背景
很多很多传统的Web开发者还在用着传统的jquery和ES5,大家都知道现在的前端如火如荼,但是眼花缭乱的框架和层出不穷的新概念,让很多人无从下手,本文从0开始,带你一步步由jquery操作DOM转型成为一个新思想的前端开发者。没有过多的引申和概念解释。先上手实践,再回头体会。让我们开始。(本系列默认认为学习者有使用搜索引擎学习概念和解决问题的能力)
目标
使用Typescript+Webpack+jquery开发,一个简单列表,一个按钮,点击按钮,在列表里增加一条新记录,记录的后面显示本记录创建的时间,起初我们先使用jquey, 然后我们再放弃它。再放弃它之前,我们先学会怎么在Typescript里使用jquery。
-
框架/库/工具:
- Typescript(如果你懂C#或者Java,这个用起来会很简单。)
- Webpack (最主流热门的打包工具,React/Angular/Vue都在用它)
- jquery
- Visual Studio Code
- ConsoleZ (Win下很好用的一款命令行工具)
-
开始
首先,你要安装过NodeJS,如果没有,先去安装,因为我们需要使用NPM来安装管理依赖,直接去官网下载安装就可以。
安装完NodeJS之后,因为网络原因,有时候NPM会非常慢,替换为淘宝的NPM镜像
-
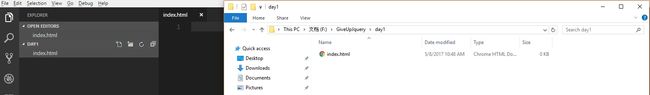
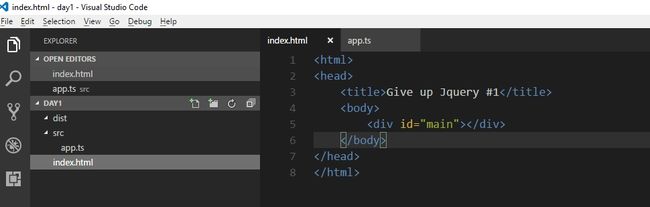
打开VSCode,找个你喜欢的位置,创建一个文件夹,然后新建一个index.html
-
写入一个基本的html页面结构,新建两个文件夹,src和dist,我们的typescript文件会放在src里,编译后的js文件在dist里。
-
打开你的命令行工具,cmd,powershell或者git bash。这里我使用的是ConsoleZ,如果喜欢的话,可以在这里找到怎么安装使用。在此工作目录下,使用
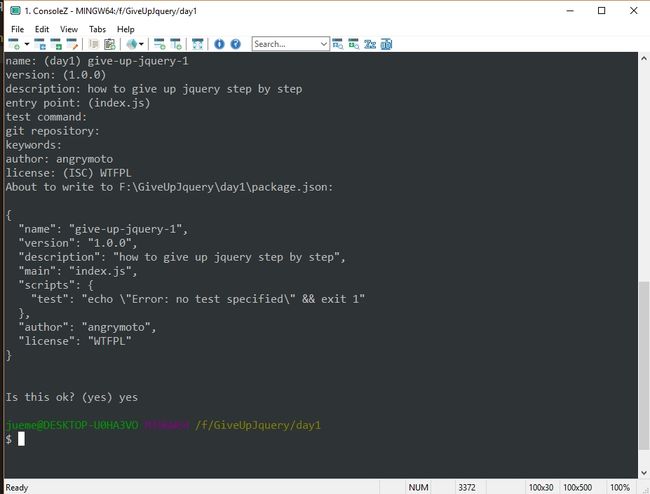
npm init然后一路输入,初始化一个package.json,这个文件就是你前端工程化的一个配置文件。
现在来使用npm安装开发要使用的依赖,typescript,webpack,为了让webpack可以装载typescript,还要安装两个loader:awesome-typescript-loader,source-map-loader。因为这些都只是开发阶段要用的工具,并不是最终代码要使用的库,所以加上-dev
npm install typescript webpack awesome-typescript-loader source-map-loader --save-dev安装jquery,这次是要使用在正式环境里的,所以不需要加上-dev,(这里我们使用了npm来引入jquery,不在使用在页面上使用< script>标签来引入的方式)
npm install jquery --save因为我们是在typescript里使用jquery,所以我们需要添加jquery的@types,为了能让typescript使用它的类型
npm install @types/jquery --save-
在根目录下添加tsconfig.json文件,这个文件是用来配置typescript的,我们可以看到,是把src目录下的所有文件编译到dist目录下,编译成es5
{
"compilerOptions": {
"outDir": "./dist/",
"sourceMap": true,
"noImplicitAny": false,
"module": "commonjs",
"target": "es5",
"allowJs": true
},
"include": [
"./src/*"
],
"exclude": [
"node_modules"
]
}
10. 接下来配置webpack,让webpack来打包typescript文件,在根目录下添加webpack.config.js,配置typescirpt loader。
```javascript
module.exports = {
entry: "./src/app.ts",
output: {
filename: "app.js",
path: __dirname + "/dist"
},
devtool: "source-map",
resolve: {
extensions: [".webpack.js", ".web.js", ".ts", ".tsx", ".js"]
},
module: {
rules: [
{
test: /\.js$/,
enforce: "pre",
loader: "source-map-loader"
},
{
enforce: 'pre',
test: /\.tsx?$/,
use: "source-map-loader"
},
{
test: /\.tsx?$/,
loader: 'awesome-typescript-loader',
exclude: /node_modules/
},
]
},
externals: {},
}
11. 好了,让我们来写一些代码。在app.ts里,写一个App类,然后使用它
import * as $ from "jquery";
export class App {
public addComment():void {
let creatAt = new Date();
$("#main").append("new comment pushed at."+creatAt.toTimeString()+"");
}
}
let app = new App();
//jquery $()
$(()=>{
$("#btn-add").click(app.addComment);
});
12. 现在可以编译了,如果我们没有使用webpack,我们需要使用tsc命令来编译typescript,现在我们使用了webpack,直接在命令行输入webpack就可以了
webpack
注意,如果提示没有webpack命令,安装webpack到全局
npm install webpack -g

13. 编译完成后,我们可以看到dist文件夹已经出现了app.js和app.js.map,map文件是用来调试时做关联的。现在改动一下index.html,引用这个app.js

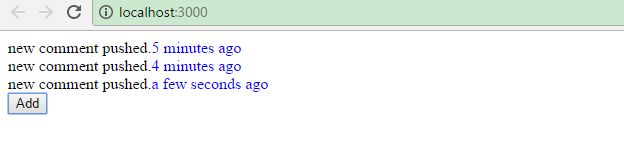
14. 现在可以打开index.html来看看,每当我们点击按钮,就会添加一条评论。

15. 现在我们的jquery已经可以和typescript以及webpack一起使用了。但是这只是开始,我们知道了如何写一个简单的typescript类,如何引入jquery来使用,如何让它们配合使用,下一节,我们将引入下面的新东西
1,目前我们的页面还是以一个本地文件的方式在浏览器里打开的,下一节我们要使用一个本地的简易web服务器来承载它,并且可以在有任何改动的时候自动刷新页面。
2,我们要使用整合的npm script命令(npm start)来一次完成编译,运行两个步骤。
3,我们要引入moment库,来给每一条评论后面显示一个发布后到现在的时间差信息,就像下面的图
4,我们要改造这个评论列表,使用React或Angualar创建一个Component