在过了一遍FCC,真枪实弹的做了面试题之后,才意识到自己的不足。所以现在再来重新学习一遍,希望能掌握更多的知识。
温故而知新。
第一章 :HTML5 && CSS
两个原则:所见即所得和循序渐进。
注释://
注释有两个功能:
1、想让某一段代码不起作用,但你又不想删除这一段代码。
2、就是给代码添加一些说明,方便团队合作或日后自己查看,但又不想影响代码本身。
样式:
1、内联样式。
2、层叠样式表CSS(Cascading Style Sheets)。
元素
1、img
使用img元素来为你的网站添加图片,使用src属性指向一个图片的具体地址。
alt属性,也被称为alt text, 是当图片无法加载时显示的替代文本。alt属性对于盲人或视觉损伤的用户理解一幅图片中所描绘的内容非常重要,搜索引擎也会搜索alt属性。简而言之,每一张图片都应该有一个alt属性!
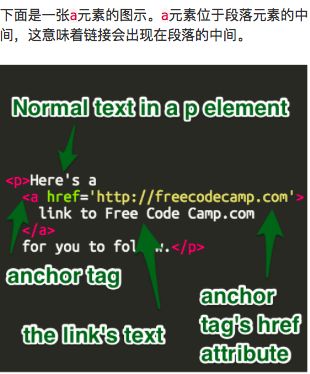
2、a
a元素,也叫anchor(锚点)元素,既可以用来链接到外部地址实现页面跳转功能,也可以链接到当前页面的某部分实现内部导航功能。
3、ul
无序列表以
- 元素开始,并包含一个或多个
- 元素。
4、ol
有序列表以
- 元素开始,并包含一个或多个
- 元素。
5、form表单
Text input(文本输入框)是用来获得用户输入的绝佳方式。
你可以用如下方法创建://
占位符(placeholder text)是用户在input(输入)框输入任何东西之前放置在input(输入)框中的预定义文本。
你可以用如下方式创建占位符://
使用HTML来构建可以跟服务器交互的Web表单(form),通过给你的form元素添加一个action属性来达到此目的。
action属性的值指定了表单提交到服务器的地址。例如://
让我们来为你的form添加一个submit(提交)按钮,点击这个按钮,表单中的数据将会被发送到你通过action属性指定的地址上。
下面是submit按钮的例子://.
当你设计表单时,你可以指定某些选项为必填项(required),只有当用户填写了该选项后,用户才能够提交表单。
例如,如果你想把一个文本输入字段设置为必填项,在你的input元素中加上required属性就可以了,你可以使用://.
多选一的场景就用radio button(单选按钮),单选按钮只是input输入框的一种类型。,每一个单选按钮都应该嵌套在它自己的label(标签)元素中。
注意:所有关联的单选按钮应该使用相同的name属性。
下面是一个单选按钮的例子://
XXX .复选按钮是input的输入框的另一种类型。每一个复选按钮都应该嵌套进label元素中。,所有关联的复选按钮应该具有相同的name属性。
下面是复选按钮的例子://
XXX .使用checked属性,你可以设置复选按钮和单选按钮默认被选中。为此,只需在input元素中添加属性checked.
6、div
div元素,也被称作division(层)元素,是一个盛装其他元素的通用容器。所以可以利用CSS的继承关系把div上的CSS传递给它所有子元素。
响应式框架——bootstrap(1)
Use Responsive Design with Bootstrap Fluid Containers
现在让我们回到我们的Cat Photo应用。这次,我们将用流行的响应式框架Bootstrap来美化它。
Bootstrap将会根据你的屏幕的大小来调整HTML元素的大小 —— 强调响应式设计的概念。
通过响应式设计,你无需再为你的网站设计一个手机版的。它在任何尺寸的屏幕上看起来都会不错。
你仅需要通过添加下列代码到你的HTML开头来将Bootstrap添加到任意应用中:
在此案例中,我们已经帮你把上述代码添加到页面中。
首先,我们需要把所有的HTML内容放在class为container-fluid的div下。
Make Images Mobile Responsive
首先,在已有的图片下方添加一张新的图片。将它的src属性设置为/images/running-cat.jpg。
如果图片的尺寸刚好等于我们手机的尺寸,那想必是极好的。
谢天谢地,通过Bootstrap,我们要做的只是给图片添加img-responsive class属性。这样图片的宽度就能完美地适配你的页面的宽度了。
Center Text with Bootstrap
既然我们在使用Bootstrap,我们可以通过居中头部元素来使它看起来更棒。 我们所要做的只是把text-centerclass属性添加给h2元素。
记住:你可以用空格分开多个class来为同一个元素添加多个 class 属性, 就像这样:
your text
Create a Bootstrap Button
Bootstrap有它自己的button按钮风格, 看起来要比默认的按钮好看得多。
在三只猫咪图片下面创建一个新的button元素。给它添加btnclass 属性以及"Like"文本。button按钮的元素位置不一定是在内,也可以在form外。
Create a Block Element Bootstrap Button
通常情况下,你的button元素仅与它所包含的文本一样宽。通过使其成为块级元素,你的按钮将会伸展并填满页面整个水平空间,任何在它之下的元素都会跟着浮动至该区块的下一行。
这张图阐述了行内元素与块级元素的区别:
注意,这些按钮仍然需要btnclass。
添加Bootstrap的btn-blockclass 到你的按钮。
Taste the Bootstrap Button Color Rainbow
深蓝色btn-primary是你的应用的主要颜色,被用在那些用户主要采取的操作上。
添加Bootstrap的btn-primaryclass 属性到按钮标签上。
注意:这个按钮仍然需要btn和btn-block属性!
