前言:
前段时间,苹果爸爸警告了热更新技术,估计是为了力推swift做准备,swift会越来越重要。所以我特地整理了下去年学习swift动画的demo,给大家分享下。
外观属性:
backgroundColor 背景颜色
alpha 透明度
一、一般动画
1、普通平移
UIView.animate(withDuration: 2, delay: 0.0, options: [], animations: {
self.dog.center.x += 140
}, completion: nil)
说明:改变参数,会出现不同的动画效果
1、withDuration动画持续时间
2、delay延迟时间
3、options[]代表传入参数为空
2、重复来回移动
UIView.animate(withDuration: 2, delay: 0.0, options: [.repeat, .autoreverse], animations: {
self.dog.center.x += 140
}, completion: nil)
说明:
[.autoreverse, .repeat]添加两个参数,需要用冒号,分开,方括号[]包起来
1、options.repeat重复.autoreverse来回移动
3、淡入淡出
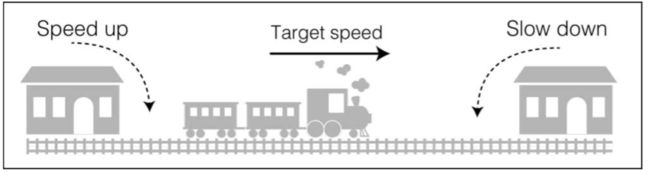
现实生活中,物体不仅仅突然启动或者停止,很多东西像火车都是慢慢启动(speed up)慢慢停止(slow down)
说明:
1、options.repeat重复.curveEaseOut淡出(逐渐减速).curveEaseIn淡入(逐渐加速)
二、弹簧动画(Spring Animation)
由于 iOS 本身大量使用的就是 Spring Animation,用户已经习惯了这种动画效果
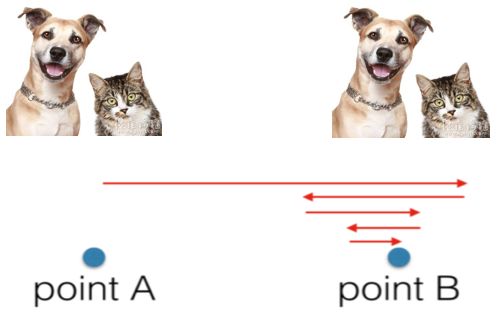
由图可以很清楚看出,
point A到
point B,会在终点
point B来回晃动,就是我们常说的惯性
Spring Animation 的 API 和一般动画相比多了两个参数,分别是usingSpringWithDamping和initialSpringVelocity
UIView.animate(withDuration: 1.5, delay: 0.0, usingSpringWithDamping: 0.2, initialSpringVelocity: 0.0, options: [.repeat, .autoreverse], animations: {
self.dog.center.x += 140
}, completion: nil)
说明:
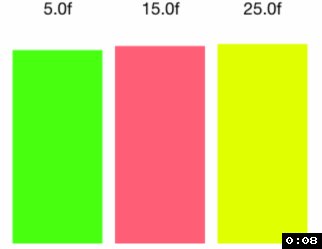
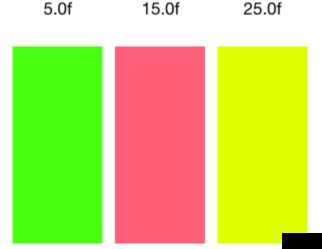
1、usingSpringWithDamping传入数值为0.0~1.0,数值越大,弹性越不明显
2、initialSpringVelocity动画速度,usingSpringWithDamping相同情况下,initialSpringVelocity数值越大,初始速度越大(个人想法:withDuration持续时间相同,但是初始速度大,我觉得是通过摆动的幅度,反弹效果来扯平,也就是说数值越大,反弹效果更明显)
从上图可以看出,25的比5.0初始速度快,而且有反弹效果,下面是我代码写的,值分别为0.2和9.0的效果
三、过渡(Transitions)
1、普通过渡
UIView.transition(with: animationContainerView!, duration: 1.33, options: [.repeat, .curveEaseOut, .transitionFlipFromBottom], animations: {
self.animationContainerView!.addSubview(newView)
}, completion: nil)
transitionFlipFromBottom把底部作为视图翻转的“枢纽”
transitionCurlDown类似翻页效果
transition
option很有好多,朋友们可以自己敲来试试
2、替换view
//替换图片
UIView.transition(from: dogView, to: pandaView, duration: 3.0, options: [.transitionFlipFromBottom, .repeat], completion: nil)
全部代码均已校正,总结自外文《iOS.Animations.by.Tutorials》