本文编译自 Swarm UX/UI 设计师 Michael Horton 发布在 Medium 上的文章《Complexion Reduction: A New Trend In Mobile Design》,文章解剖了正风靡硅谷科技圈的 UI 设计美学新风潮——Complexion Reduction,并给出了如何打造一款「Complexion Reduction 」美学风格 App 的终极指南。墨刀有幸获得作者授权翻译了这篇文章。
作者:Michael Horton
原文:https://medium.com/swarm-nyc/complexion-reduction-a-new-trend-in-mobile-design-cef033a0b978#.frctlhzw1
译文:
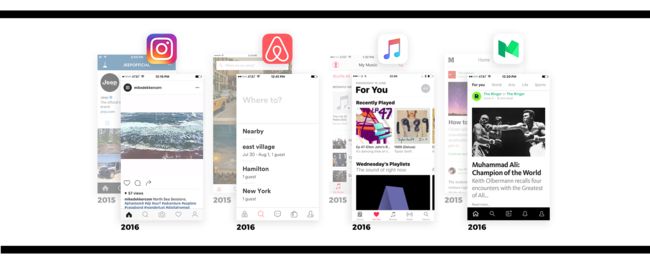
如果你对设计美学足够敏锐,你会发现似乎又有一种新的设计风潮正在硅谷设计圈蔓延发酵。不仅仅是 Instagram,Airbnb ,连 Apple Music 也开始拥抱这种设计风格,证据就是这几款明星 APP 改版后的用户界面呈现出一些相同的特质:更加简化的界面颜色,更大更突出的标题字体,以及更简化的图标。而这种风格就是被 Swarm UX/UI 设计师 Michael Horton 称作 「Complexion Reduction」 的设计美学风潮。
改版后的 Instagram,Airbnb 和 Apple Music UI 界面风格:更简化的界面颜色,更大更突出的标题字体,以及更简化的图标。
「Complexion Reduction 」到 底 是 什 么 鬼?
也许你会问,「Complexion Reduction 到底是什么鬼?我怎么从来没听过?」其实这是 Michael Horton 生造的一个词,用来描述最近出现在移动设计领域的新风潮,姑且翻译成肤色简约。它和大热的扁平设计不同,也不是指极简风,当然更谈不上是 「渐进式简约」 。
注:渐进式简约,英文为 Progressive Reduction,它是指 UI 界面设计中,随着用户对产品的熟悉程度增加而进行渐进式地简化改良。这背后的理念十分简单, 可用性是一个动态的目标,用户对应用的理解程度将随时间逐渐加深,因此用户界面也必须依此即时更新。(图:creo.co.uk)
有人认为 Complexion Reduction 是极简设计风格在移动端的延伸演化,但 Michael 认为,显然这种风格有着更加鲜明的特征,即更简化的界面颜色,更大更突出的标题字体,以及更简化的图标。最终导致很多应用在风格上越来越趋同,不知道的还以为是同一家出品的呢。
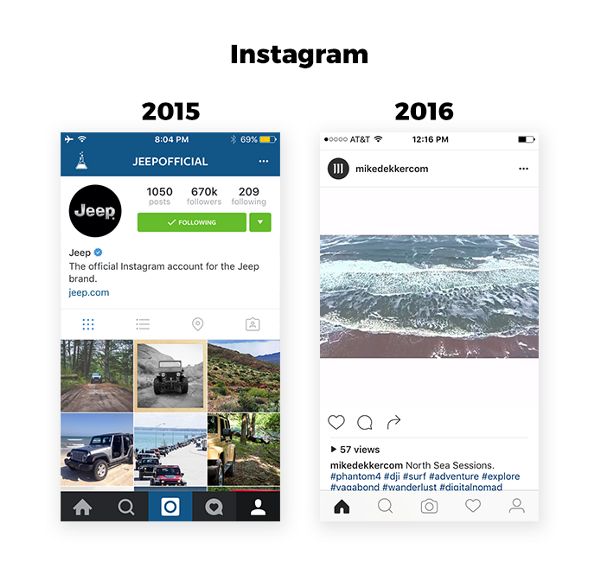
Michael 第一次注意到这种风格是在 Instagram 发布了新的UI。
对比以上两个页面,我们发现,新版中去掉了原来顶栏、底栏的深蓝、黑灰背景色,并简化了图标。新版只保留黑白两色,粗体字标题,突出了内容和功能,一目了然。
这样清新简洁的界面设计显然更受人喜欢,不由得让人想起另一个黑白色系的网站 Medium。从 2012 年上线以来,Medium 就一直是走黑白色系,之后的每一次改版都在做减法。现在回想起来,Medium 应该是践行 「Complexion Reduction 」 的祖师爷,不过当时还没形成风潮,也没有这个词。
说到这里,插一则安利,向大家推荐一个网站——greatappstimeline。在互联网科技行业的新生态之下,产品的迭代和演化速度变得越来越快,每一次改版几乎都是“大手术”,在这样的背景下,出现了greatappstimeline这样一个网站,通过记录互联网现存优秀产品的外观设计,让我们看尽互联网产品更迭变迁史。
greatappstimeline 网站截图
然后我们再来看 Airbnb 的改版,有一次打开的时候忽然发现,咦,怎么这么熟悉,好像在哪里见过。这不就跟 Instagram 一样嘛。
仔细看看,确实能从中看出一些相似性。比较上面两个页面,新版中字体加大、加粗,去掉了不必要的图片和颜色,简化了图标,更加好认。黑白色 UI,凸显内容,功能清晰。
最后再来看看 Apple Music 的设计改版,虽然改版涉及 UX 更新和其他新功能,但设计师最关注的还是设计美学方面的。正如 Macworld 的记者 Caitlin McGarry 说的那样,全新的 look,巨大的卡片,加大加粗的字体,简洁干净的白色背景,让唱片封面凸显出来。
是不是听起来很熟悉?是的, 前面讲的 Instagram 和 Airbnb 的改版关键词也是加大加粗的字体、黑白 UI、简洁干净的背景、以及功能和内容的凸显。
这 意 味 着 什 么?
