先分享一个《爱丽丝镜中世界奇遇记》中的故事:
爱丽丝遇见了红桃皇后,红桃皇后牵着她的手往前跑,但是不管她们跑得多快,一直跑到精疲力尽,最后还是停留在原地。
爱丽丝说:“要是在我们国家,像这样奔跑,一定会跑到一个新的地方。”
红桃皇后不屑地说:“那你们是慢吞吞的国家,在我们这里,你要想待在原地,就得使出全身力量拼命跑”。
转眼之间就要到年底了,回首这一年,Shawn使用CocosCreator引擎开发游戏项目已经快一年了。依仗着之前Cocos2d-js经验老本,目前在Creator平台上过渡的还算顺利。
自从10月21日的Cocos沙龙期间,认识了不少Cocos的高手(引擎组的大咔们),了解到更多的Creator发展趋试,探讨了游戏开发中的问题,结合当下自己的工作情况,又有了不少的思考和感悟。
一、Creator 1.7重磅来袭
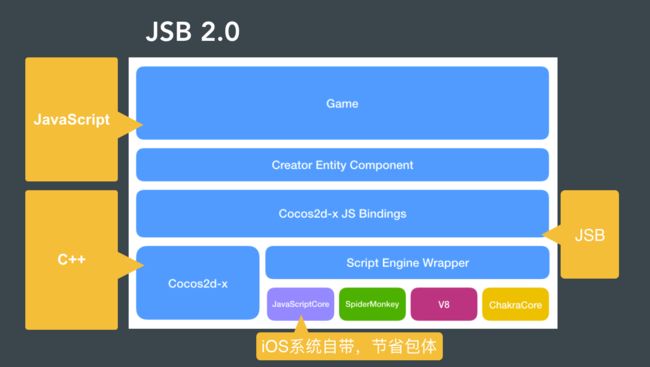
Creator1.7最大的亮点是JSB2.0,JSB2.0的本质是底层Javascript引擎的更新换代。回想过去,Shawn是在2013年9月开始接触Cocos2d-js,直到现在Creator1.6版本,SpiderMonkey JS引擎为Cocos服役超过了4年,现在终于要谢幕了。
1. JSB2.0
JSB2.0迎来的是,两大超级明星级:V8与JavascriptCore
- Mac与iOS使用JavascriptCore
- Windows与Android使用V8
2. Javascript引擎的变化对Cocos项目的影响
- 在native上js层的运算性能有翻倍提升
- 在native上有更丰富的调试方法,更精准定位问题的手段。我觉得这一点对程序员很重要,因为找问题比改正问题花费更多的时间,有了先进的调试手段,有利于加速bug的定位。
- native与h5环境的js引擎环境更加的一至了,在开发体验上更加接近。
- 旧的Cocos项目,如果之前编写了jsb绑定相关的代码,要升级到JSB2.0需要重新编写绑定代码。
在此献上官方的JSB2.0绑定教程
二、AssetBundle隐形的翅膀
在Cocos沙龙上,AssetsBundle虽然只有三行文字的介绍,但了解到这一未来特性的第一瞬间就被它吸引了,随后让我想起一两前年国内各大引擎的runtime运行时。
当年国内三大游戏引擎,纷纷将runtime置入腾讯QQ浏览器,号称超级App的到来,原生游戏也能点开即玩。那时感觉完全是进入了H5的春天,我当时的项目做的都不好,有人转u3d或lua,我转了一圈还是决心留在cocos2d-js的阵营!后来不知道为什么runtime没怎么火的起来,反而是H5势头越来越猛。
把话题扯远了,还是回到AssetsBundle上来,我觉得AssetsBundle会不会更加模糊原生游戏与H5游戏,两者都是将代码和资源放到远程服务器,动态加载运行。而且其中还有一句关键“跨项目联动”,不同项目共享AssetsBundle资源,那不是可以将游戏内容转变成一种云服务呢,大家共享?
如果AssetsBundle真的能将资源粒度控制的非常精确,那原生游戏也具备H5的特性,同时还有H5不具备的流畅体验,那问题又来了?
那Cocos原生游戏是否不再用为热更新烦恼了呢?
目前流行的棋牌合集游戏,是否不用为游戏大厅和子游戏而发愁?
