重要属性:旋转不变性(rotationinvariance):图像在发生旋转后,其重要特征和对象仍然能够被识别。尺度不变性(ScaleInvariance):图像在缩放或尺度变化后,其重要特征和对象仍然能够被识别。例如,在图像放大或缩小后,物体的关键点或边缘仍然清晰可见。仿射不变性(AffineInvariance):图像在经历仿射变换(如平移、旋转、缩放、剪切等)后,其结构特征保持
- Matlab 移动最小二乘求解仿射变换
大鱼BIGFISH
点云数据处理matlab移动最小二乘仿射变换图像变形
文章目录一、简介二、实现代码三、实现效果参考文献一、简介在现实生活中,我们常常应用一些刚性的变换来实现物体的旋转平移,对于非刚性的变换我们都没有在意,其实这种变换也是无处不在的,如我们经常看的动画就可以通过一些非刚性的变换达到一些非常夸张的效果。这里,我们考虑基于用户输入的两组点集来求解两者存在的仿射关系(非刚性变换)。设p为控制点的集合,q为控制点p的变形(非刚性操作)之后的位置。我们使用移动最
- 批量归一化和残差网络
英文名字叫dawntown
1.批量归一化标准化:使得任意一个特征在数据集中所有样本上的均值为0、标准差为1。标准化处理输入数据使各个特征的分布相近。批量归一化:就是在批次范围内做标准化。其目的是不断调整神经网络中间输出,从而使整个神经网络在各层的中间输出的数值更稳定。1.1不同网络的BN层1.1.1全连接层的BN放在全连接层中的仿射变换和激活函数之间,引入的可学习的参数:拉伸参数γ和偏移参数β,允许学习后使得批量归一化无效
- 数字图像处理(实践篇)四十一 OpenCV-Python 使用sift算法检测图像上的特征点实践
Jackilina_Stone
数字图像处理(入门篇实践篇综合篇)pythonOpenCV数字图像处理计算机视觉
目录一涉及的函数二实践2004年,D.Lowe在论文DistinctiveImageFeaturesfromScale-InvariantKeypoints中提出了一种新算法,即尺度不变特征变换(SIFT),该算法提取关键点并计算其描述符。SIFT提取图像的局部特征,在尺度空间寻找极值点,并提取出其位置尺度和方向信息。SIFT算法所查找的关键点都是一些十分突出,不会因光照仿射变换和噪声等因素而变换
- 齐次坐标
董十贝
计算机视觉齐次坐标
1.齐次坐标先看看矩阵乘法在三维坐标变换的缺点:将三维坐标视为一个列向量,那么矩阵*列向量得到的新向量的每一个分量,都是旧的列向量的线性函数,因而三维笛卡尔坐标与矩阵的乘法只能实现三维坐标的缩放和旋转,而无法实现坐标平移。可以发现将三维的笛卡尔坐标添加一个额外坐标,就可以实现坐标平移了,而且保持了三维向量与矩阵乘法具有的缩放和旋转操作。这个就称为齐次坐标。而这种变换也称为仿射变换(affinetr
- 梯度下降法解决2D映射3D
Sprite.Nym
python
本人只是业余人士,无意间发现的方法,发出来共同学习1.数据准备这部分不是文章重点,就写随意点了这块不详细说,总之现在手上有相机内外参数、一个折线在三维空间的坐标、该折线在2张2D图中的坐标(测试数据是由3D到2D映射得到)。内外参先进行合并,得到点云坐标系到像素坐标系的4*4仿射变换矩阵transform_matrix_list=[]forcincamera_config:#外参,4*4矩阵c_e
- deformable convolutional networks
麦兜ppig
Deeplearningdeformableconvoluti
转自:点击打开链接上一篇我们介绍了:深度学习方法(十二):卷积神经网络结构变化——SpatialTransformerNetworks,STN创造性地在CNN结构中装入了一个可学习的仿射变换,目的是增加CNN的旋转、平移、缩放、剪裁性。为什么要做这个很奇怪的结构呢?原因还是因为CNN不够鲁棒,比如把一张图片颠倒一下,可能就不认识了(这里mark一下,提高CNN的泛化能力,值得继续花很大力气,STN
- CGAffineTransform 简单标注
逍遥庄主
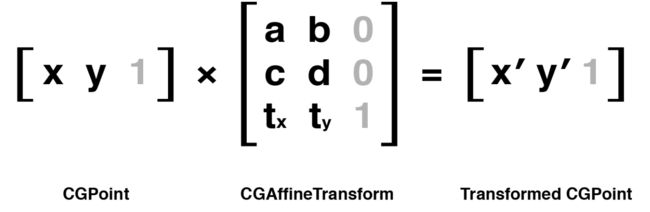
UIView属性@property(nonatomic)CGAffineTransformtransform;//defaultisCGAffineTransformIdentity.animatableCGAffineTransform原理CGAffineTransform形变是通过"仿射变换矩阵"来控制的,其中平移是矩阵相加,旋转与缩放则是矩阵相乘,为了合并矩阵运算中的加法和乘法,引入了齐次坐
- 《动手学深度学习(PyTorch版)》笔记4.1
南七澄江
python笔记深度学习pytorch笔记人工智能python开发语言
