公共js文件写省市区联动
**
* @param grade 2省,3市,4区
* @param regionId 获取省则regionId为空,其他则是上级的regionId
*/
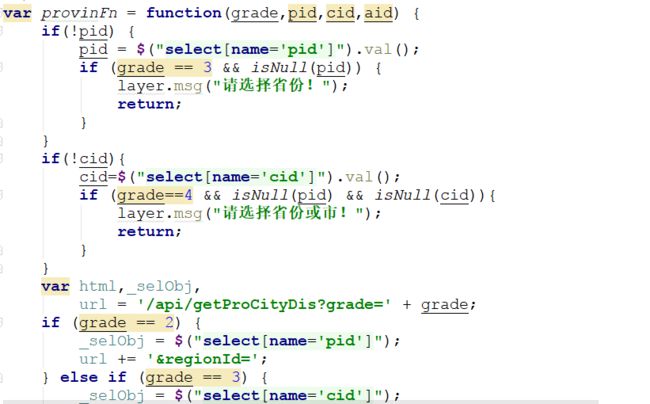
var provinFn =function(grade,pid,cid,aid) {
if(!pid) {
pid =$("select[name='pid']").val();
if (grade ==3 &&isNull(pid)) {
layer.msg("请选择省份!");
return;
}
}
if(!cid){
cid=$("select[name='cid']").val();
if (grade==4 &&isNull(pid) &&isNull(cid)){
layer.msg("请选择省份或市!");
return;
}
}
var html,_selObj,
url ='/api/getProCityDis?grade=' + grade;
if (grade ==2) {
_selObj =$("select[name='pid']");
url +='®ionId=';
}else if (grade ==3) {
_selObj =$("select[name='cid']");
url +='®ionId=' + pid;
}else if (grade ==4) {
_selObj =$("select[name='aid']");
url +='®ionId=' + cid;
}
var result =postURL(url,'get',null);
if (result.status ==200) {
_selObj.find("option").remove();
html ="--请选择--";
for (var i in result.data) {
html +="" +result.data[i].regionName +"";
_selObj.attr("value", (i +1));
}
_selObj.append(html);
//赋值
if(pid && cid && grade==3){
if($("select[name='cid'] option[value='"+cid+"']").text()){
$("select[name='cid']").val(cid);//城市赋值
provinFn(4,pid,cid,aid);
}
}
if(cid && aid && grade==4) {
if ($("select[name='aid'] option[value='" + aid +"']").text()) {
$("select[name='aid']").val(aid);//区域赋值
}
}
}else{
layer.msg(result.msg);
}
};
//省市区赋值
var provinInit =function(pid,cid,aid) {
$("select[name='pid']").val(pid);//省份赋值
provinFn(3,pid,cid,aid);//请求城市数据后赋值
};
//省市区点击事件
$(function() {
$("select[name='pid']").bind('change',function(){
//清空市区
$("select[name='cid']").find("option").remove();
$("select[name='cid']").append("--请选择--");
$("select[name='aid']").find("option").remove();
$("select[name='aid']").append("--请选择--");
provinFn(3);
});
$("select[name='cid']").bind('change',function(){
$("select[name='aid']").find("option").remove();
$("select[name='aid']").append("--请选择--");
provinFn(4);
});
});
在业务js里面调用provinFn(2);//初始化省份//2省,3市,4区
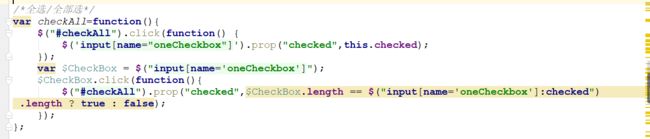
/*全选/全部选*/
var checkAll=function(){
$("#checkAll").click(function() {
$('input[name="oneCheckbox"]').prop("checked",this.checked);
});
var $CheckBox =$("input[name='oneCheckbox']");
$CheckBox.click(function(){
$("#checkAll").prop("checked",$CheckBox.length ==$("input[name='oneCheckbox']:checked").length ?true :false);
});
};
分页:
/**
* 分页
* count:总条数
* limit: 每页显示条数
* func:回调方法
* */
var pageCount =function (count,func,id) {
if(pageNo==1) {//分页只初始化一次
layui.use(['laypage','layer'],function () {
var laypage =layui.laypage,
layer =layui.layer;
//完整功能
laypage.render({
elem: id,
count: count,
limit:pageRow,
theme:'#4fb4df',
layout: ['count','prev','page','next','skip'],
jump:function (obj, first) {//触发分页后的回调
pageNo = obj.curr;//点击当前页赋值给页数
if (!first) {//点击跳页触发函数自身,并传递当前页:obj.curr
eval(func);//在当前页面调用的时候只字符串的格式
}
}
});
})
}
};
在业务js里面调用
/*分页*/
pageCount(result.data.total,'heatList.Method.findAllHeatList()','pager');