安装包体积问题是不是也可以由此迎刃而解?
想到这些,小心脏有点受不了,赶快写两行代码压压惊!
所有的Cocos游戏都成了超级App,假想一下会不会出现一种“游戏SDK”,就是制作一个SDK,里面集成了cocos2dx + CreatorJS +AssetsBundle,当App接入了这个SDK后,这个SDK会从远程获取游戏代码和资源…
AssetBundle会不会像一双隐形的翅膀,带着我们飞翔,带来更多的希望?
三、 2D与3D
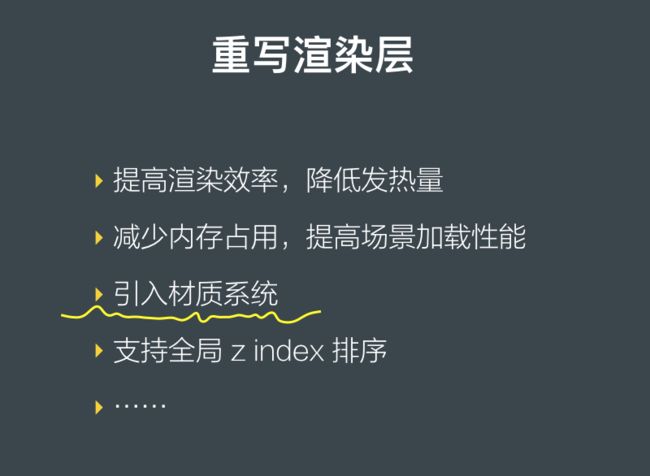
在沙龙上Cocos引擎Jare大神在PPT中还分享了一个Cocos的高亮特性,请看下图:
引入材质系统?Shawn做游戏的时间不长,在Cocos中只听说过纹理,从来没有过材质的概念,纹理与材质是什么关系?虽然没吃过猪肉,但还是见过猪跑,但是没有清晰的概念,为此,我在知乎上搜索了一翻:
作者:周华
链接:https://www.zhihu.com/question/25745472/answer/31531285
来源:知乎
纹理:即“纹路”,每个物体表面上不同的样子,譬如说木头的木纹状。
贴图:是图,最简单的形式是ps之类的软件做出来的一张图,这些图在3D中用来贴到物体的表面,用来表现物体的“纹理”。
材质:主要是用来表现物体对光的交互(反射、折射等)性质的。譬如金属对光的反射和毛毯对光的反射性质完全不一样,那么对3D程序来说,这样的差别就通过材质这个属性来计算出不同的颜色。
通过上面的解释一下子就明白了,感情是要在2d引擎中引入光照功能,实质是将3D游戏的特性引入2D中,再回过头看看标题“重写渲染层”,这是在为Cocos3D铺路的节奏吗?
四、Javascript与TypeScript
在使用Creator做项目之初,我就一直坚持使用Javascript ES6语法,不仅代码更加简洁,而且这是未来发展的方向。JSB2.0带来了新的JS引擎,对新Javascript新语法的支持更是不言而喻。
1. 新旧Javascript语法混合
但在短期内,新旧js语法将会在项目中混合使用,代码风格的统一上会出现分歧:有些守旧的人看不懂新语法不愿意使用,而有些人喜欢冒险的人则鄙视旧语法。不过目前通过Creator的内置的bable编译器抹平了语法上的问题,输出的代码最终影响不大。
总的说来接受和学习新一代的js语法是大势所趋,就从提高开发效率和代码质量都是值得的,不过习惯不是那么容易被改变的。如果有心想想在项目中使用新的语法,统一代码风格,ESLint是一个极佳的工具,可以尝试用用!