注:书中对代码的讲解并不详细,本文对很多细节做了详细注释。另外,书上的源代码是在JupyterNotebook上运行的,较为分散,本文将代码集中起来,并加以完善,全部用vscode在python3.9.18下测试通过。Chapter4MultilayerPerceptron4.1BasicConcepts4.1.1HiddenLayer我们在第三章中描述了仿射变换,它是一种带有偏置项的线性变换。如
- CGAffineTransform
阿正船长
关于CGAffineTransform苹果的定义是这样的image.pngCGAffineTransform用于绘制2D图形的一个仿射变换矩阵用于做旋转、缩放、平移,一个仿射变换矩阵(是一个3*3的矩阵)它采用的是二维坐标系(即向右为x轴正方向,向下为y轴正方向)3x3的矩阵CGAffineTransform提供了这样一个函数CGAffineTransformCGAffineTransformMa
- 仿射变换代码opencv
潇洒哥611
计算机视觉人工智能
//Rotationangleindegrees.//Positivevaluesmeancounter-clockwiserotation//(thecoordinateoriginisassumedtobethetop-leftcorner).cv::Matcv::getRotationMatrix2D(Point2fcenter,doubleangle,doublescale){CV_INS
- find_shape_model
小张小迪
笔记开发语言
*形状匹配find_shape_model(ImageEmphasize,ModelID,-0.39,0.78,0.5,1,0.5,'least_squares',[4,-2],0.9,Row,Column,Angle,Score)*创建一个初始化矩阵hom_mat2d_identity(HomMat2D)*从点和角度计算刚性仿射变换,找出模板和卡尺工具的对应关系Phivector_angle_t
- OpenCV 之ios 仿射变换
充满活力的早晨
OpenCV之ios仿射变换目标在这个教程中你将学习到如何:使用OpenCV函数warpAffine来实现一些简单的重映射.使用OpenCV函数getRotationMatrix2D来获得一个2*3旋转矩阵原理什么是仿射变换?一个任意的仿射变换都能表示为乘以一个矩阵(线性变换)接着再加上一个向量(平移).综上所述,我们能够用仿射变换来表示:旋转(线性变换)平移(向量加)缩放操作(线性变换)你现在可
- 欧式变换、相似变换、仿射变换、射影变换的性质比较
YMWM_
SLAM杂项算法
(1)欧式变换[Rt0T1]\begin{bmatrix}R&t\\0^T&1\end{bmatrix}[R0Tt1]其有6个自由度。具有长度、夹角、体积不变性。(2)相似变换[sRt0T1]\begin{bmatrix}sR&t\\0^T&1\end{bmatrix}[sR0Tt1]其有7个自由度。具有体积比不变性。(3)仿射变换[At0T1]\begin{bmatrix}A&t\\0^T&1\
- opencv仿射变换
Alphapeople
opencv人工智能计算机视觉
#include/*功能:对一系列坐标点进行平移仿射变换参数:srcPoints:输入点坐标dstPoints:变换后的点坐标x:x方向平移的距离y:y方向平移的距离*/voidtranlatePoints(std::vector&srcPoints,std::vector&dstPoints,doublex,doubley){cv::MataffineMatrix=(cv::Mat_(2,3)&
- 仿射变换
D_Major
参考http://www.cnblogs.com/ghj1976/p/5199086.html变换模型是指根据待匹配图像与背景图像之间几何畸变的情况,所选择的能最佳拟合两幅图像之间变化的几何变换模型。可采用的变换模型有如下几种:刚性变换、仿射变换、透视变换和非线形变换等,如下图:image参考:http://wenku.baidu.com/view/826a796027d3240c8447ef20
- opencv006图像处理之仿射变换(旋转,缩放,平移)
yf743909
opencv计算机视觉opencv人工智能图像处理pythonpycharm学习方法
空间变换中的仿射变换对应着五种变换,平移,缩放,旋转,翻转,错切。而这五种变化由原图像转变到变换图像的过程,可以用仿射变换矩阵进行描述。而这个变换过程可以用一个2*3的矩阵与原图进行相乘得到。关键就是这个矩阵M:仿射变换的函数:平移,旋转cv2.warpAffine(scr,M,dsize,flags,mode,value)透视cv2.warpPerspective(img1,M,desize..
