最新版的vue-cli + webpack构建的vue项目在结构上有了一些变化。比如build文件夹下的dev-server.js文件消失了等,当然细心点同学可能会在package.json文件中发现webpack-bundle-analyzer的身影,它的作用是分析项目打包后的各个资源的体积。
我们运行打包命令就知道它的功能了:
npm run build
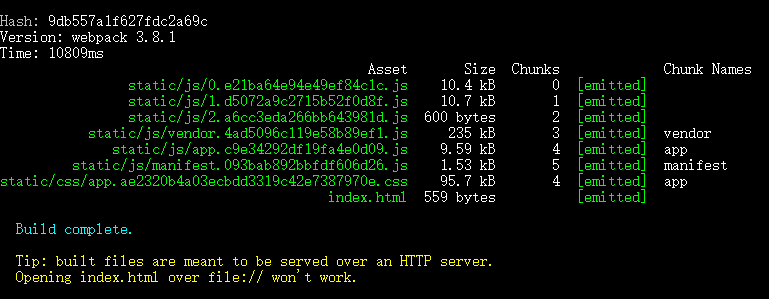
结果如下图(PS:config/index.js文件 => productionSourceMap: false):
运行以下命令,即可查看可视化界面:
npm run build --report
如下图所示:
功能很强大,但也直戳痛点,为什么打包后的静态文件这么大,有没有方法优化一下打包后的体积呢?答案显然是有的。
下面进入正题,我总结了几个优化的方法:
1.路由懒加载
配合webpack支持的懒加载方法有:
- 这种方法比较通用,而且支持性好
resolve => require([./Foo], resolve)
- 这种写法是官方文档推荐的,如下:
const Foo = () => import('./Foo')
注意:如果使用的是 Babel,需要添加
syntax-dynamic-import插件,才能使 Babel 可以正确地解析语法。
接下来我以官方文档的写法为例,演示一波:
原来没有使用路由懒加载时,你的router/index.js可能是这样的:
import Vue from 'vue'
import Router from 'vue-router'
import Home from 'pages/home'
...
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: Home
}
...
]
})
当时有了路由懒加载,世界变得不同了:
import Vue from 'vue'
import Router from 'vue-router'
// 其它都不用变,就是这么简单
const Home = () => import('./home')
...
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: Home
}
...
]
})
设置路由懒加载后,我们再来看看打包的效果:
这时我们会看到,app.js这个文件几乎减小了一半,但是会多出几个js文件,那是我们的另外几个路由页面的js文件。这些文件会在我们需要的时候,通过异步的方式加载进来,因此它们不会为首屏的加载增加负担。
2.组件懒加载
既然路由可以懒加载,那么组件可否懒加载呢?
答案当然是可行的。
套路还是一样,使用:
const Foo = () => import('./Foo')
例如:
// 组件懒加载
const IconList = () => import('components/base/icon-list')
export default {
components: {
IconList
}
}
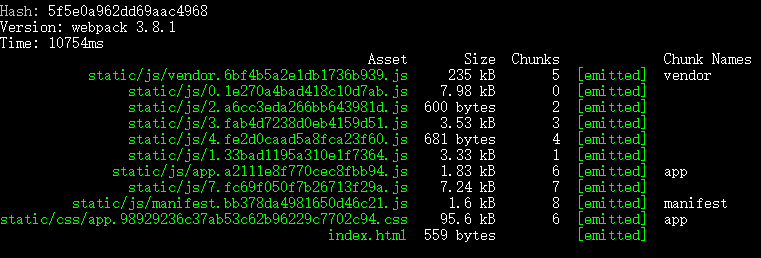
那么组件懒加载之后,效果如何呢?见下图:
厉害了,app.js文件直接变成了1.83KB,此时又多出了几个js。
同上,这些js是自定义组件的js,我们可以用异步加载的方式加载进来的。
那么问题来了,难道用了懒加载真的可以为所欲为吗?就没有一点缺陷,答案当然是有的。
在实践中,通过懒加载,会遇到如下问题:
- 懒加载的元素将会延迟加载,这里的延迟指的是会出现滞后于其他同步元素的出现,甚至会出现页面闪一下的过程
- 如果一个页面中有许多嵌套的懒加载组件,那么网页中的元素会分先后渲染,层次不齐
因此,在平常的vue项目中,建议:
- 对于路由页面,最好进行懒加载;
- 对于路由页面中的各个组件实行按需进行懒加载。
如果组件不大并且使用不多,可直接在路由页面中导入,若组件较大或者使用比较频繁,建议使用组件懒加载。
3.各类组件库按需引入(如果有用到的话)
现如今,关于vue的组件库真是百花齐放,如mint-ui、element-ui、iview以及vux等...但是如果引入完整的组件库文件,那么打包后的css和js文件将会变得很大。拿mint-ui举个例子,引入完整的mint-ui和其css样式,打包后,如下图:
那么,使用按需加载会怎么样呢?先上代码:
// main.js
// 按需加载
import { Spinner, Header, InfiniteScroll, Tabbar, TabItem, Lazyload } from 'mint-ui'
Vue.use(Lazyload)
Vue.use(InfiniteScroll)
Vue.component(Header.name, Header)
Vue.component(Spinner.name, Spinner)
Vue.component(Tabbar.name, Tabbar)
Vue.component(TabItem.name, TabItem)
当然,还需要安装babel-plugin-component,这里省略了对.babelrc的配置,详情参见mint-ui官方文档。
这样,我们再来看看打包后的结果:
根据上面两张图可以看出,vendor.js减少了大约80KB,app.css减少了大约30KB,那么这个vendor.js是干什么的呢?
vendor.js是第三方库的集成,也就是我们在package.json中"dependencies"对象中的那些库以及一些必须的第三方库,现在知道为什么按需引入会减小vendor.js的体积了吧。
这样看来,如果项目中有引入vue的组件库,最好还是按需引入为佳。