核心动画,也是iOS常用的东西。但以前的时候居然很少用到,唉。在此需好好记录一下。
Core Animation,核心动画,是一组非常强大的动画处理API。Core Animation是直接作用在CALayer上的,并不是UIView。
Core Animation依然在QuartzCore.framework中,这个框架已经默认加入了工程,因此只需导入头文件就行了。
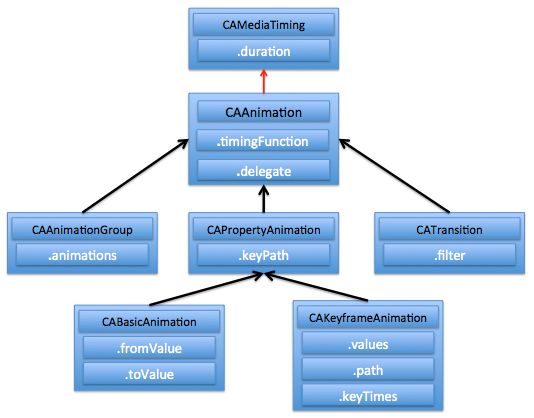
先来看看Core Animation里面的继承结构:
其中CAMediaTiming是协议。在使用过程中,一般不会直接使用CAAnimation类,而是使用它的子类CABasicAnimation等。其中CAPropertyAnimation也是不能直接使用的,它是提供一个NSString类型的keyPath属性,你可以指定CALayer的某个属性名为keyPath,并且对CALayer的这个属性的值进行修改,达到相应的动画效果。比如,指定@"position"为keyPath,就会修改CALayer的position属性的值,以达到平移的动画效果。因此,初始化好CAPropertyAnimation的子类对象后,必须先设置keyPath,搞清楚要修改的是CALayer的哪个属性,执行的是怎样的动画。
Core Animation使用步骤如下:
- 初始化一个CAAnimation对象,并设置一些动画相关属性;
- 通过调用CALayer的addAnimation:forKey:方法增加CAAnimation对象到CALayer中,这样就能开始执行动画;
- 通过调用CALayer的removeAnimationForKey:方法可以停止CALayer中的动画.
CAAnimation的常用属性有以下几种:
- duration:动画的持续时间;
- repeatCount:动画的重复次数;
- timingFunction:控制动画运行的节奏;
timingFunction可选的值有:
kCAMediaTimingFunctionLinear(线性):匀速,给你一个相对静态的感觉;
kCAMediaTimingFunctionEaseIn(渐进):动画缓慢进入,然后加速离开;
kCAMediaTimingFunctionEaseOut(渐出):动画全速进入,然后减速的到达目的地;
kCAMediaTimingFunctionEaseInEaseOut(渐进渐出):动画缓慢的进入,中间加速,然后减速的到达目的地。这个是默认的动画行为。- delegate:动画代理,用来监听动画的执行过程.
其中代理方法有:
@interface NSObject (CAAnimationDelegate)
// 动画开始执行的时候触发这个方法
-(void)animationDidStart:(CAAnimation *)anim;
// 动画执行完毕的时候触发这个方法
-(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag;
@end
下面举几个例子:
我们在用动画的时候,一般用CABasicAnimation类。
平移动画:
- (void)viewDidLoad {
[super viewDidLoad];
_subView = [[UIView alloc] init];
_subView.layer.position = CGPointMake(100, 100);
_subView.layer.bounds = CGRectMake(0, 0, 100, 100);
_subView.backgroundColor = [UIColor redColor];
[self.view addSubview:_subView];
//平移动画
CABasicAnimation *anim = [CABasicAnimation animationWithKeyPath:@"position"];
anim.duration = 1.5;
anim.fromValue = [NSValue valueWithCGPoint:CGPointMake(50, 80)];
//也可以通过transform属性来设置
//CATransform3D form = CATransform3DMakeTranslation(350, 350, 0);
//anim.toValue = [NSValue valueWithCATransform3D:form];
anim.delegate = self;
//保持动画执行后的状态
anim.removedOnCompletion = NO;
anim.fillMode = kCAFillModeForwards;
[_subView.layer addAnimation:anim forKey:@"translate"];
缩放动画:
//缩放动画
CABasicAnimation *anim = [CABasicAnimation animationWithKeyPath:@"bounds"];
anim.duration = 2;
anim.toValue = [NSValue valueWithCGRect:CGRectMake(0, 0, 30, 30)];
[_subView.layer addAnimation:anim forKey:nil];
旋转动画:
CABasicAnimation *anim = [CABasicAnimation animationWithKeyPath:@"transform"];
anim.duration = 1.5;
// 绕着(0, 0, 1)这个向量轴顺时针旋转45°
anim.toValue = [NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI_4, 0, 0, 1)];
[_subView.layer addAnimation:anim forKey:nil];
CABasicAnimation改变视图的方式就是通过初始化的时候的keyPath来找CALayer中对应的属性,可以从官方文档中查询所有的Animatable Properties。
对了,CABasicAnimation只能让CALayer的属性从某个值渐变到另一个值,仅仅是在2个值之间渐变。