Call out Optional Actions with Button Info
Bootstrap自带了一些预定义的按钮颜色。浅蓝色btn-info被用在那些用户可能会采取的操作上。
在你的 "Like" 按钮下面添加一个文本为 "Info" 的块级Bootstrap按钮,并为其添加btn-info和btn-blockclass属性。
注意:这些按钮仍然需要btn和btn-blockclass属性
Warn your Users of a Dangerous Action
Bootstrap自带了一些预定义的按钮颜色。红色btn-danger被用来提醒用户该操作具有“破坏性”,例如删除一张猫的图片。
创建一个文本为 "Delete" 的按钮,并且给它添加 classbtn-danger。
注意:这些标签仍然需要btn与btn-blockclass。
Use the Bootstrap Grid to Put Elements Side By Side
Bootstrap 使用一种响应式网格布局——可轻松实现将多个元素放入一行并指定各个元素的相对宽度的需求。Bootstrap 中大多数的class属性都可以设置于div元素中。
下面这张图表显示了 Bootstraps 的12列网格布局是如何起作用的:
请注意,在这张图表中,class属性col-md-*正被使用。在这里,md表示 medium (中等的),*代表一个数字,它指定了这个元素所占的列宽。通过此图表的属性设置可知,在中等大小的屏幕上(例如笔记本电脑),元素的列宽被指定了。
在我们创建的 Cat Photo App 中,将会使用col-xs-*,其中xs是 extra small 缩写(应用于较小的屏幕,比如手机屏幕),*是你需要填写的数字,代表在一行中,各个元素应该占的列宽。
把Like,Info和Delete三个按钮一并放入一个
元素中;然后,其中的每一个按钮都需要各自被一个
元素包裹。
当div元素设置了 class 属性row之后,那几个按钮便可嵌入其中。
反正就是一行12个格,你col-xs-*,这些*加起来如果想在同一行,就要小于等于12.
Ditch Custom CSS for Bootstrap
现在,让我们清理一下之前的代码了,以让我们的 Cat Photo 应用看起来更简洁,用 Bootstrap 内置的样式来替换我们之前自定义的样式。
别担心 —— 以后我们会有大把时间来自定义我们的 CSS 样式的 :)
删除style元素里的.red-text,p和.smaller-imageCSS声明,这样你的style留下的声明就只有h2和thick-green-border。
然后删除包含死链接的p元素。 移除h2元素的red-textclass 并且用 Bootstrap的text-primaryclass替换之。
最后,移除第一个img元素的 "smaller -image" class ,替换为 Bootstrap的img-responsiveclass。
Use Spans for Inline Elements
你可以用 span 标签来创建行内元素。还记得我们是怎样使用.btn-block来创建填满整行的按钮吗?
这张图展示了inline元素与block-level块级元素的区别:
通过使用span元素,你可以把几个元素放在一起。你甚至可以用此为一个元素的不同部分指定样式。
把 "Things cats love" 中的 "love" 放到span标签下。然后为其添加text-dangerclass 来使文字变成红色。
下面是完成后 "Top 3 things cats hate" 元素的显示效果:
Create a Custom Heading
让我们来为Cat Photo 应用做一个导航吧,把标题和惬意的猫图片放在同一行。
记住,Bootstrap使用响应式栅格系统,这使得把元素放入行内并为每个元素指定宽度变得很容易。大部分的 Bootstrap的 class 都可以被用在div元素上。
这张图展示了 Bootstrap 的12栏栅格布局是如何工作的:
注意,在此图示中,我们使用了col-md-*class 。此处md代表中等,*指定了元素宽度应该占用的栏数。 在这个案例中,我们指定了元素在中等大小的屏幕(如笔记本等)上所占用的栏数。
在此应用中,我们将使用col-xs-*,xs意味着非常小(比如非常小的手机屏幕),*指定了元素宽度应该占用的栏数。
将你的第一张图片和h2元素放到同一个
元素下。 将你的h2元素放到
下,你的图片放到
下,这样他们就能位于同一行了。
注意现在图片是否与文字大小一致呢?
Add Font Awesome Icons to our Buttons
Font Awesome 是一个非常方便的图标库。这些图标都是矢量图形,被保存在.svg的文件格式中。这些图标就和字体一样,你可以通过像素单位指定它们的大小,它们将会继承其父HTML元素的字体大小。
你可以将 Font Awesome 图标库增添至任何一个应用中,方法很简单,只需要在你的 HTML 头部增加下列代码即可:
不过,我们已经事先在幕后为此页面添加了该功能。(不必重复添加上面这段代码)
i元素起初一般是让其它元素有斜体(italic)的功能,不过现在一般用来指代图标。你可以将 Font Awesome 中的 class 属性添加到i元素中,把它变成一个图标,比如:
这段代码是在之间的
你可以通过 Font Awesome 库增加一个thumbs-up图标到你的 like 按钮中,方法是在i元素中增加 class 属性fa和fa-thumbs-up。
- 元素。