- 11. 在Opencv中利用仿射变换处理二维码变形问题
山间点烟雨
QT_QML_OPenCVopencv计算机视觉二维码
1.说明在前一篇博客中记录了如何在一张图片中单独提取出二维码区域,考虑一种情况:如果二维码图片拍摄时并非是正对着二维码拍摄的,那么整张图片相对来说就发生了一定的倾斜角度,最终截取到的二维码也是有一定的变形的。针对形状发生变化的二维码,如果想把它调整归正,可以使用仿射变换对图像就行矫正,某种程度上可以提高二维码最终的识别精度。结果展示:2.具体步骤2.1图像预处理首先,需要对采集到的图像进行一下预处
- OpenCV-19图像的仿射变换
一道秘制的小菜
OpenCVopencv计算机视觉人工智能numpypython
放射变换是图像旋转,缩放,平移的总称,具体的做法是通过一个矩阵和原图片坐标进行计算,得到新的坐标,完成变换,所以关键就是这个矩阵。一、仿射变换之图像平移使用API------warpAffine(src,M,dsize,flags,mode,value)warp:弯曲affine:仿射其中src为图片M:变换矩阵dsize:输出图片大小flag:与resize中的插值算法一直mode:边界外推法标
- 【ITK库学习】使用itk库进行图像配准:变换Transform(三)
leafpipi
ITK学习算法c++图像处理
目录1、itkAffineTransform仿射变换2、itkBSplineDeformableTransformB样条可变形变换1、itkAffineTransform仿射变换该类实现向量空间的仿射变换(例如空间坐标)此类允许定义和操作n维仿射空间(及其关联的向量空间)对其自身的仿射变换,一种常见的用途是定义和操作二维和三维的欧几里得坐标变换,但其他用途也是可能的。仿射变换在数学上定义为线性变换
- 传统图像处理学习笔记更新中
搬砖成就梦想
机器学习计算机视觉图像处理图像处理学习笔记
文章目录传统图像处理颜色空间高斯滤波腐蚀和膨胀开运算和闭运算如何求一张图片的均值?线性插值双线性插值仿射变换透视变换常见的边缘检测算子Sobel算法Canny算法Hough变换原理(直线和圆检测)找轮廓(findCountours)单应性(homography)原理
- 在图像变换中用最小二乘法求解仿射变换参数
fengbingchun
ImageProcessingMatlabmatlabc
设原图像为f(x,y),畸变后的图像为F(X',Y'),要将F(X',Y')恢复为f(x,y),就是要找到(X',Y')坐标与(x,y)坐标的转换关系,这个转换关系称为坐标变换,表示为(x,y)=T(X',Y')。景物在成像过程中产生的扭曲,会使图像的比例失调,可用仿射变换来校正各种畸变。先计算出坐标变换的系数,仿射变换的表达式为:R(x)=Px+Q,x=(x,y)是像素的平面位置,P是2*2的旋
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri