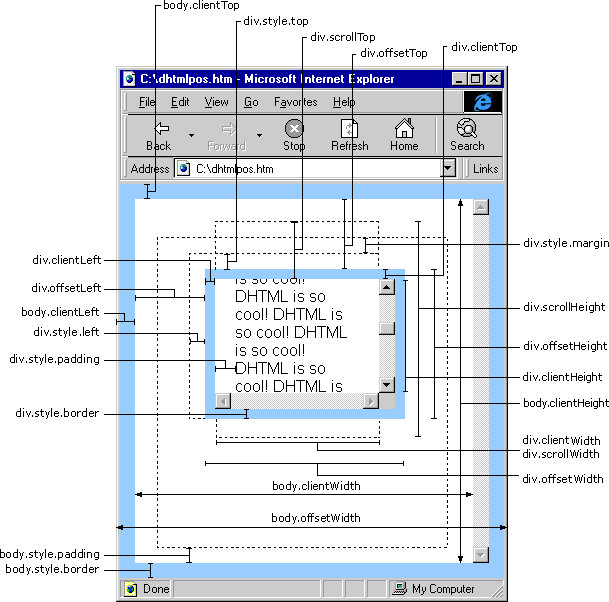
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth
font-family
` font-family: PingFang SC,STHeitiSC-Light,Helvetica-Light,arial,sans-serif,Droid Sans Fallback;
禁止双击屏幕缩放
IOS蓝湖上的bold就是font-weight 500
禁止复制
Element {
-webkit-user-select: none;
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
}
保留文本换行
white-space: pre-wrap;
按住出现黑色背景
-webkit-tap-highlight-color: transparent;
a,input,button{
-webkit-tap-highlight-color: transparent;
-webkit-touch-callout: none;
-webkit-user-select: none;
}
*{
webkit-tap-highlight-color:rgba(0,0,0,0);//去掉点击高亮
-webkit-appearance: none;//消除输入框和按钮的原生外观
-webkit-user-select: none; //禁止页面文字选择,此属性不继承,一般加在body上规定整个body的文字都不会自动调整
-webkit-text-size-adjust: none; //禁止文字自动调整大小
-webkit-touch-callout:none; // 禁用长按页面时的弹出菜单(iOS下有效) ,img和a标签都要加
pointer-events: none;//禁止长按图片
}
p标签内换行
注意到“pre-wrap”属性值:保留空白符序列,但是正常地进行换行。
white-space:pre-wrap;
icon 变色
filter: brightness(100);变白
超出变省略号
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
第二行变第一行不变
overflow:hidden;
text-overflow: ellipsis;
display:-webkit-box;
-webkit-line-clamp:2;
-webkit-box-orient:vertical;
webView后退时请求有缓存的问题
//方法1:
//不用window.history.go(-1)或者back()后退,改用跳转
document.location.href = document.referrer
//方法2
//第一个页面
if (sessionStorage.getItem("editorVisited")) {
this.nothing = true //全部不显示
sessionStorage.removeItem("editorVisited");
window.location.reload(true); // 这里就是强制刷新页面,解决webwiew返回调接口有缓存的问题
}else{
//doSth
}
//第二个页面
sessionStorage.setItem("editorVisited", "True");
// 继续用goback
window.history.pushState(null, '', document.URL) // 编辑时阻止后退
window.addEventListener('popstate', function(e) {
// alert("我监听到了浏览器的返回按钮事件啦");
window.history.pushState(null, '', document.URL) // 编辑时阻止后退
});
ios移动端页面橡皮筋效果去除 keyword:overscroll-behavior:none -webkit-overflow-scrolling : touch;
body{}
小程序上fixed成功过
一般这种都让ios或者安卓端禁止掉,然后在有弹性需求的页面添加样式
overflow-y: scroll;
-webkit-overflow-scrolling : touch;
即可
ios滑动不流畅
-webkit-overflow-scrolling: touch;
document.body.addEventListener('touchmove', function (e) {
e.preventDefault() // 阻止默认的处理方式(阻止下拉滑动的效果)
}, {passive: false}) // passive 参数不能省略,用来兼容ios和android
},
判断是否在小程序中
let isWeChatApplet //判断是否是在微信小程序中
wx.miniProgram.getEnv((res) => {
if (res.miniprogram) {//在小程序中
isWeChatApplet = true
// wx.miniProgram.postMessage({ data: val})
// wx.miniProgram.redirectTo({url:"/networkPackage/pages/mailList/mailList"})
wx.miniProgram.navigateTo({
url: `/pages/intensive_reading/intensive_reading?id=${bookId}`
})
} else {//在微信中
isWeChatApplet = false
}
})
}
H5和原生交互
//H5调原生ios
window.webkit.messageHandlers.done.postMessage(doneList)
//H5调原生android
window.AndroidJs.toSaveAddress(JSON.stringify(doneList))
//window.className.functionName(jsonString)
//原生ios调H5
//小程序 h5 交互
if(!window.UA.isWeixin){ //不在weixin中走app交互
this.h5tools.jiaohu("1012",{bookID:bookId})
}else{
let isWeChatApplet //判断是否是在微信小程序中
wx.miniProgram.getEnv((res) => {
if (res.miniprogram) {//在小程序中
isWeChatApplet = true
// wx.miniProgram.postMessage({ data: val})
// wx.miniProgram.redirectTo({url:"/networkPackage/pages/mailList/mailList"})
wx.miniProgram.navigateTo({
url: `/pages/intensive_reading/intensive_reading?id=${bookId}`
})
} else {//在微信中
isWeChatApplet = false
}
})
}
touch事件中的touches、targetTouches和changedTouches
touches: 当前屏幕上所有触摸点的列表;
targetTouches: 当前对象上所有触摸点的列表;
changedTouches: 涉及当前(引发)事件的触摸点的列表
通过一个例子来区分一下触摸事件中的这三个属性:
1. 用一个手指接触屏幕,触发事件,此时这三个属性有相同的值。
2. 用第二个手指接触屏幕,此时,touches有两个元素,每个手指触摸点为一个值。当两个手指触摸相同元素时,targetTouches和touches的值相同,否则targetTouches 只有一个值。changedTouches此时只有一个值,
为第二个手指的触摸点,因为第二个手指是引发事件的原因
3. 用两个手指同时接触屏幕,此时changedTouches有两个值,每一个手指的触摸点都有一个值
4. 手指滑动时,三个值都会发生变化
5. 一个手指离开屏幕,touches和targetTouches中对应的元素会同时移除,而changedTouches仍然会存在元素。
6. 手指都离开屏幕之后,touches和targetTouches中将不会再有值,changedTouches还会有一个值,
此值为最后一个离开屏幕的手指的接触点。
- 触点坐标选取
touchstart和touchmove使用: e.targetTouches[0].pageX 或 (jquery)e.originalEvent.targetTouches[0].pageX
touchend使用: e.changedTouches[0].pageX 或 (jquery)e.originalEvent.changedTouches[0].pageX
3.touchmove事件对象的获取
想要在touchmove:function(e,参数一)加一个参数,结果直接使用e.preventDefault()就会 e 报错,处理方法为使用arguments[0]获取event参数
touchmove:function(e,参数一){
var e=arguments[0]
e.preventDefault()
}
webpack-dev-server 报 [ Invalid Host/Origin header ] 错误
webpack-config dev-server 添加 disableHostCheck: true,
rem引起的加载时font-size错误
html的font-size还没设置的时候展示的样式是错误的
height:100%;width:100%;
background-color: #fff;
top:0;left:0;
z-index:9999;" >