和时尚圈一样,科技圈也是一个追赶潮流,相互影响的行业。这意味着继这 3 家明星设计公司之后,我们猜测将会有越来越多的 App 将会积极拥抱这种新的设计风潮,不久你会发现各种亮色系 icon 像马赛克一样充斥你的 iPhone 首屏。
无论你是支持还是反对,无疑,这将是设计领域涌起的一股具有前瞻性的新风潮。产品设计流程正摆脱从前那种单一、各司其职的设计思路,向真正以用户为中心的整体性设计流程方向发展,这是一种更加健康的思路。
以前的产品设计流程一般是这样的,UX 设计师或者产品经理画完流程图,丢给 UI 设计师,让他「整个漂亮的。」然后就是设计师花时间为界面添加、去除,调整颜色...然而,最佳方案可能只需要一个原型图,就能清楚无误地把自己的需求和想法传达给无论是产品经理、UI 设计师还是其他人。在当今更加注重整体性的设计流程的趋势下,UX 和 UI 设计师的界限变得越来越模糊,设计师不再关注细节部分,而是着眼整体,为用户打造最佳的产品。
「Complexion Reduction 」美 学 的 终 极 指 南
如何打造一款「Complexion Reduction 」风格的 App 呢?请看「Complexion Reduction 」美学的终极指南:
1,请克制用色
黑白色之外,最多只能多加一种颜色,用来引导用户进行操作。最好是能让 App 的内容本身来为产品增加亮色。
2,标题字号「大」、「黑」、「粗」
如同上面图例中显示的一样,标题字体增加 20 到30 的像素,那样看起来会有一种厚重 feel。
3,图标 look 三要素:简洁、纤瘦和好认
图标不要加颜色,从左至右图标排序最好为:HOME 键、搜索、主操作键盘、二级操作键、个人资料。
4,大面积的留白区域。
三倍甚至是四倍的留白。
5,闪闪发亮的 App 图标
与众不同的图标才是展现个性和品牌的地方,因此,在图标上加一些亮色的元素能让你的产品更加出众。
那么,该如何打造一款「Complexion Reduction 」风格的 App 呢?有道云笔记的设计师,拿他们最新的6.0版本做了一次试验,看起来效果不错。
先看一下有道云笔记之前的设计风格:
有道云笔记6.0之前的版本
其实个人觉得有道云笔记的旧版设计风格也还行,不至于丑,但是仔细看也会发现几个问题:
首先,颜色太多了,细数一下,蓝(主色)、红、黄、绿、灰、紫、粉,简直像一个彩色花板,这样的问题在于视觉上容易花,不易集中,特别是对于一个工具类产品来说,这样的多色系并不有益。
其次,模块太多了,大量的分割线、每一篇笔记里还有图片、还有蓝色块灰色块,看上去显得很乱,也不干净。
有道云笔记的设计貌似也意识到了这些问题,同时参照着Complexion Reduction的美学精神,对产品UI进行了脱胎换骨的改变,新版6.0的UI是这样的:
有道云笔记6.0
看完新版设计,第一个感觉是——干净了,而且笔记的内容得到了很好的突出。
如果把前后的UI对比看:
从上面的对比,可以看出,有道云笔记新版6.0至少遵循了下面几点原则:
1、新版基本只用了黑白色,而且去掉了大量的蓝色块和分割线(Complexion Reduction美学第1点:克制用色)
2、大面积留白,相比以前的填满式界面,增强了呼吸感(Complexion Reduction美学第4点:大面积的留白区域)
3、字体明显变得更粗,突出标题的内容(Complexion Reduction美学第2点:标题字号「大」、「黑」、「粗」)
4、此外,新版依然巧妙的保留了蓝色的主色,但只用在新增笔记的“+”上。
内行看门道,外行看热闹。从专业的设计角度来看,有道云笔记新版6.0的确很好的践行了Complexion Reduction美学精神,作为国内最先“吃螃蟹”的产品,的确有意想不到的效果。对于普通用户来说,很多用户觉得“说不出哪里好了,但很舒服”“感觉一下变高级了”。
实际上,每个产品都有实际的特殊属性,一种设计风格也很难满足所有产品的需求。但就有道云笔记而言,Complexion Reduction 看上去的确很适合。主要有以下三点:
1、克制用色,让注意力在内容本身之上。有道云笔记本身的知识产品属性,用户更希望聚焦于知识的吸收和沉淀,不被分散精力,因此一切与会打扰用户的图标、色彩、模块都要抹掉。
2、字体要放大和加粗,让一切与内容本身得以突出。
3、增加留白,使用有道云笔记用户多为在办公场景下,一般工作强度高、精神
紧绷,而留白可以潜意识让用户情绪放松,增加呼吸感即是这个目的。