前言
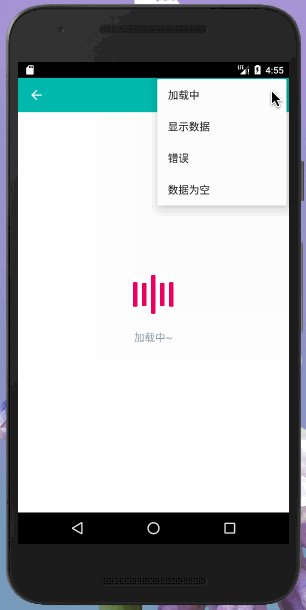
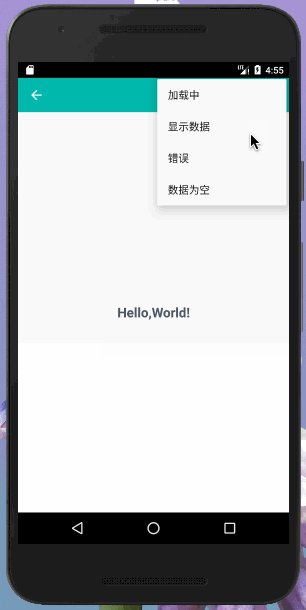
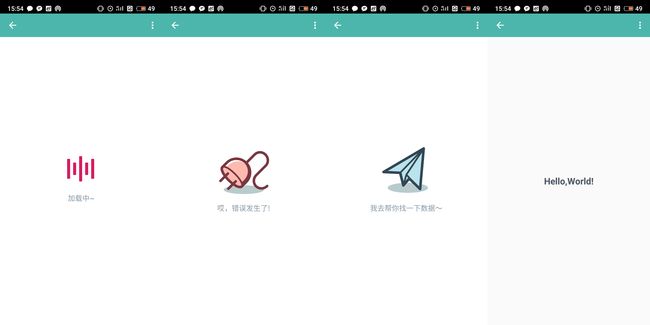
状态视图是大家平时都会使用的视图,目的是为了灵活地切换数据、错误、加载和空数据这几种状态,为方便平日使用,我就封装了一款简洁大方的状态视图,以下就是使用效果:
特点
该状态视图的优点是:
- 样式灵活:各状态下的文本、错误、空数据状态下的
Drawable和加载动画的颜色可随意修改,并且默认样式足够简洁美观 - 状态切换灵活
- 使用简单:提供默认样式
使用
第一步:添加依赖
在需要使用的模块中的build.gradle文件中添加:
implementation 'com.orient:Orient-Ui:1.0.1'
第二步:添加进布局文件xml
假设父布局是线性布局,数据视图为TextView,则我们的布局代码为:
在这里我有必要介绍一下StatusView的六个属性:
| 名称 | 作用 |
|---|---|
app:comEmptyText |
空数据状态下显示的文本 |
app:comErrorText |
错误状态下显示的文本 |
app:comLoadingText |
加载状态下显示的文本 |
app:comLoadingColor |
加载动画的颜色 |
app:comEmptyDrawable |
空数据状态下的Drawable资源文件 |
comErrorDrawable |
错误状态下的Drawable资源文件 |
即使你一个值都不设置,它也是有默认值的,在上面的布局文件中,我只使用了以上属性的前四个,有需求的同学可以自行设置。
注意:数据视图的android:visibility需要设置为gone。
第三步:获取并绑定
在这一步,我们需要获取状态视图和数据视图,然后进行绑定:
@BindView(R.id.toolbar)
Toolbar mToolbar;
@BindView(R.id.tv_name)
TextView mContent;
@BindView(R.id.sv_content)
StatusView mStatusView;
@Override
protected void initWidget() {
super.initWidget();
// 视图绑定
mStatusView.bind(mContent);
// ... 状态事件切换设置
}
我在上面的代码中使用了ButterKnife,以及initWidget方法发生在Activity的生命周期onCreate中。
这里的状态视图是mStatusView,数据视图是TextView,当然,你也可以将RecycelrView、ListView甚至布局文件设置为数据视图,然后调用StatusView#bind完成绑定。
第四步:状态切换
在第三步代码中我省略了状态切换的设置:
protected void initWidget() {
super.initWidget();
// 视图绑定
mStatusView.bind(mContent);
// 初始为 空数据 状态
mStatusView.triggerEmpty();
mToolbar.setNavigationOnClickListener(v -> onBackPressed());
mToolbar.inflateMenu(R.menu.place_holder_menu);
mToolbar.setOnMenuItemClickListener(item -> {
switch (item.getItemId()){
case R.id.menu_loading:
// 切换为 加载 状态
mStatusView.triggerLoading();
return true;
case R.id.menu_show_data:
// 切换为 显示数据 的状态
mStatusView.triggerOk();
return true;
case R.id.menu_error:
// 切换为 显示错误 的状态
mStatusView.triggerNetError();
//mEmptyView.triggerError();
return true;
case R.id.menu_null:
// 切换为错误状态
mStatusView.triggerEmpty();
// 需要条件的时候可以使用 mEmptyView.triggerOkOrEmpty(boolean isOk);
return true;
default:
return false;
}
});
}
除了第三步的视图绑定,initWidget还做了:
- 将
StatusView初始为空数据状态 - 设置
Toolbar的菜单栏 - 设置
Toolbar菜单的点击事件,四个状态的切换方法可以从中看出
上述代码写完以后,效果就出现了:
关于项目
项目地址:https://github.com/mCyp/Orient-Ui
如果你对时间轴感兴趣,也可以关注该项目或者阅读我的上篇文章:
《花式实现时间轴,样式由你来定!》
致谢
- Qiujuer:
StatusView改编自Qiujuer老师的慕课网视频中EmptyView。 - AVLoadingIndicatorView:加载动画的代码来自该库,效果很赞!
- 旅游图标:对于这种彩色风格的图标,爱了爱了~❤️