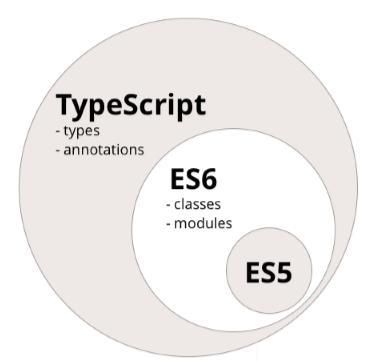
2. TypeScript让人心动
这一年使用js做Creator项目也有不少体验感悟,特别是观察到刚入行的新手,不管是js语言本身,还是IDE对js的支持,都成为新手成长速度较大的障碍。
Creator从1.5.2开始支持TypeScript语言,Shawn之前也学习过一阵,但没有在项目中实战过,自从在Cocos论坛上看到有网友晒出用ts写代码的视频,心里有痒痒的!如果有兴趣可通过下面链接了解,说不定会让你爱上写代程序。
http://forum.cocos.com/t/typescript-creator-github/42200
我认为ts至少可以帮我解决js下面两个问题:
解决在IDE工具中的代码提示问题:js代码在IDE中的提示较弱,这是新手入门时很大一个槛,一个组件有那些属性、方法需要强行记忆,还容易写错字。TS动、静结合在编码时的智能提示相当精确,同时对老手也能提高代码生产速度。
解决数据类型问题:js在数据定义、参数传递时没有类型限制,ts则像java这类静态语言上有强制的数据类型匹配,这可以减少在运行时属性不存在,对象字段写错字的问题。
好在ts是js的超集而且在Creator中可以js与ts混用,可以尝试在新的底层代码中用ts,上层代码不管是用js还是ts都可以在IDE中提供确精的智能提示,从而提高开发效率,再由星星之火蔓延到整个项目,最好是能让项目、让团队能火起来...
五、团队与项目
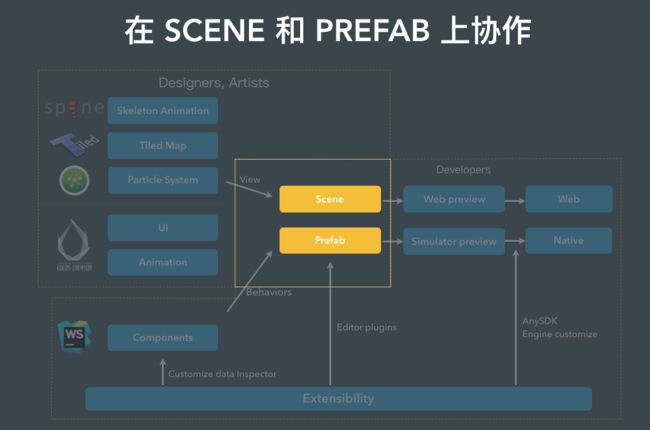
我遇到的大多数团队,美术与策划几乎都不愿意去用游戏引擎,会熟练使用引擎去编辑UI的并不多,对于美术人员来说,编辑动画比编辑UI更容易。
1. UI界面的生产问题
我所体验到的项目工作流,还没有达到上图所示中的那样美好境界:
美术拼接UI,程序员完成组件代码的挂接
我理想情况是将用户界面中的UE和布局部分交由策划做第一轮,将界面的美化、赋图、精确位置等交由美术做第二道加工,最后由程序做节点的层节调整、命名等需要与代码交互相关的操作。要做到这些,需要整个团队具有极强的协同能力,如果协作的不好可能还不如交由程序员来完成(可怜的程序猿们)!
还是有些不甘心,团队中如果能培养一名会游戏UI编辑的美术或策划,能将UI与程序建立链接,在程序开始一个功能前将场景和预制件提前准备好,这将极大地为程序员们节省时间,也为是项目节省出时间。
很多时间为了完成任务而工作,大多数人并没有思考过各种资源组合的可能性,有时候慢一点、反思一下说不定会找到更优的解法。
2. 资源管理问题
我一直认为,游戏项目中的资源管理是重中之重,整合策划、美术、程序输出的资源,是游戏团队人员每天要做的事情。如何能高效地整合游戏开发中的这三驾马车,是值得深入研究的课题!
- 策划:文档、配置
- 美术:图片、动画
- 程序:代码、工具
在我的游戏开发体验中,我觉得程序应该主动利用代码、工具为项目流程增加自动化处理,将人工重复劳动从中解放出来。策划产品经理应该站在更高的层次发现流程中的痛点,想办法优化流程、减少部门之间的沟通成本。
六、结语
不论是Cocos的升级与发展、js\ts语言进化、项目与团队我都让我感受到世界发展之快,正如红桃皇后所说的:“在我们这里,你要想待在原地,就得使出全身力量拼命奔跑”。
欢迎关注「奎特尔星球」微信公众号,有代码、有教程、有视频、有故事,一起来玩吧!