UIBezier,这篇文章写得很好,简洁易懂。
我认为主要用到的有:
1:创建
UIBezierPath* aPath = [UIBezierPath bezierPath];
2:设置初始位置
[aPath moveToPoint:CGPointMake(100.0, 0.0)];
3:拐点
aPath.lineCapStyle = kCGLineCapRound;//线条拐角
aPath.lineJoinStyle = kCGLineCapRound;//终点处理
4:stroke和fill的区别
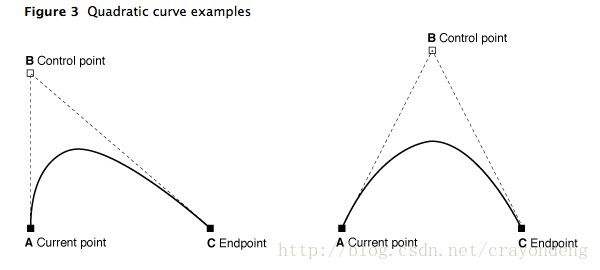
5:- (void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint方法
由于有setToPoint初始位置,有endPoint,然后controlPoint为改变曲面的
可以参考下图
6:- (void)addCurveToPoint:(CGPoint)endPoint controlPoint1:(CGPoint)controlPoint1 controlPoint2:(CGPoint)controlPoint2多参值
7:这句话很好:
使用UIBezierPath创建多边形---在path下面添加直线条形成多边形
多边形是一些简单的形状,这些形状是由一些直线线条组成,我们可以用moveToPoint: 和 addLineToPoint:方法去构建。
方法moveToPoint:设置我们想要创建形状的起点。从这点开始,我们可以用方法addLineToPoint:去创建一个形状的线段。
我们可以连续的创建line,每一个line的起点都是先前的终点,终点就是指定的点。
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect
{
UIColor *color = [UIColor redColor];
[color set];//设置线条颜色
UIBezierPath* aPath = [UIBezierPath bezierPath];
aPath.lineWidth = 5.0;
aPath.lineCapStyle = kCGLineCapRound;//线条拐角
aPath.lineJoinStyle = kCGLineCapRound;//终点处理
// Set the starting point of the shape.
[aPath moveToPoint:CGPointMake(100.0, 0.0)];
// Draw the lines
[aPath addLineToPoint:CGPointMake(200.0, 40.0)];
[aPath addLineToPoint:CGPointMake(160, 140)];
[aPath addLineToPoint:CGPointMake(40.0, 140)];
[aPath addLineToPoint:CGPointMake(0.0, 40.0)];
[aPath closePath];//第五条线通过调用closePath方法得到的
[aPath stroke];//Draws line 根据坐标点连线
}
CAMediaTimingFunction时间线可以通过
CAMediaTimingFunction *a = [CAMediaTimingFunction functionWithControlPoints:0.85 :0.01 :0.33 :1.14];创建
快速创建TimingFunction